
Perbezaan: 1. Kaedah penulisan adalah berbeza Fungsi anak panah ES6 ialah "() => {}" dan fungsi ES5 ialah "function funName(){}" 2. Let binding adalah berbeza . Apabila hanya terdapat satu fungsi Apabila mengambil parameter, fungsi anak panah boleh menghilangkan kurungan Apabila fungsi hanya mengembalikan nilai, fungsi anak panah boleh menghilangkan kurungan kerinting objek yang dipanggil fungsi, manakala fungsi anak panah menghala ke titik ini apabila ia ditakrifkan, ia menunjuk ke objek tetingkap global.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
fungsi anak panah es6
Fungsi anak panah ialah perwakilan baharu fungsi dalam es6. Ia memerlukan kesederhanaan fungsi yang melampau! Mari kita lihat fungsi anak panah yang paling mudah:
let fn = a => a var m = prompt() alert(fn(m))

Orang yang baru mengenali fungsi anak panah mungkin terkejut dengan sintaksnya yang ringkas! Mari kita bandingkan dengan sintaks es5
let fn=function(a){
return a;
}
var m = prompt()
alert(fn(m))Perbezaan antara fungsi es5 dan fungsi anak panah es6
Fungsi biasa ES3 dan ES5: function a(){}
Fungsi anak panah ES6: () => {};
Sebagai contoh, gunakan kaedah peta untuk "memetakan" tatasusunan asal ke dalam tatasusunan baharu yang sepadan:
//ES3,ES5写法
var a = [1,2,3,4,5];
var b = a.map(function(i) {
return i + 1
});
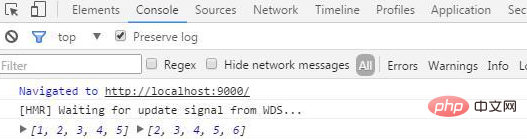
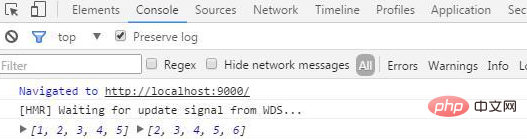
console.log(a,b);Kawalan keputusan Konsol

//ES6写法 let a = [1,2,3,4,5]; let b = a.map(i => i + 1) console.log(a,b);
Hasil Konsol:

Ringkasan: Fungsi anak panah dan fungsi biasa berbeza dalam biarkan Binding; apabila fungsi hanya mempunyai satu parameter, kurungan boleh diabaikan, dan apabila fungsi itu hanya mengembalikan nilai, pendakap kerinting
boleh diabaikan berfungsi isu penunjuk ini.
Nota: Fungsi biasa ini menghala ke: objek yang dipanggil fungsi anak panah: titik ini apabila ditakrifkan (menunjuk ke objek tetingkap global)
Contoh lain: <🎜. >
//ES3,ES5
function foo(){
this.a = 'a';
this.b = 'b';
this.c = {
a: 'a+',
b: function() {
return this.a
}
}
}
console.log(new foo().c.b());
//ES6
function foo2(){
this.a = 'a';
this.b = 'b';
this.c = {
a:'a+',
b:() => {
return this.a
}
}
}
console.log(new foo2().c.b());tutorial video javascript, Video pengaturcaraan]
Atas ialah kandungan terperinci Apakah perbezaan antara fungsi es5 dan fungsi anak panah es6?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!