
JQuery menggunakan penyataan if dan kembalikan kepada fungsi tamat; anda hanya perlu menggunakan penyataan if untuk menetapkan syarat akhir dalam fungsi tersebut fungsi dan kembalikan nilai fungsi Sintaks "jika (stop condition) {return return value expression;}", ungkapan nilai pulangan boleh kosong, iaitu fungsi tamat dan tiada nilai dikembalikan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3.
Dalam jquery, anda boleh menggunakan pernyataan if dan mengembalikan pernyataan dalam fungsi untuk menghentikan pelaksanaan fungsi.
Idea pelaksanaan:
Gunakan pernyataan if untuk menetapkan keadaan akhir dalam fungsi
Jika ia berpuas hati Syarat ini menggunakan pernyataan pulangan untuk menamatkan pelaksanaan fungsi
Jika syarat tidak dipenuhi, teruskan pelaksanaan
Contoh pelaksanaan
Mari kita lihat operasi fungsi henti melalui contoh seperti berikut:
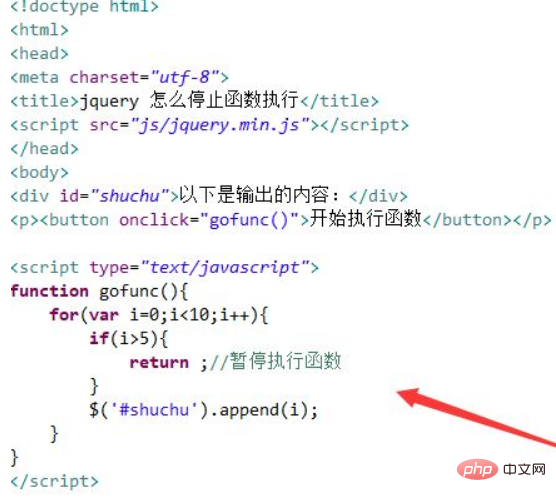
Buat yang baharu html fail bernama test.html untuk menerangkan jquery Bagaimana untuk menghentikan pelaksanaan fungsi. Gunakan tag div untuk mencipta modul untuk paparan output digital. Buat atribut id untuk teg div, yang digunakan untuk mendapatkan objek div di bawah.
Dalam fail test.html, cipta butang butang, ikat acara klik onclick pada butang dan apabila butang itu diklik, laksanakan fungsi gofunc().
Dalam fungsi gofunc(), gunakan gelung for, keluarkan nombor melalui kaedah append(), gunakan pernyataan if untuk menentukan sama ada pembolehubah i lebih besar daripada 5, dan gunakan return untuk menghentikan pelaksanaan daripada fungsi tersebut.

Hasil pelaksanaan:
Pengetahuan lanjutan: pernyataan pulangan
Pernyataan pemulangan mempunyai dua fungsi dalam definisi fungsi:
Satunya ialah mengembalikan nilai fungsi
Yang kedua ialah menggugurkan pelaksanaan fungsi.
penyata pulangan biasanya ditakrifkan pada penghujung fungsi. Format sintaks:
1 |
|
Antaranya, "nilai pulangan" ialah parameter pilihan, yang boleh menjadi nilai atau ungkapan tertentu, atau boleh kosong. "Nilai pulangan" dan kata kunci pulangan perlu dipisahkan dengan ruang.
Pernyataan pemulangan boleh mengembalikan sebarang jenis nilai termasuk jenis data asas, objek, fungsi, dsb. Setiap fungsi mengembalikan nilai. Apabila penyataan pulangan tidak digunakan, atau apabila pulangan digunakan tetapi tiada nilai pulangan dinyatakan selepasnya, fungsi akan mengembalikan nilai "tidak ditentukan". Jika anda perlu mengembalikan nilai selain daripada "tidak ditentukan", anda mesti menggunakan pulangan dan menentukan nilai yang dikembalikan.
Sebaik sahaja fungsi melaksanakan pernyataan pulangan, ia akan segera mengembalikan nilai fungsi dan menamatkan pelaksanaan fungsi Pada masa ini, kod selepas pernyataan pulangan tidak akan dilaksanakan. Mengikut ciri penyata pemulangan ini, apabila pelaksanaan fungsi perlu dikeluarkan lebih awal, penyataan pemulangan tanpa nilai pemulangan sering digunakan untuk menamatkan pelaksanaan fungsi pada bila-bila masa.
Penjelasan:
Untuk fungsi yang mengembalikan nilai, kita boleh menggunakan pembolehubah untuk menerima nilai pulangan fungsi , Kod sampel adalah seperti berikut:
1 2 3 4 5 6 7 8 |
|
Jika fungsi tidak mengandungi penyataan pulangan, selepas setiap pernyataan dalam badan fungsi dilaksanakan, satu nilai yang tidak ditentukan dikembalikan.
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Apa yang perlu digunakan untuk menamatkan fungsi dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk mengulas kod dalam html
Bagaimana untuk mengulas kod dalam html
 Kekunci yang manakah harus saya tekan untuk memulihkan apabila saya tidak boleh menaip pada papan kekunci komputer saya?
Kekunci yang manakah harus saya tekan untuk memulihkan apabila saya tidak boleh menaip pada papan kekunci komputer saya?