
Fungsi biasa JavaScript mempunyai prototaip. Dalam JavaScript, mana-mana fungsi mempunyai atribut prototaip, yang menunjuk kepada objek prototaip fungsi tersebut. Fungsi prototaip sebenarnya adalah untuk menyediakan "kawasan awam" untuk kelas (fungsi) Sifat dan kaedah yang diisytiharkan dalam kawasan awam ini boleh diakses oleh semua objek yang dicipta melalui kelas ini, yang boleh mengurangkan penggunaan memori.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
1 Selagi kita mencipta fungsi, fungsi tersebut akan memperoleh atribut prototaip secara automatik, yang menghala ke objek prototaip fungsi tersebut.

Mencipta fungsi fn secara automatik memperoleh atribut prototaip, iaitu objek yang merupakan objek prototaip fungsi Kita dapat melihat bahawa objek prototaip akan mempunyai atribut pembina secara lalai. Atribut ini Ia menunjuk kepada fungsi itu sendiri, iaitu fn.
Fungsi prototaip sebenarnya adalah untuk menyediakan [kawasan awam] untuk kelas (fungsi) Sifat dan kaedah yang diisytiharkan dalam kawasan awam ini boleh diakses oleh semua objek yang dicipta melalui kelas ini. Kurangkan penggunaan memori.
2. Atribut prototaip fungsi ialah objek
typeof fn.prototype //"object"
Atribut prototaip ialah objek, jadi apa lagi yang boleh kita gunakan selain mengakses atribut dan kaedah yang sepadan dalam bentuk objek biasa? Jawapannya ialah apabila fungsi bertindak sebagai 'pembina', kami menggunakan 'kata kunci baharu untuk mencipta contoh' untuk mengakses sifat dan kaedah yang sepadan dalam atribut prototaip
function Fn(){
this.name = "CJF"}
Fn.prototype.name="CJF1";
Fn.prototype.getName = function(){
return this.name;
}var f = new Fn();
f.name;//输出 'CJF'f.getName(); //输出 'CJF'Fn.prototype.getName();//输出 'CJF1'Anda boleh melihat bahawa apabila fungsi mencipta contoh sebagai pembina, contoh boleh memanggil kaedah pada objek prototaip Pada masa ini, ini menunjukkan kepada f contoh f mengakses atribut nama kerana ia mempunyai atribut namanya sendiri dan boleh diakses oleh itu, jika 'CJF' adalah output dan tidak mempunyai atribut nama, enjin skrip akan menanyakan untuk prototaip pembina yang digunakan untuk mencipta objek semasa ( bersamaan dengan kami mengakses f.constructor.prototype) dan mencari prototaip pembina Jika objek mempunyai atribut nama, 'CJF1' akan dikembalikan. (f dan objek prototaipnya kedua-duanya mempunyai atribut nama, dan atribut objek sendiri mempunyai keutamaan yang lebih tinggi daripada objek prototaip)
function Fn(){}
Fn.prototype.name="CJF1";
Fn.prototype.getName = function(){
return this.name;
}var f = new Fn();
f.name;//输出 'CJF1'f.getName(); //输出 'CJF1'Fn.prototype.getName();//输出 'CJF1'3 "masa nyata". objek prototaip prototaip
Memandangkan semua objek dalam JavaScript dilalui dengan rujukan, setiap kali kami mencipta contoh fungsi baharu, kami tidak mempunyai salinannya sendiri prototaip, dan Maksudnya, objek prototaip dikongsi oleh semua kejadian Jika kita mengubah suai objek prototaip sesuatu fungsi, prototaip semua objek contoh yang dicipta oleh fungsi itu akan berubah dengan sewajarnya.
function Fn(){}
Fn.prototype.name="CJF1";
Fn.prototype.getName = function(){
return this.name;
}var f = new Fn();
f.name;//输出 'CJF1'f.getName(); //输出 'CJF1'f.getAge();//此时没有实例f并没有getAge方法 浏览器会报错 Uncaught TypeError: f.getAge is not a function//加上后面的就可以正常访问了Fn.prototype.getAge = function(){
return 20;
}
f.getAge();//204. Rantaian prototaip
Tadi kami mengetahui bahawa apabila sifat objek sendiri adalah sama dengan sifat prototaip, sifatnya sendiri mempunyai keutamaan yang lebih tinggi daripada sifat prototaip, tetapi apabila objek itu sendiri tidak mempunyai sifat yang ingin kita akses Apabila harta atau kaedah ditentukan, harta yang hendak diakses akan dicari di sepanjang prototaip (rantai prototaip) bagi pembina objek semasa. harta yang sepadan akan dikembalikan Jika harta yang sepadan tidak dijumpai, tidak ditentukan akan dikembalikan Namun, Jika kaedah yang hendak diakses tidak dijumpai, ralat akan dilaporkan (kerana tiada kaedah sedemikian tetapi kaedah itu masih perlu. dilaksanakan, ralat dilaporkan).
function Fn(){}
Fn.prototype.name="CJF1";
Fn.prototype.getName = function(){
return this.name;
}var f = new Fn();
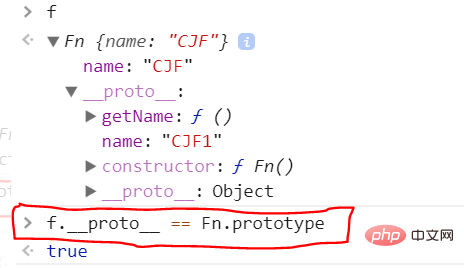
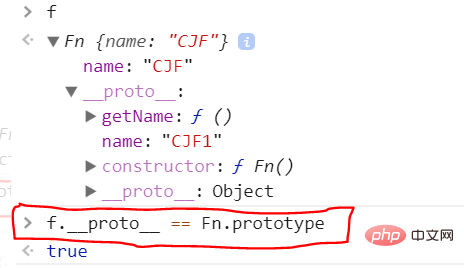
f.constructor.prototype == Fn.prototype //true
Daripada gambar di atas kita dapat melihat contoh f._proto_ (dua garis bawah sebelum dan selepas) mata to ialah objek, dan objek ini ialah Fn.prototype Apabila kita mengakses atribut atau kaedah yang tidak dimiliki oleh f, kita akan mengikuti pautan rahsia ini (_proto_<.>) Cari perkara yang ingin kami akses, dan sentiasa cari Object.prototype Setelah ditemui, sifat yang sepadan akan dikembalikan Jika sifat yang sepadan tidak dijumpai, tidak ditentukan akan dikembalikan tidak dijumpai, ralat akan dilaporkan. Pautan rahsia ini hanya digunakan untuk pembelajaran dan penyahpepijatan, bukan untuk pembangunan sebenar (ia adalah disyorkan untuk menggunakan kaedah Object.getPrototypeOf).
_proto_ = null muncul.
[Cadangan berkaitan:tutorial video javascript, Video pengaturcaraan]
Atas ialah kandungan terperinci Adakah fungsi JavaScript biasa mempunyai prototaip?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!