 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Bagaimana untuk menggunakan Redis dalam Node.js? Ternyata ia semudah itu!
Bagaimana untuk menggunakan Redis dalam Node.js? Ternyata ia semudah itu!
Bagaimana untuk menggunakan Redis dalam Node.js? Ternyata ia semudah itu!
Bagaimana untuk menggunakan Redis dalam
Nod? Artikel berikut akan memperkenalkan kepada anda cara menggunakan Redis dalam Node.js Anda akan mendapati bahawa ia sangat mudah saya harap ia akan membantu anda.

Dalam artikel sebelum ini, kami sebenarnya meninggalkan dua tempat yang boleh dioptimumkan dengan redis:
- Satu adalah log masuk kami Pada masa ini , pelayan telah melaksanakan
JWTuntuk menjanatokendan mengesahkan maklumattokenyang dihantar oleh pelanggan. [Tutorial berkaitan yang disyorkan: tutorial video nodejs, Video pengaturcaraan] - melaksanakan fungsi menyukai artikel dengan menulis data seperti itu terus ke dalam pangkalan data
JWT token Kaedah pelaksanaan adalah untuk meletakkan maklumat asas terus dalam token untuk memudahkan penggunaan sistem yang diedarkan, tetapi kami tidak menetapkan tempoh terhad (ini boleh dicapai), dan pelayan tidak boleh mengambil inisiatif Biarkan token gagal. Redis secara semula jadi menyokong masa tamat tempoh, dan juga boleh membenarkan pelayan tamat tempoh secara aktif token.
Sudah tentu, ini tidak bermakna bahawa token JWT tidak sebaik pelaksanaan token redis Ia bergantung pada senario penggunaan di sini kita tidak membincangkan yang mana lebih baik, tetapi hanya menyediakan penyelesaian pelaksanaan untuk dibiarkan semua orang tahu bagaimana untuk melaksanakannya.
1. Kenali redis
Bagi rakan-rakan hadapan, Redis mungkin agak asing, mari kita kenali
Redis is What
Redis ialah sistem storan struktur data berasaskan memori (berlesen BSD), ia boleh digunakan sebagai pangkalan data, cache dan perisian tengah mesej pangkalan data NoSQL yang popular sekarang.
Ia mempunyai ciri-ciri berikut:
- Kelajuan pantas
- Satu nod boleh membaca 110,000 kali/s dan menulis 81,000 kali/s
- Berjalan berdasarkan memori , prestasi tinggi
- Dilaksanakan dalam bahasa C, lebih dekat dengan sistem pengendalian
- Kegigihan
- Kemas kini data akan disimpan secara tidak segerak ke cakera keras (RDB dan AOF
- Struktur data berbilang
- bukan sahaja menyokong data jenis nilai kunci ringkas
- tetapi juga menyokong: rentetan, cincang, senarai, Set, set tersusun
- Sokong berbilang bahasa pengaturcaraan, dsb.
Redis senario penggunaan biasa
Caching
Caching boleh dikatakan sebagai salah satu fungsi Redis yang paling biasa digunakan Caching yang munasabah bukan sahaja dapat mempercepatkan akses, tetapi juga mengurangkan tekanan pada pangkalan data bahagian belakang
. Sistem ranking
Menggunakan ciri-ciri senarai Redis dan koleksi yang dipesan, sistem ranking boleh dibuat pada masa ini di pusat membeli-belah, berita, blog , dsb.
