hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Benarkan anda menggunakan CSS jQuery untuk melaksanakan robot teks ke pertuturan
Benarkan anda menggunakan CSS jQuery untuk melaksanakan robot teks ke pertuturan
Benarkan anda menggunakan CSS jQuery untuk melaksanakan robot teks ke pertuturan
Artikel ini akan mengajar anda cara menggunakan CSS jQuery untuk melaksanakan robot teks ke pertuturan saya harap ia akan membantu semua orang.

Bahan
-
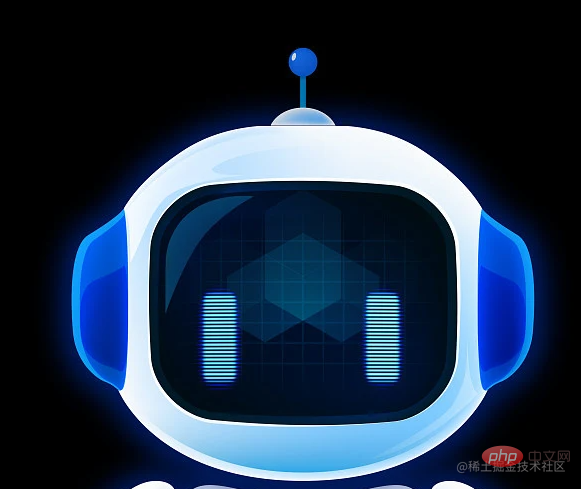
Mata Robot

[Pembelajaran yang disyorkan: tutorial video css, tutorial video jQuery, video bahagian hadapan web]
Susun atur halaman
Gaya robot merujuk kepada gambar di bawah dan dilaksanakan melalui penggayaan CSS. Lukisan reka bentuk telah dipulihkan sebahagiannya

- Bahagian kepala Bahagian atas kepala ialah bulatan Kelas pseudo selepas melaksanakan titik putih
<div class="tianxian"></div>
.tianxian{
width: 35px;
height: 35px;
border-radius: 50%;
background: #0e58cc;
position: absolute;
left: 0;
right: 0;
top: 0;
margin: auto;
}
.tianxian::after{
content: '';
display: block;
width: 5px;
height: 10px;
border-radius: 12px;
background: #fff;
position: absolute;
top: 10px;
left: 5px;
transform: rotateZ(20deg);
}Susun atur keseluruhan menggunakan reka letak kedudukan mutlak. Gunakan seluruh kepala untuk mencapai kedudukan telinga dan mata
<div class="head">
<div class="erduo"></div>
<div class="erduo"></div>
<div class="face">
<div class="eye"></div>
<div class="eye"></div>
</div>
</div>- kesan tiga dimensi Melalui ciri sisipan bayang-bayang kotak, dengan mengimbangi paksi x dan y dengan sewajarnya, kesan tiga dimensi bayang-bayang dalam dicapai
box-shadow: -5px -5px 30px 1px #0075af inset;
- Pelaksanaan teks-ke-ucapan
Dilaksanakan berdasarkan SpeechSynthesisUtterance Api yang disediakan oleh penyemak imbas
Atribut asas SpeechSynthesisUtterance
SpeechSynthesisUtterance.langDapatkan dan tetapkan bahasa sebutanSpeechSynthesisUtterance.pitchDapatkan dan Tetapkan nada pertuturan (semakin besar nilai, semakin tajam, semakin rendah, semakin dalam)SpeechSynthesisUtterance.rateDapatkan dan tetapkan kelajuan pertuturan (lebih besar nilai, lebih cepat kelajuan pertuturan, lebih kecil nilai, lebih perlahan kelajuan pertuturan)SpeechSynthesisUtterance.textDapatkan dan tetapkan teks pertuturanSpeechSynthesisUtterance.voiceDapatkan dan tetapkan suara pertuturanSpeechSynthesisUtterance.volumeDapatkan dan tetapkan kelantangan pertuturan
SpeechSynthesisUtterance.textKaedah asas
speak()Tambahkan contoh yang sepadan ke baris gilir suaracancel()Padamkan semua suara dalam baris gilir Jika dimainkan, hentikan teruspause()Jeda suararesume()Sambung semula suara yang dijeda
Tambah acara klik pada butang, dapatkan nilai kotak input dan mainkannya Tambah animasi mata dan alih keluar animasi mata dalam panggilan balik pada akhir main balik
$('#btn').click(function () {
let text = $('#input').val()
if (text) {
$('.eye').addClass('shine')
}
let u = new window.SpeechSynthesisUtterance()
u.text = text
u.lang = 'zh'
u.rate = 0.7
u.onend = function () {
$('.eye').removeClass('shine')
}
speechSynthesis.speak(u)
})Kelas animasi:
.shine {
animation: shine 1s linear infinite;
}
@keyframes shine {
0%{
height: 100px;
}
100%{
height: 0px;
}
}Kod penuh:
HTML CSS
<div class="head"> <div class="erduo"></div> <div class="erduo"></div> <div class="face"> <div class="eye"></div> <div class="eye"></div> </div> </div>点击朗读
js
$(function () {
$('#btn').click(function () {
let text = $('#input').val()
if (text) {
$('.eye').addClass('shine')
}
let u = new window.SpeechSynthesisUtterance()
u.text = text
u.lang = 'zh'
u.rate = 0.7
u.onend = function () {
$('.eye').removeClass('shine')
}
speechSynthesis.speak(u)
})
})Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Pengajaran Pengaturcaraan! !
Atas ialah kandungan terperinci Benarkan anda menggunakan CSS jQuery untuk melaksanakan robot teks ke pertuturan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.