 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 7 perpustakaan komponen React yang hebat dan praktikal (dikongsi di bawah tekanan)
7 perpustakaan komponen React yang hebat dan praktikal (dikongsi di bawah tekanan)
7 perpustakaan komponen React yang hebat dan praktikal (dikongsi di bawah tekanan)

Tinggal 2 bulan sahaja lagi pada tahun 2022. Sepanjang hampir tahun pembangunan ini, saya rasa sudah tiba masanya untuk merumuskan 7 komponen React yang hebat yang biasa digunakan dalam perpustakaan pembangunan harian. [Cadangan berkaitan: Tutorial video Redis, Video pengaturcaraan]
1 gegaran
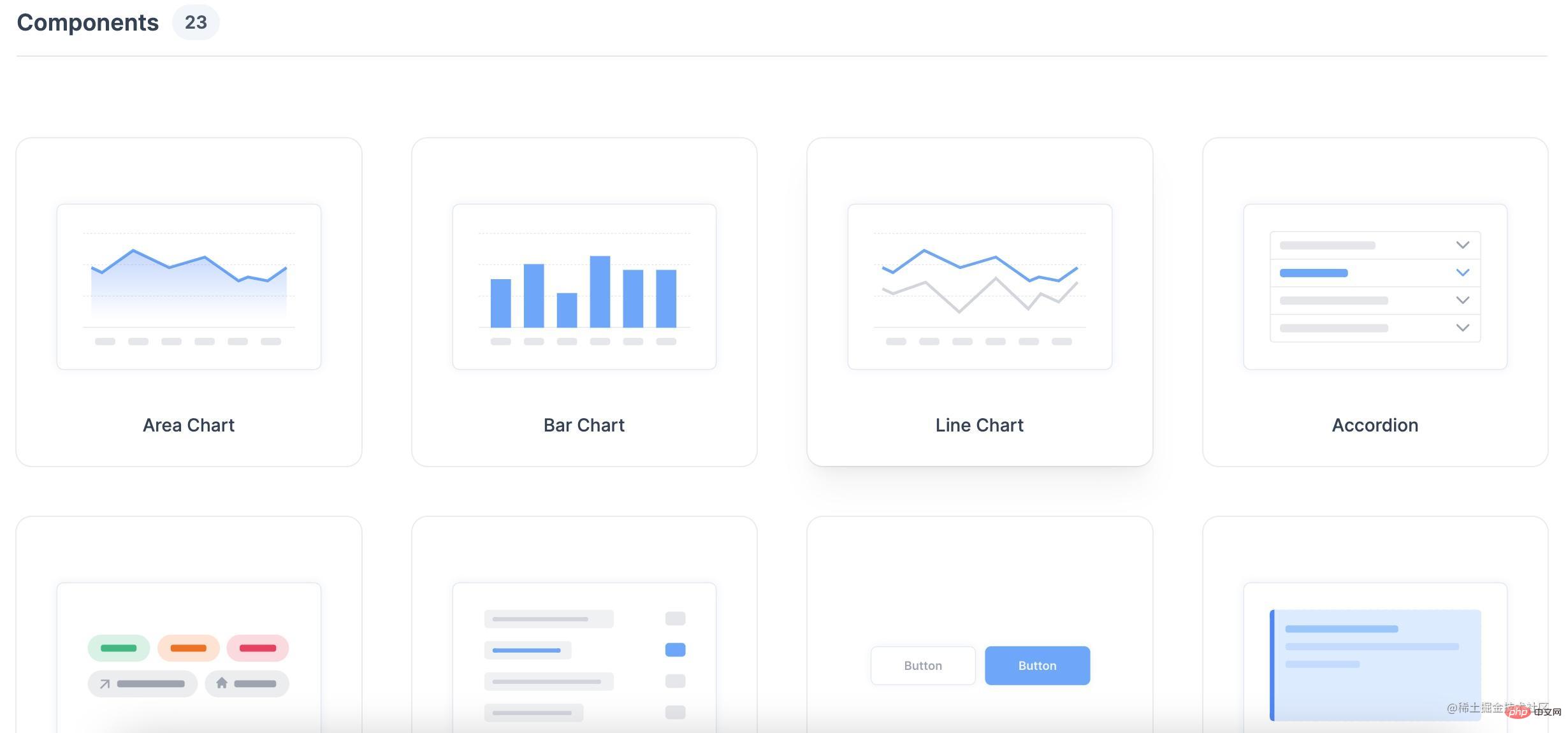
Gegaran ialah binaan pantasDashboard Bertindak balas perpustakaan komponen sumber terbuka. Gegaran mendapat inspirasi untuk mencipta Dashboard dengan menggunakan templat berasaskan komponen pra-bina berdasarkan situasi dunia sebenar.


2 planby
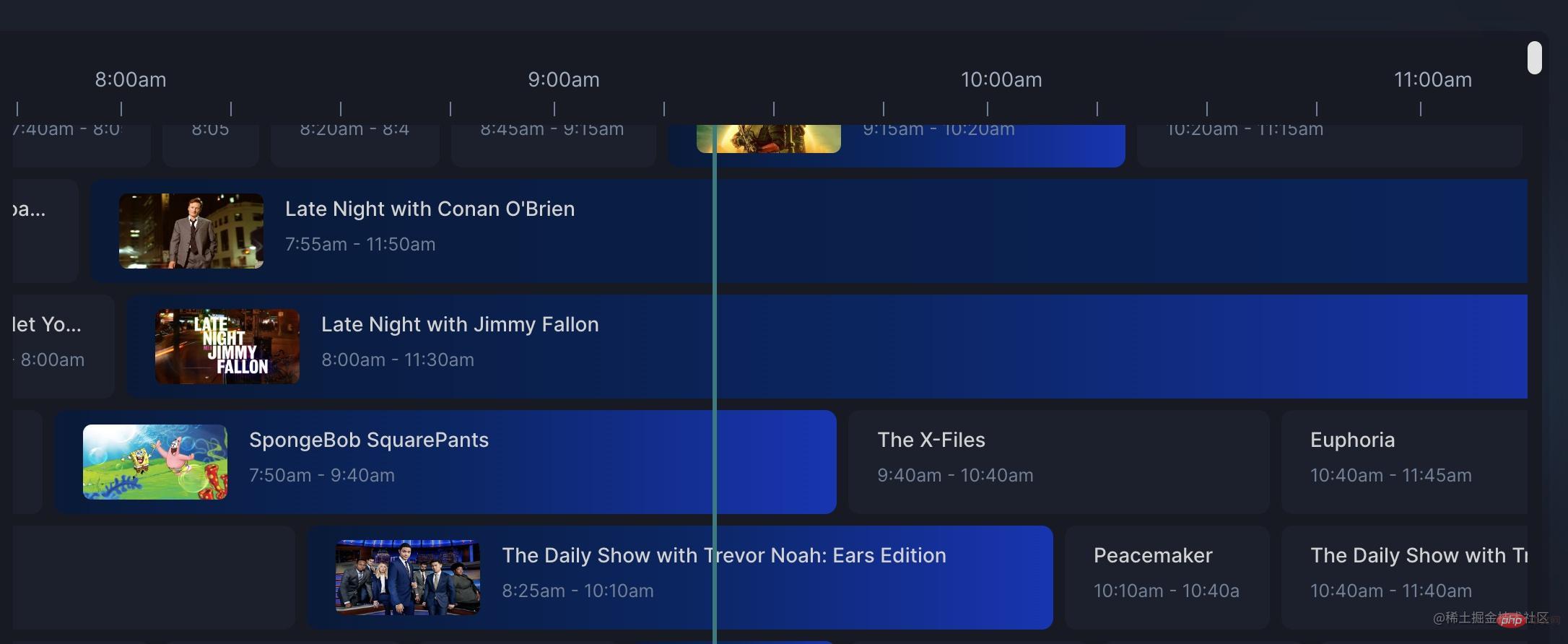
Planby ialah komponen berasaskan React yang boleh. Membolehkan anda dengan cepat dan mudah melaksanakan Timeline anda sendiri, yang dihasilkan oleh netlify.

3 React DnD
React DnD ialah perpustakaan untuk mencipta antara muka drag-and-drop yang kompleks menggunakan drag- HTML5. and-drop API. Ia dibina di atas API moden, menjadikannya lebih mudah digunakan dan lebih berkuasa. Semasa membangunkan aplikasi drag-and-drop, saya rasa perpustakaan ini sesuai untuk anda.
React DnD bukanlah seperti kebanyakan perpustakaan seret dan lepas, yang boleh menakutkan anda jika anda tidak pernah menggunakannya sebelum ini. Walau bagaimanapun, sebaik sahaja anda merasai beberapa konsep di tengah-tengah reka bentuknya, ia mula masuk akal.

4. Advanced Cropper
Pustaka pemangkas reaksi ini memberi anda kemungkinan untuk mencipta satu yang sangat sesuai dengan reka bentuk tapak web anda Pemangkas . Termasuk putaran, penskalaan, peralihan, penskalaan automatik dan banyak ciri lain.

5. React Reflex
Re-F|ex ialah perpustakaan komponen reka letak berdasarkan React flex. Ia menyelesaikan keperluan untuk melaraskan reka letak aplikasi web React dengan cara yang mudah.

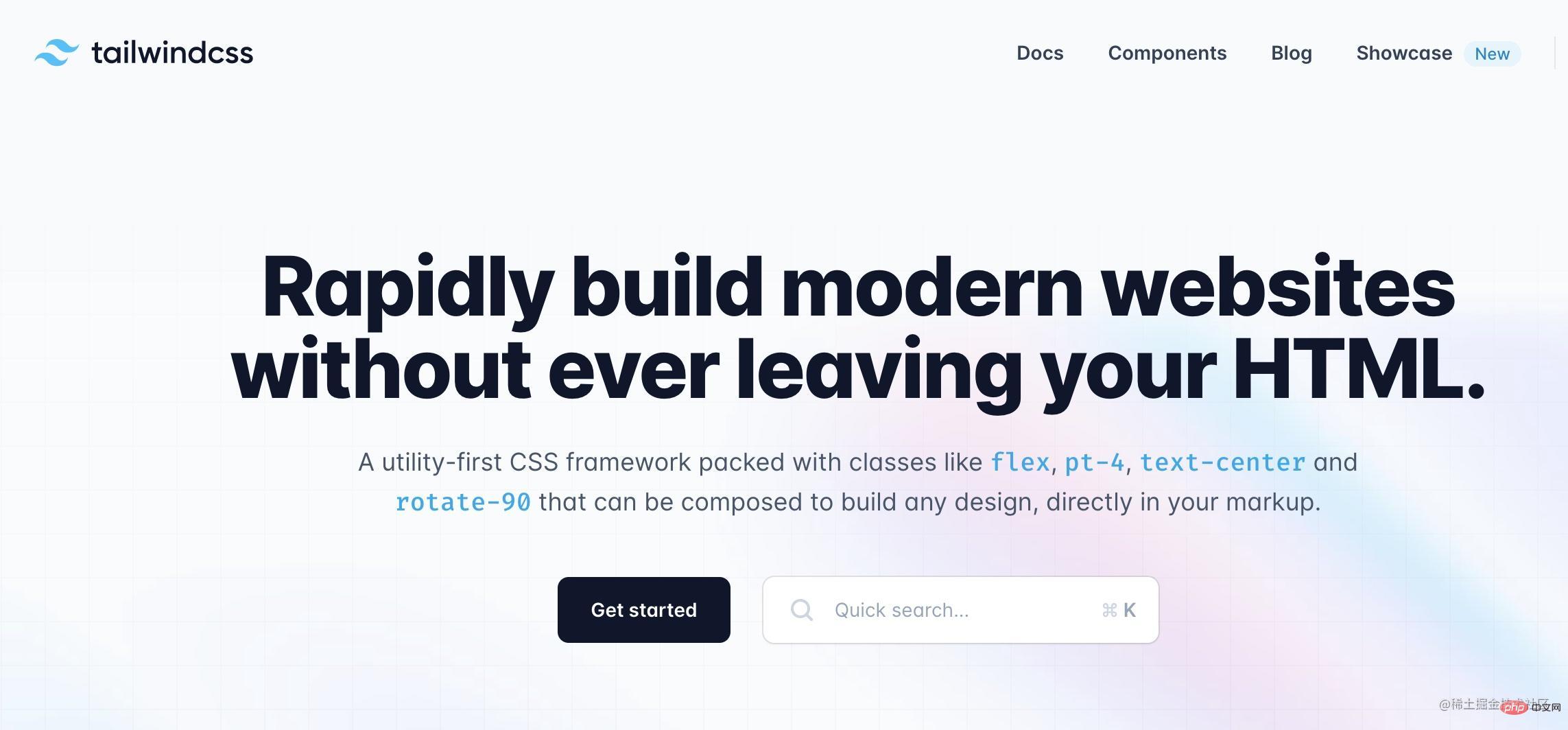
6. Tailwind
Tailwind CSS berfungsi dengan mengimbas semua fail HTML, komponen JavaScript dan sebarang nama kelas templat lain , jana gaya yang sepadan, dan kemudian tuliskannya ke fail CSS statik.

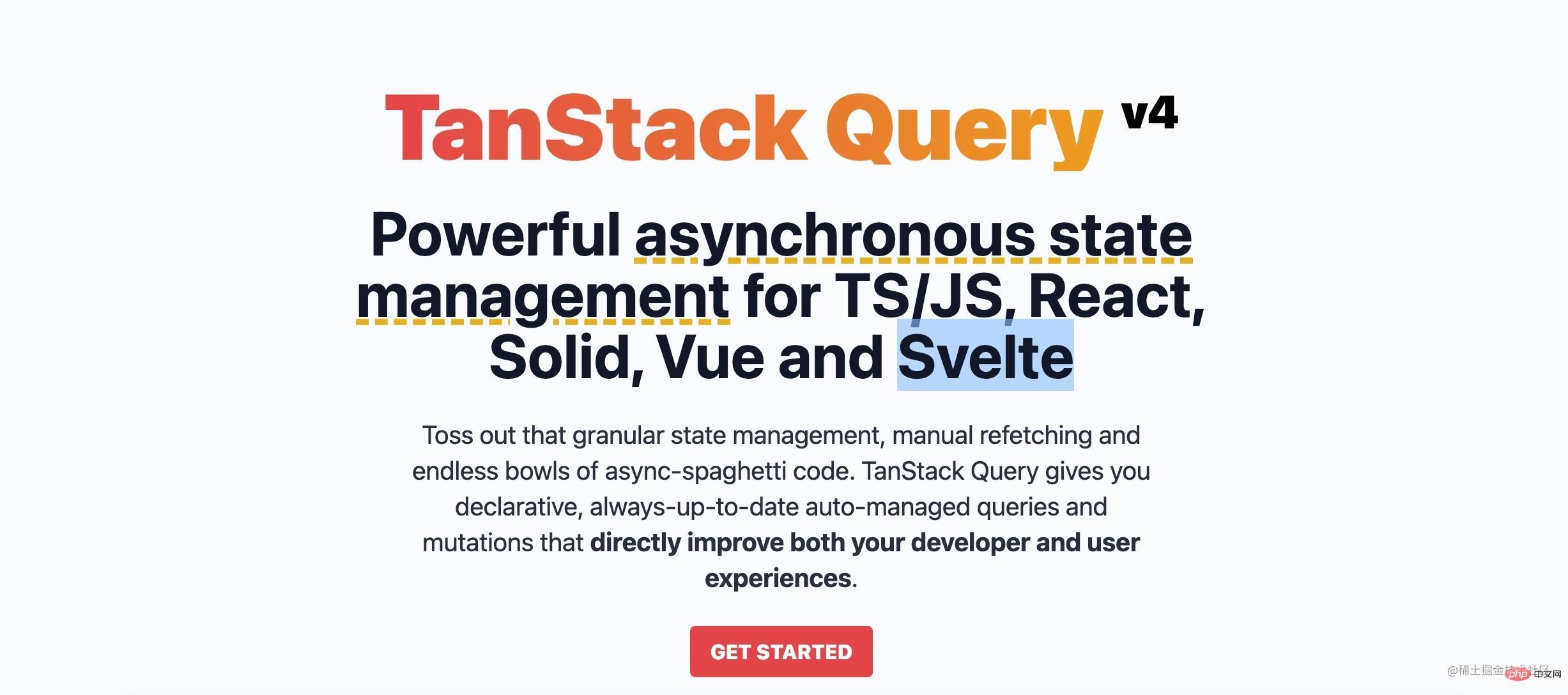
7 React Query
React Query ialah perpustakaan pengurusan keadaan tak segerak yang berkuasa yang menyokong TS/JS, React , Solid, Vue dan Svelte.

Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Pengajaran Pengaturcaraan! !
Atas ialah kandungan terperinci 7 perpustakaan komponen React yang hebat dan praktikal (dikongsi di bawah tekanan). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Artikel tentang kawalan memori dalam Node
Apr 26, 2023 pm 05:37 PM
Artikel tentang kawalan memori dalam Node
Apr 26, 2023 pm 05:37 PM
Perkhidmatan Node yang dibina berdasarkan bukan sekatan dan dipacu peristiwa mempunyai kelebihan penggunaan memori yang rendah dan sangat sesuai untuk mengendalikan permintaan rangkaian besar-besaran. Di bawah premis permintaan besar-besaran, isu yang berkaitan dengan "kawalan memori" perlu dipertimbangkan. 1. Mekanisme kutipan sampah V8 dan had ingatan Js dikawal oleh mesin kutipan sampah
 Mari bercakap secara mendalam tentang modul Fail dalam Node
Apr 24, 2023 pm 05:49 PM
Mari bercakap secara mendalam tentang modul Fail dalam Node
Apr 24, 2023 pm 05:49 PM
Modul fail ialah enkapsulasi operasi fail asas, seperti membaca/menulis/membuka/menutup/memadam fail, dsb. Ciri terbesar modul fail ialah semua kaedah menyediakan dua versi **segerak** dan ** asynchronous**, dengan Kaedah dengan akhiran penyegerakan adalah semua kaedah penyegerakan, dan kaedah yang tidak semuanya adalah kaedah heterogen.
 Terokai cara menulis ujian unit dalam Vue3
Apr 25, 2023 pm 07:41 PM
Terokai cara menulis ujian unit dalam Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js telah menjadi rangka kerja yang sangat popular dalam pembangunan bahagian hadapan hari ini. Memandangkan Vue.js terus berkembang, ujian unit menjadi semakin penting. Hari ini kita akan meneroka cara menulis ujian unit dalam Vue.js 3 dan menyediakan beberapa amalan terbaik serta masalah dan penyelesaian biasa.
 PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan Dalam era perkembangan pesat Internet hari ini, pembangunan bahagian hadapan telah menjadi semakin penting. Memandangkan pengguna mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk pengalaman tapak web dan aplikasi, pembangun bahagian hadapan perlu menggunakan alat yang lebih cekap dan fleksibel untuk mencipta antara muka yang responsif dan interaktif. Sebagai dua teknologi penting dalam bidang pembangunan bahagian hadapan, PHP dan Vue.js boleh dianggap sebagai alat yang sempurna apabila digandingkan bersama. Artikel ini akan meneroka gabungan PHP dan Vue, serta contoh kod terperinci untuk membantu pembaca memahami dan menggunakan kedua-dua ini dengan lebih baik.
 Bagaimana untuk menyelesaikan isu merentas domain? Analisis ringkas penyelesaian biasa
Apr 25, 2023 pm 07:57 PM
Bagaimana untuk menyelesaikan isu merentas domain? Analisis ringkas penyelesaian biasa
Apr 25, 2023 pm 07:57 PM
Cross-domain ialah senario yang sering dihadapi dalam pembangunan, dan ia juga merupakan isu yang sering dibincangkan dalam temu bual. Menguasai penyelesaian merentas domain biasa dan prinsip di sebaliknya bukan sahaja boleh meningkatkan kecekapan pembangunan kami, tetapi juga menunjukkan prestasi yang lebih baik dalam temu duga.
 Bagaimana untuk menggunakan bahasa Go untuk pembangunan bahagian hadapan?
Jun 10, 2023 pm 05:00 PM
Bagaimana untuk menggunakan bahasa Go untuk pembangunan bahagian hadapan?
Jun 10, 2023 pm 05:00 PM
Dengan perkembangan teknologi Internet, pembangunan front-end telah menjadi semakin penting. Terutamanya populariti peranti mudah alih memerlukan teknologi pembangunan bahagian hadapan yang cekap, stabil, selamat dan mudah diselenggara. Sebagai bahasa pengaturcaraan yang berkembang pesat, bahasa Go telah digunakan oleh semakin ramai pembangun. Jadi, adakah boleh menggunakan bahasa Go untuk pembangunan bahagian hadapan? Seterusnya, artikel ini akan menerangkan secara terperinci cara menggunakan bahasa Go untuk pembangunan bahagian hadapan. Mari kita lihat dahulu mengapa bahasa Go digunakan untuk pembangunan bahagian hadapan. Ramai orang berpendapat bahawa bahasa Go ialah a
 Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Dalam temu bual pembangunan bahagian hadapan, soalan lazim merangkumi pelbagai topik, termasuk asas HTML/CSS, asas JavaScript, rangka kerja dan perpustakaan, pengalaman projek, algoritma dan struktur data, pengoptimuman prestasi, permintaan merentas domain, kejuruteraan bahagian hadapan, corak reka bentuk, dan teknologi dan trend baharu. Soalan penemuduga direka bentuk untuk menilai kemahiran teknikal calon, pengalaman projek dan pemahaman tentang trend industri. Oleh itu, calon harus bersedia sepenuhnya dalam bidang ini untuk menunjukkan kebolehan dan kepakaran mereka.
 Ketahui lebih lanjut tentang Penampan dalam Node
Apr 25, 2023 pm 07:49 PM
Ketahui lebih lanjut tentang Penampan dalam Node
Apr 25, 2023 pm 07:49 PM
Pada mulanya, JS hanya berjalan pada bahagian penyemak imbas Mudah untuk memproses rentetan berkod Unikod, tetapi sukar untuk memproses rentetan binari dan bukan berkod Unikod. Dan binari ialah format data peringkat terendah komputer, video/audio/program/pakej rangkaian