Aplikasi pembilang
Aplikasi pembilang pada asasnya adalah sama dengan sistem pemeringkatan, yang merupakan keperluan biasa kebanyakan tapak web, seperti kiraan permainan daripada laman web video Bilangan paparan di laman web e-dagang, dsb., tetapi angka ini secara amnya agak besar Jika disimpan dalam pangkalan data hubungan, ia masih akan menjadi cabaran besar kepada MySQL atau pangkalan data hubungan lain, dan Redis pada asasnya boleh. dikatakan secara semula jadi menyokong aplikasi kaunter
(Video langsung) rentetan mesej
Senarai pengguna dalam talian, kedudukan hadiah, mesej rentak dan maklumat lain dalam bilik siaran langsung. semuanya sesuai untuk penyimpanan menggunakan struktur SortedSet dalam Redis membuat pemprosesan mesej lebih mudah untuk Redis. Senario aplikasi adalah lebih daripada ini >Saya tidak akan memperkenalkan pemasangan dan penggunaan mudah Redis satu persatu di sini. Berikut adalah dua artikel yang saya tulis sebelum ini:
ZREVRANGEBYSCOREzpopmaxPemasangan Rediszpopmin
Bermula dengan Redis - Penggunaan Asas
Anda boleh memasang, memahami jenis data Redis dan arahan yang biasa digunakan
- Pelanggan visualDigunakan di bawah Windows RedisClient
- , di bawah mac anda boleh menggunakanRedis Desktop Manager
untuk menjalankannya
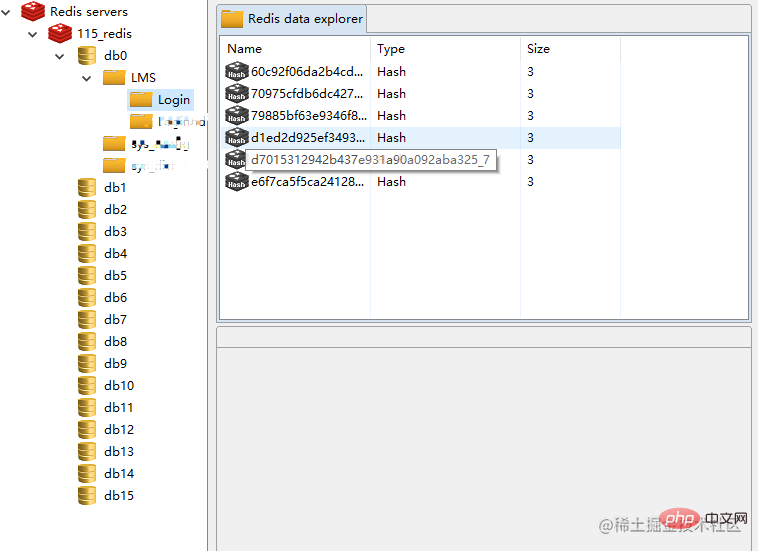
Selepas bermula, klik <.>
Selepas menyambung, anda boleh melihat keadaan keseluruhan:

Tidak seperti data jenis SQL, redis tidak menyediakan operasi mencipta pangkalan data baharu kerana ia disertakan dengan 16 (0 -15) pangkalan data (0 pangkalan data digunakan secara lalai). Dalam perpustakaan yang sama, kunci adalah satu-satunya yang wujud dan tidak dibenarkan untuk diulang. Ia seperti "kunci" dan hanya boleh membuka satu "kunci". Intipati storan nilai kunci ialah menggunakan kunci untuk mengenal pasti nilai Apabila anda ingin mendapatkan semula nilai, anda mesti menggunakan kunci yang sepadan dengan nilai untuk mencari
Pengetahuan Redis adalah prasyarat untuk artikel tersebut penghujung artikel. Mari kita ke intinya~
Artikel ini terutamanya menggunakan Redis untuk melaksanakan fungsi caching.
2. Menggunakan
dalam Versi Nest.js:
| 库 | 版本 |
|---|---|
| Nest.js | V8.1.2 |
adalah berdasarkan versi Nest.js 8.x, yang berbeza daripada versi Nest.js 9.x Artikel berikut secara khusus menyusun arahan tentang perbezaan antara kedua-dua versi dan cara meningkatkan daripada V8 kepada V9. . Ini adalah Tetapi jangan terlalu membincangkannya.
