

Dalam tempoh ini, kami sedang membangunkan perkhidmatan dinamik HTML yang biasa kepada semua kategori dokumen Tencent Untuk memudahkan penjanaan dan penggunaan akses kepada pelbagai kategori, dan untuk mematuhi dengan trend beralih ke awan, kami sedang mempertimbangkan untuk menggunakan Kaedah Docker digunakan untuk membetulkan kandungan perkhidmatan dan mengurus versi produk dengan cara yang bersatu. Artikel ini akan berkongsi pengalaman pengoptimuman yang saya kumpulkan dalam proses perkhidmatan Docker untuk rujukan anda. [Cadangan tutorial berkaitan: tutorial video nodejs]
Mulakan dengan contoh Kebanyakan pelajar yang baru menggunakan Docker harus menulis fail Docker bagi projek seperti ini, seperti yang ditunjukkan di bawah:
FROM node:14 WORKDIR /app COPY . . # 安装 npm 依赖 RUN npm install # 暴露端口 EXPOSE 8000 CMD ["npm", "start"]
Bina, bungkus, muat naik, semuanya dalam satu masa. Kemudian lihat status imej, kelantangan perkhidmatan web nod ringkas telah mencapai 1.3 G yang menakjubkan, dan kelajuan penghantaran imej dan pembinaan juga sangat perlahan:

Tidak mengapa jika imej ini hanya perlu digunakan dengan satu contoh, tetapi perkhidmatan ini mesti disediakan kepada semua pelajar pembangunan untuk penyepaduan frekuensi tinggi dan persekitaran penggunaan (lihat artikel saya sebelum ini untuk penyelesaian untuk mencapai penyepaduan frekuensi tinggi) . Pertama sekali, jika saiz imej terlalu besar, ia pasti akan menjejaskan tarikan imej dan kelajuan kemas kini, dan pengalaman penyepaduan akan menjadi lebih teruk. Kedua, selepas projek itu dilancarkan, mungkin terdapat berpuluh-puluh ribu contoh persekitaran ujian dalam talian pada masa yang sama Kos penggunaan memori kontena sedemikian tidak boleh diterima untuk mana-mana projek. Penyelesaian yang dioptimumkan mesti dicari.
Selepas menemui masalah itu, saya mula mengkaji rancangan pengoptimuman Docker dan bersedia untuk melakukan pembedahan pada imej saya.
Perkara pertama yang perlu dilakukan sudah tentu kawasan yang paling biasa di hujung hadapan, mengoptimumkan saiz kod itu sendiri. Skrip taip digunakan semasa membangunkan projek sebelum ini Untuk menyelamatkan masalah, projek itu dibungkus secara langsung menggunakan tsc untuk menjana es5 dan kemudian dijalankan secara langsung. Terdapat dua masalah volum utama di sini Satu ialah kod sumber ts persekitaran pembangunan belum diproses, dan kod js yang digunakan dalam persekitaran pengeluaran belum dimampatkan.

Lainnya ialah modul_nod yang dirujuk terlalu kembung. Masih termasuk banyak pakej npm untuk pembangunan dan persekitaran penyahpepijatan, seperti ts-node, typescript, dsb. Sekarang bahawa ia dibungkus ke dalam js, kebergantungan ini seharusnya dialih keluar secara semula jadi.
Secara amnya, memandangkan kod bahagian pelayan tidak didedahkan seperti kod bahagian hadapan, perkhidmatan yang dijalankan pada mesin fizikal lebih mementingkan kestabilan dan tidak mengambil berat tentang volum tambahan, jadi tempat-tempat ini biasanya tidak melakukan pemprosesan. Walau bagaimanapun, selepas Dockerization, apabila skala penggunaan menjadi lebih besar, masalah ini menjadi sangat jelas dan perlu dioptimumkan dalam persekitaran pengeluaran.
