
Cara melaksanakan pemintasan permintaan axios: 1. Muat turun axios; 2. Cipta folder utils dalam direktori src untuk menyimpan js awam; instance axios; 5. Tambah pemintas permintaan; 6. Tentukan sama ada kuki menyimpan token dan memproses pengepala permintaan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, bertindak balas versi 17.0.1, komputer Dell G3.
Bagaimana untuk melaksanakan pemintasan permintaan aksios tindak balas?
tindak balas merangkum pemintasan permintaan aksios, pemintasan tindak balas, merangkum pos, dapatkan permintaan
Secara lalai anda telah mencipta projek reaksi
Mula-mula kita perlu memuat turun axios saya menggunakan react-cookie untuk menyimpan maklumat pengguna Anda boleh memilih untuk menggunakan storan setempat
npm i axios --save npm i react-cookie --save
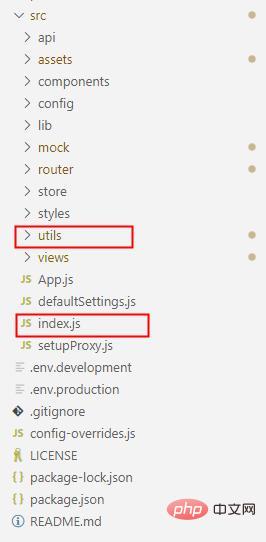
Kemudian dalam src Cipta folder utils dalam direktori untuk menyimpan js awam
Teruskan mencipta fail http.js dalam direktori utils.
Indeks.js bertanda lain ialah fail kemasukan yang disebut di bawah

Buka fail http.js, kita kena mula berniaga
Jika anda telah memuat turun axios dan kuki, anda perlu memperkenalkannya Axios adalah perlu dan kuki tidak
import axios from "axios";
import cookie from 'react-cookies'
//这是使用代理的路径,如果你想了解的话可以看我之前的文章或者~~问我
let baseUrl = '/api'
// 创建axios实例,在这里可以设置请求的默认配置
const instance = axios.create({
timeout: 10000, // 设置超时时间10s,如果10秒没有返回结果则中断请求,认为连接超时
baseURL: baseUrl // 根据自己配置的代理去设置不同环境的baseUrl
})
// 文档中的统一设置post请求头
instance.defaults.headers.post['Content-Type'] = 'application/json';
// 如果你是上传文件的话需要设置为
// instance.defaults.headers.post['Content-Type'] = 'multipart/form-data';Mulakan bahagian pemintas permintaan
Pemintasan permintaan ada dalam Sebelum anda. permintaan dihantar, anda boleh membuat beberapa pengubahsuaian pada permintaan anda
/** 添加请求拦截器 **/
instance.interceptors.request.use(config => {
var token = cookie.load('token')//获取你登录时存储的token
// 判断cookie有没有存储token,有的话加入到请求头里
if (token) {
config.headers['token'] = token//在请求头中加入token
}
// 如果还需要在请求头内添加其他内容可以自己添加 "[]" 内为自定义的字段名 "=" 后的内容为字段名对应的内容
// config.headers['自定义键'] = '自定义内容'
// 如果此时觉得某些参数不合理,你可以删除它,删除后将不会发送给服务器
// delete config.data.userName
// userName是你传递的参数名,或许你可以试着在控制台输出config看看它包含了什么
// 对应可以删除也可以在此添加一些参数
// config.data.userName = '天道酬勤'
return config
}, error => {
// 对请求错误做些什么
return Promise.reject(error)
})Mulakan bahagian pemintasan tindak balas
Pemintasan tindak balas bermakna selepas antara muka anda mengembalikan data, pemintas akan memperolehnya terlebih dahulu , anda boleh menentukan sama ada ia normal atau data itu utuh dan kemudian mengembalikan data ke tempat permintaan itu dimulakan
/** 添加响应拦截器 **/
instance.interceptors.response.use(response => {
if (response.statusText === 'OK') {
return Promise.resolve(response.data)
} else {
return Promise.reject(response.data.msg)
}
}, error => {
// 请求报错的回调可以和后端协调返回什么状态码,在此根据对应状态码进行对应处理
if (error.response) {
// 如401我就让用户返回登录页
if (error.response.status === 401) {
this.props.history.push('/login');
}
// 比如返回报错你的页面可能会崩溃,你需要在它崩溃之前做一些操作的话,可以在这里
return Promise.reject(error)
} else {
return Promise.reject('请求超时, 请刷新重试')
}
})Jika anda menambah pemintas permintaan, anda mesti menggunakan permintaan tersuai, jika tidak pemintas akan menjadi tidak bermakna
Secara amnya saya merangkum dua permintaan, satu siaran dan satu dapat sudah cukup
/* 统一封装get请求 */
export const get = (url, params, config = {}) => {
return new Promise((resolve, reject) => {
instance({
method: 'get',
url,
params,
...config
}).then(response => {
