 hujung hadapan web
hujung hadapan web
 View.js
View.js
 10 pemalam Vue3 biasa yang meningkatkan kecekapan pembangunan (datang dan kumpulkan)
10 pemalam Vue3 biasa yang meningkatkan kecekapan pembangunan (datang dan kumpulkan)
10 pemalam Vue3 biasa yang meningkatkan kecekapan pembangunan (datang dan kumpulkan)
Artikel ini meringkaskan dan berkongsi dengan anda beberapa pemalam Vue yang berguna, yang boleh membantu pembangun meningkatkan kecekapan pembangunan dan menyelesaikan keperluan pelbagai senario penatalan pada terminal mudah alih semua orang!
1. vue-multiselect-next
projek pemilihan universal/multiselect/penanda Vue.js
Dan alamat dokumentasi: https://vue-multiselect.js.org/

Untuk pemasangan Vue 3, sila rujuk fail readme dalam Github untuk arahan terkini. (Belajar perkongsian video: tutorial vuejs)
2. pembungkus arahan yang pantas, mudah dan ringanAlamat Github: https://github.com/Power-kxLee/vue-print-nb
DEMO Dalam Talian : https://power-kxlee.github.io/vue-print-nb/dist/index.html
3 )
i18n ialah perpustakaan pengantarabangsaan yang agak matang di pasaran, dan vue-i18n ialah pemalam pengantarabangsaan Vue.js, yang membenamkan fungsi penukaran bahasa dalam aplikasi vue bahasa yang telah diimport ke dalam projek boleh ditukar.
vue-i18n-nex ialah perpustakaan pemalam untuk Vue i18n 9 untuk Vue 3.
Alamat rasmi: https://vue-i18n.intlify.dev/
 4
4
Pemalam pemangkasan imej vue ringkasAlamat projek: https://github.com/xyxiao001/vue-cropper
5 >  Sistem susun atur grid Vue.js
Sistem susun atur grid Vue.js
Tapak web rasmi Cina: https://jbaysolutions.github.io/vue-grid-layout/zh/
Vue Grid Layout ialah sistem susun atur grid yang serupa dengan Gridster, sesuai untuk Vue.js, diilhamkan oleh React Grid Layout. Ciri: Boleh diseret
Boleh diseret
Boleh saiz semula
Komponen statik (tidak boleh diseret dan diubah saiz)
Pemeriksaan sempadan semasa menyeret dan mengubah saiz
Elakkan membina semula grid apabila menambah atau mengalih keluar Grid komponen
Susun atur boleh bersiri dan boleh dipulihkan
Sokongan RTL automatik
Responsif
- 6. Vue Qrcode Reader
- Komponen Vue.js yang membolehkan pengesanan tanpa meninggalkan pelayar dan menyahkod kod QR
Tapak web rasmi: https ://gruhn.github.io/vue-qrcode-reader/
Vue QRcode Reader ialah set komponen Vue.js untuk mengesan dan menyahkod kod QR (QR) . Ia membolehkan anda mengesan dan menyahkod kod QR tanpa meninggalkan penyemak imbas anda, dan semua komponen adalah responsif. Selain itu, ia mempunyai gaya hampir sifar supaya anda boleh menjadikannya sesuai dengan reka letak anda. Kaedah penggunaannya mudah dan jelas. 7 Makeit Captcha
Berdasarkan kod pengesahan peluncur yang dibangunkan oleh Vue3 Vite Canvas, ia menjana peluncur pengesahan secara dinamik, digabungkan dengan Pengesahan sekunder bahagian belakang boleh mengelak daripada ditangkap dan pengesahan simulasi.
