

penjelasan rasmi vuex
Vuex ialah pustaka corak pengurusan negeri yang dibangunkan khas untuk aplikasi Vue.js. Ia menggunakan storan terpusat untuk mengurus status semua komponen aplikasi dan menggunakan peraturan yang sepadan untuk memastikan status berubah dengan cara yang boleh diramal. (Belajar perkongsian video: tutorial video vue)
Vuex boleh membantu kami mengurus keadaan kongsi dan disertakan dengan lebih banyak konsep dan rangka kerja. Ini memerlukan penimbangan faedah jangka pendek dan jangka panjang.
Jika anda tidak bercadang untuk membangunkan aplikasi satu halaman yang besar, menggunakan Vuex boleh menyusahkan dan berlebihan. Memang benar - jika apl anda cukup mudah, anda mungkin lebih baik tidak menggunakan Vuex. mod kedai yang ringkas ialah semua yang anda perlukan. Walau bagaimanapun, jika anda perlu membina aplikasi satu halaman sederhana hingga besar, kemungkinan besar anda akan memikirkan cara mengurus keadaan di luar komponen dengan lebih baik, dan Vuex akan menjadi pilihan semula jadi.
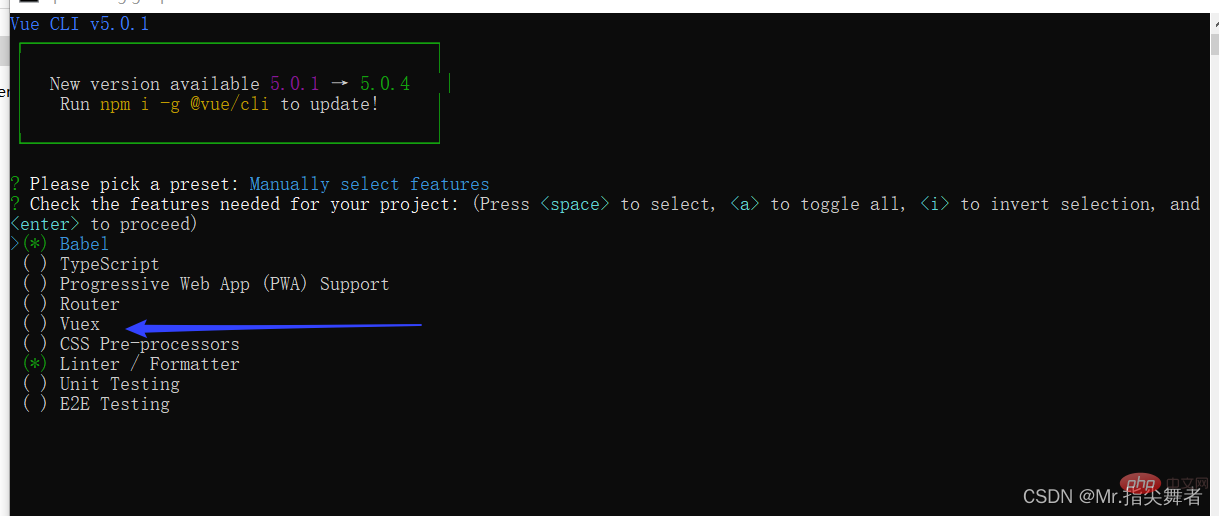
Semak sistem pilihan vuex semasa membuat projek dihidupkan perancah Akan secara automatik mencipta

npm install vuex@next --save
yarn add vuex@next --save
Jika anda menggunakan perancah untuk mencipta, tiada operasi diperlukan, anda boleh mengabaikan langkah ini
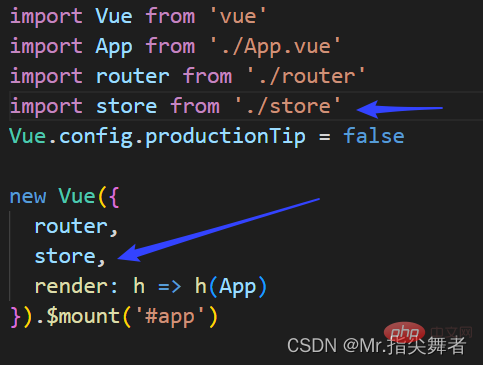
Buat fail kedai baharu-> index.js, teruskan seperti berikut Konfigurasi, diperkenalkan dalam main.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
//数据,相当于data
state: {
},
getters: {
},
//里面定义方法,操作state方发
mutations: {
},
// 操作异步操作mutation
actions: {
},
modules: {
},
})main.js

Terdapat lima keadaan dalam vuex: State Getter Mutation Action Module Perkara berikut akan diterangkan secara terperinci
5.1 Negeri
menyediakan sumber data awam yang unik dan semua data yang dikongsi disimpan dalam keadaan stor, serupa dengan data
dalam keadaan dalam vuex Tentukan data dan boleh dipanggil dalam mana-mana komponen
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
//数据,相当于data
state: {
name:"张三",
age:12,
count:0
},
})Panggilan:
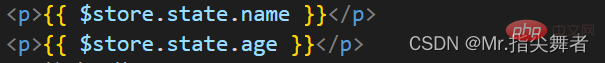
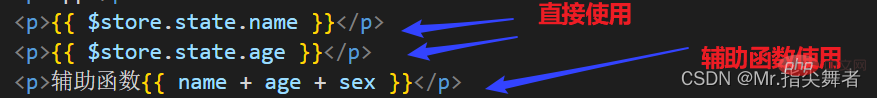
Kaedah 1:
dalam tag Gunakan terus

Kaedah 2:
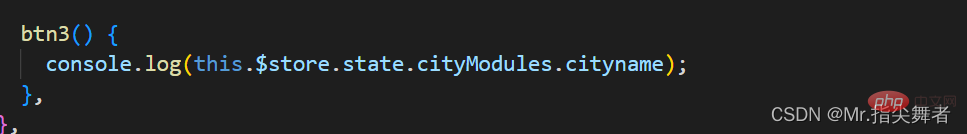
this.$store.state.全局数据名称
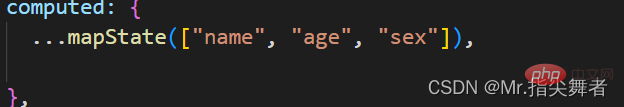
Kaedah 3:
Import fungsi mapstate daripada vuex atas permintaan
import { mapState } from "vuex";jenis peristiwa (jenis) dan
dan
. Fungsi panggil balik ini ialah tempat kita sebenarnya membuat perubahan keadaan dan ia menerima keadaan sebagai parameter pertama: 
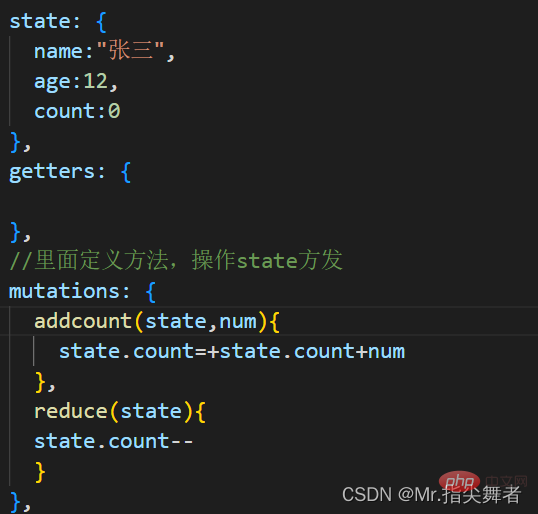
在vuex中定义:
其中参数state参数是必须的,也可以自己传递一个参数,如下代码,进行计数器的加减操作,加法操作时可以根据所传递参数大小进行相加,减法操作没有传参每次减一

在组件中使用:
定义两个按钮进行加减操作

方法一:
注意:使用commit触发Mutation操作
methods:{
//加法
btn(){
this.$store.commit("addcount",10) //每次加十
}
//减法
btn1(){
this.$store.commit("reduce")
}
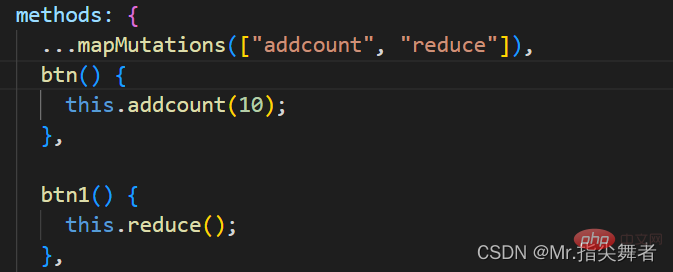
}方法二:
使用辅助函数进行操作,具体方法同上

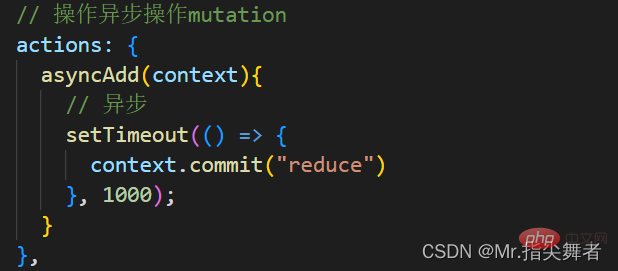
5.3 Action ——进行异步操作
Action和Mutation相似,Mutation 不能进行异步操作,若要进行异步操作,就得使用Action
在vuex中定义:
将上面的减法操作改为异步操作

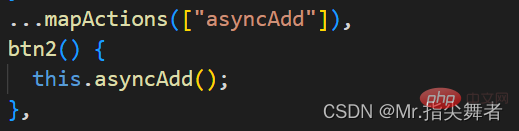
在组件中使用:
方法一:
直接使用 dispatch触发Action函数
this.$store.dispatch("reduce")方法二:
使用辅助函数

5.4 Getter
类似于vue中的computed,进行缓存,对于Store中的数据进行加工处理形成新的数据
具体操作类似于前几种,这里不做具体说明
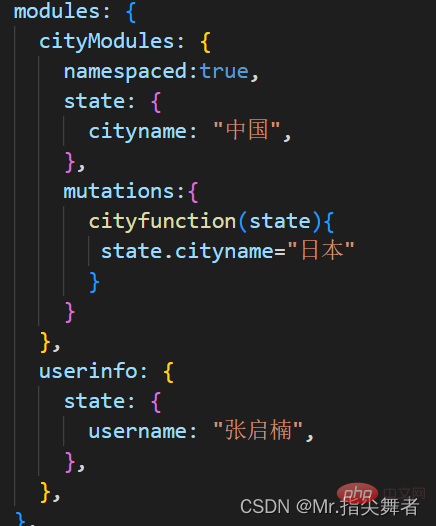
5.5 Modules
当遇见大型项目时,数据量大,store就会显得很臃肿
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割:

默认情况下,模块内部的 action 和 mutation 仍然是注册在全局命名空间的——这样使得多个模块能够对同一个 action 或 mutation 作出响应。
如果希望你的模块具有更高的封装度和复用性,你可以通过添加 namespaced: true 的方式使其成为带命名空间的模块。当模块被注册后,它的所有 getter、action 及 mutation 都会自动根据模块注册的路径调整命名。

Atas ialah kandungan terperinci Artikel ini akan membantu anda memahami Vuex dengan teliti. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!