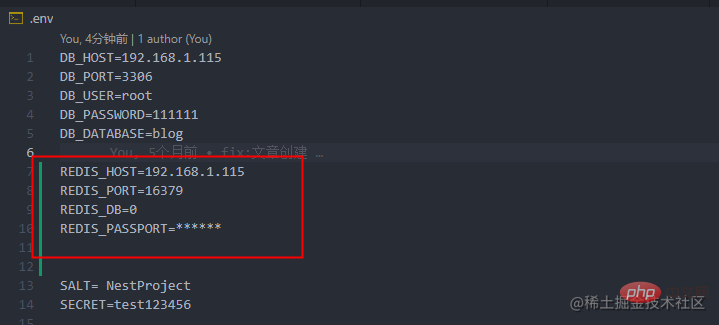
Pertama, kami menyambungkan Redis dalam projek Nest.js Parameter yang diperlukan untuk menyambungkan Redis:
REDIS_HOST:Redis 域名 REDIS_PORT:Redis 端口号 REDIS_DB: Redis 数据库 REDIS_PASSPORT:Redis 设置的密码
Tulis parameter ke dalam fail konfigurasi .env dan .env.prod: <. 🎜 >

npm install cache-manager --save npm install cache-manager-redis-store --save npm install @types/cache-manager -D
Menyediakan API bersatu untuk pelbagai storan cache Storan data terbina dalam adalah dalam memori, tetapi anda juga boleh menggunakan Nest untuk menggunakan penyelesaian lain, seperti menggunakan cache-manager untuk cache. Redis
dan panggil ConfigModule atau register() menghantar parameter konfigurasi respons. registerAsync()
dan laksanakannya seperti berikut: src/db/redis-cache.module.ts
import { ConfigModule, ConfigService } from '@nestjs/config';
import { RedisCacheService } from './redis-cache.service';
import { CacheModule, Module, Global } from '@nestjs/common';
import * as redisStore from 'cache-manager-redis-store';
@Module({
imports: [
CacheModule.registerAsync({
isGlobal: true,
imports: [ConfigModule],
inject: [ConfigService],
useFactory: async (configService: ConfigService) => {
return {
store: redisStore,
host: configService.get('REDIS_HOST'),
port: configService.get('REDIS_PORT'),
db: 0, //目标库,
auth_pass: configService.get('REDIS_PASSPORT') // 密码,没有可以不写
};
},
}),
],
providers: [RedisCacheService],
exports: [RedisCacheService],
})
export class RedisCacheModule {}- kaedah
CacheModulemenggunakan konfigurasi Redis Store untuk berkomunikasiregisterAsync - nilai atribut
store, menunjukkan atribut 'cache-manager-redis-store'redisStore - atribut ditetapkan kepada
isGlobaluntuk mengisytiharkannya sebagai modul global, apabila kita masukkantruedalam Apabila diimport ke dalamRedisCacheModule, modul lain boleh digunakan terus tanpa mengimport lagiAppModule Memandangkan maklumat Redis ditulis dalam fail konfigurasi, kaedah - digunakan untuk memproses data tak segerak. . Jika ia adalah data statik, anda boleh Gunakan
registerAsync()register
baharu dan laksanakan bacaan dan penulisan cache dalam perkhidmatan redis-cache.service.ts
import { Injectable, Inject, CACHE_MANAGER } from '@nestjs/common';
import { Cache } from 'cache-manager';
@Injectable()
export class RedisCacheService {
constructor(
@Inject(CACHE_MANAGER)
private cacheManager: Cache,
) {}
cacheSet(key: string, value: string, ttl: number) {
this.cacheManager.set(key, value, { ttl }, (err) => {
if (err) throw err;
});
}
async cacheGet(key: string): Promise<any> {
return this.cacheManager.get(key);
}
} dalam app.module.ts iaitu Boleh. RedisCacheModule
Laraskan proses pengeluaran dan pengesahan token
Kami menggunakan redis untuk melaksanakan pemprosesan tamat tempoh token, pembaharuan token automatik dan log masuk pengguna unik.- Pemprosesan tamat tempoh: masukkan maklumat pengguna dan token ke dalam redis, dan tetapkan masa tamat tempoh Pembaharuan automatik token: masa tamat tempoh token ialah 30 minit, jika dalam 30 minit ini Jika ada tiada operasi, log masuk semula Jika terdapat operasi dalam masa 30 minit, token akan diperbaharui secara automatik untuk masa baharu untuk mengelakkan terputus sambungan semasa digunakan. Log masuk unik untuk setiap pengguna: akaun yang sama, log masuk komputer berbeza, pengguna yang log masuk dahulu akan ditolak ke luar talian oleh pengguna yang log masuk kemudian
