Apakah kaedah objek dalam es6
Kaedah objek dalam es6: 1. "Object.is()", digunakan untuk membandingkan sama ada dua nilai benar-benar sama, yang pada asasnya adalah kelakuan yang sama dengan pengendali perbandingan ketat "==="; 2. " Object.assign()", digunakan untuk menggabungkan objek; 3. "Object.keys()", melintasi objek dan mendapatkan semua nama kunci; 4. "Object.keys()", melintasi objek dan memperoleh semua nilai kunci; 5 , "Object.entry()", melintasi objek dan dapatkan semua pasangan nilai.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Kaedah baharu Object dalam ES6
Object.is()
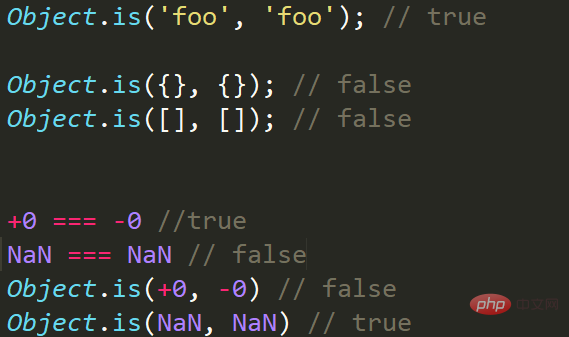
Object.is() digunakan untuk membandingkan sama ada dua nilai benar-benar sama. Pada dasarnya ia mempunyai kelakuan yang sama dengan pengendali perbandingan yang ketat ( === ). .
Object.is() hanya mempunyai dua perbezaan: satu ialah 0不等于-0 dan satu lagi ialah NaN等于自身.
Sintaks: Object.is(value1, value2);
Lepaskan dua nilai untuk dibandingkan untuk menentukan sama ada ia adalah sama, ia akan kembali benar. jika mereka tidak kongruen, ia akan kembali palsu.

Tanda sama ketiga digunakan untuk menentukan sama ada jenis nilai adalah sama dan sama ada alamat rujukan adalah sama. Jadi Object.is() juga menilai bahawa data jenis rujukan seperti objek dan tatasusunan adalah tidak sama.
Object.assign()
Kaedah Object.assign() digunakan untuk menggabungkan objek, memberikan semua atribut yang tersedia bagi objek sumber (sumber) Sifat penghitungan, disalin ke objek sasaran ( sasaran ).
Perhatian:
Ini adalah 浅拷贝! !
Jika objek sasaran dan objek sumber mempunyai atribut dengan nama yang sama, atau objek berbilang sumber mempunyai atribut dengan nama yang sama, atribut kemudiannya akan menjadi 覆盖atribut sebelumnya! !
let obj1 = {a:{b:1},b:22};
let obj2 = Object.assign({b:11},obj1);
console.log(obj2); // {b:22,a:{b:1}}
//修改obj1的属性值
obj1.a.b = 2;
//这时会影响到obj2的属性值,这就是浅拷贝导致的
console.log(obj2.a.b); // 2Object.keys(), Object.values(), Object.entry()
Object.keys() kaedah, pulangan Tatasusunan yang ahlinya adalah 键名 tatasusunan semua sifat terhitung bagi objek parameter itu sendiri (tidak termasuk yang diwarisi). Kaedah
Object.values() mengembalikan tatasusunan yang ahlinya ialah tatasusunan 键值 semua sifat boleh dilalui (boleh dikira) bagi objek parameter itu sendiri (tidak termasuk yang diwarisi). Kaedah
Object.entries() mengembalikan tatasusunan yang ahlinya ialah tatasusunan 键值对 semua sifat boleh dilalui (boleh dikira) bagi objek parameter itu sendiri (tidak termasuk yang diwarisi).
let obj = {name:"winne",age:22};
let objKeys = Object.keys(obj);
let objValues = Object.values(obj);
let objItem = Object.entries(obj);
console.log(objKeys); //["name","age"]
console.log(objValues); //["winne",22]
console.log(objItem); //[["name","winne"],["age",22]]Selepas mengeluarkan bahagian yang dikehendaki, kita boleh melintasi tatasusunan untuk mendapatkan setiap item.
//for..of遍历
for( let key of objKeys){
console.log(key)
}
//name
//age
//forEach遍历
objKeys.forEach(function(item,index){
console.log(item,index);
})
//name 0
//age 1[Cadangan berkaitan: tutorial video javascript, Video pengaturcaraan]
Atas ialah kandungan terperinci Apakah kaedah objek dalam es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1660
1660
 14
14
 1416
1416
 52
52
 1310
1310
 25
25
 1260
1260
 29
29
 1233
1233
 24
24
 Bagaimana untuk membalikkan tatasusunan dalam ES6
Oct 26, 2022 pm 06:19 PM
Bagaimana untuk membalikkan tatasusunan dalam ES6
Oct 26, 2022 pm 06:19 PM
Dalam ES6, anda boleh menggunakan kaedah reverse() objek tatasusunan untuk mencapai pembalikan tatasusunan Kaedah ini digunakan untuk membalikkan susunan elemen dalam tatasusunan, meletakkan elemen terakhir dahulu dan elemen pertama terakhir .reverse()". Kaedah reverse() akan mengubah suai tatasusunan asal Jika anda tidak mahu mengubah suainya, anda perlu menggunakannya dengan operator pengembangan "..." dan sintaksnya ialah "[...array].reverse() ".
 Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
async ialah es7. async dan await ialah penambahan baharu kepada ES7 dan merupakan penyelesaian untuk operasi asynchronous/wait boleh dikatakan sebagai gula sintaktik untuk modul bersama dan fungsi penjana, menyelesaikan kod tak segerak dengan semantik yang lebih jelas. Seperti namanya, async bermaksud "tak segerak".
 Mengapakah program mini perlu menukar es6 kepada es5?
Nov 21, 2022 pm 06:15 PM
Mengapakah program mini perlu menukar es6 kepada es5?
Nov 21, 2022 pm 06:15 PM
Untuk keserasian pelayar. Sebagai spesifikasi baharu untuk JS, ES6 menambah banyak sintaks dan API baharu Walau bagaimanapun, penyemak imbas moden tidak mempunyai sokongan tinggi untuk ciri baharu ES6, jadi kod ES6 perlu ditukar kepada kod ES5. Dalam alat pembangun web WeChat, babel digunakan secara lalai untuk menukar kod sintaks ES6 pembangun kepada kod ES5 yang disokong dengan baik oleh ketiga-tiga terminal, membantu pembangun menyelesaikan masalah pembangunan yang disebabkan oleh persekitaran yang berbeza hanya dalam projek Hanya konfigurasi dan semak Pilihan "ES6 hingga ES5".
 Bagaimana untuk mencari item yang berbeza dalam dua tatasusunan dalam es6
Nov 01, 2022 pm 06:07 PM
Bagaimana untuk mencari item yang berbeza dalam dua tatasusunan dalam es6
Nov 01, 2022 pm 06:07 PM
Langkah-langkah: 1. Tukar dua tatasusunan untuk menetapkan jenis masing-masing, dengan sintaks "newA=new Set(a);newB=new Set(b);" 2. Gunakan has() dan filter() untuk mencari set perbezaan , dengan sintaks " new Set([...newA].filter(x =>!newB.has(x)))", elemen set perbezaan akan dimasukkan dalam koleksi set dan dikembalikan 3. Gunakan Array. daripada untuk menukar set menjadi Jenis tatasusunan, sintaks "Array.from(collection)".
 Bagaimana untuk melaksanakan deduplikasi tatasusunan dalam es5 dan es6
Jan 16, 2023 pm 05:09 PM
Bagaimana untuk melaksanakan deduplikasi tatasusunan dalam es5 dan es6
Jan 16, 2023 pm 05:09 PM
Dalam es5, anda boleh menggunakan fungsi for dan indexOf() untuk mencapai deduplikasi tatasusunan Sintaks "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if(. a== -1){...}}". Dalam es6, anda boleh menggunakan operator spread, Array.from() dan Set untuk mengalih keluar penduaan anda perlu terlebih dahulu menukar tatasusunan menjadi objek Set untuk mengalih keluar pendua, dan kemudian menggunakan fungsi spread atau Array.from() untuk tukar objek Set kembali kepada kumpulan Just.
 Apakah maksud zon mati sementara es6?
Jan 03, 2023 pm 03:56 PM
Apakah maksud zon mati sementara es6?
Jan 03, 2023 pm 03:56 PM
Dalam es6, zon mati sementara ialah ralat sintaks, yang merujuk kepada arahan let dan const yang menjadikan blok membentuk skop tertutup. Dalam blok kod, sebelum pembolehubah diisytiharkan menggunakan perintah let/const, pembolehubah tidak tersedia dan tergolong dalam "zon mati" pembolehubah sebelum pembolehubah diisytiharkan ini secara sintaksis dipanggil "zon mati sementara". ES6 menetapkan bahawa promosi pembolehubah tidak berlaku dalam zon mati sementara dan pernyataan let dan const, terutamanya untuk mengurangkan ralat masa jalan dan menghalang pembolehubah daripada digunakan sebelum ia diisytiharkan, yang mungkin membawa kepada tingkah laku yang tidak dijangka.
 Adakah memerlukan sintaks es6?
Oct 21, 2022 pm 04:09 PM
Adakah memerlukan sintaks es6?
Oct 21, 2022 pm 04:09 PM
Tidak, memerlukan sintaks modular bagi spesifikasi CommonJS dan sintaks modular bagi spesifikasi es6 ialah import. memerlukan dimuatkan pada masa jalan, dan import dimuatkan pada masa penyusunan; memerlukan boleh ditulis di mana-mana dalam kod, import hanya boleh ditulis di bahagian atas fail dan tidak boleh digunakan dalam penyataan bersyarat atau skop fungsi diperkenalkan sahaja apabila memerlukan dijalankan Oleh itu, prestasi adalah agak rendah Sifat modul yang diperkenalkan semasa penyusunan import mempunyai prestasi yang lebih tinggi.
 Bagaimana untuk menentukan bilangan item yang terdapat dalam tatasusunan dalam es6
Jan 18, 2023 pm 07:22 PM
Bagaimana untuk menentukan bilangan item yang terdapat dalam tatasusunan dalam es6
Jan 18, 2023 pm 07:22 PM
Dalam es6, anda boleh menggunakan atribut panjang objek tatasusunan untuk menentukan bilangan item yang terdapat dalam tatasusunan, iaitu, untuk mendapatkan bilangan elemen dalam tatasusunan ini boleh mengembalikan bilangan elemen dalam tatasusunan, hanya gunakan pernyataan "array.length" Mengembalikan nilai yang mewakili bilangan elemen objek tatasusunan, iaitu nilai panjang.





