 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Mari kita bincangkan tentang cara menggunakan CSS untuk membina latar belakang perspektif yang mewah
Mari kita bincangkan tentang cara menggunakan CSS untuk membina latar belakang perspektif yang mewah
Mari kita bincangkan tentang cara menggunakan CSS untuk membina latar belakang perspektif yang mewah
Artikel ini akan memperkenalkan cara untuk menggunakan background dan backdrop- filter dengan bijak untuk mencipta kesan latar belakang perspektif yang menarik, saya harap ia akan membantu semua orang.

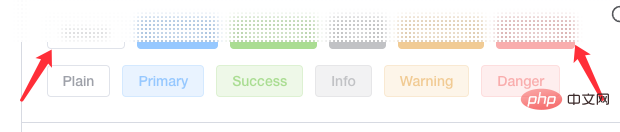
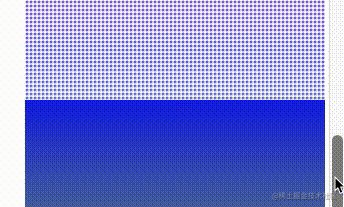
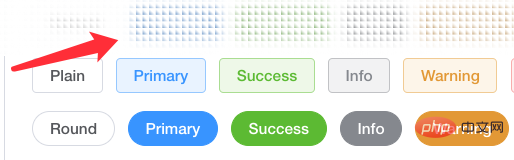
Teknik ini berasal dari soalan rakan kumpulan, bagaimana untuk membina kesan latar belakang bar atas seperti dokumen ElementUI, lihat kesannya:

Perhatikan dengan teliti, semasa proses menatal halaman, latar belakang bar atas tidak berwarna putih, dan juga bukan kesan kaca beku, tetapi latar belakang boleh dibutirkan:

menjadi tepat, ia adalah kesan kaca frosted berdasarkan granulasi. kabur pada tahap tertentu. Jadi, bagaimana kita mencapai kesan ini?
Penguraian keperluan
Kesan di atas mungkin kelihatan ajaib, tetapi sebenarnya prinsipnya sangat mudah. Perkara utama ialah latar belakang berbutir tambah backdrop-filter: blur().
Pertama, kita perlu melaksanakan latar belakang zarah.
Kami menggunakan background untuk mencapai latar belakang sedemikian:
<div></div>
div {
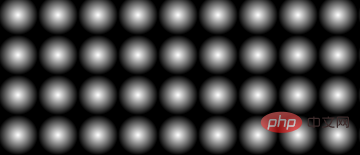
background: radial-gradient(transparent, #000 20px);
background-size: 40px 40px;
}Kesan kecerunan jejari daripada lutsinar kepada hitam adalah seperti berikut:

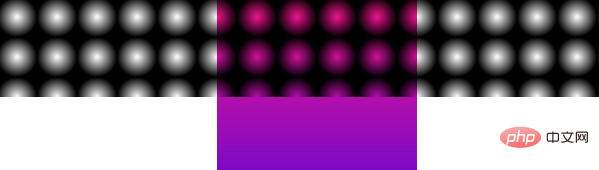
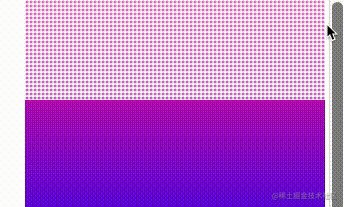
Perlu diingatkan bahawa bahagian putih dalam gambar itu sebenarnya lutsinar dan boleh menampakkan latar belakang di belakangnya. Pada masa ini, jika terdapat elemen di belakang latar belakang, kesannya akan menjadi seperti ini:

Baiklah, kami akan menggantikan background: radial-gradient(transparent, #000 20px) hitam dalam dengan putih , Kesannya adalah seperti berikut:

Untuk menunjukkan prinsip, setiap bulatan kecerunan jejari ditetapkan lebih besar, dan kami melaraskannya kembali kepada saiz biasa:
div {
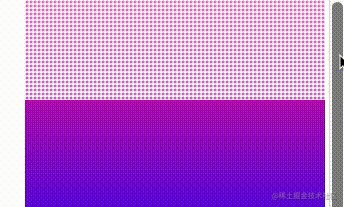
background: radial-gradient(transparent, rgba(255, 255, 255, 1) 2px);
background-size: 4px 4px;
}Dengan cara ini, kami telah berjaya mengolah latar belakang:

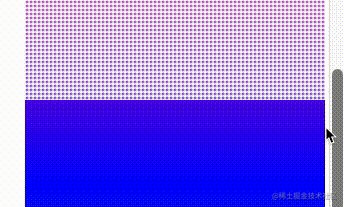
Sudah tentu latar belakang yang didedahkan pada masa ini kelihatan sangat kaku dan tidak sedap dipandang, jadi kami juga memerlukan backdrop-filter: blur(), mari cuba tambah satu:
div {
background: radial-gradient(transparent, rgba(255, 255, 255, 1) 2px);
background-size: 4px 4px;
backdrop-filter: blur(10px);
}Dengan cara ini, kita mencapai kesan yang ditunjukkan pada mulanya:

Diperlukan di sini Ambil perhatian bahawa background-size kawalan saiz dan nilai backdrop-filter: blur(10px) berbeza akan mempengaruhi kesannya.

Untuk DEMO yang lengkap, anda boleh klik di sini: CodePen Demo -- Mask Filter
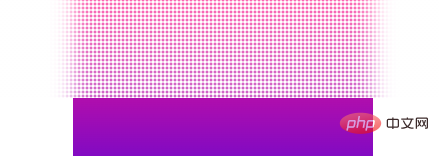
Sudah tentu selepas menguasai teknik ini , Kita boleh cuba menggantikan grafik background: radial-gradient(), menukar background-size dan mencuba pelbagai bentuk latar belakang perspektif yang berbeza. Hanya berikan beberapa contoh:
div {
background: linear-gradient(45deg, transparent, #fff 4px);
background-size: 6px 6px;
backdrop-filter: saturate(50%) blur(4px);
}Di sini linear-gradient() digunakan dan bukannya radila-gradient():

Alamat asal: https: //www.cnblogs.com/coco1s/p/16549752.html
Pengarang: ChokCoco
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan ! !
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara menggunakan CSS untuk membina latar belakang perspektif yang mewah. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 38
38
 113
113
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-



