
Ya, setiap kelas hanya boleh mempunyai satu pembina Jika ia mengandungi berbilang pembina, pengecualian akan dilemparkan. Pembina ialah fungsi khas yang digunakan terutamanya untuk memulakan objek, iaitu, memberikan nilai awal kepada pembolehubah ahli objek dua perkara harus diperhatikan apabila menggunakan pembina: 1. Pembina digunakan untuk mencipta jenis objek tertentu; , dan huruf pertamanya mesti menggunakan huruf besar ;2. Pembina hanya masuk akal apabila digunakan bersama dengan yang baru.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Dalam bahasa OOP biasa (seperti Java), terdapat konsep kelas A adalah templat objek, dan objek adalah contoh kelas konsep kelas tidak diperkenalkan dalam JS.
Sebelum ES6, objek tidak dicipta berdasarkan kelas Sebaliknya, objek dan ciri-cirinya ditakrifkan menggunakan fungsi khas yang dipanggil pembina.
Objek boleh dibuat dalam tiga cara berikut:
Objek literal
Objek() baharu
Pembina tersuai
// 1、利用 new Object() 创建对象
var obj1 = new Object();
// 2、利用对象字面量创建对象
var obj2 = {};
// 利用构造函数创建对象
function Star(name,age) {
this.name=name;
this.age=age;
this.sing=function(){
console.log('唱歌');
}
}
var ldh=new Star('刘德华',23);
console.log(ldh);
ldh.sing();
// Star { name: '刘德华', age: 23, sing: [Function (anonymous)] }
//唱歌Pembina
Pembina ialah Fungsi khas, terutamanya digunakan untuk memulakan objek, iaitu, memberikan nilai awal kepada pembolehubah ahli objek Ia sentiasa digunakan bersama dengan yang baru. Kita boleh mengekstrak beberapa sifat dan kaedah awam daripada objek dan merangkumnya ke dalam fungsi ini.
Dalam JS, anda harus memberi perhatian kepada dua perkara berikut apabila menggunakan pembina:
(1) Pembina digunakan untuk mencipta jenis objek tertentu, dan huruf pertamanya hendaklah menggunakan huruf besar
(2) Pembina hanya masuk akal apabila digunakan bersama dengan
Setiap kelas hanya boleh mempunyai satu pembina , jika ia mengandungi berbilang pembina, maka pengecualian akan dilemparkan
// 类的声明
class Person {
// 类的构造方法 注:一个类只能有一个构造函数, 如果没有定义那就自动用默认的
// 通过new关键字操作类的时候,会调用constructor函数,并执行如下操作
// 1、在内存中创建一个对象 moni = {}
// 2、 将类的原型prototype赋值给创建出来的对象 moni.__proto__ = Person.prototype
// 3、将对象赋值给函数的this:new绑定 this = moni
// 4、执行函数中的代码
// 5、自动返回创建出来的对象
constructor() {
}
}
let p1 = new Person()
let P2 = new Person('kobe', 30)new akan melakukan empat perkara apabila dilaksanakan:
(1) Buat yang baharu dalam ingatan Objek kosong.
(2) Biarkan ini menunjukkan objek baharu ini.
(3) Jalankan kod dalam pembina dan tambahkan atribut dan kaedah pada objek baharu ini.
(4) Kembalikan objek baharu ini (jadi tiada pulangan diperlukan dalam pembina).
Sesetengah ahli boleh ditambahkan pada pembina JavaScript, sama ada pada pembina itu sendiri atau pada ini di dalam pembina. Ahli yang ditambah melalui kedua-dua kaedah ini dipanggil ahli statik dan ahli instance masing-masing.
Ahli statik: Ahli yang ditambahkan dalam pembina dipanggil ahli statik dan hanya boleh diakses oleh pembina itu sendiri
Ahli contoh : Objek ahli yang dicipta di dalam pembina dipanggil ahli instance dan hanya boleh diakses oleh objek instantiated
Contohnya:
// 构造函数中的属性和方法称为成员
function Star(uname, age) {
this.uname = uname;
this.age = age;
this.sing = function() {
console.log('我会唱歌');
}
}
var ldh = new Star('刘德华', 18);
// 1、实例成员就是构造函数内部通过this添加的成员
// uname、age、sing就是实例成员
// 实例成员只能通过实例化的对象来访问
console.log(ldh.uname); //刘德华
ldh.sing(); //我会唱歌
// 不可以通过构造函数来访问实例成员
console.log(Star.uname); //undefined
Star.sex='男'
// 2、静态成员 在构造函数本身上添加的成员 sex 就是静态成员
// 静态成员只能通过构造函数来访问
console.log(Star.sex); //男
// 静态成员不能通过对象来访问
console.log(ldh.sex); //undefinedMasalah dengan pembina
Kaedah pembina mudah digunakan, tetapi terdapat masalah membazirkan ingatan.

