Cara menggunakan find() dalam es6
Dalam es6, find() digunakan untuk mencari nilai elemen pertama dalam tatasusunan yang memenuhi syarat melalui fungsi panggil balik, sintaksnya ialah "array.find(function(...), thisValue )". find() akan memanggil pelaksanaan fungsi untuk setiap elemen dalam tatasusunan Apabila elemen dalam tatasusunan mengembalikan benar apabila menguji keadaan, find() mengembalikan elemen yang memenuhi syarat, dan fungsi pelaksanaan tidak akan dipanggil untuk nilai berikutnya. ; Jika tiada unsur yang sepadan, undefined dikembalikan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Pengenalan kepada es6 find()
Kaedah find() mengembalikan nilai elemen pertama tatasusunan yang melepasi ujian (penghakiman dalam fungsi). Kaedah
find() memanggil pelaksanaan fungsi sekali untuk setiap elemen dalam tatasusunan:
Apabila elemen dalam tatasusunan kembali benar apabila menguji keadaan, find( ) mengembalikan elemen yang memenuhi syarat, dan nilai seterusnya tidak akan memanggil fungsi pelaksanaan.
Jika tiada unsur padanan, kembalikan tidak ditentukan
Sintaks:
array.find(function(currentValue, index, arr),thisValue)
| Parameter | Penerangan | ||||||
|---|---|---|---|---|---|---|---|
| fungsi (currentValue, index,arr) | Diperlukan. Fungsi yang perlu dilaksanakan untuk setiap elemen tatasusunan.
| ||||||
| thisValue | Pilihan. Nilai yang dihantar kepada fungsi biasanya menggunakan nilai "ini". <🎜>Jika parameter ini kosong, "undefined" akan dihantar ke nilai "this" |
返回值:返回符合测试条件的第一个数组元素值,如果没有符合条件的则返回 undefined。
注意:
find() 对于空数组,函数是不会执行的。
find() 并没有改变数组的原始值。
基本使用
Array.prototype.find
返回第一个满足条件的数组元素
const arr = [1, 2, 3, 4, 5];
const item = arr.find(function (item) {
return item > 3;
});
console.log(item);//4如果没有一个元素满足条件 返回undefined
const arr = [1, 2, 3, 4, 5];
const item = arr.find(function (item) {
return item > 5;
});
console.log(item); //undefined返回的元素和数组对应下标的元素是同一个引用
const arr = [
{
id: 1,
name: '张三',
},
{
id: 2,
name: '李四',
},
{
id: 3,
name: '王五',
},
];
const item = arr.find((item) => item.name === '李四');
console.log(item);
回调函数的返回值是boolean 第一个返回true的对应数组元素作为find的返回值
const arr = [
{
id: 1,
name: '张三',
},
{
id: 2,
name: '李四',
},
{
id: 3,
name: '王五',
},
];
const item = arr.find(function (item) {
return item.id > 1;
});
console.log(item);
回调的参数
当前遍历的元素 当前遍历出的元素对应的下标 当前的数组
const arr = [
{
id: 1,
name: '张三',
},
{
id: 2,
name: '李四',
},
{
id: 3,
name: '王五',
},
];
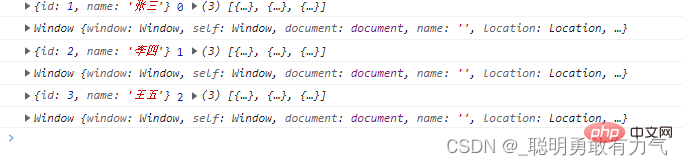
const item = arr.find(function (item, index, arr) {
console.log(item, index, arr);
});
find的第二个参数
更改回调函数内部的this指向
const arr = [
{
id: 1,
name: '张三',
},
{
id: 2,
name: '李四',
},
{
id: 3,
name: '王五',
},
];
const item = arr.find(
function (item, index, arr) {
console.log(item, index, arr);
console.log(this);
},
{ a: 1 }
);
如果没有第二个参数
非严格模式下 this -> window
const arr = [
{
id: 1,
name: '张三',
},
{
id: 2,
name: '李四',
},
{
id: 3,
name: '王五',
},
];
const item = arr.find(function (item, index, arr) {
console.log(item, index, arr);
console.log(this);
});
在严格模式下
不传入第二个参数 this为undefined 与严格模式规定相同
'use strict';
const arr = [
{
id: 1,
name: '张三',
},
{
id: 2,
name: '李四',
},
{
id: 3,
name: '王五',
},
];
const item = arr.find(function (item, index, arr) {
console.log(item, index, arr);
console.log(this);
});
稀疏数组find
find会遍历稀疏数组的空隙 empty
具体遍历出的值 由undefined占位
const arr = Array(5);
arr[0] = 1;
arr[2] = 3;
arr[4] = 5;
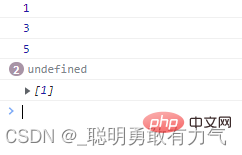
const item = arr.find(function (item) {
console.log(item);
return false;
});
而ES5数组扩展方法forEach,map,filter,reduce,reduceRight,every,some 只会遍历有值的数组
find的遍历效率是低于ES5数组扩展方法的
find不会更改数组
虽然新增了元素 但是find会在第一次执行回调函数的时候 拿到这个数组最初的索引范围
const arr = [1, 2, 3, 4, 5];
const item = arr.find(function (item) {
arr.push(6);
console.log(item);
});
console.log(arr);
const arr = [1, 2, 3, 4, 5];
const item = arr.find(function (item) {
arr.splice(1, 1);
console.log(item);
});
console.log(arr);
splice 删除对应项 该项位置不保留 在数据最后补上undefined
const arr = [1, 2, 3, , , , 7, 8, 9];
arr.find(function (item, index) {
if (index === 0) {
arr.splice(1, 1);
}
console.log(item);
});
delete
删除该项的值 并填入undefined
const arr = [1, 2, 3, , , , 7, 8, 9];
arr.find(function (item, index) {
if (index === 0) {
delete arr[2];
}
console.log(item);
});
pop
删除该项的值 并填入undefined
const arr = [1, 2, 3, , , , 7, 8, 9];
arr.find(function (item, index) {
if (index === 0) {
arr.pop();
}
console.log(item);
});
创建myFind
Array.prototype.myFind = function (cb) {
if (this === null) {
throw new TypeError('"this" is null');
}
if (typeof cb !== 'function') {
throw new TypeError('Callback must be a function type');
}
var obj = Object(this),
len = obj.length >>> 0,
arg2 = arguments[1],
step = 0;
while (step < len) {
var value = obj[step];
if (cb.apply(arg2, [value, step, obj])) {
return value;
}
}
step++;
return undefined;
};【相关推荐:javascript视频教程、编程视频】
Atas ialah kandungan terperinci Cara menggunakan find() dalam es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut




