
Kaedah pelaksanaan: 1. Gunakan "Object.assign()" untuk melaksanakan salinan cetek, yang menyalin sifat lapisan pertama objek. 2. Gunakan operator spread untuk melaksanakan salinan cetek, sintaksnya ialah "{ ...obj };". 3. Gunakan "JSON.stringify()" untuk melaksanakan salinan dalam Prinsipnya adalah untuk menyerikan objek ke dalam rentetan JSON, menukar kandungan objek kepada rentetan dan menyimpannya pada cakera, dan kemudian menggunakan JSON.parse(. ) Penyahserialisasian menukar rentetan JSON kepada objek baharu.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Sebelum memahami salinan dalam dan salinan cetek objek, kita mesti mengetahui jenis data JavaScript terlebih dahulu mengandungi dua jenis data utama, jenis data asas dan . jenis data rujukan .
Jenis data asas ialah data ringkas yang nilainya disimpan pada tindanan. Contohnya:
let a = '123';
let b = 2; Jenis data asas dalam JavaScript ialah String、Number、Boolean、Undefined、Null、Symbol (baharu dalam ES6). Jenis data asas diakses mengikut nilai. Sebagai contoh, jika pembolehubah a ditugaskan kepada pembolehubah b, mengubahsuai nilai pembolehubah a tidak akan menjejaskan nilai pembolehubah b Ia bebas antara satu sama lain dan tidak menjejaskan satu sama lain. Kedua-dua pembolehubah telah memperuntukkan ruang masing-masing dalam timbunan storan.
let a = '123';
let b = a;
a = 10;
console.log(a) // 10
console.log(b) // 123Nilai jenis rujukan ialah contoh jenis rujukan Ia adalah objek yang disimpan dalam memori timbunan Jenis rujukan ialah struktur data yang paling biasa yang digunakan ialah jenis Object,Array,Function, sebagai tambahan kepada Date,RegExp,Error, dsb., ES6 juga menyediakan Set,Map2 struktur data baharu.
let obj1 = {
a: '1'
}
let obj2 = obj1;
obj1.a = '2';
console.log(obj1.a); // 2
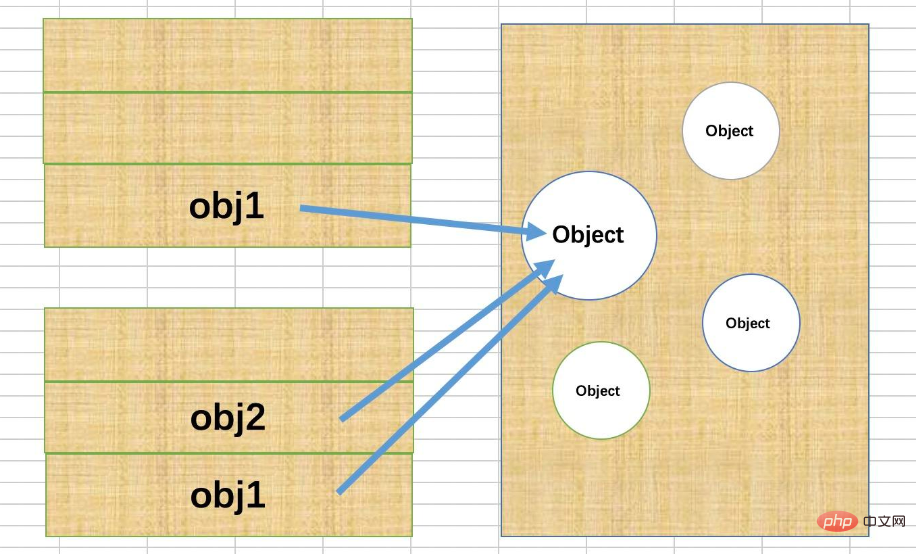
console.log(obj2.a) // 2Melihat kod di atas, kami mendapati bahawa hasilnya berbeza daripada jenis data asas Kami menetapkan obj1 kepada obj2, mengubah suai nilai obj1 dan nilai obj2 juga berubah. Oleh kerana nilai jenis data rujukan disimpan dalam memori timbunan, dan penuding (alamat) yang menunjuk ke memori timbunan disimpan dalam ingatan tindanan, operasi penugasan dalam kod kami di atas hanya memberikan penunjuk (alamat). Memori timbunan yang ditunjuk oleh penunjuk masih sama.