Malah, bahagian hadapan kami sangat biasa dengan kaedah pengoptimuman kedua-dua perkara ini. Jika ia bukan fokus artikel ini, kami akan menyebutnya secara ringkas. Untuk perkara pertama, gunakan Webpack babel untuk menurunkan dan memampatkan kod sumber Typescript Jika anda bimbang tentang penyelesaian masalah ralat, anda boleh menambah peta sumber, tetapi ia agak berlebihan untuk imej docker, yang akan dibincangkan kemudian. Untuk titik kedua, susun kebergantungan dan devDependencies bagi pakej npm, dan keluarkan kebergantungan yang tidak diperlukan pada masa jalan untuk memudahkan persekitaran pengeluaran. npm install --production
这时候,我们遇到了新的问题。由于 alpine 的基本工具库过于简陋,而像 webpack 这样的打包工具背后可能使用的插件库极多,构建项目时对环境的依赖较大。并且这些工具库只有编译时需要用到,在运行时是可以去除的。对于这种情况,我们可以利用 Docker 的分级构建的特性来解决这一问题。
首先,我们可以在完整版镜像下进行依赖安装,并给该任务设立一个别名(此处为build)。
# 安装完整依赖并构建产物 FROM node:14 AS build WORKDIR /app COPY package*.json /app/ RUN ["npm", "install"] COPY . /app/ RUN npm run build
之后我们可以启用另一个镜像任务来运行生产环境,生产的基础镜像就可以换成 alpine 版本了。其中编译完成后的源码可以通过--from参数获取到处于build任务中的文件,移动到此任务内。
FROM node:14-alpine AS release WORKDIR /release COPY package*.json / RUN ["npm", "install", "--registry=http://r.tnpm.oa.com", "--production"] # 移入依赖与源码 COPY public /release/public COPY --from=build /app/dist /release/dist # 启动服务 EXPOSE 8000 CMD ["node", "./dist/index.js"]
Docker 镜像的生成规则是,生成镜像的结果仅以最后一个镜像任务为准。因此前面的任务并不会占用最终镜像的体积,从而完美解决这一问题。
当然,随着项目越来越复杂,在运行时仍可能会遇到工具库报错,如果曝出问题的工具库所需依赖不多,我们可以自行补充所需的依赖,这样的镜像体积仍然能保持较小的水平。
其中最常见的问题就是对node-gyp与node-sass库的引用。由于这个库是用来将其他语言编写的模块转译为 node 模块,因此,我们需要手动增加g++ make python这三个依赖。
# 安装生产环境依赖(为兼容 node-gyp 所需环境需要对 alpine 进行改造) FROM node:14-alpine AS dependencies RUN apk add --no-cache python make g++ COPY package*.json / RUN ["npm", "install", "--registry=http://r.tnpm.oa.com", "--production"] RUN apk del .gyp
详情可见:https://github.com/nodejs/docker-node/issues/282
我们知道,Docker 使用 Layer 概念来创建与组织镜像,Dockerfile 的每条指令都会产生一个新的文件层,每层都包含执行命令前后的状态之间镜像的文件系统更改,文件层越多,镜像体积就越大。而 Docker 使用缓存方式实现了构建速度的提升。若 Dockerfile 中某层的语句及依赖未更改,则该层重建时可以直接复用本地缓存。
如下所示,如果 log 中出现Using cache字样时,说明缓存生效了,该层将不会执行运算,直接拿原缓存作为该层的输出结果。
Step 2/3 : npm install ---> Using cache ---> efvbf79sd1eb
通过研究 Docker 缓存算法,发现在 Docker 构建过程中,如果某层无法应用缓存,则依赖此步的后续层都不能从缓存加载。例如下面这个例子:
COPY . . RUN npm install
此时如果我们更改了仓库的任意一个文件,此时因为npm install层的上层依赖变更了,哪怕依赖没有进行任何变动,缓存也不会被复用。
因此,若想尽可能的利用上npm install层缓存,我们可以把 Dockerfile 改成这样:
COPY package*.json . RUN npm install COPY src .