Kami berharap semua objek menggunakan fungsi yang sama, yang menjimatkan memori, jadi bagaimana kita melakukannya?
Prototaip prototaip pembina
Pembina Fungsi yang diberikan melalui prototaip dikongsi oleh semua objek.
JavaScript menetapkan bahawa setiap pembina mempunyai sifat prototaip yang menunjuk ke objek lain. Ambil perhatian bahawa prototaip ini ialah objek, dan semua sifat dan kaedah objek ini akan dimiliki oleh pembina.
Kami boleh mentakrifkan kaedah tidak berubah tersebut secara langsung pada objek prototaip, supaya semua kejadian objek boleh berkongsi kaedah ini.
Cetak sifat objek dan lihat prototaip
function Star(uname, age) {
this.uname = uname;
this.age = age;
this.sing = function() {
console.log('我会唱歌');
}
}
console.dir(Star);Hasil keluaran:

Apakah prototaip?
Sebuah objek, kami juga memanggil prototaip sebagai objek prototaip.
Apakah peranan prototaip?
Kaedah kongsi.
Contohnya:
function Star(uname, age) {
this.uname = uname;
this.age = age;
// this.sing=function() {
// console.log('我会唱歌');
// }
}
Star.prototype.sing=function() {
console.log('我会唱歌');
}
var ldh= new Star('刘德华',18);
var zxy= new Star('张学友',19);
console.log(ldh.sing===zxy.sing); //采用this添加方法时输出 false 采用prototype添加方法时输出 true
ldh.sing();
zxy.sing();Prototaip objek __proto__
Semua objek akan mempunyai atribut __proto__ yang ditunjuk kepada Prototaip objek prototaip pembina. Sebab mengapa objek kita boleh menggunakan sifat dan kaedah objek prototaip pembina adalah kerana objek itu mempunyai kewujudan prototaip
__proto__.
prototaip objek __proto__ dan prototaip objek prototaip adalah setara
Kepentingan prototaip objek __proto__ adalah untuk menyediakan arah, atau laluan, untuk mekanisme carian objek, tetapi ia adalah Bukan standard atribut, jadi dalam pembangunan sebenar, atribut ini tidak boleh digunakan secara dalaman hanya menunjuk kepada prototaip objek prototaip

function Star(uname, age) {
this.uname = uname;
this.age = age;
}
Star.prototype.sing=function(){
console.log('我会唱歌');
}
var ldh = new Star('刘德华', 18);
var zxy = new Star('张学友', 19);
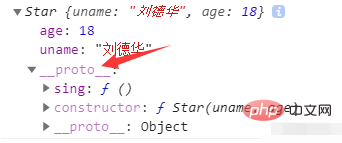
console.log(ldh);
//对象身上系统自己添加一个__proto__ 指向构造函数的原型对象 prototype
console.log(ldh.__proto__===Star.prototype); //true
// 方法的查找规则(以sing方法为例):
// 首先看 实例对象身上是否有 sing 方法,如果有就执行这个对象的sing
// 如果没有sing 方法,因为有__proto__的存在,就去 构造函数原型对象prototype身上找sing 方法
constructor 构造函数
对象原型__proto__和构造函数(prototype)原型对象里面都有一个属性 constructor 属性 ,constructor 我们称为构造函数,因为它指回构造函数本身。
constructor 主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。
一般情况下,对象的方法都在构造函数的原型对象中设置。如果有多个对象的方法,我们可以给原型对象采取对象形式赋值,但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了。此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数。
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
Star.prototype = {
// 如果我们修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用constructor指回原来的构造函数
constructor: Star,
sing: function() {
console.log('我会唱歌');
},
movie: function() {
console.log('我会演电影');
}
}
var ldh = new Star('刘德华', 18);
console.log(Star.prototype.constructor);
console.log(ldh.__proto__.constructor);给原型对象采取对象形式赋值,会覆盖构造函数原型对象原来的内容,就不会有constructor指向当前构造函数
Star.prototype = {
sing: function() {
console.log('我会唱歌');
},
movie: function() {
console.log('我会演电影');
}
}
console.dir(Star);解决办法:手动的利用constructor指回原来的构造函数
Star.prototype = {
// 如果我们修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用constructor指回原来的构造函数
constructor: Star,
sing: function() {
console.log('我会唱歌');
},
movie: function() {
console.log('我会演电影');
}
}构造函数、实例、原型对象三者之间的关系
【相关推荐:javascript视频教程、编程视频】
Atas ialah kandungan terperinci Bolehkah terdapat hanya satu pembina dalam es6?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!