Gunakan vue-cropper untuk memangkas imej dalam projek vue
vueBagaimana untuk memangkas imej dalam projek? Artikel berikut akan memperkenalkan kepada anda cara menggunakan vue-cropper untuk memangkas imej saya harap ia akan membantu anda!

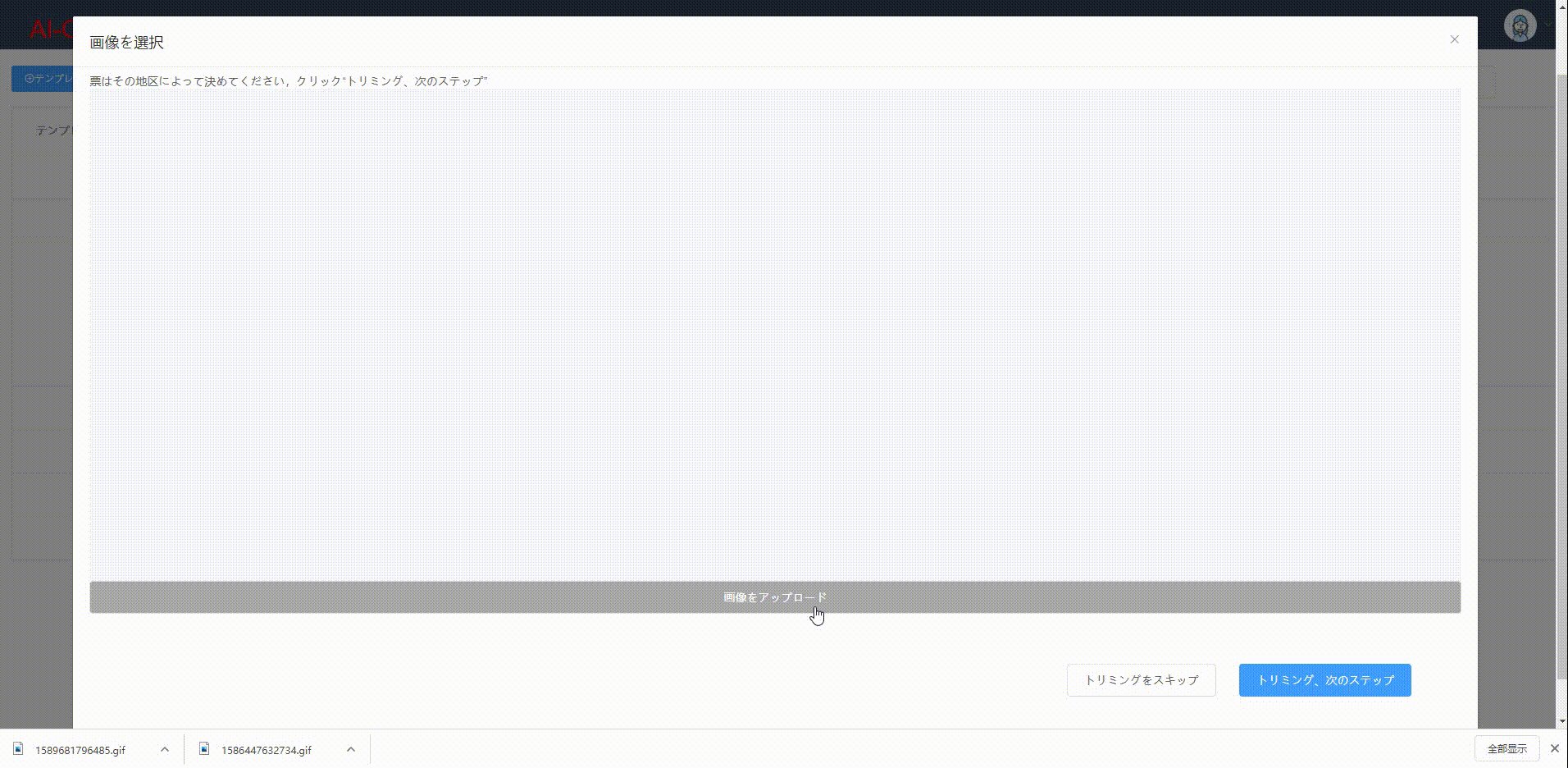
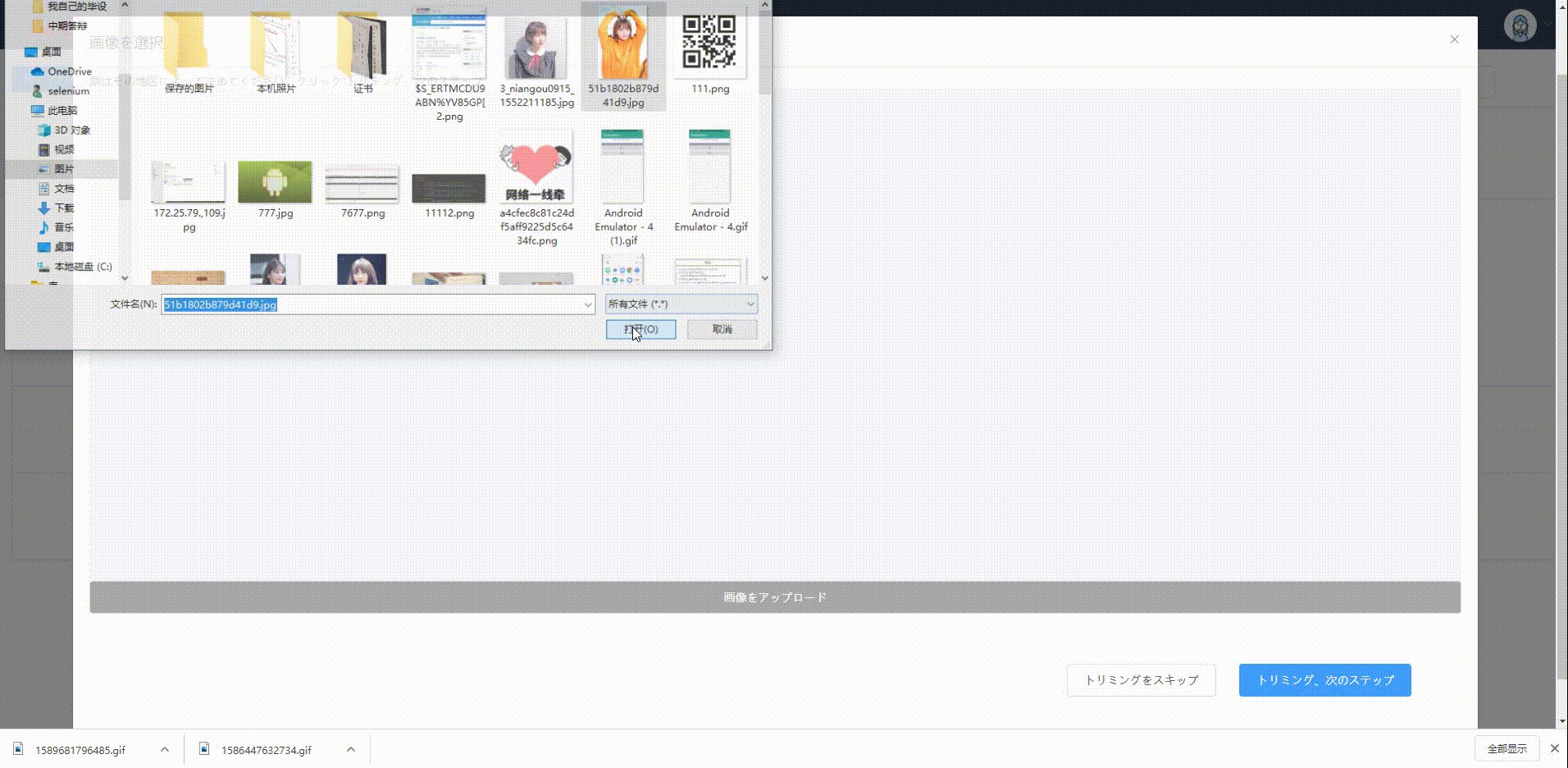
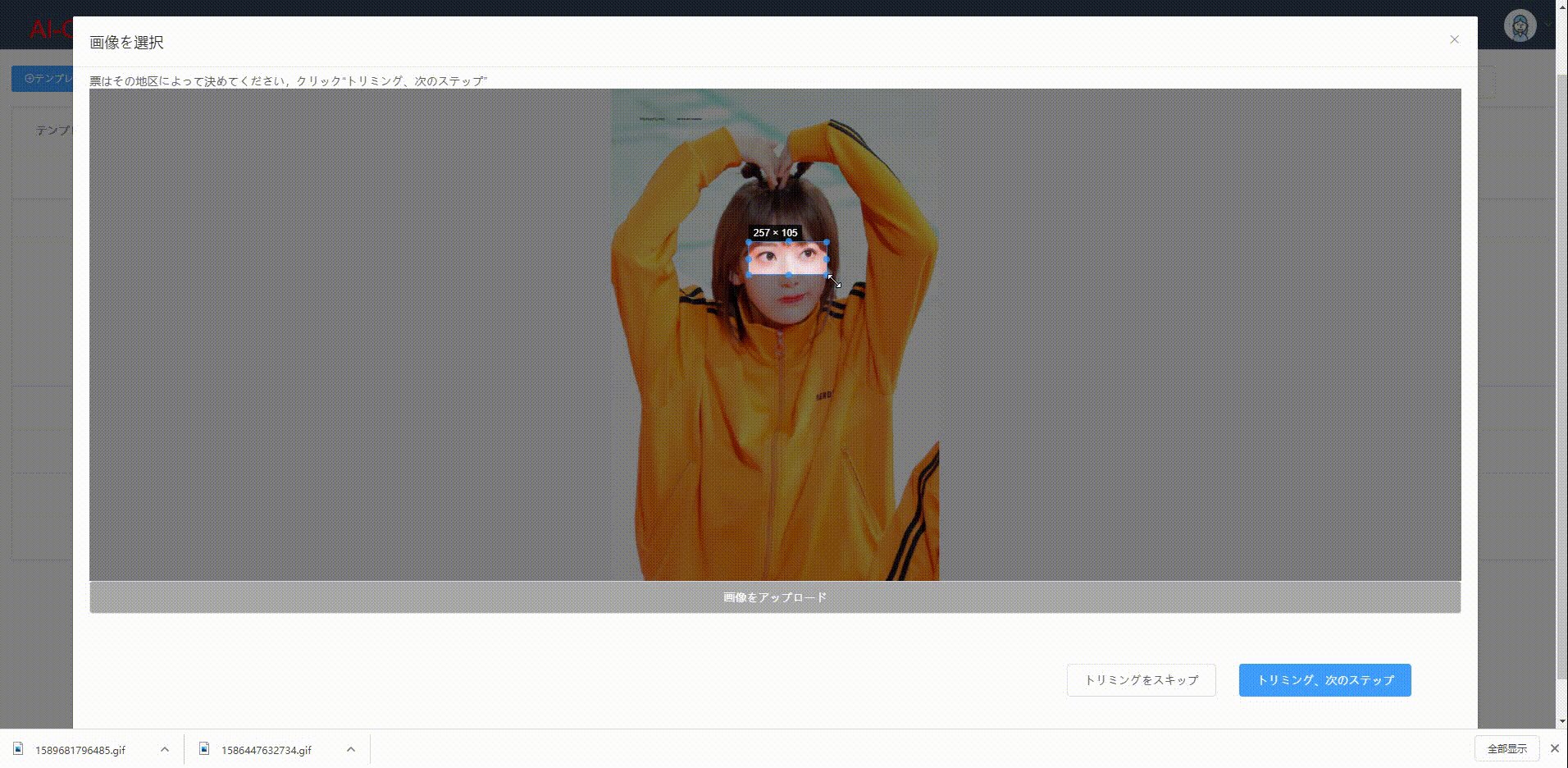
Disebabkan keperluan projek, pemangkasan imej diperlukan. Projek sebelumnya telah dilaksanakan oleh cropper.js Oleh kerana vue digunakan kali ini, komponen vue-cropper digunakan ia sangat mudah, tetapi terdapat banyak perangkap. (Belajar perkongsian video: tutorial video vue)
1. >2. Pemangkasan imej
npm install vue-cropper
main.js
import VueCropper from 'vue-cropper' Vue.use(VueCropper)
❗️Latar belakang imej yang dipangkas lalai mempunyai mozek yang hodoh . Gaya
.
<div style="max-width:90%">
<vueCropper
@mouseenter.native="enter"
@mouseleave.native="leave"
ref="cropper"
:img="uploadImg"
:outputSize="option.size"
:outputType="option.outputType"
:info="true"
:full="option.full"
:canMove="option.canMove"
:canMoveBox="option.canMoveBox"
:original="option.original"
:autoCrop="option.autoCrop"
:fixed="option.fixed"
:fixedNumber="option.fixedNumber"
:centerBox="option.centerBox"
:infoTrue="option.infoTrue"
:fixedBox="option.fixedBox"
style="background-image:none"
></vueCropper>
</div>option: {
info: true, // 裁剪框的大小信息
outputSize: 0.8, // 裁剪生成图片的质量
outputType: "jpeg", // 裁剪生成图片的格式
canScale: false, // 图片是否允许滚轮缩放
autoCrop: false, // 是否默认生成截图框
fixedBox: false, // 固定截图框大小 不允许改变
fixed: false, // 是否开启截图框宽高固定比例
fixedNumber: [7, 5], // 截图框的宽高比例
full: true, // 是否输出原图比例的截图
canMove: false, //时候可以移动原图
canMoveBox: true, // 截图框能否拖动
original: false, // 上传图片按照原始比例渲染
centerBox: false, // 截图框是否被限制在图片里面
infoTrue: true // true 为展示真实输出图片宽高 false 展示看到的截图框宽高
})style="background-image:none"