// auth.service.ts
async login(user: Partial<User>) {
const token = this.createToken({
id: user.id,
username: user.username,
role: user.role,
});
+ await this.redisCacheService.cacheSet(
+ `${user.id}&${user.username}&${user.role}`,
+ token,
+ 1800,
+ );
return { token };
}// jwt.strategy.ts
+ import { RedisCacheService } from './../core/db/redis-cache.service';
export class JwtStrategy extends PassportStrategy(Strategy) {
constructor(
@InjectRepository(User)
private readonly userRepository: Repository<User>,
private readonly authService: AuthService,
private readonly configService: ConfigService,
+ private readonly redisCacheService: RedisCacheService,
) {
super({
jwtFromRequest: ExtractJwt.fromAuthHeaderAsBearerToken(),
secretOrKey: configService.get('SECRET'),
+ passReqToCallback: true,
} as StrategyOptions);
}
async validate(req, user: User) {
+ const token = ExtractJwt.fromAuthHeaderAsBearerToken()(req);
+ const cacheToken = await this.redisCacheService.cacheGet(
+ `${user.id}&${user.username}&${user.role}`,
+ );
+ if (!cacheToken) {
+ throw new UnauthorizedException('token 已过期');
+ }
const existUser = await this.authService.getUser(user);
if (!existUser) {
throw new UnauthorizedException('token不正确');
}
return existUser;
}
}Log masuk pengguna sahaja
Apabila pengguna log masuk, setiap token baharu yang dikeluarkan akan menimpa token sebelumnya dan menentukan token dan permintaan dalam redis Semak sama ada token masuk adalah sama. Jika ia tidak sama, mungkin anda telah log masuk di tempat lain, dan ralat token akan digesa.// jwt.strategy.ts
async validate(req, user: User) {
const token = ExtractJwt.fromAuthHeaderAsBearerToken()(req);
const cacheToken = await this.redisCacheService.cacheGet(
`${user.id}&${user.username}&${user.role}`,
);
if (!cacheToken) {
throw new UnauthorizedException('token 已过期');
}
+ if (token != cacheToken) {
+ throw new UnauthorizedException('token不正确');
+ }
const existUser = await this.authService.getUser(user);
if (!existUser) {
throw new UnauthorizedException('token不正确');
}
return existUser;
}Token diperbaharui secara automatik
Terdapat banyak pilihan pelaksanaan, anda boleh menjana jwt di latar belakang (jwt sah selama 30 minit) dan access_token, < Tempoh sah 🎜> lebih lama daripada refresh_token Pelanggan menyimpan dua token ini Apabila refresh_token tamat tempoh, pelanggan membawa access_token untuk mendapatkan access_token yang baharu. Penyelesaian ini memerlukan kerjasama pembangun panggilan antara muka. refresh_tokenaccess_tokenSaya terutamanya akan memperkenalkan di sini pembaharuan automatik token yang dilaksanakan oleh backend tulen
Proses pelaksanaan:
①: Apabila jwt menjana token, tempoh sah adalah tetapkan untuk menggunakan Tiada tamat tempoh- ②: Tetapkan tempoh sah kepada 30 minit apabila redis cache token
- ③: Apabila pengguna membawa permintaan token, jika kunci wujud dan nilainya ialah sama, tempoh sah ditetapkan semula kepada 30 minit Tetapkan token yang dijana oleh jwt dan ia tidak akan tamat tempoh kod ini dalam fail
Siri Praktikal Nest.js Bahagian 2 - Melaksanakan Pendaftaran dan Mengimbas Log masuk Kod QR, pengesahan jwt auth.module.ts
// auth.module.ts
const jwtModule = JwtModule.registerAsync({
inject: [ConfigService],
useFactory: async (configService: ConfigService) => {
return {
secret: configService.get('SECRET', 'test123456'),
- signOptions: { expiresIn: '4h' }, // 取消有效期设置
};
},
}); cache-manager
// jwt.strategy.ts
async validate(req, user: User) {
const token = ExtractJwt.fromAuthHeaderAsBearerToken()(req);
const cacheToken = await this.redisCacheService.cacheGet(
`${user.id}&${user.username}&${user.role}`,
);
if (!cacheToken) {
throw new UnauthorizedException('token 已过期');
}
if (token != cacheToken) {
throw new UnauthorizedException('token不正确');
}
const existUser = await this.authService.getUser(user);
if (!existUser) {
throw new UnauthorizedException('token不正确');
}
+ this.redisCacheService.cacheSet(
+ `${user.id}&${user.username}&${user.role}`,
+ token,
+ 1800,
+ );
return existUser;
}Selain menggunakan kaedah yang disyorkan secara rasmi dalam Nest, anda juga boleh menggunakan
untuk mencapainya Jika anda ingin menyimpan token apabila anda ingin menyimpan struktur, apabila anda menggunakan nestjs-redis, anda akan mendapati tiada kaedah deposit dan pengeluaran nilai Menyediakan hash (ia memerlukan sedikit usaha untuk mengetahui). cache-manager-redis-store
Nota: Jika anda menggunakan
nest-redisuntuk melaksanakan caching redis, ralat akan dilaporkan di bawah versi Nest.js 8, Rakan boleh menggunakan@chenjm/nestjs-redissebaliknya, atau merujuk kepada penyelesaian tentang isu: Pepijat Nest 8 redis.
Ringkasan
Alamat kod sumber: https://github.com/koala-coding/nest-blog
Lebih banyak pengaturcaraan berkaitan Untuk pengetahuan, sila layari: Pengajaran Pengaturcaraan! !
Atas ialah kandungan terperinci Bagaimana untuk menggunakan Redis dalam Node.js? Ternyata ia semudah itu!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan Dalam era perkembangan pesat Internet hari ini, pembangunan bahagian hadapan telah menjadi semakin penting. Memandangkan pengguna mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk pengalaman tapak web dan aplikasi, pembangun bahagian hadapan perlu menggunakan alat yang lebih cekap dan fleksibel untuk mencipta antara muka yang responsif dan interaktif. Sebagai dua teknologi penting dalam bidang pembangunan bahagian hadapan, PHP dan Vue.js boleh dianggap sebagai alat yang sempurna apabila digandingkan bersama. Artikel ini akan meneroka gabungan PHP dan Vue, serta contoh kod terperinci untuk membantu pembaca memahami dan menggunakan kedua-dua ini dengan lebih baik.
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Dalam temu bual pembangunan bahagian hadapan, soalan lazim merangkumi pelbagai topik, termasuk asas HTML/CSS, asas JavaScript, rangka kerja dan perpustakaan, pengalaman projek, algoritma dan struktur data, pengoptimuman prestasi, permintaan merentas domain, kejuruteraan bahagian hadapan, corak reka bentuk, dan teknologi dan trend baharu. Soalan penemuduga direka bentuk untuk menilai kemahiran teknikal calon, pengalaman projek dan pemahaman tentang trend industri. Oleh itu, calon harus bersedia sepenuhnya dalam bidang ini untuk menunjukkan kebolehan dan kepakaran mereka.
 Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Django ialah rangka kerja aplikasi web yang ditulis dalam Python yang menekankan pembangunan pesat dan kaedah bersih. Walaupun Django ialah rangka kerja web, untuk menjawab soalan sama ada Django ialah front-end atau back-end, anda perlu mempunyai pemahaman yang mendalam tentang konsep front-end dan back-end. Bahagian hadapan merujuk kepada antara muka yang pengguna berinteraksi secara langsung, dan bahagian belakang merujuk kepada program bahagian pelayan Mereka berinteraksi dengan data melalui protokol HTTP. Apabila bahagian hadapan dan bahagian belakang dipisahkan, program bahagian hadapan dan bahagian belakang boleh dibangunkan secara bebas untuk melaksanakan logik perniagaan dan kesan interaktif masing-masing, dan pertukaran data.
 Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Sebagai bahasa pengaturcaraan yang pantas dan cekap, bahasa Go popular secara meluas dalam bidang pembangunan bahagian belakang. Walau bagaimanapun, beberapa orang mengaitkan bahasa Go dengan pembangunan bahagian hadapan. Malah, menggunakan bahasa Go untuk pembangunan bahagian hadapan bukan sahaja boleh meningkatkan kecekapan, tetapi juga membawa ufuk baharu kepada pembangun. Artikel ini akan meneroka kemungkinan menggunakan bahasa Go untuk pembangunan bahagian hadapan dan memberikan contoh kod khusus untuk membantu pembaca memahami dengan lebih baik bahagian ini. Dalam pembangunan front-end tradisional, JavaScript, HTML dan CSS sering digunakan untuk membina antara muka pengguna
 Django: Rangka kerja ajaib yang boleh mengendalikan pembangunan bahagian hadapan dan belakang!
Jan 19, 2024 am 08:52 AM
Django: Rangka kerja ajaib yang boleh mengendalikan pembangunan bahagian hadapan dan belakang!
Jan 19, 2024 am 08:52 AM
Django: Rangka kerja ajaib yang boleh mengendalikan pembangunan bahagian hadapan dan belakang! Django ialah rangka kerja aplikasi web yang cekap dan berskala. Ia mampu menyokong berbilang model pembangunan web, termasuk MVC dan MTV, dan boleh membangunkan aplikasi web berkualiti tinggi dengan mudah. Django bukan sahaja menyokong pembangunan bahagian belakang, tetapi juga boleh membina antara muka bahagian hadapan dengan cepat dan mencapai paparan paparan yang fleksibel melalui bahasa templat. Django menggabungkan pembangunan bahagian hadapan dan pembangunan bahagian belakang menjadi penyepaduan yang lancar, supaya pembangun tidak perlu pakar dalam pembelajaran
 Gabungan teknologi Golang dan bahagian hadapan: terokai cara Golang memainkan peranan dalam bidang bahagian hadapan
Mar 19, 2024 pm 06:15 PM
Gabungan teknologi Golang dan bahagian hadapan: terokai cara Golang memainkan peranan dalam bidang bahagian hadapan
Mar 19, 2024 pm 06:15 PM
Gabungan teknologi Golang dan bahagian hadapan: Untuk meneroka bagaimana Golang memainkan peranan dalam bidang bahagian hadapan, contoh kod khusus diperlukan Dengan perkembangan pesat Internet dan aplikasi mudah alih, teknologi bahagian hadapan telah menjadi semakin penting. Dalam bidang ini, Golang, sebagai bahasa pengaturcaraan bahagian belakang yang berkuasa, juga boleh memainkan peranan penting. Artikel ini akan meneroka cara Golang digabungkan dengan teknologi bahagian hadapan dan menunjukkan potensinya dalam bidang bahagian hadapan melalui contoh kod khusus. Peranan Golang dalam bidang front-end adalah sebagai cekap, ringkas dan mudah dipelajari
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut



