
Bagaimana untuk berkomunikasi antara komponen ibu bapa dan anak dalam
Vue? Artikel berikut akan memperkenalkan kepada anda kaedah bapa kepada anak dan anak kepada bapa saya harap ia akan membantu anda!

⭐⭐

Di sini kita tahu bahawa komponen induk mempunyai beberapa data yang perlu dipaparkan oleh anak; komponen, maka kita boleh melengkapkan komponen melalui
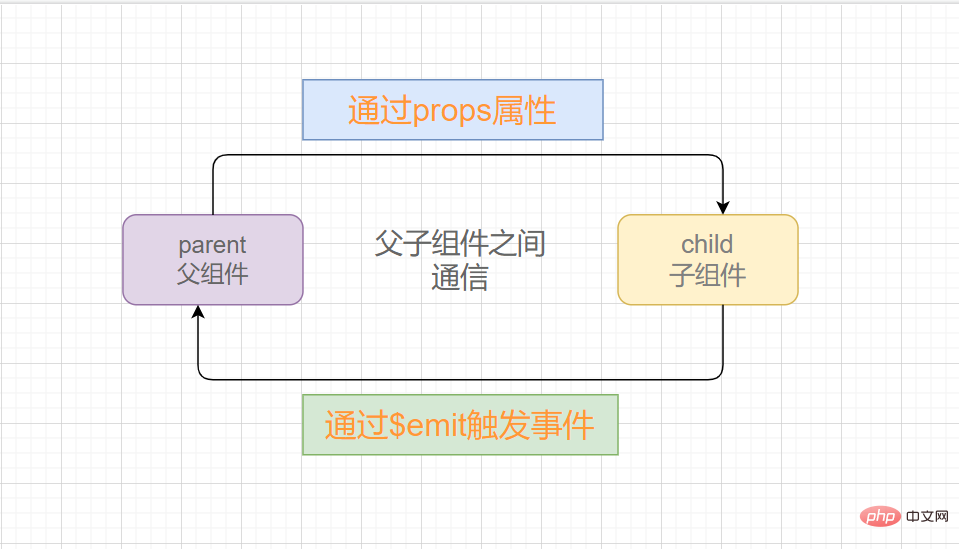
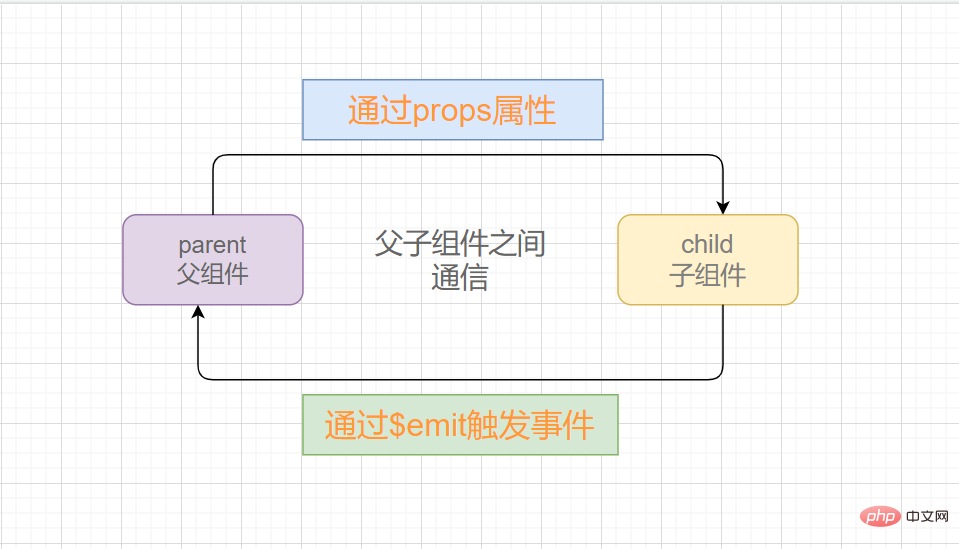
Komunikasi antara komponenprops
Komunikasi antara komponen diselesaikan melalui prop


Jadi apakah itu
? Props
Props makro Untuk mengisytiharkan: script setuppropsDalam komponen yang tidak menggunakan defineProps() ,
<script> const props = defineProps(['foo']) console.log(props.foo) </script>
Contoh, penggunaan sintaks objek
script setuppropprops menggunakan komponen dan atribut yang ditakrifkan oleh prop integer
export default {
props: ['foo'],
setup(props) {
// setup() 接收 props 作为第一个参数
console.log(props.foo)
}
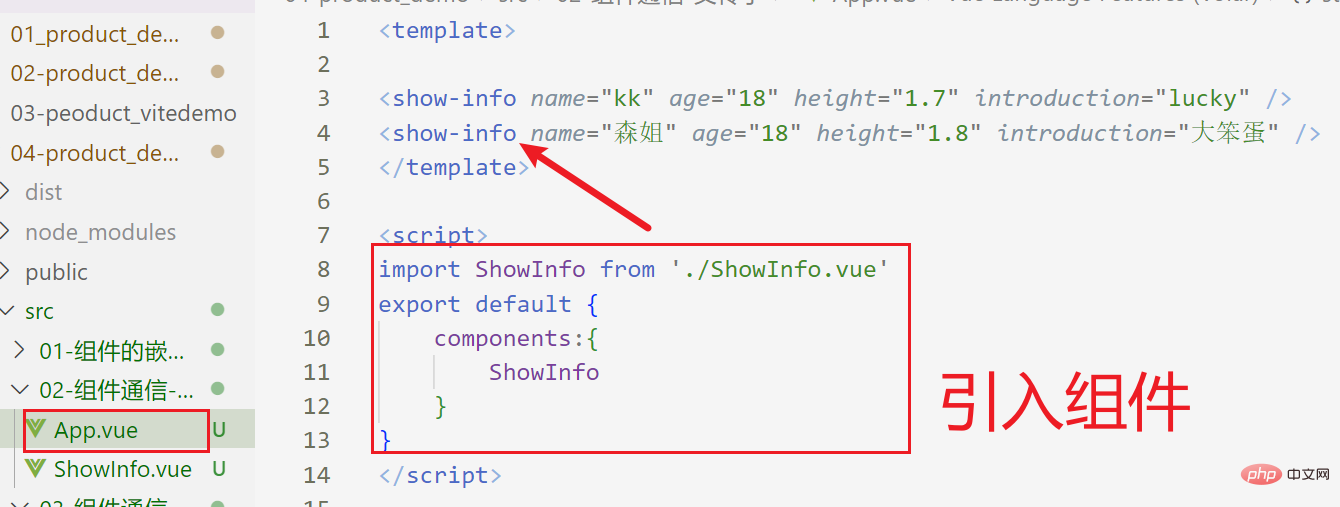
}App.vueSubkomponen
<template> <show-info></show-info> </template>
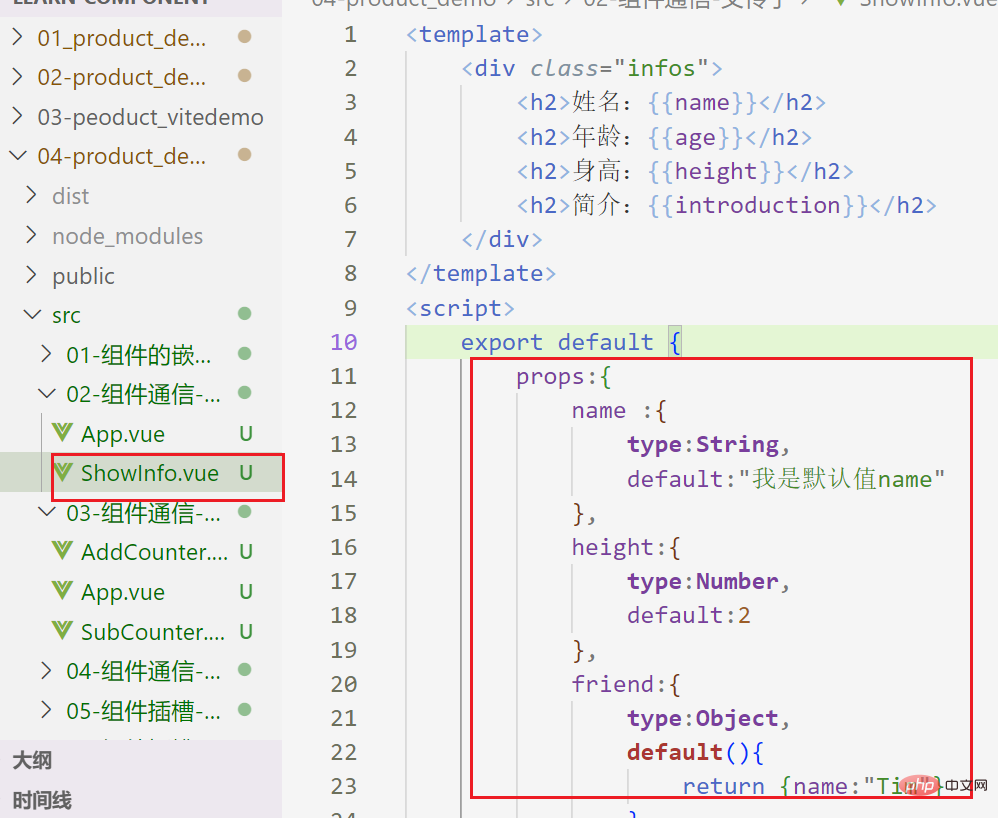
showInfo.vue
export default {
props:{
name :{
type:String,
default:"我是默认值name"
},
height:{
type:Number,
default:2
}
}
}Boolean
Gunakan
Bukan-对象props
script setup
defineProps({
title: String,
likes: Number
})script setup
export default {
props: {
title: String,
likes: Number
}
}
Apabila beberapa peristiwa berlaku dalam komponen anak, seperti klik dalam komponen, komponen induk perlu menukar kandungan
Apabila komponen anak mempunyai beberapa kandungan yang ingin disampaikan kepada komponen induk ;
$emit(“tambah”, kira)
Subkomponen mentakrifkan nama acara yang dicetuskan dalam keadaan tertentu
Luluskan nama acara untuk dipantau dalam komponen induk menggunakan v-on (gula sintaksis @), dan ikatkannya dengan kaedah yang sepadan; >Akhir sekali, apabila peristiwa berlaku dalam komponen anak , cetuskan peristiwa yang sepadan mengikut nama acara
2) Komponen anak 1App.vue
<template>
<div>
<h2>当前计数:{{counter}}</h2>
<!-- 1.自定义add-counter 并且监听内部的add事件 -->
<add-counter></add-counter>
<!-- 2.自定义su-counter组件,监听内部的sub事件 -->
<sub-counter></sub-counter>
</div>
</template>
<script>
import AddCounter from './AddCounter.vue'
import SubCounter from './SubCounter.vue'
export default {
components: {
AddCounter,
SubCounter
},
data() {
return {
counter:0
}
},
methods:{
addBtnClick(count) {
this.counter += count
},
subBtnClick(count) {
this.counter -= count
}
}
}
</script>AddCounter.vueApa yang ditakrifkan di sini ialah operasi pengurangan bagi kaunter
<template>
<div>
<button>+1</button>
<button>+5</button>
<button>+10</button>
</div>
</template>
<script>
export default {
methods:{
btnClick(count) {
// 让子组件发出去一个自定义事件
// 第一个参数自定义的事件名称,第二个参数是传递的参数
this.$emit("add",count)
}
}
}
</script>SubCounter.vue (Belajar perkongsian video:
)
Atas ialah kandungan terperinci Analisis ringkas tentang cara berkomunikasi antara komponen ibu bapa dan anak dalam Vue (lalui daripada bapa kepada anak|berlalu daripada anak kepada bapa). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!