这样在仅变更源码时,node_modules的依赖缓存仍然能被利用上了。
由此,我们得到了优化原则:
最小化处理变更文件,仅变更下一步所需的文件,以尽可能减少构建过程中的缓存失效。
对于处理文件变更的 ADD 命令、COPY 命令,尽量延迟执行。
在保证速度的前提下,体积优化也是我们需要去考虑的。这里我们需要考虑的有三点:
Docker 是以层为单位上传镜像仓库的,这样也能最大化的利用缓存的能力。因此,执行结果很少变化的命令需要抽出来单独成层,如上面提到的npm install的例子里,也用到了这方面的思想。
如果镜像层数越少,总上传体积就越小。因此,在命令处于执行链尾部,即不会对其他层缓存产生影响的情况下,尽量合并命令,从而减少缓存体积。例如,设置环境变量和清理无用文件的指令,它们的输出都是不会被使用的,因此可以将这些命令合并为一行 RUN 命令。
RUN set ENV=prod && rm -rf ./trash
当然,时间和空间的优化从来就没有两全其美的办法,这一点需要我们在设计 Dockerfile 时,对 Docker Layer 层数做出权衡。例如为了时间优化,需要我们拆分文件的复制等操作,而这一点会导致层数增多,略微增加空间。
这里我的建议是,优先保证构建时间,其次在不影响时间的情况下,尽可能的缩小构建缓存体积。
我们编写传统的后台服务时,总是会使用例如 pm2、forever 等等进程守护程序,以保证服务在意外崩溃时能被监测到并自动重启。但这一点在 Docker 下非但没有益处,还带来了额外的不稳定因素。
首先,Docker 本身就是一个流程管理器,因此,进程守护程序提供的崩溃重启,日志记录等等工作 Docker 本身或是基于 Docker 的编排程序(如 kubernetes)就能提供了,无需使用额外应用实现。除此之外,由于守护进程的特性,将不可避免的对于以下的情况产生影响:
增加进程守护程序会使得占用的内存增多,镜像体积也会相应增大。
由于守护进程一直能正常运行,服务发生故障时,Docker 自身的重启策略将不会生效,Docker 日志里将不会记录崩溃信息,排障溯源困难。
由于多了个进程的加入,Docker 提供的 CPU、内存等监控指标将变得不准确。
因此,尽管 pm2 这样的进程守护程序提供了能够适配 Docker 的版本:pm2-runtime,但我仍然不推荐大家使用进程守护程序。
其实这一点其实是源自于我们的固有思想而犯下的错误。在服务上云的过程中,难点其实不仅仅在于写法与架构上的调整,开发思路的转变才是最重要的,我们会在上云的过程中更加深刻体会到这一点。
无论是为了排障还是审计的需要,后台服务总是需要日志能力。按照以往的思路,我们将日志分好类后,统一写入某个目录下的日志文件即可。但是在 Docker 中,任何本地文件都不是持久化的,会随着容器的生命周期结束而销毁。因此,我们需要将日志的存储跳出容器之外。
最简单的做法是利用 Docker Manager Volume,这个特性能绕过容器自身的文件系统,直接将数据写到宿主物理机器上。具体用法如下:
docker run -d -it --name=app -v /app/log:/usr/share/log app
运行 docker 时,通过-v 参数为容器绑定 volumes,将宿主机上的 /app/log 目录(如果没有会自动创建)挂载到容器的 /usr/share/log 中。这样服务在将日志写入该文件夹时,就能持久化存储在宿主机上,不随着 docker 的销毁而丢失了。
当然,当部署集群变多后,物理宿主机上的日志也会变得难以管理。此时就需要一个服务编排系统来统一管理了。从单纯管理日志的角度出发,我们可以进行网络上报,给到云日志服务(如腾讯云 CLS)托管。或者干脆将容器进行批量管理,例如Kubernetes这样的容器编排系统,这样日志作为其中的一个模块自然也能得到妥善保管了。这样的方法很多,就不多加赘述了。
镜像优化之外,服务编排以及控制部署的负载形式对性能的影响也很大。这里以最流行的Kubernetes的两种控制器(Controller):Deployment 与 StatefulSet 为例,简要比较一下这两类组织形式,帮助选择出最适合服务的 Controller。
StatefulSet是 K8S 在 1.5 版本后引入的 Controller,主要特点为:能够实现 pod 间的有序部署、更新和销毁。那么我们的制品是否需要使用 StatefulSet 做 pod 管理呢?官方简要概括为一句话:
Deployment 用于部署无状态服务,StatefulSet 用来部署有状态服务。
这句话十分精确,但不易于理解。那么,什么是无状态呢?在我看来,StatefulSet的特点可以从如下几个步骤进行理解:
StatefulSet管理的多个 pod 之间进行部署,更新,删除操作时能够按照固定顺序依次进行。适用于多服务之间有依赖的情况,如先启动数据库服务再开启查询服务。
由于 pod 之间有依赖关系,因此每个 pod 提供的服务必定不同,所以 StatefulSet 管理的 pod 之间没有负载均衡的能力。
又因为 pod 提供的服务不同,所以每个 pod 都会有自己独立的存储空间,pod 间不共享。
为了保证 pod 部署更新时顺序,必须固定 pod 的名称,因此不像 Deployment 那样生成的 pod 名称后会带一串随机数。
Memandangkan nama pod telah ditetapkan, StatefulSet yang disambungkan ke Service boleh terus menggunakan nama pod sebagai nama domain akses tanpa memberikan Cluster IP, jadi StatefulSet disambungkan Service dipanggil Headless Service.