Komponen kod pengesahan slaid sering digunakan untuk pengesahan sebelum penyerahan pelbagai borang. Alamat rasmi: https://admin.makeit.vip/components/captcha
Github: https://github.com/lirongtong/miitvip-captcha
Npm: https://www.npmjs.com/package/makeit-captcha
- 8 , vue3-clipboard
 Vue 3's
Vue 3's
, tampal dan salin pemalam berdasarkan Vue 3, tidak bergantung pada Flash atau rangka kerja lain. Github: https://github.com/soerenmartius/vue3-clipboard

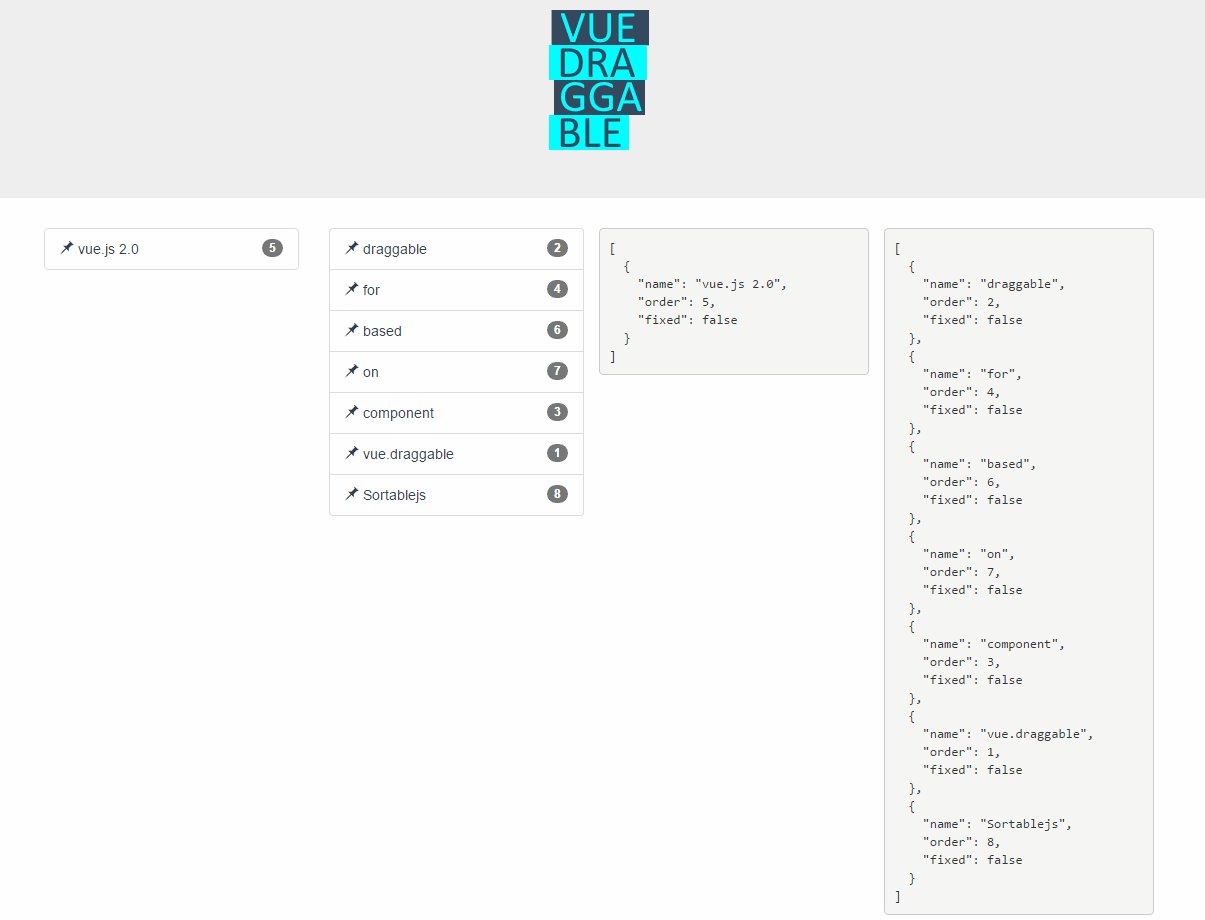
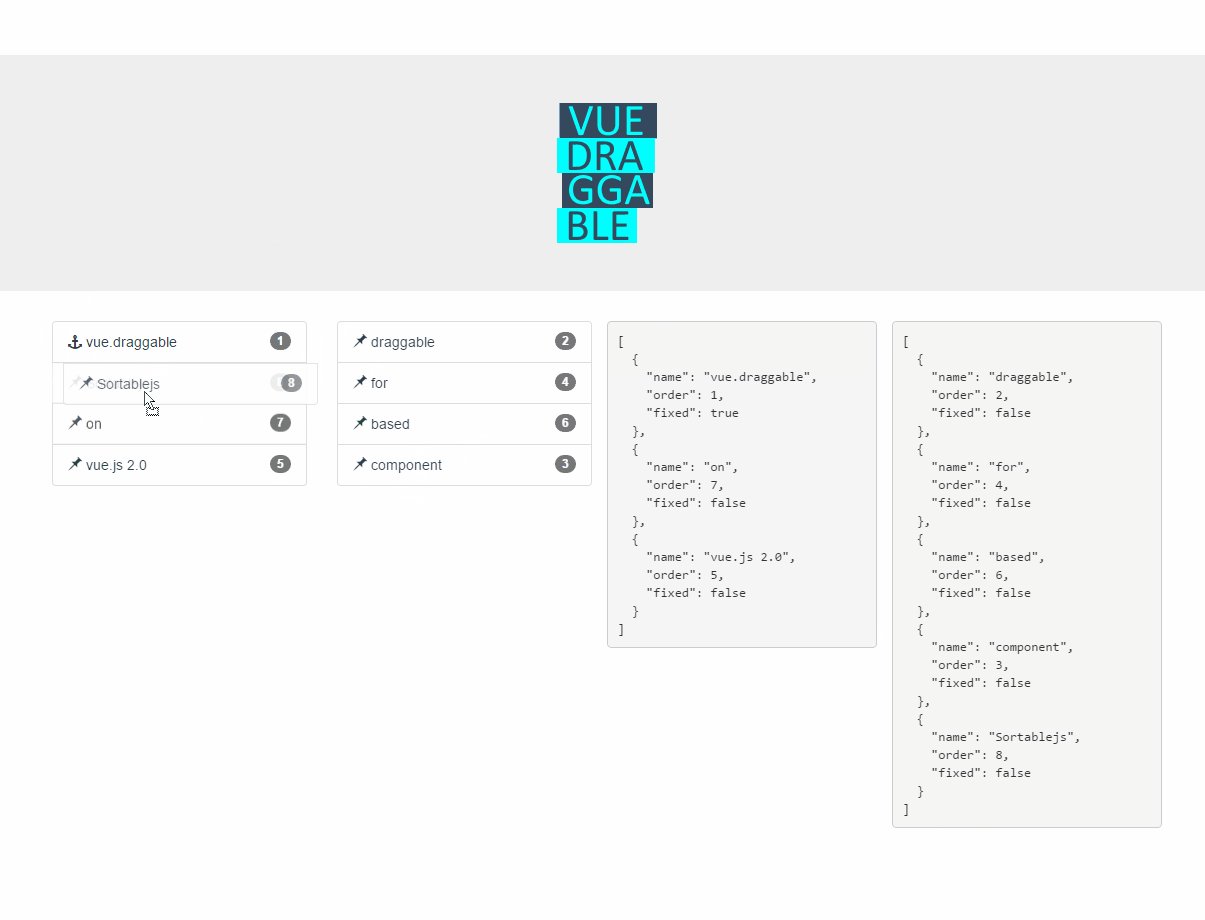
