Adakah hbuilder menyokong es6?
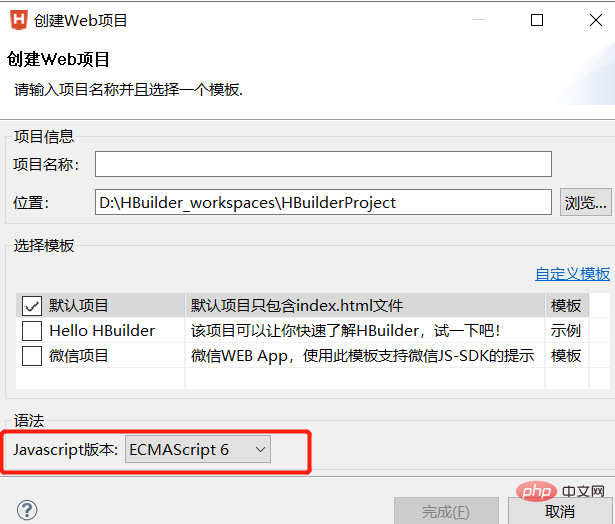
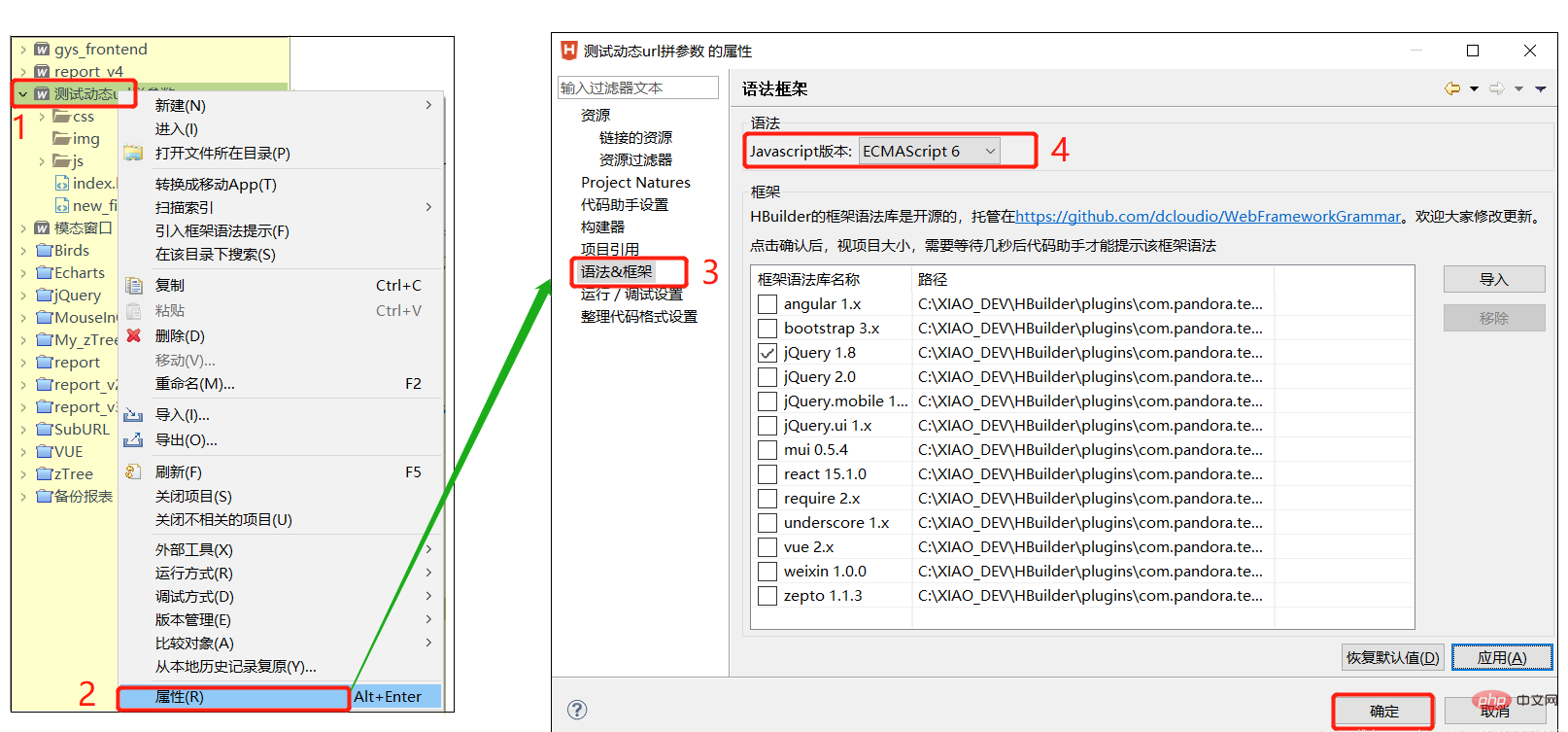
hbuilder menyokong es6. Bagaimana untuk menetapkan JS untuk menyokong sintaks es6: 1. Apabila membuat projek, tetapkan versi Javascript kepada "ECMAScript 6" dalam kawasan sintaks antara muka timbul 2. Jika ia adalah projek yang telah dibuat, pilih projek dan klik kanan Klik, klik "Properties" - "Syntax & Framework", dan tukar versi Javascript kepada "ECMAScript 6".