Melalui ini, kita harus memahami bahawa jika satu perkhidmatan digunakan pada k8s, atau tiada kebergantungan antara berbilang perkhidmatan, maka Deployment mestilah mudah dan pemilihan kesan terbaik, automatik penjadualan, pengimbangan beban automatik. Jika permulaan dan penghentian perkhidmatan mesti memenuhi urutan tertentu, atau volum data yang dipasang pada setiap pod perlu masih wujud selepas pemusnahan, maka disyorkan untuk memilih StatefulSet.
Selaras dengan prinsip tidak menambah entiti melainkan perlu, adalah amat disyorkan agar semua beban kerja yang menjalankan satu perkhidmatan menggunakan Deployment sebagai Pengawal.
Selepas mempelajarinya, saya hampir terlupa matlamat awal, jadi saya dengan cepat membina semula Docker untuk melihat hasil pengoptimuman.

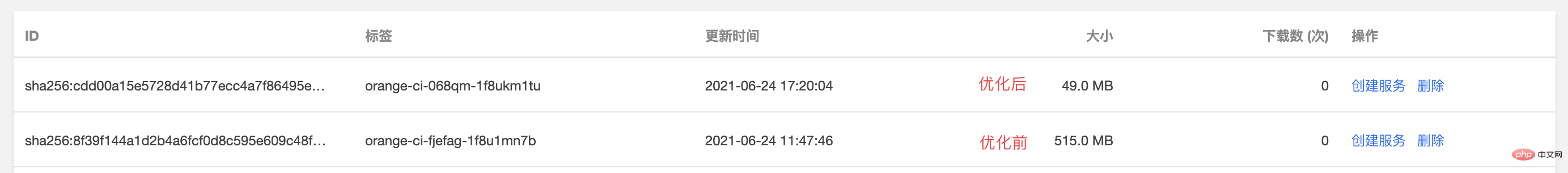
Seperti yang anda lihat, kesan pengoptimuman pada volum imej masih baik, mencecah kira-kira 10 kali ganda. Sudah tentu, jika projek itu tidak memerlukan versi sokongan nod yang begitu tinggi, saiz imej boleh dikurangkan lagi sebanyak kira-kira separuh.
Gudang imej kemudiannya akan memampatkan fail imej yang disimpan, dan versi imej yang dibungkus dengan node14 akhirnya akan dimampatkan kepada kurang daripada 50M.

Sudah tentu, sebagai tambahan kepada data volum yang boleh dilihat, pengoptimuman yang lebih penting sebenarnya adalah transformasi daripada perkhidmatan berorientasikan mesin fizikal kepada perkhidmatan awan kontena di seni bina perubahan tahap reka bentuk.
Pekontenaan sudah menjadi masa depan yang boleh dilihat Sebagai pembangun, anda mesti sentiasa peka terhadap teknologi canggih dan mengamalkannya secara aktif untuk mengubah teknologi kepada produktiviti dan menyumbang kepada evolusi projek.
Untuk lebih banyak pengetahuan berkaitan nod, sila lawati: tutorial nodejs!
Atas ialah kandungan terperinci Bagaimana untuk melakukan pencerminan Docker perkhidmatan Node? Penjelasan terperinci tentang pengoptimuman melampau. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!