resolve(response)
}).catch(error => {
reject(error)
})
})
}
/* 统一封装post请求 */
export const post = (url, data, config = {}) => {
return new Promise((resolve, reject) => {
instance({
method: 'post',
url,
data,
...config
}).then(response => {
resolve(response)
}).catch(error => {
reject(error)
})
})
}Kaedah permintaan yang dirangkumkan telah dibuang di sini, dan ia perlu dirujuk dan set dalam fail entri Ia adalah pembolehubah global Anda juga boleh memperkenalkannya di mana perlu, tetapi saya tidak mengesyorkannya
Fail entri ialah fail index.js dalam direktori src tidak pasti, ia ditandakan dalam gambar di atas
import React, { Component } from 'react';
import { get, post } from './utils/http';
Component.prototype.get = get;
Component.prototype.post = post;Jika anda menggunakannya
let data = {
userName: 'admin',
password: '123456'
}
// post请求实例
this.post("url",data).then(res=>{
// 这里是成功回调
console.log(res)
}).catch(err=>{
// 这里是错误回调
console.log(err)
})
// get请求实例
this.get("url",data).then(res=>{
// 这里是成功回调
console.log(res)
}).catch(err=>{
// 这里是错误回调
console.log(err)
})Terima kasih kerana melihat ini, kod lengkap disediakan
import axios from "axios";
import cookie from 'react-cookies'
let baseUrl = '/api'
// 创建axios实例,在这里可以设置请求的默认配置
const instance = axios.create({
timeout: 20000, // 设置超时时间10s
// baseURL: baseUrl // 根据自己配置的反向代理去设置不同环境的baseUrl
})
// 文档中的统一设置post请求头。下面会说到post请求的几种'Content-Type'
instance.defaults.headers.post['Content-Type'] = 'application/json'
/** 添加请求拦截器 **/
instance.interceptors.request.use(config => {
var token = cookie.load('token')//获取本地存储的token
// 判断cookie有没有存储token,有的话加入到请求头里
if (token) {
config.headers['token'] = token//在请求头中加入token
}
// 如果还需要在请求头内添加其他内容可以自己添加 [] 内为自定义的字段名 = 后的内容为字段名对应的内容
// config.headers['api'] = api
return config
}, error => {
// 对请求错误做些什么
return Promise.reject(error)
})
/** 添加响应拦截器 **/
instance.interceptors.response.use(response => {
if (response.statusText === 'OK') {
return Promise.resolve(response.data)
} else {
return Promise.reject(response.data.msg)
}
}, error => {
// 请求报错的回调可以和后端协调返回什么状态码,在此根据对应状态码进行对应处理
if (error.response) {
// 如401我就让用户返回登录页
if (error.response.status === 401) {
this.props.history.push('/login');
}
return Promise.reject(error)
} else {
return Promise.reject('请求超时, 请刷新重试')
}
})
/* 统一封装get请求 */
export const get = (url, params, config = {}) => {
return new Promise((resolve, reject) => {
instance({
method: 'get',
url,
params,
...config
}).then(response => {
resolve(response)
}).catch(error => {
reject(error)
})
})
}
/* 统一封装post请求 */
export const post = (url, data, config = {}) => {
return new Promise((resolve, reject) => {
instance({
method: 'post',
url,
data,
...config
}).then(response => {
resolve(response)
}).catch(error => {
reject(error)
})
})
}Pembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan pemintasan permintaan aksios tindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk mematikan komputer anda dengan cepat
Bagaimana untuk mematikan komputer anda dengan cepat
 Apakah yang perlu saya lakukan jika saya terlupa kata laluan jalur lebar saya?
Apakah yang perlu saya lakukan jika saya terlupa kata laluan jalur lebar saya?
 pengenalan antara muka kilat
pengenalan antara muka kilat
 Perbezaan antara tuan dan tuan rumah
Perbezaan antara tuan dan tuan rumah
 Bagaimana untuk membuka fail xml
Bagaimana untuk membuka fail xml
 Apakah kuota cakera
Apakah kuota cakera
 Apakah tetapan memori maya yang sesuai?
Apakah tetapan memori maya yang sesuai?
 Apakah jenis data?
Apakah jenis data?