3. Hentikan pemangkasan apabila anda meninggalkan VueCropper dan dapatkan gambar yang dipangkas.
Tetapkan acara @mouseenter.native="enter" pada VueCroper
enter() {
if (this.uploadImg == "") {
return;
}
this.$refs.cropper.startCrop(); //开始裁剪
},3 Gema bingkai tangkapan skrin kepada imej asal@mouseleave.native="leave"
leave() {
this.$refs.cropper.stopCrop();//停止裁剪
this.$refs.cropper.getCropData(data => { //获取截图的base64格式数据
this.cutImg = data;
});
// this.$refs.cropper.getCropBlob(data => { //获取截图的Blob格式数据
// this.cutImg = data;
// });
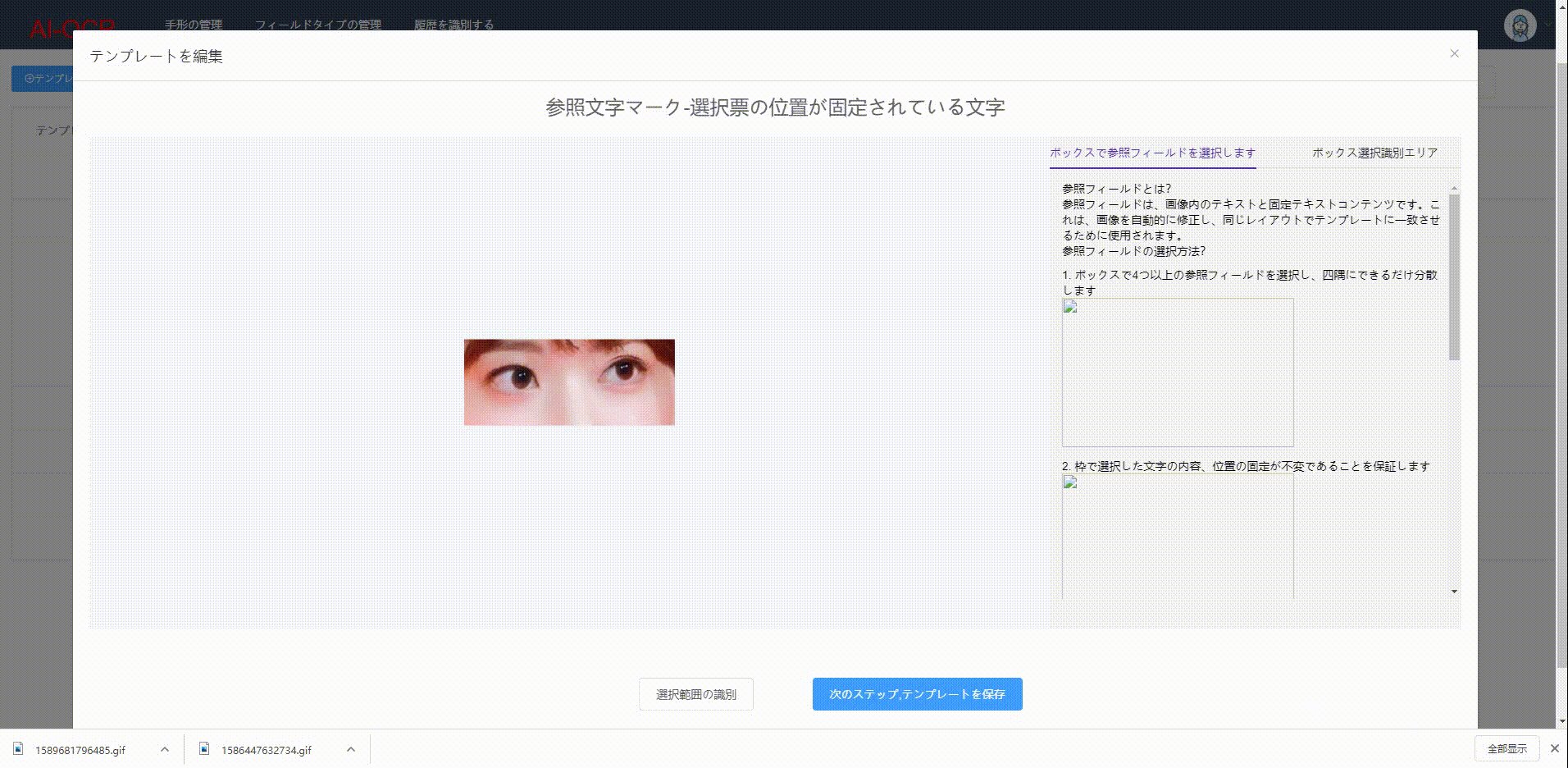
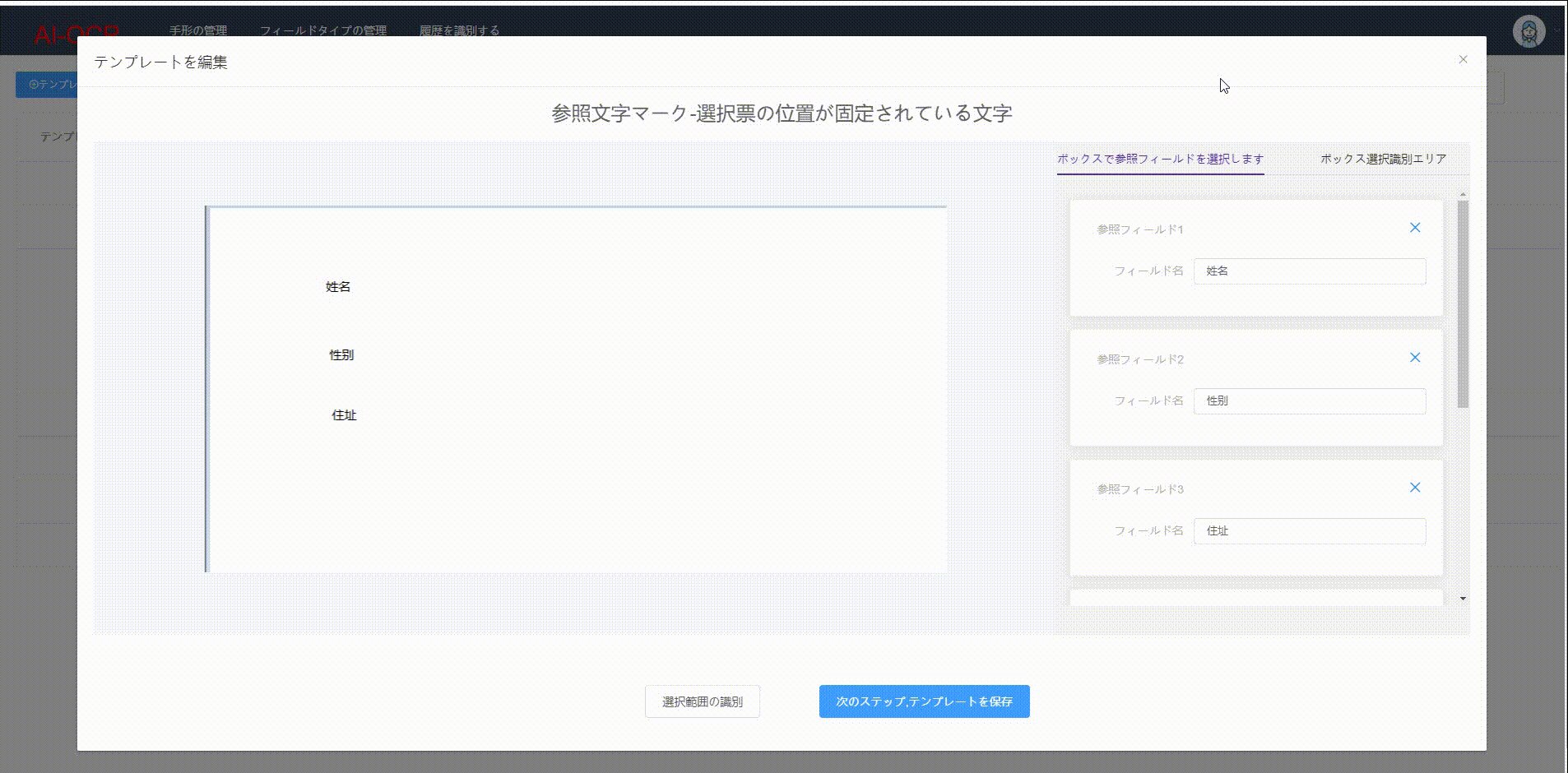
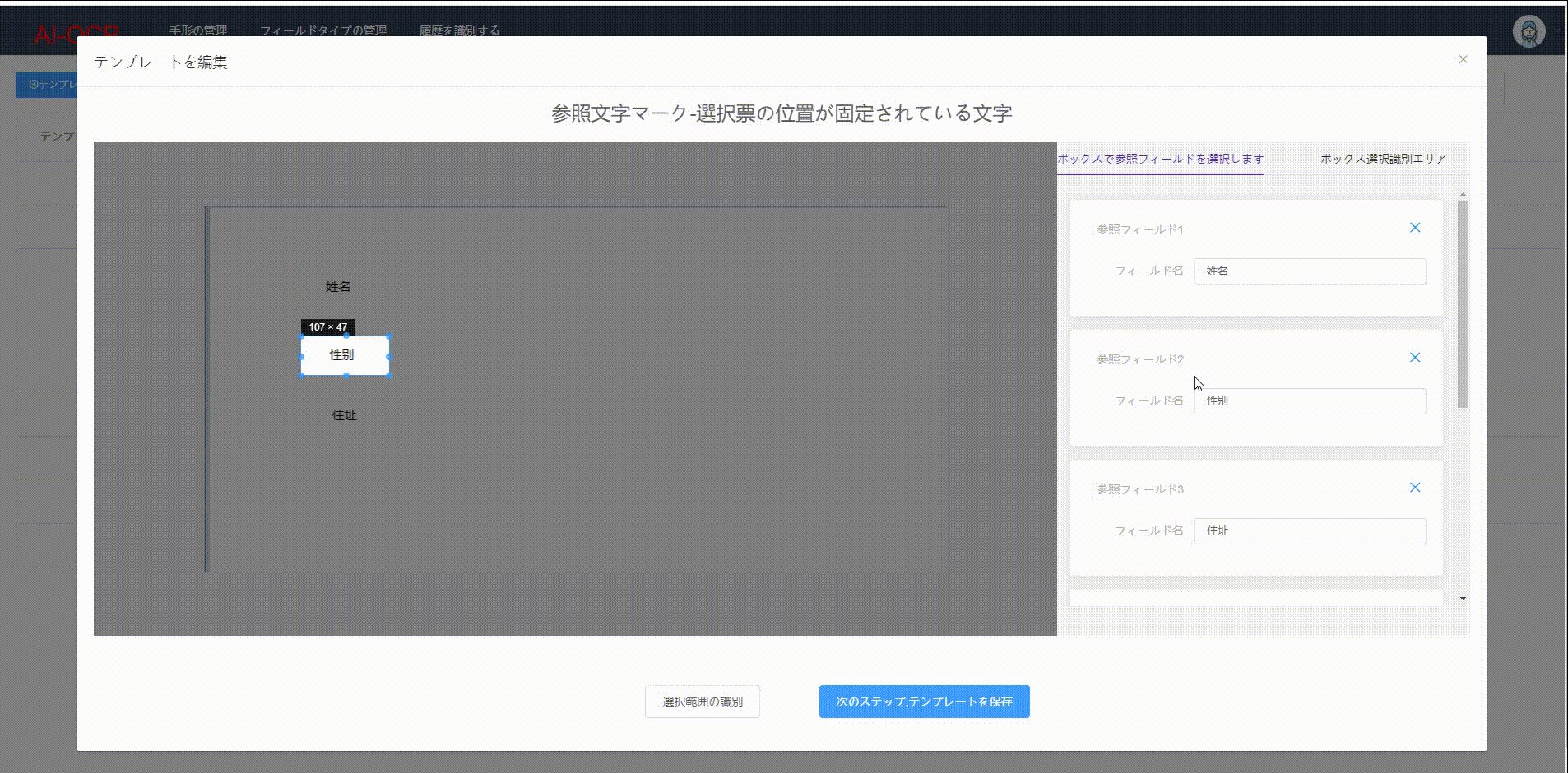
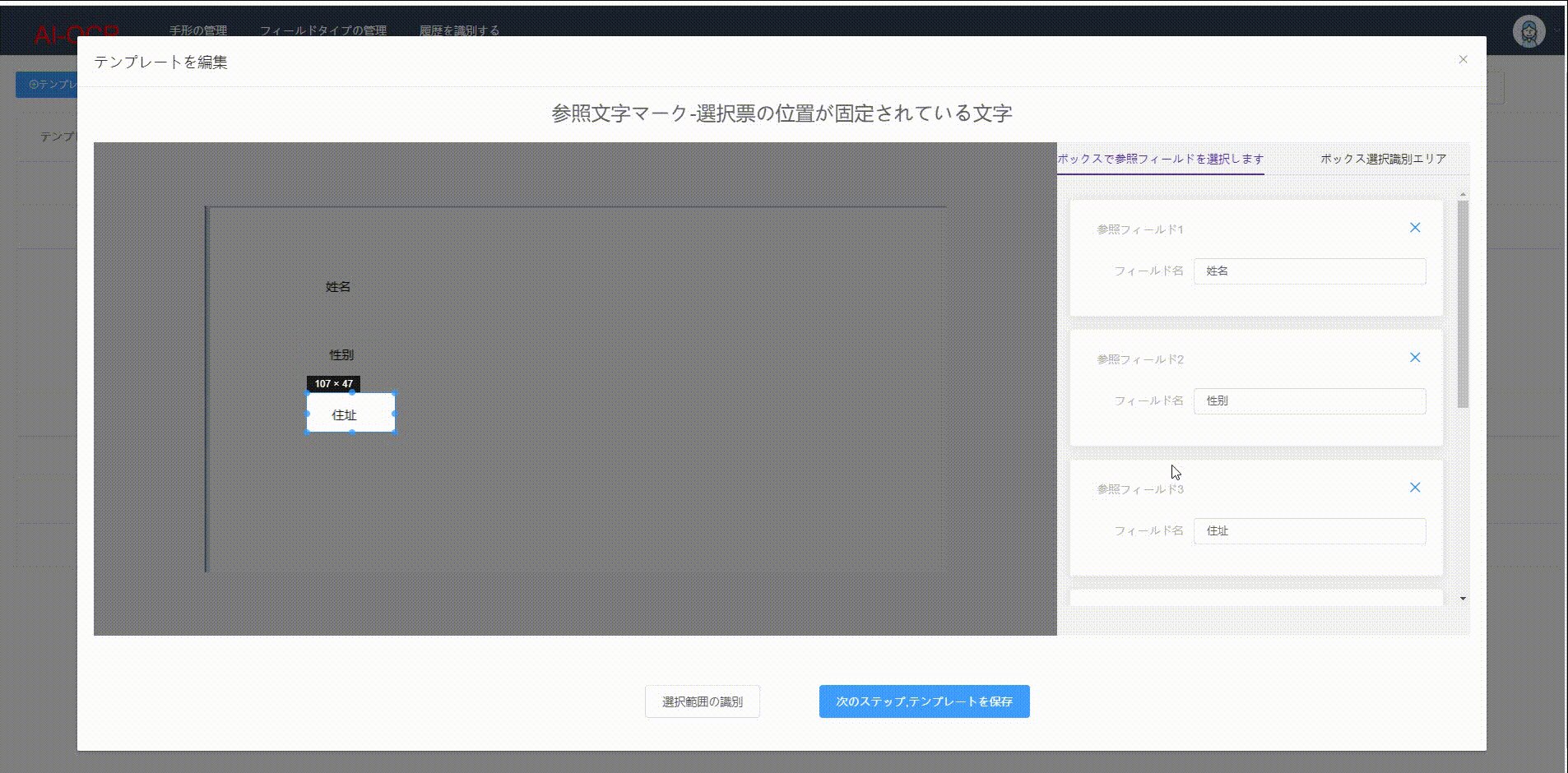
},Dapatkan lebar, ketinggian dan titik koordinat berasaskan kontena bagi kotak tangkapan skrin melalui kaedah di atas, kemudian biarkan kotak tangkap automatik VueCropper memaparkan dan tetapkan saiz dan kedudukan kotak tangkapan automatik.
Ambil medan nama sebagai contoh: 
1 Tetapkan acara masukkan pada el-kad "nama"
this.$refs.cropper.getCropAxis() //获取截图框基于容器的坐标点 {x1: 174, x2: 131, y1: 86, y2: 58}
this.$refs.cropper.cropW //截图框宽
this.$refs.cropper.cropH //截图框高2. . Pada semua Tetapkan acara cuti pada el-tabs pada lapisan luar el-card
{
id: 1,
name: "姓名",
cropInfo: {
width: 108, //this.$refs.cropper.cropW
height: 56, //this.$refs.cropper.cropH
offsetX: 174, //this.$refs.cropper.getCropAxis().x1
offsetY: 86 //this.$refs.cropper.getCropAxis().y1
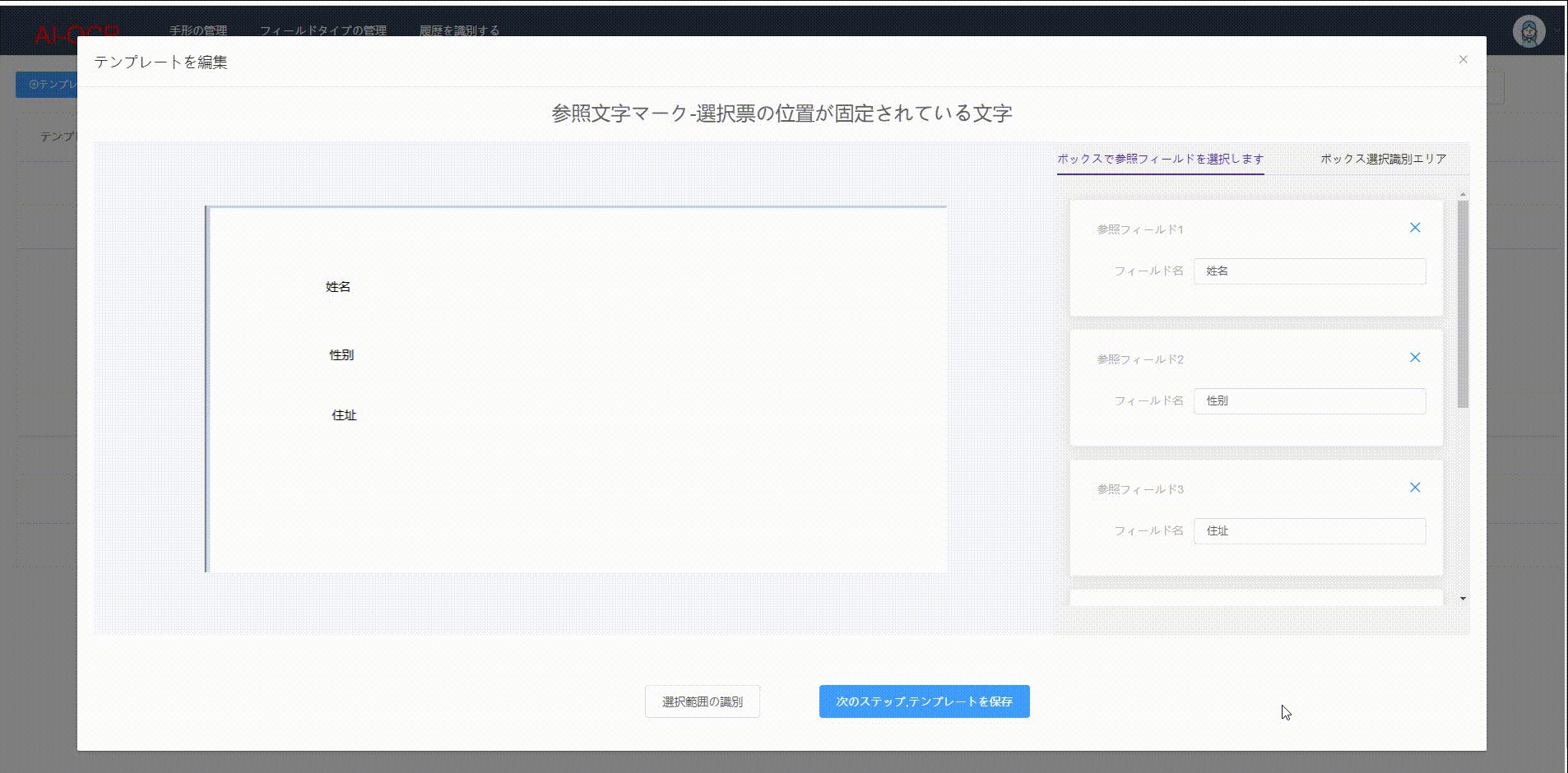
}❗️Berhati-hati untuk tidak menetapkan acara cuti pada el-card , jika tidak, gerakkan tetikus ke el-kad seterusnya Bingkai pemangkasan akan dibatalkan dan dijana semula, menyebabkan halaman berkelip. <el-card @mouseenter.native="enterCard(refWord)" />
enterCard(refWord) {
this.$refs.cropper.goAutoCrop();//重新生成自动裁剪框
this.$nextTick(() => {
// if cropped and has position message, update crop box
//设置自动裁剪框的宽高和位置
this.$refs.cropper.cropOffsertX = refWord.cropInfo.offsetX;
this.$refs.cropper.cropOffsertY = refWord.cropInfo.offsetY;
this.$refs.cropper.cropW = refWord.cropInfo.width;
this.$refs.cropper.cropH = refWord.cropInfo.height;
});
}<el-tabs @mouseleave.native="leaveCard()" />
leaveCard() {
this.$refs.cropper.clearCrop(); //取消裁剪框
}Penyelesaian: centerBox ditetapkan kepada benar, dan ia hanya akan berkuat kuasa apabila autoCrop=true
Projek perlu menghantar maklumat kedudukan dan saiz kotak tanaman ke latar belakang. Biarkan latar belakang memangkas atau lakukan OCR, tetapi imej yang dipangkas selepas dihantar ke latar belakang sentiasa diimbangi ke sudut kanan bawah: https://github.com/xyxiao001/vue-cropper/issues/386
Penyelesaian: Imej berskala Ya, apabila melepasi kedudukan, anda perlu menggunakan skala kedudukan*.-
Penyelesaian: Ternyata saiz imej yang dipangkas lalai adalah terhad Lebar dan ketinggian maksimum ialah 2000px dan masalahnya selesai.
Tiada masalah untuk memangkas kebanyakan gambar, tetapi sentiasa ada sisihan semasa memangkas beberapa gambar: https://github.com /xyxiao001/vue-cropper/issues/439 - [Tutorial video berkaitan yang disyorkan:
tutorial pengenalan vuejs
bermula dengan web bahagian hadapan
, ]
Atas ialah kandungan terperinci Gunakan vue-cropper untuk memangkas imej dalam projek vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Vue.js vs React: Pertimbangan khusus projek
Apr 09, 2025 am 12:01 AM
Vue.js vs React: Pertimbangan khusus projek
Apr 09, 2025 am 12:01 AM
Vue.js sesuai untuk projek kecil dan sederhana dan lelaran yang cepat, sementara React sesuai untuk aplikasi besar dan kompleks. 1) Vue.js mudah digunakan dan sesuai untuk situasi di mana pasukan tidak mencukupi atau skala projek kecil. 2) React mempunyai ekosistem yang lebih kaya dan sesuai untuk projek dengan prestasi tinggi dan keperluan fungsional yang kompleks.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.




