
Artikel ini memperkenalkan anda kepada editor imej ringan yang dilaksanakan dalam JS tulen. Saya harap ia akan membantu rakan yang memerlukannya.

Pengenalan
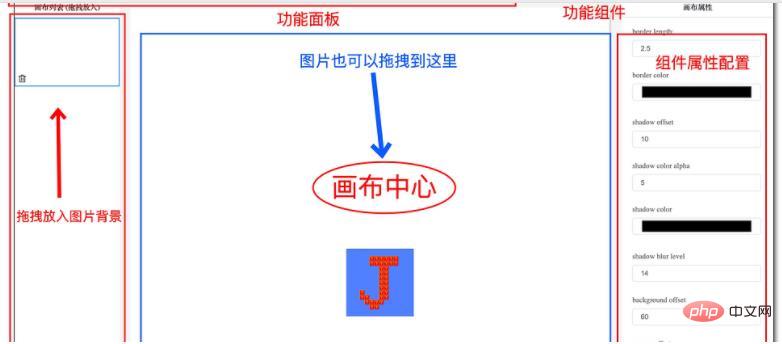
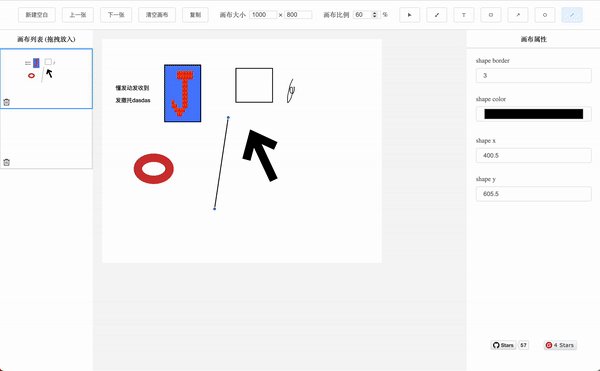
Disebabkan beberapa senario kerja yang unik, mereka yang menulis artikel perlu memproses beberapa gambar setiap kali, seperti yang ditunjukkan di atas Tambah teks penerangan, atau tambah beberapa grafik
Saya baru mula menggunakan PPT untuk memproses, menyalinnya satu demi satu, melakukan beberapa teduhan sempadan, menambah beberapa grafik, dan kemudian mengeksportnya, menyalinnya ke tempat yang diperlukan , dan eksportnya Gambar yang terhasil mungkin tidak digunakan lagi dan perlu dibersihkan
Semakin banyak gambar, semakin banyak langkah yang diperlukan, yang agak menyusahkan saya alat untuk menyelesaikan masalah ini, dan saya mencarinya sama ada perisian itu terlalu berat dan profesional, atau perisian yang tidak memenuhi keperluan kumpulan [Cadangan: Tutorial video JavaScript]
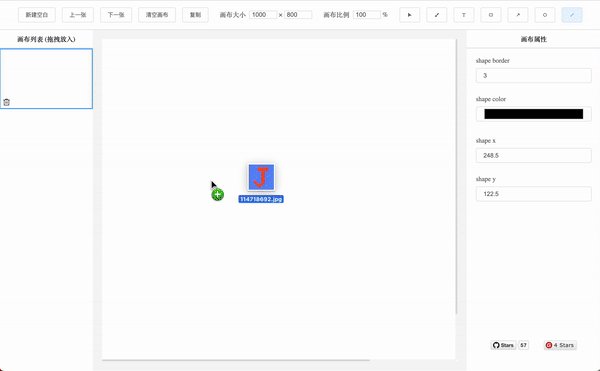
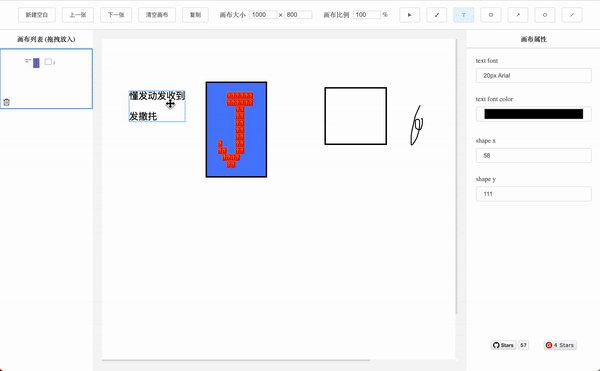
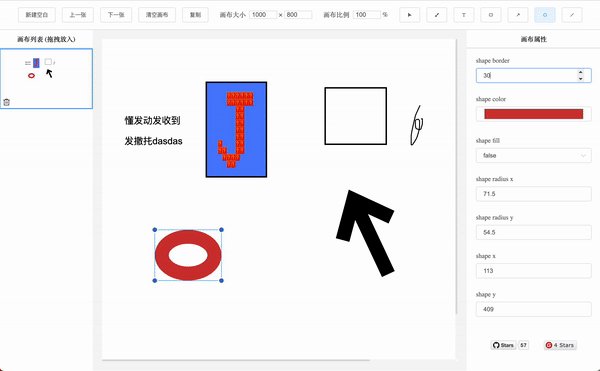
<.>Ringkasan ringkas senario saya ialah: Berikut adalah satu Timbunan gambar yang semuanya memerlukan "pemprosesan ringan", sesetengahnya perlu menambah teks atau menambah anak panah, dsb.A editor imej ringan dilaksanakan dalam JS tulen
Jika senario di atas ialah Apa yang anda temui, dan anda ingin memproses beberapa gambar dengan cepat dan mudah, projek ini disediakan untuk andaGenOptimizer alamat demonstrasi dalam talian: https://genoptimizer.cn/
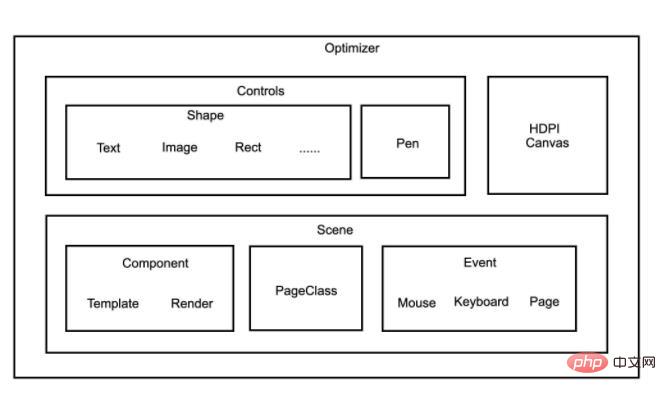
Ciri rangka kerja Pengoptimum

Mula
Anda pertama kali memerlukan pengurus adegan untuk mewarisi Genscene Program Pengoptimum memulakanclass MainScene extends GenScene {
constructor(optimizer) {
super(optimizer)
}
}Pengurus Pemandangan (Adegan)
GenOptimizer.instance(function(o){
let scene = MainScene.new(o)
o.runWithScene(scene)
})Acara )
Acara halaman
Acara tetikus
...
<div class='gen-auto-button-area'>
<button class='gen-auto-button' data-value='config.arg1'>text</button>
</div>
...
// 注册页面 class, 全局可用
this.registerPageClass({
"buttonArea": 'gen-auto-button-area',
...
})
// 注册全局事件
this.registerGlobalEvents([
{
eventName: "click",
// 事件绑定的元素区域
className: sc.pageClass.buttonArea,
// 在 所有 configToEvents 响应之 前 触发
after: function(bindVar, target) {
// bindVar: 绑定的变量
// target: 事件触发的目标
},
// 在 所有 configToEvents 响应之 后 触发
before: function(bindVar, target) {
// bindVar: 绑定的变量
// target: 事件触发的目标
},
// 事件响应
configToEvents: {
// 自定义绑定的变量: 事件触发后的响应
"config.arg1": function(target) {
},
"action.arg1": function(target) {
},
...
}
},
...
])this.resgisterMouse(function(event, action) {
// event 是鼠标点击的事件
// action 为鼠标点击的事件名称
if (action == 'mouseleave') {
console.log('mouseleave canvas')
} else if (action == 'up') {
console.log('up canvas')
} else if (action == 'down') {
console.log('down canvas')
} else if (action == 'move') {
console.log('move canvas')
}
})this.registerAction("Backspace", status => {
// status 为 'down' 时, 表示按下, 为 'up' 时, 表示松开
console.log("Backspace", status)
})
this.registerAction("s", status => {
// status 为 'down' 时, 表示按下, 为 'up' 时, 表示松开
console.log("s", status)
})class MyComponent extends GenComponent {
constructor(control) {
super(control.scene)
this.control = control
}
...
}
this.bindComponent('attribute', MyComponent.new(this))Ringkasan
// 全局可使用组件 let data = ... this.getComponent('attribute').buildWith(data)
Artikel ini memperkenalkan pelaksanaan pengarang Editor imej drag-and-drop, kod rendah, ringan yang menyelesaikan masalah pemprosesan imej yang membosankanKadang-kadang beberapa operasi kecil mungkin menyebabkan kita berfikir tentang bagaimana kita boleh menangani perkara ini dengan lebih mudah?
Contoh ini adalah pemikiran saya, saya harap boleh memberi anda sedikit inspirasi atau inspirasi.
Atas ialah kandungan terperinci Editor ringan JS ini boleh membantu anda memproses imej dengan cepat!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!