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript 6&&HBuilder versi 9, komputer Dell G3.
HBuilder ialah IDE pembangunan web yang dilancarkan oleh DCloud (Digital Paradise) yang menyokong HTML5. HBuilder ditulis menggunakan Java, C, Web dan Ruby. Badan utama HBuilder sendiri ditulis dalam Java.
Pantas ialah kelebihan terbesar HBuilder Melalui gesaan sintaks yang lengkap, kaedah input kod, blok kod, dsb., ia sangat meningkatkan kecekapan pembangunan HTML, js dan css.
Sama ada hbuilder menyokong es6
hbuilder menyokong es6. Walau bagaimanapun, sila ambil perhatian bahawa jika ia dijalankan pada telefon mudah alih, adalah disyorkan untuk menyusunnya menjadi js biasa telefon mudah alih tidak menyokong es6 sepenuhnya.
Cara menetapkan JS untuk menyokong sintaks ECMAScript6 dalam perisian HBuilder
1 Apabila projek tidak dibuat
Apabila membuat projek, pilih terus versi Javascript, seperti yang ditunjukkan di bawah:

2. Ubah suai projek yang dibuat
Pilih projek, Klik kanan [Properties——>Syntax&Framework——>Versi JavaScript] untuk mengubah suai.

Lampiran: Pemasangan pemalam HBuilder
[Cadangan berkaitan: Tutorial video javascript, Video pengaturcaraan]
Atas ialah kandungan terperinci Adakah hbuilder menyokong es6?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
async ialah es7. async dan await ialah penambahan baharu kepada ES7 dan merupakan penyelesaian untuk operasi asynchronous/wait boleh dikatakan sebagai gula sintaktik untuk modul bersama dan fungsi penjana, menyelesaikan kod tak segerak dengan semantik yang lebih jelas. Seperti namanya, async bermaksud "tak segerak".
 Bagaimana untuk membalikkan tatasusunan dalam ES6
Oct 26, 2022 pm 06:19 PM
Bagaimana untuk membalikkan tatasusunan dalam ES6
Oct 26, 2022 pm 06:19 PM
Dalam ES6, anda boleh menggunakan kaedah reverse() objek tatasusunan untuk mencapai pembalikan tatasusunan Kaedah ini digunakan untuk membalikkan susunan elemen dalam tatasusunan, meletakkan elemen terakhir dahulu dan elemen pertama terakhir .reverse()". Kaedah reverse() akan mengubah suai tatasusunan asal Jika anda tidak mahu mengubah suainya, anda perlu menggunakannya dengan operator pengembangan "..." dan sintaksnya ialah "[...array].reverse() ".
 Cara mengimport projek dengan hbuilder - Cara mengimport projek dengan hbuilder
Mar 05, 2024 pm 09:19 PM
Cara mengimport projek dengan hbuilder - Cara mengimport projek dengan hbuilder
Mar 05, 2024 pm 09:19 PM
Ramai pengaturcara menggunakan perisian hbuilder, tetapi adakah anda tahu bagaimana hbuilder mengimport projek? Artikel berikut membawa anda cara mengimport projek dengan hbuilder. Mari lihat di bawah. Buka hbuilder dan masukkan antara muka utama, sediakan projek yang dimuat turun dan rekod laluan. Cari "Fail" dalam bar navigasi antara muka utama hbuilder, pilih "Import", teruskan pilih import daripada direktori tempatan dan cari fail projek yang disediakan. Akhir sekali, semak bar projek hbuilder dan anda boleh melihat bahawa import telah berjaya.
 Bagaimana untuk mencari item yang berbeza dalam dua tatasusunan dalam es6
Nov 01, 2022 pm 06:07 PM
Bagaimana untuk mencari item yang berbeza dalam dua tatasusunan dalam es6
Nov 01, 2022 pm 06:07 PM
Langkah-langkah: 1. Tukar dua tatasusunan untuk menetapkan jenis masing-masing, dengan sintaks "newA=new Set(a);newB=new Set(b);" 2. Gunakan has() dan filter() untuk mencari set perbezaan , dengan sintaks " new Set([...newA].filter(x =>!newB.has(x)))", elemen set perbezaan akan dimasukkan dalam koleksi set dan dikembalikan 3. Gunakan Array. daripada untuk menukar set menjadi Jenis tatasusunan, sintaks "Array.from(collection)".
 Mengapakah program mini perlu menukar es6 kepada es5?
Nov 21, 2022 pm 06:15 PM
Mengapakah program mini perlu menukar es6 kepada es5?
Nov 21, 2022 pm 06:15 PM
Untuk keserasian pelayar. Sebagai spesifikasi baharu untuk JS, ES6 menambah banyak sintaks dan API baharu Walau bagaimanapun, penyemak imbas moden tidak mempunyai sokongan tinggi untuk ciri baharu ES6, jadi kod ES6 perlu ditukar kepada kod ES5. Dalam alat pembangun web WeChat, babel digunakan secara lalai untuk menukar kod sintaks ES6 pembangun kepada kod ES5 yang disokong dengan baik oleh ketiga-tiga terminal, membantu pembangun menyelesaikan masalah pembangunan yang disebabkan oleh persekitaran yang berbeza hanya dalam projek Hanya konfigurasi dan semak Pilihan "ES6 hingga ES5".
 Apakah maksud zon mati sementara es6?
Jan 03, 2023 pm 03:56 PM
Apakah maksud zon mati sementara es6?
Jan 03, 2023 pm 03:56 PM
Dalam es6, zon mati sementara ialah ralat sintaks, yang merujuk kepada arahan let dan const yang menjadikan blok membentuk skop tertutup. Dalam blok kod, sebelum pembolehubah diisytiharkan menggunakan perintah let/const, pembolehubah tidak tersedia dan tergolong dalam "zon mati" pembolehubah sebelum pembolehubah diisytiharkan ini secara sintaksis dipanggil "zon mati sementara". ES6 menetapkan bahawa promosi pembolehubah tidak berlaku dalam zon mati sementara dan pernyataan let dan const, terutamanya untuk mengurangkan ralat masa jalan dan menghalang pembolehubah daripada digunakan sebelum ia diisytiharkan, yang mungkin membawa kepada tingkah laku yang tidak dijangka.
 Adakah memerlukan sintaks es6?
Oct 21, 2022 pm 04:09 PM
Adakah memerlukan sintaks es6?
Oct 21, 2022 pm 04:09 PM
Tidak, memerlukan sintaks modular bagi spesifikasi CommonJS dan sintaks modular bagi spesifikasi es6 ialah import. memerlukan dimuatkan pada masa jalan, dan import dimuatkan pada masa penyusunan; memerlukan boleh ditulis di mana-mana dalam kod, import hanya boleh ditulis di bahagian atas fail dan tidak boleh digunakan dalam penyataan bersyarat atau skop fungsi diperkenalkan sahaja apabila memerlukan dijalankan Oleh itu, prestasi adalah agak rendah Sifat modul yang diperkenalkan semasa penyusunan import mempunyai prestasi yang lebih tinggi.
 Bagaimana untuk melaksanakan deduplikasi tatasusunan dalam es5 dan es6
Jan 16, 2023 pm 05:09 PM
Bagaimana untuk melaksanakan deduplikasi tatasusunan dalam es5 dan es6
Jan 16, 2023 pm 05:09 PM
Dalam es5, anda boleh menggunakan fungsi for dan indexOf() untuk mencapai deduplikasi tatasusunan Sintaks "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if(. a== -1){...}}". Dalam es6, anda boleh menggunakan operator spread, Array.from() dan Set untuk mengalih keluar penduaan anda perlu terlebih dahulu menukar tatasusunan menjadi objek Set untuk mengalih keluar pendua, dan kemudian menggunakan fungsi spread atau Array.from() untuk tukar objek Set kembali kepada kumpulan Just.