Salinan cetek ialah salinan bitwise objek, yang mencipta objek baharu yang mempunyai sifat objek asal . Salinan tepat nilai. Jika atribut ialah jenis asas, nilai jenis asas disalin; jika atribut ialah alamat memori (jenis rujukan), alamat memori disalin, jadi jika salah satu objek menukar alamat ini, ia akan menjejaskan yang lain objek.
Sesetengah kaedah salinan cetek biasa dalam JavaScript
let target = {}; // 目标对象
let source = {
a: 1
} // 原对象
Object.assign(target, source);
console.log(target.a); // 1
source.a = 2;
console.log(source.a); // 2
console.log(target.a); // 1Object.assign() ialah salinan cetek menyalin sifat peringkat pertama objek. Jika sifat objek masih objek, penyalinan tidak boleh dicapai.
Selain Object.assign() yang boleh melaksanakan salinan cetek objek, pengendali pengembangan var cloneObj = { ...obj }; Array.prototype.slice() juga merupakan salinan cetek.
function shalldowCopy(source) {
let obj = Array.isArray(origin) ? [] : {}; // 目标对象
for(let prop in source) {
if (src.hasOwnProperty(prop)) {
target[prop] = source[prop];
}
}
return target;
}Ujinya
var sourceObj = { a:1, arr: [2,3] };
var targetObject = shallowCopy(sourceObj);Kerana salinan cetek hanya akan menyalin setiap atribut objek mengikut turutan , dan tiada penyalinan rekursif dilakukan, dan objek storan JavaScript semua alamat kedai, jadi penyalinan cetek akan menyebabkan sourceObj.arr dan targetObject.arr menghala ke alamat memori yang sama. Jadi hasilnya ialah:
shallowObj.arr[1] = 5; obj.arr[1]; // = 5
Salinan mendalam bermaksud membuat salinan lengkap objek dan mencipta yang baharu dalam ingatan timbunan A ruang simpanan baharu. Jika atribut objek ialah objek, ia masih akan disalin.
Beberapa kaedah salinan dalam biasa dalam JavaScript
JSON.stringify() kini merupakan kaedah salinan dalam yang paling biasa digunakan dalam Proses pembangunan bahagian hadapan Prinsip kaedah penyalinan adalah untuk mensirikan objek ke dalam rentetan JSON, menukar kandungan objek ke dalam bentuk rentetan dan menyimpannya pada cakera, dan kemudian menggunakan JSON.parse() untuk menyahsiri rentetan JSON menjadi yang baharu. objek.
let target = {}; // 目标对象
let source = {
a: 1,
b: {
d: 3
}
} // 原对象
let targetStr = JSON.stringify(source);
let target = JSON.parse(targetStr);
console.log(target); // {a: 1, b: {d: 3}}
source.b.d = 10;
console.log(source); // {a: 1, b: {d: 10}}
console.log(target); // {a: 1, b: {d: 3}}/**
* 深拷贝
* @param {*} origin
*/
function deepCopy(origin) {
let obj = Array.isArray(origin) ? [] : {};
if (origin && typeof origin === 'object') {
for(let key in origin) {
let item = origin[key];
if (item && typeof item === 'object') {
obj[key] = deepCopy(item);
} else {
obj[key] = item;
}
}
}
return obj;
}Ujinya
var sourceObj = { a:1, arr: [2,3] };
var targetObject = deepCopy(sourceObj);
shallowObj.arr[1] = 5;
obj.arr[1]; // = 3[Cadangan berkaitan: javascript tutorial video , Video pengaturcaraan]
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan salinan objek dalam es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!