

⭐⭐.
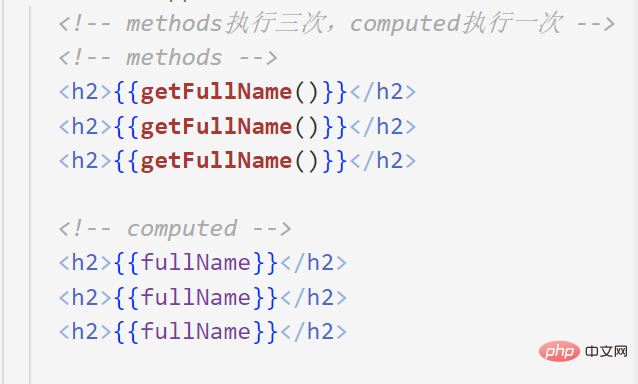
dikira adalah berdasarkan cache kebergantungannya dan hanya akan dikemas kini apabila kebergantungan berkaitannya berubah. Dokumentasi rasmi mengatakan ini: Untuk sebarang logik kompleks yang mengandungi data reaktif, anda harus menggunakan sifat yang dikira. (Belajar perkongsian video: tutorial video vue)
⭐⭐
Rentetan penyambungan, Sama ada. skor lulus atau tidak, dan mesej merekodkan sekeping teks, di sini ia dilaksanakan menggunakan pengiraan
<div id="app">
<!-- 插值语法表达式直接进行拼接 -->
<!-- 1.拼接姓名 -->
<h2>{{fullname}}</h2>
<!-- 2.显示分数及格或不及格 -->
<h2>{{scorelevel}}</h2>
<!-- 3.反转单词 -->
<!-- reverse针对于数组,先用split转为数组,在用reverse -->
<h2>{{reversetext}}</h2>
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
data() {
return {
// name
firstName: "kk",
lastName: "cc",
// score
score: 99,
// 文本中单词反转
message: "I love stydy Vue3",
};
},
computed: {
fullname() {
return this.firstName + " " + this.lastName;
},
scorelevel() {
return this.score >= 60 ? "及格" : "不及格";
},
reversetext() {
return this.message.split(" ").reverse().join(" ");
},
},
});
app.mount("#app"); Sudah tentu, kita juga boleh menggunakan sintaks dan kaedah interpolasi Misai, tetapi untuk pemprosesan data yang kompleks, kami sering menggunakan pengiraan, penulisan lebih jelas, dan atribut yang dikira dicache
⭐⭐.
 ⭐⭐
⭐⭐
Dalam kebanyakan kes, atribut yang dikira hanya memerlukan satu kaedah getter, maka pada masa ini atribut yang dikira Nilai atribut ialah fungsi 
[Cadangan tutorial video berkaitan:
,
Bermula dengan bahagian hadapan web
Atas ialah kandungan terperinci Mari kita bincangkan tentang sifat yang dikira dalam Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!