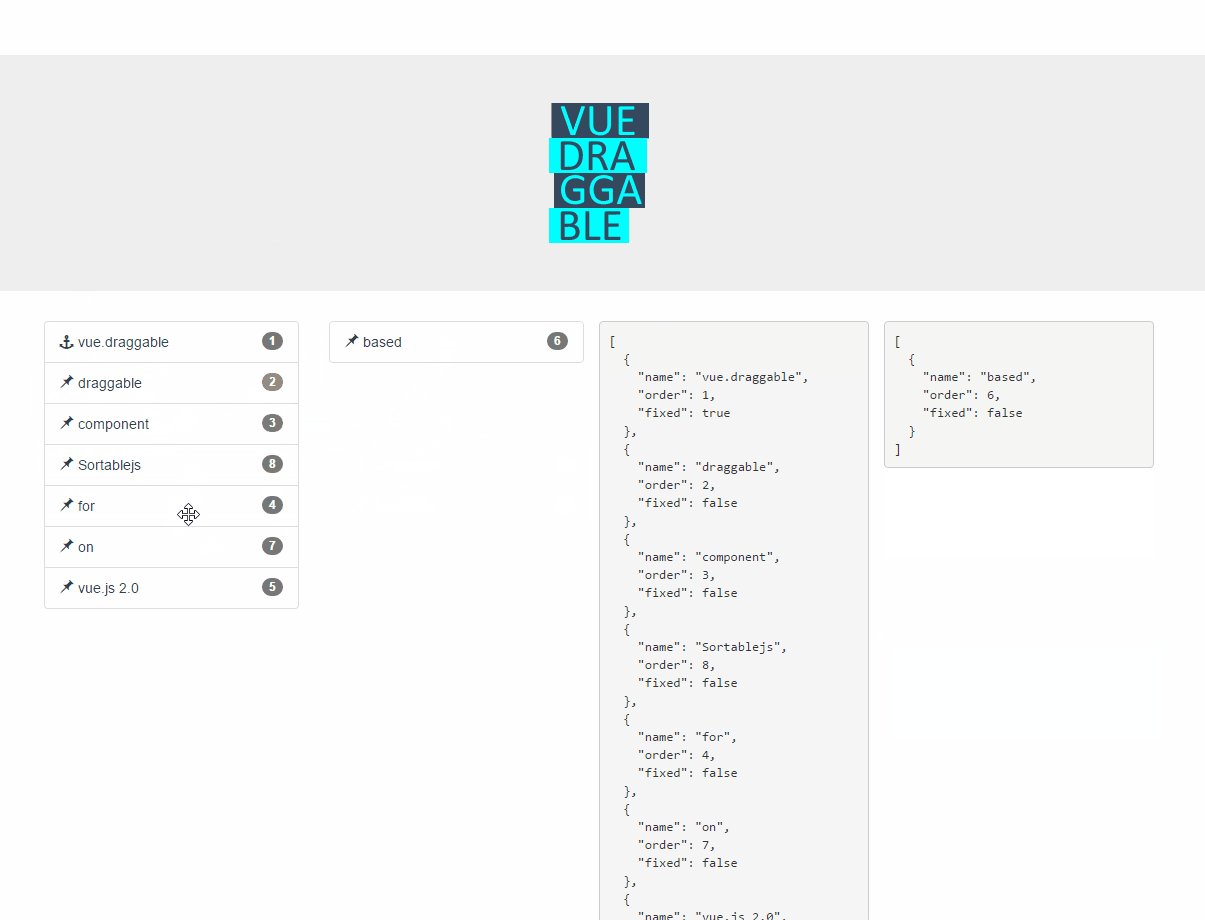
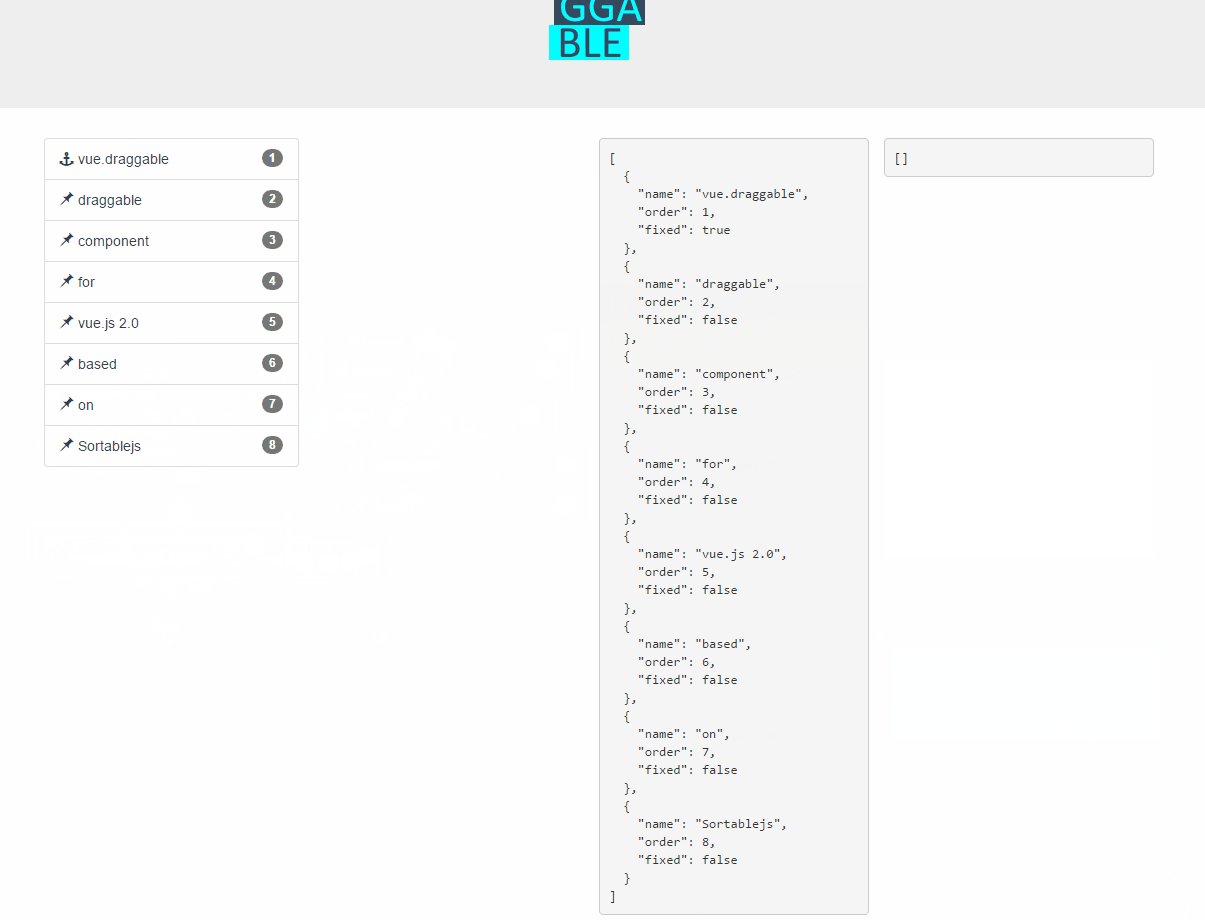
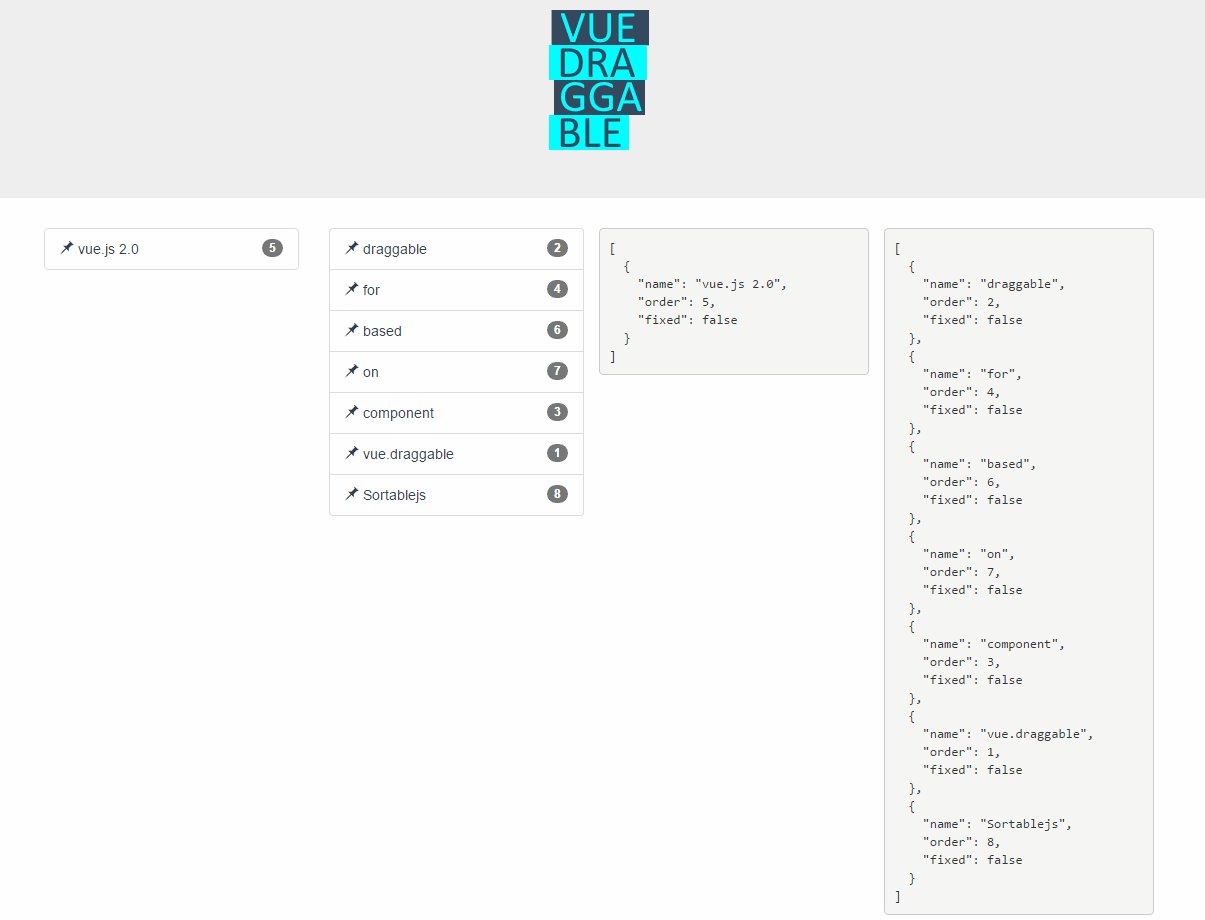
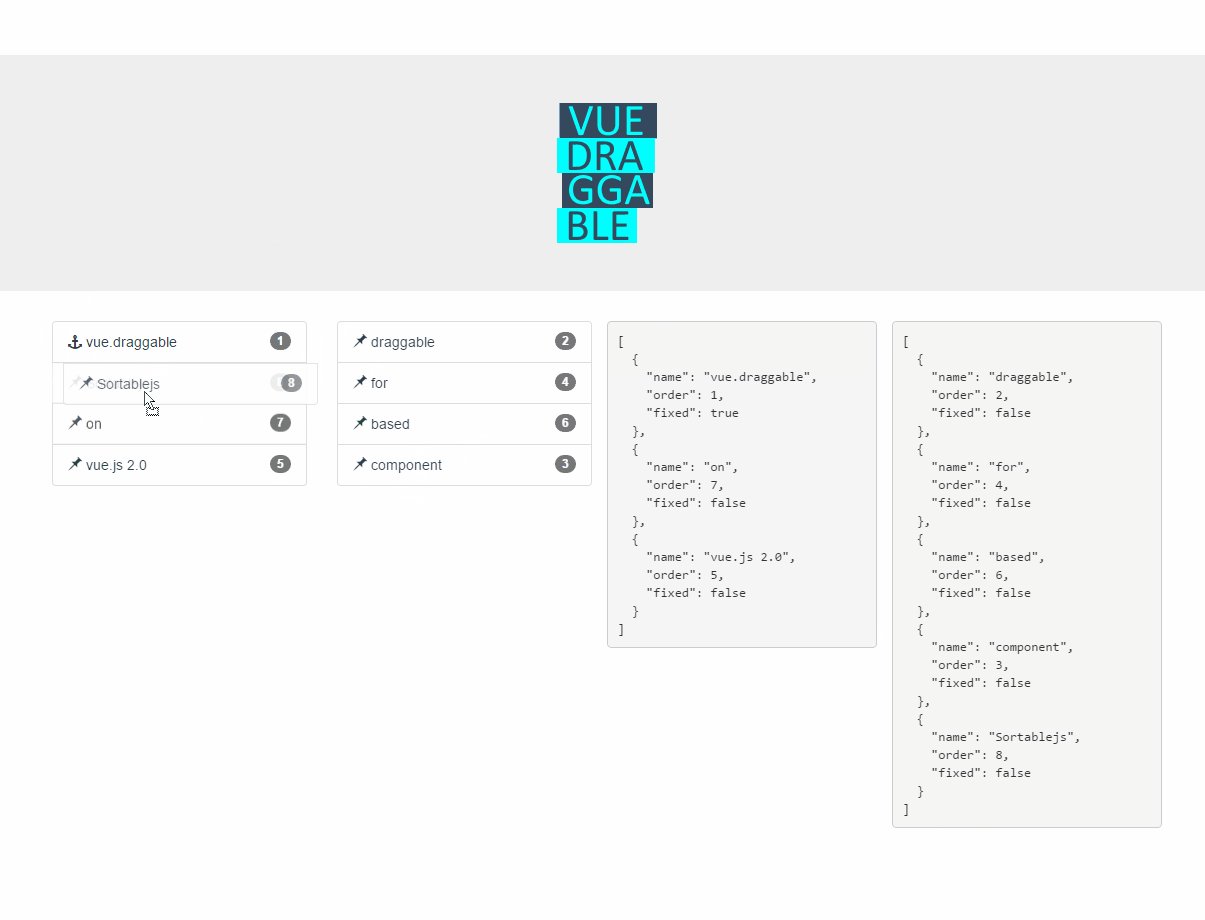
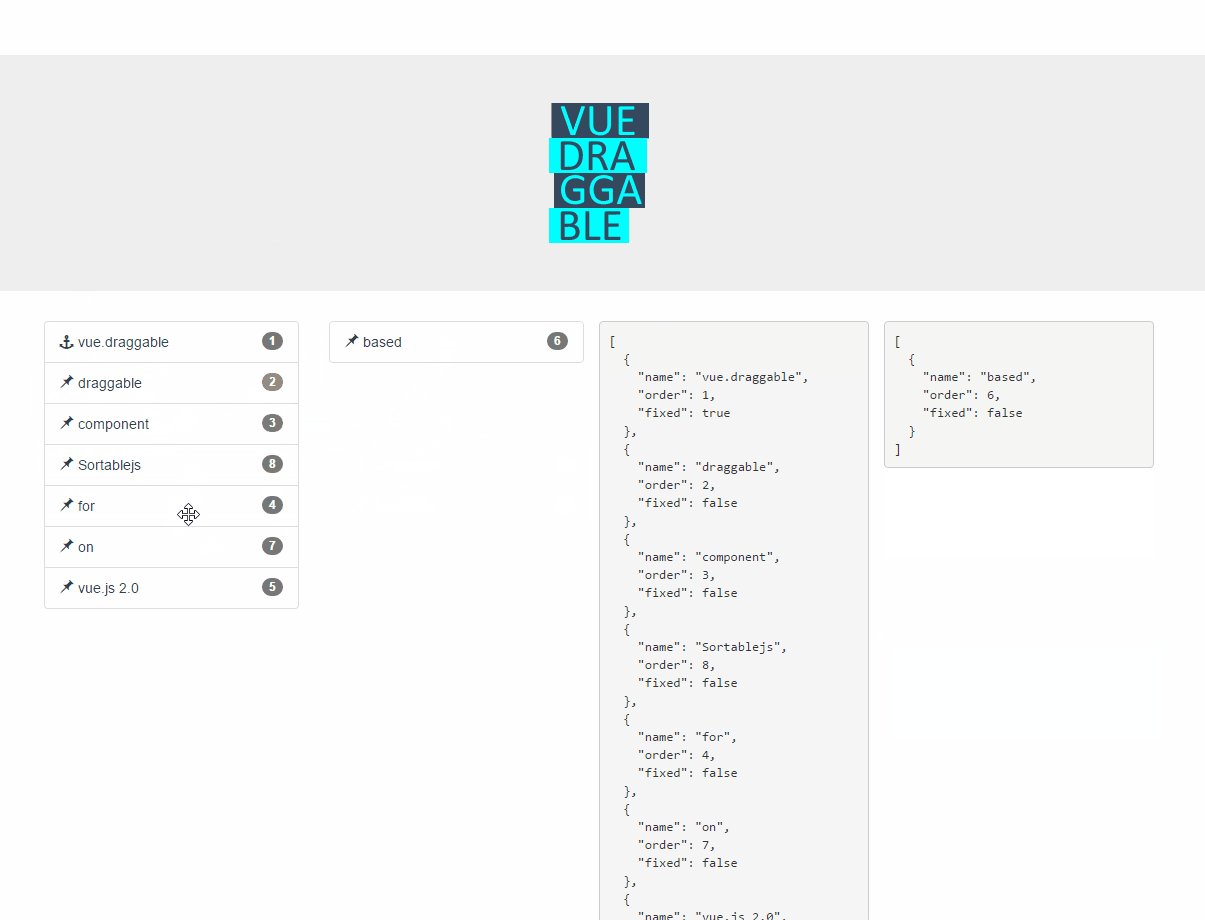
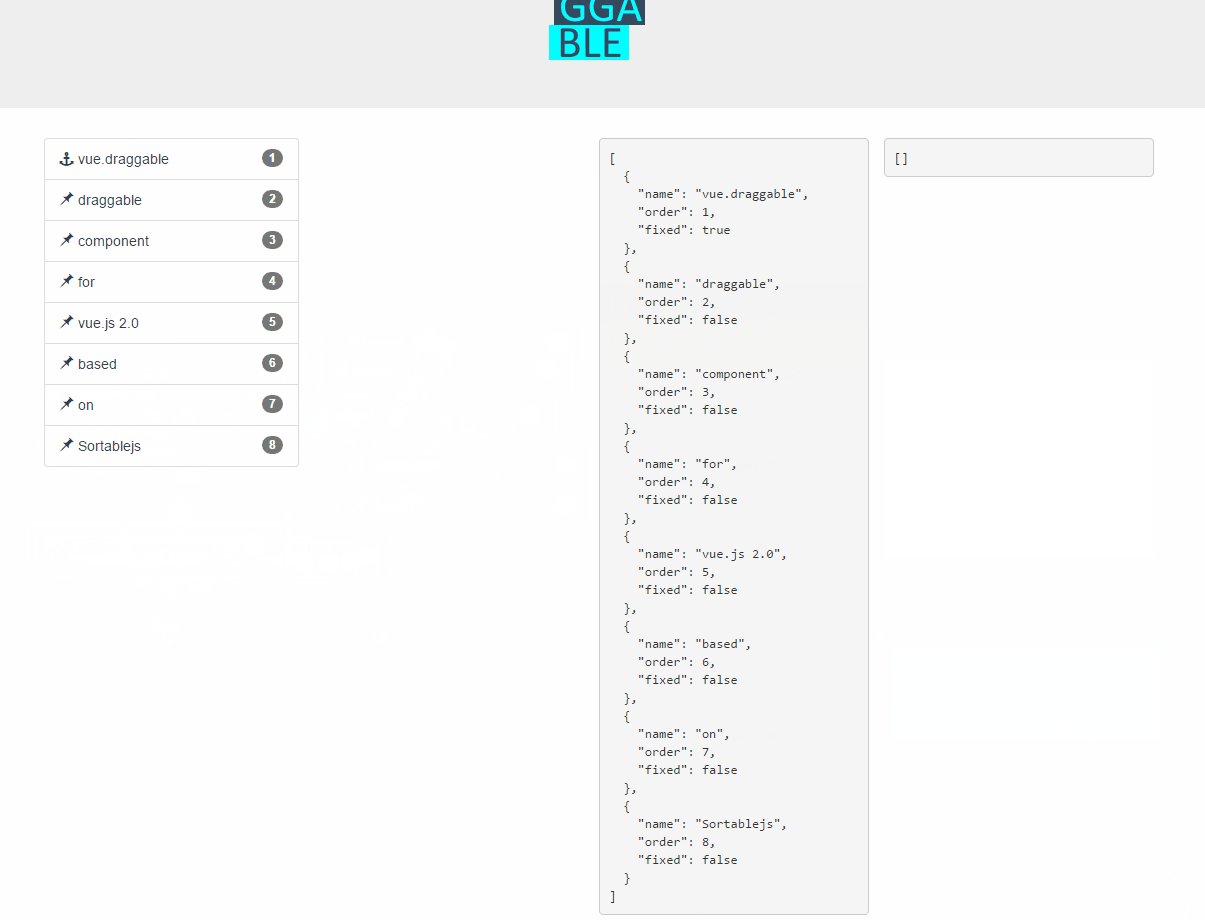
9 vue.draggable
komponen drag-and-drop Vue 3 berdasarkan Sortable.js
Alamat rasmi: https://sortablejs.github.io/vue.draggable.next/#/simple
alamat github: https://github.com/SortableJS/Vue.Draggable

Ciri
Menyokong peranti sentuh
Menyokong menyeret dan memilih teks
Sokong penatalan pintar
Sokongan menyeret antara senarai berbeza
Bukan jQuery Untuk asas
dan lihat model penyegerakan semula yang disegerakkan
serasi dengan animasi kerajaan vue2
menyokong Undo operasi
Boleh membuang semua perubahan apabila kawalan penuh diperlukan
Serasi dengan komponen UI sedia ada
10. BetterScroll
Pemalam yang menyelesaikan keperluan pelbagai senario penatalan pada bahagian mudah alih (PC sudah disokong).
Alamat rasmi: https://better-scroll.github.io/docs/zh-CN/
BetterScroll ialah kunci A pemalam yang menyelesaikan keperluan pelbagai senario penatalan pada bahagian mudah alih (PC sudah disokong). Terasnya adalah berdasarkan pelaksanaan iscroll (membuka tetingkap baharu Reka bentuk APInya pada asasnya serasi dengan iscroll, ia telah mengembangkan beberapa ciri dan membuat beberapa pengoptimuman prestasi.
BetterScroll dilaksanakan menggunakan JavaScript tulen, yang bermaksud ia bebas pergantungan.
Nota:
Dalam BetterScroll 2.X, kami membahagikan ciri berganding 1.X kepada pemalam untuk mencapai pemuatan atas permintaan dan mengurangkan saiz pakej. Oleh itu, @better-scroll/core hanya menyediakan keupayaan penatalan teras. Jika anda ingin melaksanakan fungsi pemuatan tarik naik dan muat semula tarik turun, anda perlu menggunakan pemalam yang sepadan.
BetterScroll versi 2.0.4 boleh menentukan sub-elemen pembalut sebagai kandungan melalui specifiedIndexAsContent.
(Mempelajari perkongsian video: pembangunan bahagian hadapan web)
Atas ialah kandungan terperinci 10 pemalam Vue3 biasa yang meningkatkan kecekapan pembangunan (datang dan kumpulkan). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Melaksanakan kesan menatal marquee/teks di VUE, menggunakan animasi CSS atau perpustakaan pihak ketiga. Artikel ini memperkenalkan cara menggunakan animasi CSS: Buat teks tatal dan bungkus teks dengan & lt; div & gt;. Tentukan animasi CSS dan tetapkan limpahan: tersembunyi, lebar, dan animasi. Tentukan frasa key, set Transform: TranslateX () pada permulaan dan akhir animasi. Laraskan sifat animasi seperti tempoh, kelajuan tatal, dan arah.
 Apa maksudnya untuk memuatkan vue malas?
Apr 07, 2025 pm 11:54 PM
Apa maksudnya untuk memuatkan vue malas?
Apr 07, 2025 pm 11:54 PM
Dalam vue.js, pemuatan malas membolehkan komponen atau sumber dimuatkan secara dinamik seperti yang diperlukan, mengurangkan masa pemuatan halaman awal dan meningkatkan prestasi. Kaedah pelaksanaan khusus termasuk menggunakan & lt; menyimpan-Alive & gt; dan & lt; komponen adalah & gt; komponen. Harus diingat bahawa pemuatan malas boleh menyebabkan masalah fouc (skrin percikan) dan harus digunakan hanya untuk komponen yang memerlukan pemuatan malas untuk mengelakkan overhead prestasi yang tidak perlu.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.



)
