hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Sifat susun atur fleksibel CSS: perbezaan antara align-item dan align-content
Sifat susun atur fleksibel CSS: perbezaan antara align-item dan align-content
Sifat susun atur fleksibel CSS: perbezaan antara align-item dan align-content
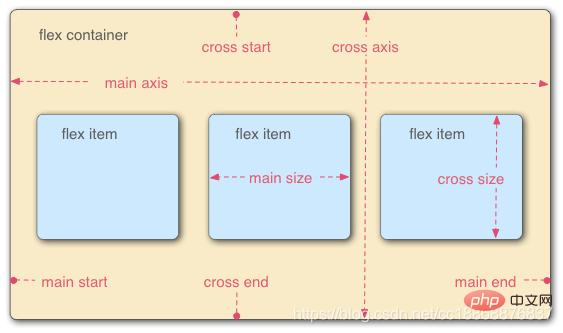
Apabila menggunakan flex untuk reka letak, saya mendapati terdapat dua atribut yang kelihatan mempunyai fungsi yang serupa: align-items dan Sifat susun atur fleksibel CSS: perbezaan antara align-item dan align-content Pada pandangan pertama, kedua-duanya digunakan untuk mentakrifkan paksi silang elemen dalam bekas lentur (paksi utama ialah Arah yang ditakrifkan oleh flex-deriction lalai kepada baris. Kemudian paksi silang adalah berserenjang dengan paksi utama dan lajur. Jika tidak, ia saling berkait. Konsep asas lentur adalah seperti yang ditunjukkan dalam rajah di bawah). Jadi apakah perbezaan antara mereka?

Artikel ini menggunakan contoh kod untuk mengkaji perkara ini (arahan flex secara lalai kepada arah mendatar, persekitaran ialah pelayar Google: versi 72), yang kebanyakannya dibahagikan kepada tiga Bahagian:
① Terjemahkan jawapan yang baik daripada limpahan timbunan.
② Gunakan contoh kod anda sendiri untuk menunjukkan perbezaannya.
③ Ringkasan.
Nota: Artikel ini hanya terhad kepada kes di mana nilai atribut berada di tengah Sila cuba nilai atribut lain sendiri. [Belajar perkongsian video: tutorial video css, bahagian hadapan web]

1. Jawapan pada limpahan tindanan (terjemahan)
Lihat soalan untuk butiran: https://stackoverflow.com/questions/31250174/css-flexbox-difference-between-align-items-and- Sifat susun atur fleksibel CSS: perbezaan antara align-item dan align-content
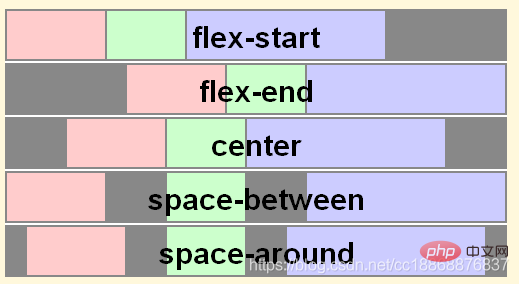
- Sifat justfiy-content boleh digunakan pada semua bekas flex Fungsinya adalah untuk menetapkan penjajaran item flex pada paksi utama. Kesan nilai yang berbeza adalah seperti berikut:

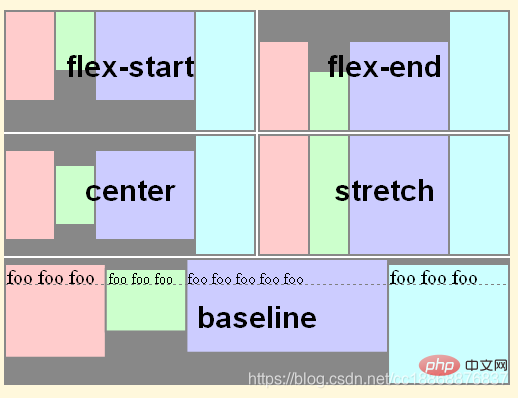
- Atribut align-item boleh digunakan pada semua bekas fleksibel Fungsinya adalah untuk menetapkan item lentur pada paksi silang setiap satu baris lentur. Kesan nilai yang berbeza adalah seperti berikut:

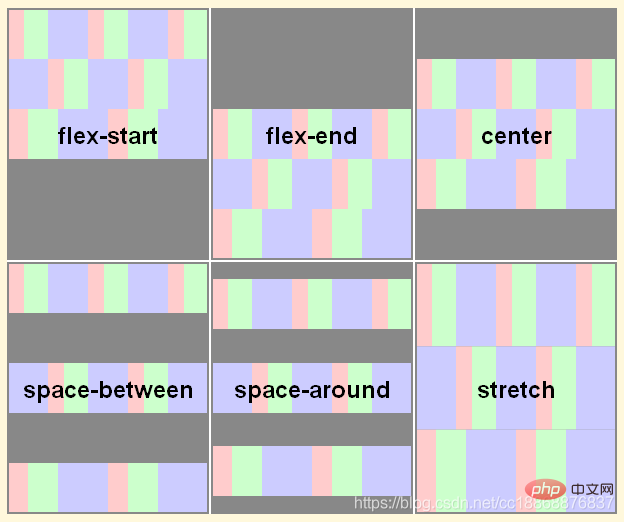
- kandungan sejajar hanya terpakai pada bekas flex berbilang baris (iaitu , dalam bekas fleksibel Atribut ini hanya mempunyai kesan apabila item anak lebih daripada satu baris Fungsinya adalah untuk merawat item anak secara keseluruhan apabila bekas fleksibel mempunyai ruang tambahan pada paksi silang (apabila nilai atribut ialah: flex-start, flex-end, center ) untuk menjajarkan. Kesan nilai yang berbeza adalah seperti berikut:

Sebenarnya, pernyataan ini tidak begitu tepat (lihat contoh dalam Bahagian 2.3 Mari sahkan melalui kod contoh di bawah).
2. Lakukan sendiri
2.1 Kes apabila sub-item ialah satu baris
Kod awal (kod dalam contoh berikut mengetepikan bahagian yang tidak berkaitan dengan lentur dan kekal tidak berubah, dan React digunakan di sini, jadi className) adalah seperti berikut:
<div className='flex'>
<div className='i1'>1</div>
<div className='i2'>2</div>
<div className='i3'>3</div>
<div className='i4'>4</div>
</div>CSS yang sepadan:
.flex {
width: 500px;
margin: 10px;
text-align: center;
border: 2px solid #9a9a9a;
display: flex; /* 默认的flex-direction为row,则交叉轴方向为column,即垂直方向*/
}
.flex div {
width: 100px;
margin: 5px;
}
.i1 {
background-color: #ffb685;
height: 130px;
}
.i2 {
background-color: #fff7b1;
height: 50px;
width: 120px;
}
.i3 {
background-color: #b1ffc8;
height: 100px;
}
.i4 {
background-color: #b1ccff;
height: 60px;
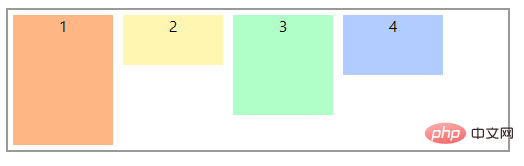
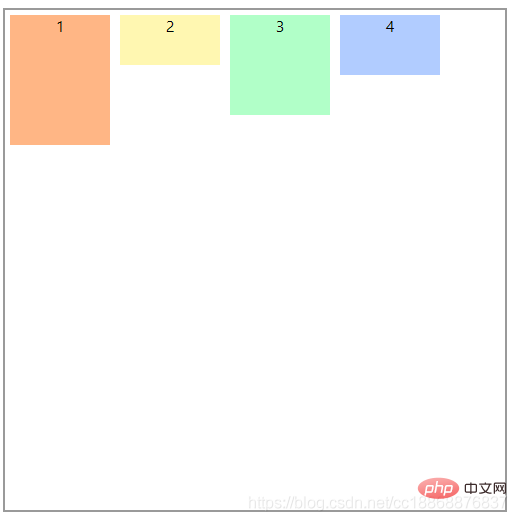
}Kesannya adalah seperti berikut:

Kesimpulan: Dalam semua susun atur fleksibel, sebenarnya terdapat atribut lalai penyemak imbas di sini: align-item: normal; dan Sifat susun atur fleksibel CSS: perbezaan antara align-item dan align-content: normal;, kesannya ialah penjajaran atas.
2.1.1 Bekas fleksibel tidak menetapkan ketinggian
Keadaan awal:
.flex {
display: flex;
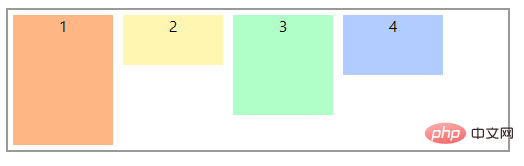
}Kesannya adalah seperti berikut:

Kesimpulan: Terdapat atribut lalai align-items: normal; dan kesannya ialah penjajaran atas.
Tetapan
align-items : center
.flex {
display: flex;
align-items: center;
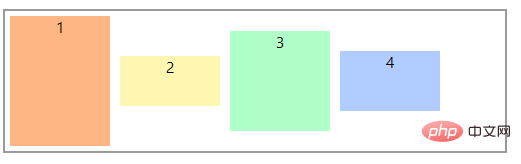
}Kesannya adalah seperti berikut:
< . ketinggian kanak-kanak dan garis tengah paksi silang lentur bertepatan. 
Tetapan
Kesannya adalah seperti berikut:Sifat susun atur fleksibel CSS: perbezaan antara align-item dan align-content: center
.flex {
display: flex;
Sifat susun atur fleksibel CSS: perbezaan antara align-item dan align-content: center;
}
Keadaan awal: Sifat susun atur fleksibel CSS: perbezaan antara align-item dan align-contentKesannya adalah seperti berikut:

结论: 与flex容器不设置高度差不多,只是外层容器的高度增加而已。
设置
align-items : center
.flex {
height: 500px;
display: flex;
align-items: center;
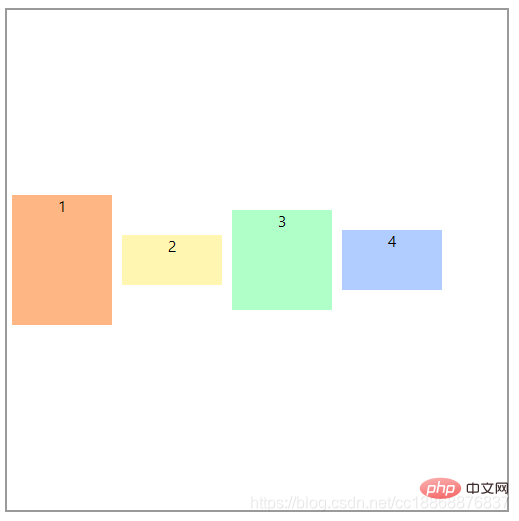
}效果如下所示:

结论:可以看到在一行的所有子项全都在交叉轴上居中对齐,与flex容器高度不设置时的效果一样(只不过此时高度最大的子项也居中对齐了)。
设置
Sifat susun atur fleksibel CSS: perbezaan antara align-item dan align-content: center
.flex {
display: flex;
Sifat susun atur fleksibel CSS: perbezaan antara align-item dan align-content: center;
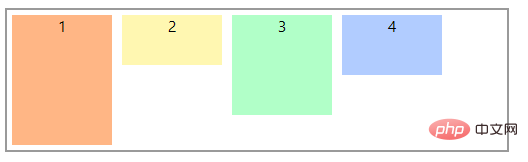
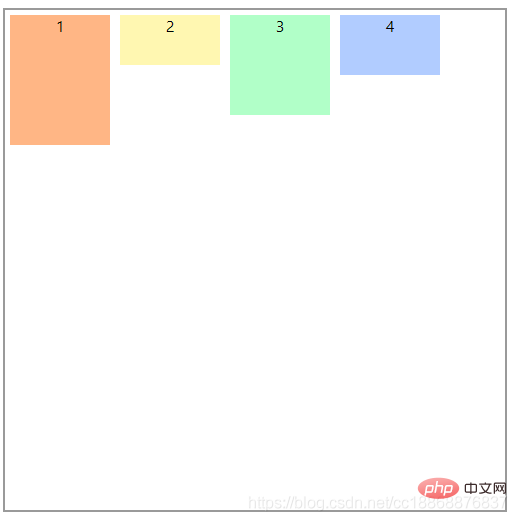
}效果如下所示:

结论:可以看到,此时Sifat susun atur fleksibel CSS: perbezaan antara align-item dan align-content: center;并没有起作用,效果与Sifat susun atur fleksibel CSS: perbezaan antara align-item dan align-content一样。
2.2 子项为多行的情况
Sifat susun atur fleksibel CSS: perbezaan antara align-item dan align-content:
<div className='flex'>
<div className='i1'>1</div>
<div className='i2'>2</div>
<div className='i3'>3</div>
<div className='i4'>4</div>
<div className='i5'>5</div>
<div className='i6'>6</div>
</div>对应的CSS:
.flex {
width: 500px;
margin: 10px;
border: 2px solid #9a9a9a;
text-align: center;
display: flex;
flex-wrap: wrap; /* 使flex容器一行放不下子项换行*/
}
.i5 {
background-color: #c8b1ff;
height: 40px;
}
.i6 {
background-color: #ffb1e5;
height: 80px;
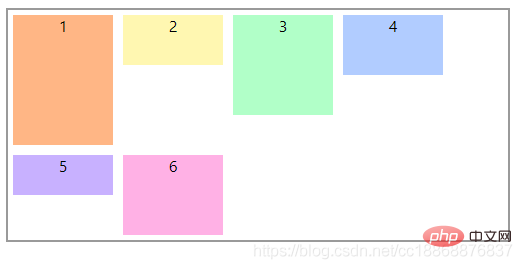
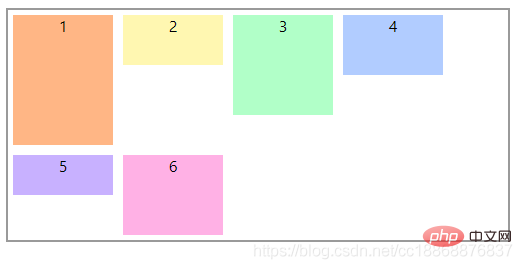
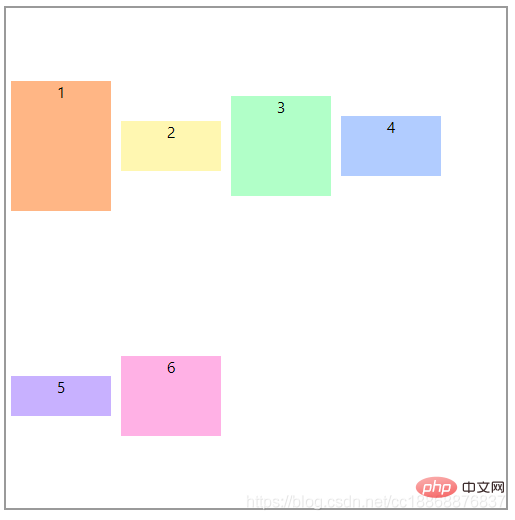
}效果如下所示:

结论:同单行一样,这里也有浏览器默认的属性:align-items: normal; 和 Sifat susun atur fleksibel CSS: perbezaan antara align-item dan align-content: normal;,效果为顶部对齐。
2.2.1 flex容器不设置高度
Sifat susun atur fleksibel CSS: perbezaan antara align-item dan align-content:
.flex {
display: flex;
flex-wrap: wrap;
}效果如下所示:
结论:默认顶部对齐,每一行的高度为该行子项中高度最大的那个值。
设置
align-items : center
.flex {
display: flex;
flex-wrap: wrap;
align-items: center;
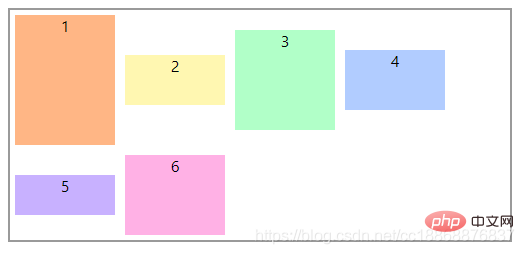
}效果如下所示:

结论:可以看到各行的子项都在各自行上居中对齐(各行的高度由高度最高的子项决定,flex容器的高度为所有行的高度最高的子项高度之和)。
设置
Sifat susun atur fleksibel CSS: perbezaan antara align-item dan align-content: center
.flex {
display: flex;
flex-wrap: wrap;
Sifat susun atur fleksibel CSS: perbezaan antara align-item dan align-content: center;
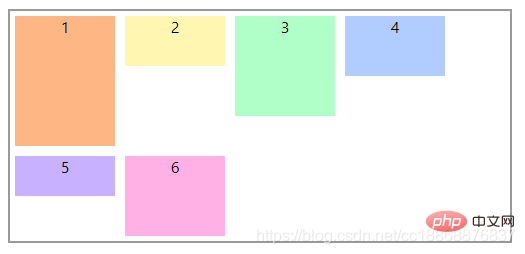
}效果如下所示:
结论:与Sifat susun atur fleksibel CSS: perbezaan antara align-item dan align-content一样,Sifat susun atur fleksibel CSS: perbezaan antara align-item dan align-content: center并没有起作用,因为此时是以所有子项作为一个整体,而flex容器并没有指定高度(flex容器的高度即为子项整体的最大高度),所以flex容器在交叉轴上没有多余的空间,那么子项整体自然而然也就没有在交叉轴上对齐的说法了。
2.2.2 flex容器设置高度
Sifat susun atur fleksibel CSS: perbezaan antara align-item dan align-content:
.flex {
height: 500px;
display: flex;
flex-wrap: wrap;
}效果如下所示:
结论:由浏览器的默认值确定。
设置
align-items : center
.flex {
height: 500px;
display: flex;
flex-wrap: wrap;
align-items: center;
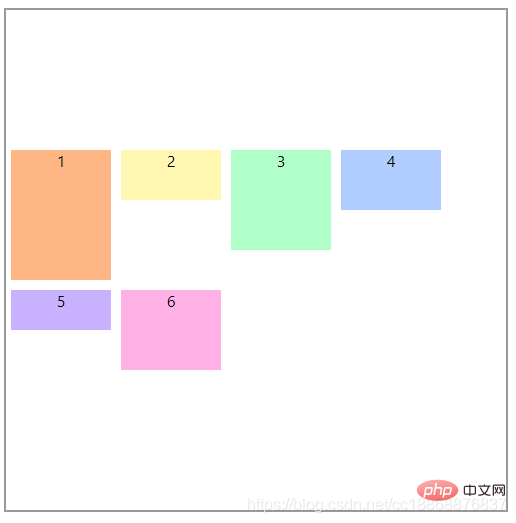
}效果如下所示:

结论:这里我们可以看出,子项分为2行,flex容器将交叉轴上的多余空间按行数平均分给每行,然后每行各自按自己所在的行居中对齐(此时的单行效果跟2.1.2中的例子1效果一样)
设置
Sifat susun atur fleksibel CSS: perbezaan antara align-item dan align-content: center
.flex {
height: 500px;
display: flex;
flex-wrap: wrap;
Sifat susun atur fleksibel CSS: perbezaan antara align-item dan align-content: center;
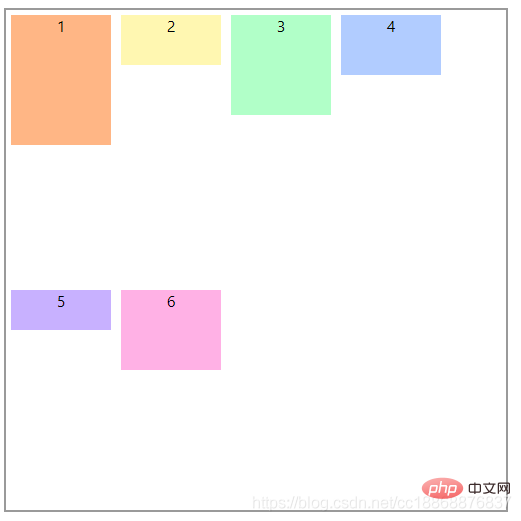
}效果如下所示:
结论:我们可以看到,在flex容器指定高度并且子项为多行时,Sifat susun atur fleksibel CSS: perbezaan antara align-item dan align-content: center是将子项作为一个整体,然后这个整体在flex容器的交叉轴上居中对齐的。
2.3 补充
以上为什么要区分flex容器是否有固定高度是因为有一种特殊的情况,即:当子项为单行,flex容器具有固定的高度并且设置了flex-wrap: wrap;时,Sifat susun atur fleksibel CSS: perbezaan antara align-item dan align-content: center;对单行的子项也有作用。
<div className='flex'>
<div className='i1'>1</div>
<div className='i2'>2</div>
<div className='i3'>3</div>
<div className='i4'>4</div>
</div>.flex {
height: 500px;
display: flex;
flex-wrap: wrap;
Sifat susun atur fleksibel CSS: perbezaan antara align-item dan align-content: center;
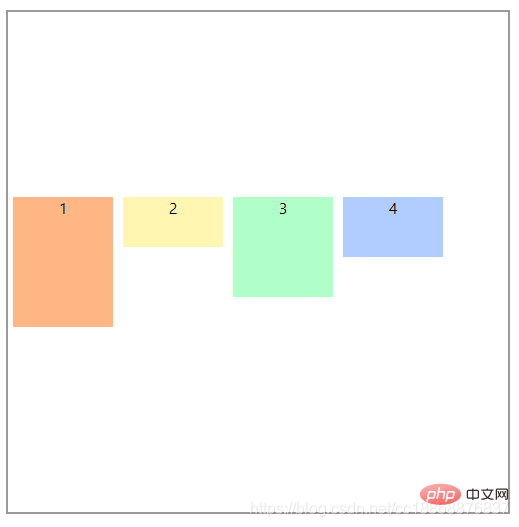
}效果如下所示:
结论:可以看到此时,Sifat susun atur fleksibel CSS: perbezaan antara align-item dan align-content: center;将单行的子项作为一个整体在交叉轴居中了。
3. 总结
如下表:
| 条件 | 属性(是否有效果) | ||
| 子项 | flex容器 | align-items | Sifat susun atur fleksibel CSS: perbezaan antara align-item dan align-content |
| 单行 | 不指定高度 | 是 | 否 |
| 固定高度 | 是 | 否(但是有设置flex-wrap:wrap;时,有效果) | |
| 多行 | 不指定高度 | 是 | 否 |
| 固定高度 | 是 | 是 | |
结论:从上表可知,对于align-items和Sifat susun atur fleksibel CSS: perbezaan antara align-item dan align-content的区别,我们只需要记住以下两点,
align-items属性是针对单独的每一个flex子项起作用,它的基本单位是每一个子项,在所有情况下都有效果(当然要看具体的属性值)。Sifat susun atur fleksibel CSS: perbezaan antara align-item dan align-content属性是将flex子项作为一个整体起作用,它的基本单位是子项构成的行,只在两种情况下有效果:①子项多行且flex容器高度固定 ②子项单行,flex容器高度固定且设置了flex-wrap:wrap;
这里有个flex布局的小教程,感兴趣的同学可以玩玩:http://flexboxfroggy.com/
注:这里的高度固定的意思实际上是让flex容器在交叉轴上有多余的空间。
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci Sifat susun atur fleksibel CSS: perbezaan antara align-item dan align-content. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut