

Teks asal: https://github.com/yyx990803/vite-vs-next-turbo-hmr/discussions/8
Pengarang: Anda Yu Stream
Seminggu yang lalu, Vercel mengumumkan Turbopack, pengganti berasaskan Rust Webpack.
Dalam pengumuman itu, Turbopack mendakwa "10 kali lebih pantas daripada Vite". Frasa ini diulang dalam pelbagai bahan pemasaran Vercel, termasuk tweet, catatan blog dan e-mel pemasaran yang dihantar kepada pengguna Vercel. Dokumentasi Turbopack juga termasuk graf penanda aras, yang pada mulanya menunjukkan bahawa Next.js 13 dengan TurboPack boleh melakukan kemas kini panas React HMR dalam 0.01s, berbanding 0.09s untuk Vite. Terdapat juga penanda aras untuk prestasi permulaan sejuk, tetapi kerana tiada perbandingan ditemui di mana kelajuan permulaan sejuk adalah 10 kali lebih pantas daripada Vite, kita hanya boleh menganggap bahawa "10 kali lebih pantas" adalah berdasarkan prestasi HMR. [Cadangan berkaitan: tutorial video vuejs, pembangunan bahagian hadapan web]
Vercel tidak menggunakan sebarang pautan ke penanda aras yang digunakan untuk menunjukkan nombor ini dalam bahan pemasaran atau dokumentasi. Jadi saya ingin tahu dan memutuskan untuk menguji tuntutan saya menggunakan penanda aras yang baru dikeluarkan Next 13 dan Vite 3.2. Kod dan kaedah adalah sumber terbuka di sini.
Intipati pendekatan saya ialah membandingkan prestasi HMR dengan mengukur delta antara dua cap masa berikut:
Masa fail sumber diubah suai, melalui nod yang berasingan Proses .js untuk melihat perubahan fail;
Masa untuk memaparkan semula komponen React yang dikemas kini direkodkan dengan memanggil Date.now() terus dalam fungsi pemaparan komponen. Ambil perhatian bahawa panggilan ini berlaku semasa fasa pemaparan DOM maya komponen, jadi ia tidak terjejas oleh React reconciliation atau kemas kini DOM sebenar.
penanda aras juga mengukur nombor dalam dua kes berbeza:
kes "root", di mana komponen mengimport 1,000 komponen kanak-kanak yang berbeza dan dipaparkan bersama .
Sarung "Daun", komponen ini diimport oleh akar, tetapi tidak mempunyai komponen anak sendiri.
Sebelum masuk ke nombor, terdapat beberapa perbezaan tambahan yang patut disebut:
Seterusnya Sama ada hendak menggunakan React Server Component (RSC).
Sama ada Vite menggunakan SWC dan bukannya Babel untuk React melarikan diri.
13 Seterusnya memperkenalkan anjakan seni bina utama kerana komponen kini lalai kepada komponen pelayan melainkan pengguna menggunakan "use -client" arahan secara eksplisit memilih mod klien. Bukan sahaja ini tetapan lalai, dokumentasi Seterusnya juga mengesyorkan pengguna untuk mengekalkan mod komponen pelayan di mana mungkin untuk meningkatkan prestasi pengguna akhir.
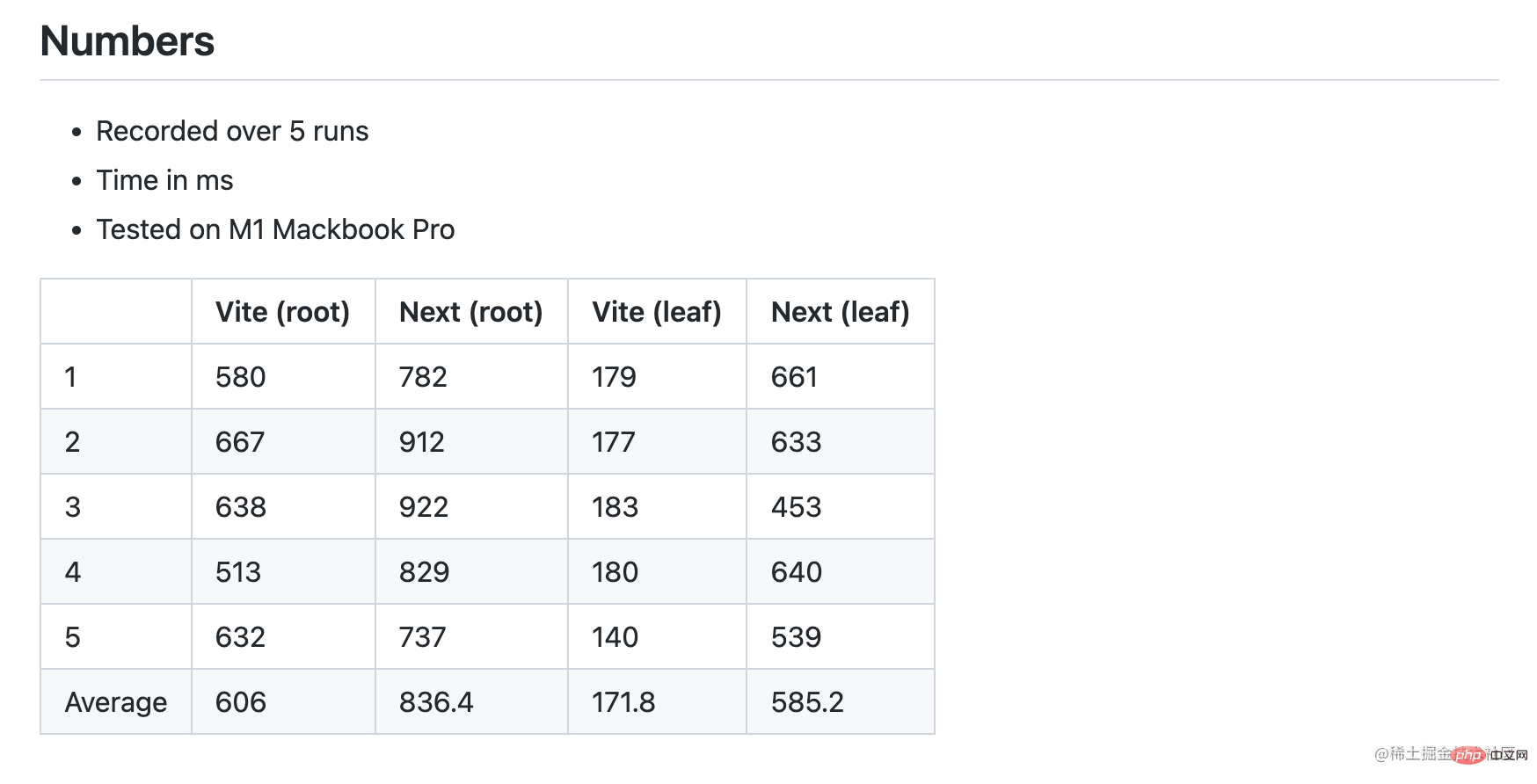
Tanda aras awal saya menguji prestasi HMR 13 Seterusnya untuk komponen akar dan daun dalam mod pelayan. Keputusan menunjukkan bahawa Next 13 sebenarnya lebih perlahan dalam kedua-dua kes, dan perbezaan dalam komponen daun adalah ketara.
Gambar Pusingan 1 (Seterusnya w/ RSC, Vite w/ Babel)

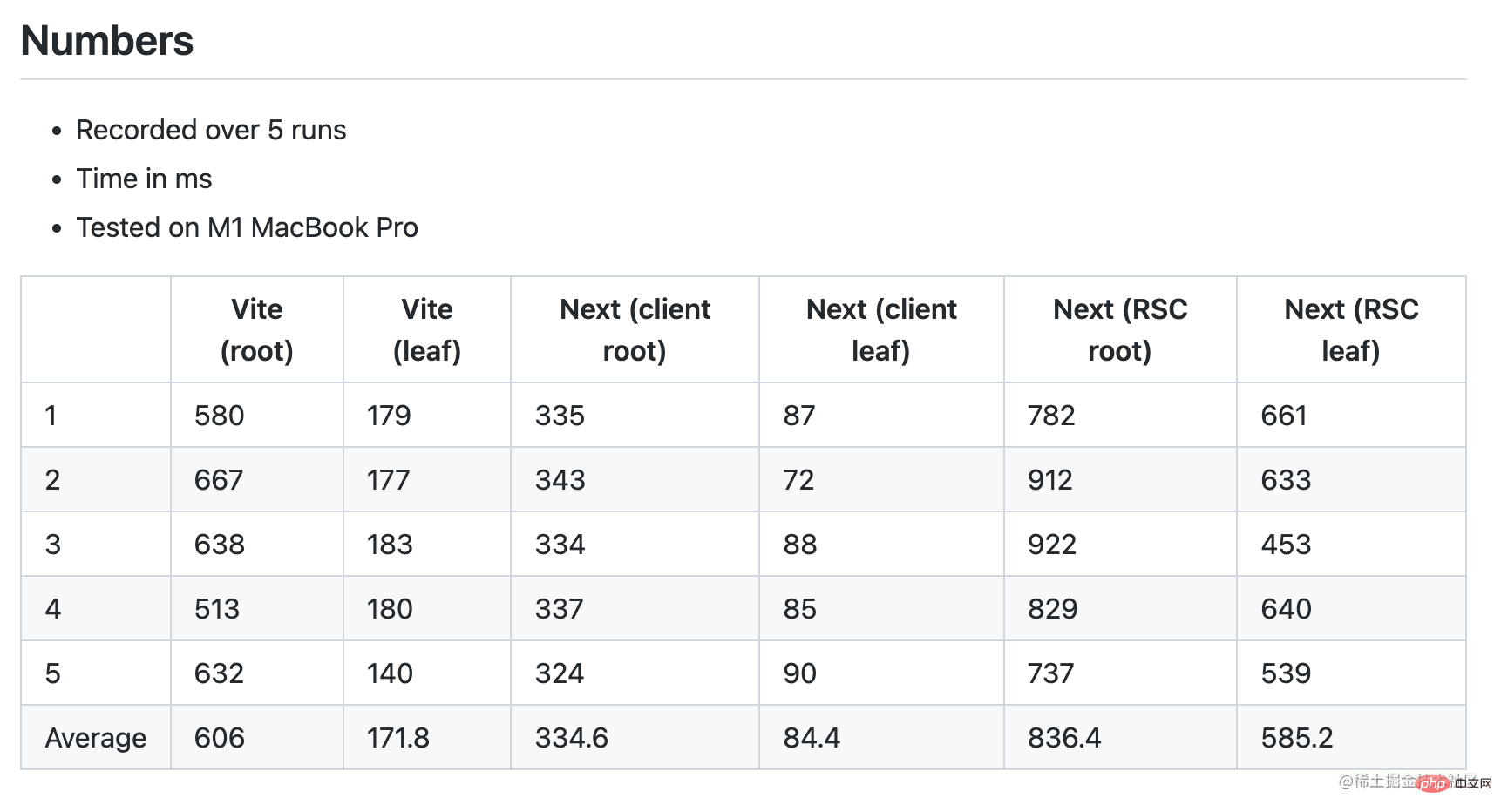
Apabila saya menyiarkan nombor ini di Twitter , ia dengan cepat menunjukkan bahawa saya harus menanda aras komponen Seterusnya tanpa RSC untuk menjadikannya sama. Jadi saya menambah arahan "useclient" dalam komponen akar Seterusnya untuk mengikut serta dalam mod klien. Malah, dalam mod pelanggan, HMR Seterusnya dipertingkatkan dengan ketara, 2x lebih pantas daripada Vite:
Syot kilat Pusingan 2 (Seterusnya w/o RSC, Vite w/ Babel)

Matlamat kami adalah untuk menjadikan penanda aras hanya tertumpu pada perbezaan prestasi HMR. Untuk memastikan kita benar-benar membandingkan perkara yang sama, kita juga harus menghapuskan pembolehubah lain: Pratetap React lalai Vite menggunakan Babel untuk mengubah React HMR dan JSX.
Transformasi HMR dan JSX bertindak balas bukanlah ciri yang digabungkan untuk membina alatan. Ini boleh dilakukan melalui Babel (berasaskan js) atau SWC (berasaskan karat). Esbuild juga boleh menukar JSX tetapi tidak mempunyai sokongan untuk HMR. SWC jauh lebih pantas daripada Babel (20x benang tunggal, 70x berbilang teras). Sebab Vite pada masa ini lalai kepada Babel ialah pertukaran antara saiz pemasangan dan kepraktisan. Pemasangan SWC agak besar (58MB dalam node_modules, berbanding hanya 19MB untuk Vite sendiri), dan ramai pengguna masih bergantung pada Babel untuk transformasi lain, jadi pas Babel tidak dapat dielakkan untuk mereka. Sudah tentu, ini mungkin berubah pada masa hadapan.
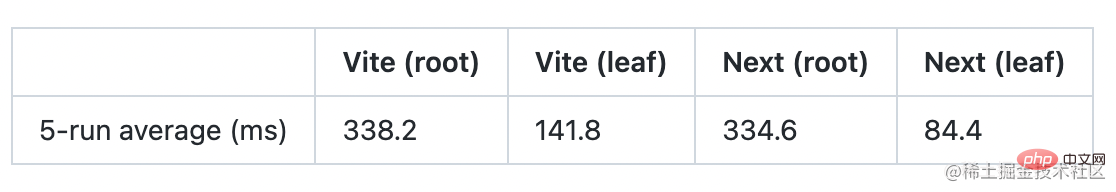
Vite core tidak bergantung pada Babel. Hanya gunakan vite-plugin-swc-react-refresh untuk menggantikan pemalam React lalai. Selepas suis, kami melihat peningkatan ketara ke atas Vite dalam kes akar berbanding Seterusnya: 
Menariknya, lengkung pertumbuhan di sini menunjukkan bahawa Next/turbo adalah lebih perlahan dalam kes akar berbanding dalam kes daun 4 kali ganda lebih perlahan, manakala Vite hanya 2.4 kali lebih perlahan. Ini bermakna Vite HMR berprestasi lebih baik dalam komponen yang lebih besar.
Selain itu, beralih kepada SWC juga harus meningkatkan metrik permulaan dingin Vite dalam penanda aras Vercel.
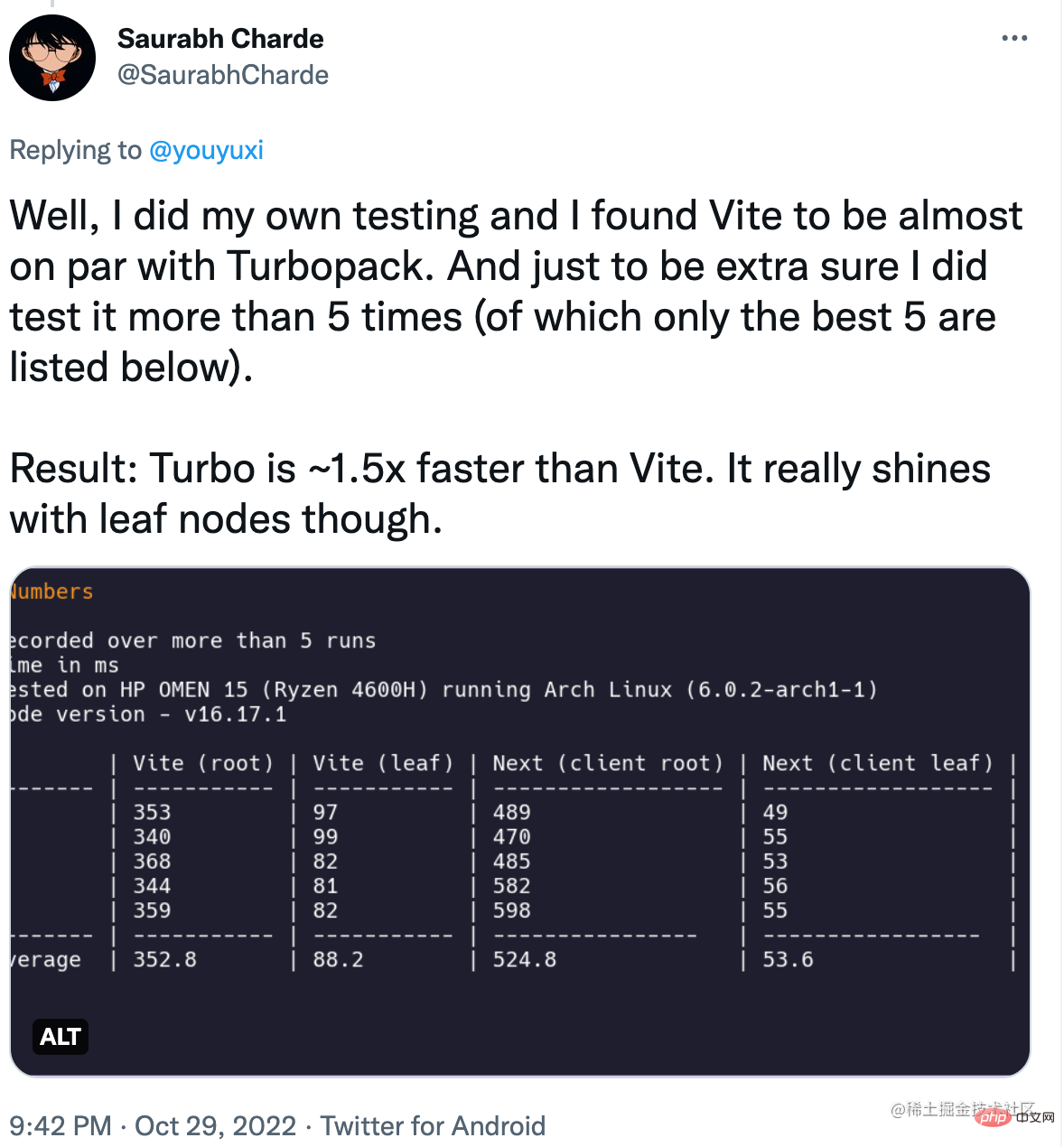
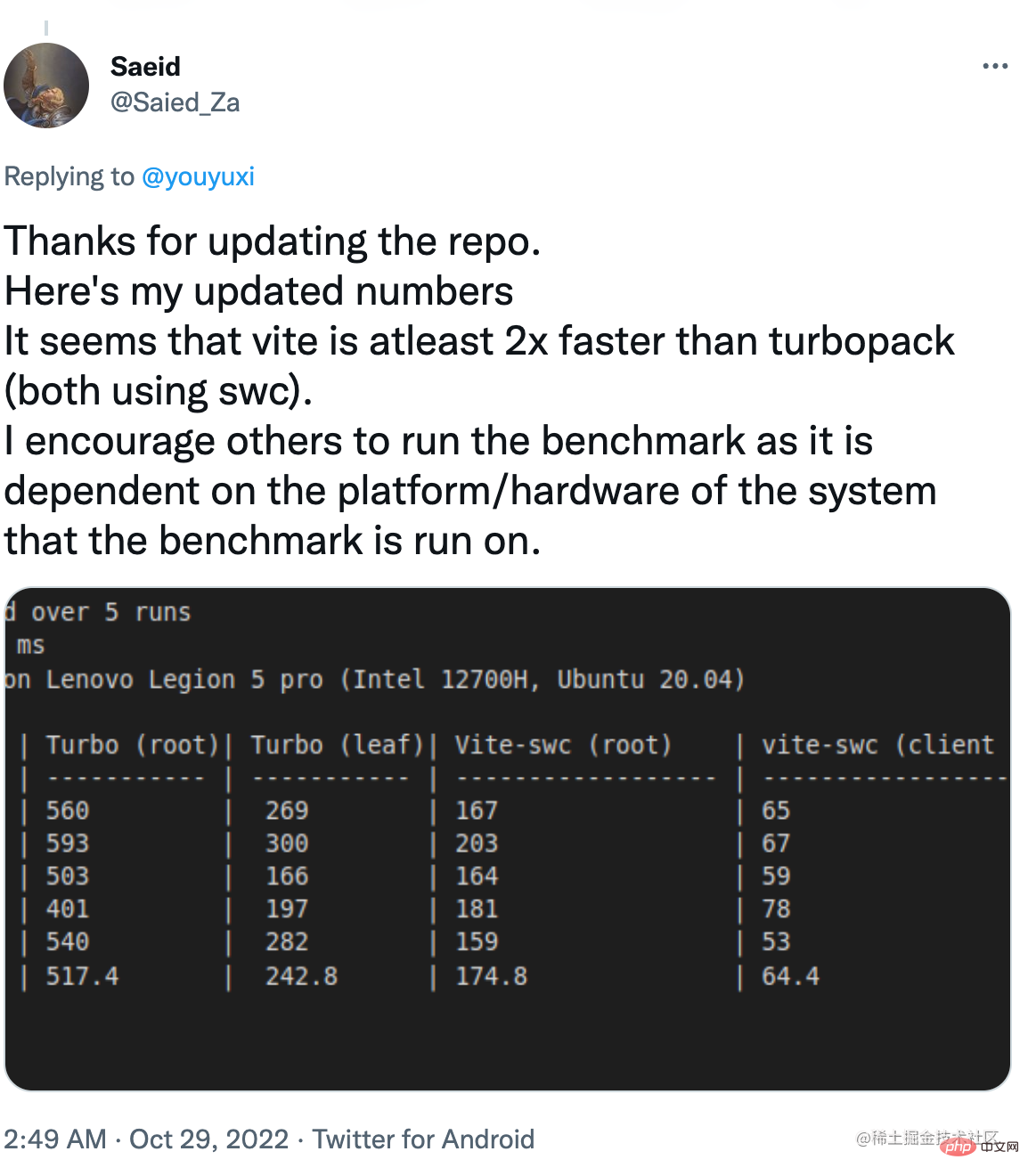
Oleh kerana ini adalah ujian komposit yang melibatkan Node.js dan bahagian Rust asli, akan ada prestasi luar biasa pada perbezaan perkakasan yang berbeza. Hasil yang saya siarkan telah dikumpulkan pada M1 MacBook Pro saya. Pengguna lain telah menjalankan penanda aras yang sama pada perkakasan yang berbeza dan melaporkan hasil yang berbeza.
Dalam sesetengah kes, Vite lebih pantas dengan kes akar.

Dalam kes lain, Vite nyata lebih pantas dalam kedua-dua kes.

Selepas saya menerbitkan penanda aras saya, Vercel menerbitkan catatan blog, menjelaskan penanda aras mereka kaedah dan menyediakan penanda aras mereka untuk pengesahan awam. Walaupun ini mungkin satu hari, ia pasti satu langkah ke arah yang betul.
Selepas membaca kod siaran dan penanda aras, berikut ialah beberapa perkara penting:
Pelaksanaan Vite masih menggunakan pemalam React berasaskan Babel lalai.
Dalam kes komponen 1k, terdapat masalah pembundaran nombor 15ms Turbopack dibundarkan kepada 0.01s, dan 87ms Vite dibundarkan kepada 0.09s. Ini melebarkan jurang, yang pada asalnya hampir kepada 6x, kepada 10x.
Tanda aras Vercel menggunakan "masa eval pelayar" modul yang dikemas kini sebagai cap masa tamat, bukan masa pemaparan semula komponen React.
Siaran termasuk carta yang menunjukkan Turbopack boleh 10x lebih pantas daripada Vite apabila jumlah modul melebihi 30k.
Ringkasnya, "10x lebih pantas daripada Vite" hanya berfungsi di bawah syarat berikut:
Vite tidak menggunakan penukaran SWC yang sama.
Aplikasi mengandungi lebih 30k modul
Tanda aras hanya mengukur masa apabila modul kemas kini panas dinilai, manakala Tidak apabila perubahan itu benar-benar digunakan.
Memandangkan ujian penanda aras Vercel mengukur "masa penilaian modul" untuk mengecualikan perbezaan yang disebabkan oleh masa jalan HMR React, kita boleh menganggap bahawa matlamat ujian penanda aras adalah untuk melakukan keadilan terhadap mekanisme HMR yang wujud kepada Vite dan Perbandingan pek turbo.
Malangnya, memandangkan premis ini, Vite masih menggunakan Babel dalam ujian penanda aras, yang tidak adil dan membatalkan tuntutan kelajuan 10x. Ini harus dianggap sebagai ujian yang tidak tepat sebelum menggunakan Vite yang ditukar SWC untuk membetulkan nombor.
Selain itu, saya percaya kebanyakan orang akan bersetuju:
Bagi sebahagian besar pengguna, kiraan modul 30k adalah senario yang sangat tidak mungkin. Memandangkan Vite menggunakan SWC, bilangan modul yang diperlukan untuk mencapai keperluan 10x mungkin menjadi lebih tidak praktikal. Walaupun ini secara teorinya mungkin, adalah tidak jujur untuk menggunakannya untuk membuktikan kejayaan pemasaran Vercel yang berterusan.
Pengguna lebih mementingkan prestasi HMR hujung ke hujung, iaitu masa daripada menyimpan kepada melihat perubahan yang ditunjukkan, dan bukannya masa "penilaian modul" teori. Apabila melihat "kemas kini 10 kali lebih pantas", pengguna biasa akan mempertimbangkan yang pertama dan bukannya yang terakhir. Vercel dengan mudah meninggalkan amaran ini dalam pemasarannya. Malah, HMR hujung ke hujung (lalai) komponen pelayan dalam Seterusnya adalah lebih perlahan berbanding Vite.
Sebagai pengarang Vite, saya gembira melihat syarikat yang dibiayai dengan baik seperti Vercel melabur banyak dalam menambah baik perkakas bahagian hadapan. Kami juga boleh memanfaatkan Turbopack di Vite pada masa hadapan jika berkenaan. Saya percaya persaingan sihat dalam ruang OSS akhirnya akan memberi manfaat kepada semua pembangun.
Walau bagaimanapun, saya juga percaya bahawa persaingan dalam perisian sumber terbuka harus berdasarkan komunikasi terbuka, perbandingan adil dan saling menghormati. Sungguh mengecewakan dan membimbangkan untuk melihat pemasaran agresif menggunakan nombor mengelirukan pilihan ceri, tidak disemak oleh rakan sebaya, yang biasanya hanya dilihat dalam pertandingan komersial. Sebagai sebuah syarikat yang dibina atas kejayaan OSS, saya percaya Vercel boleh melakukan yang lebih baik.
(Mempelajari perkongsian video: Video Pengaturcaraan Asas)
Atas ialah kandungan terperinci You Yuxi menjawab: Adakah Vite benar-benar 10 kali lebih perlahan daripada Turbopack?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Adakah python bahagian hadapan atau belakang?
Adakah python bahagian hadapan atau belakang?
 Cara melaksanakan pemesejan segera pada bahagian hadapan
Cara melaksanakan pemesejan segera pada bahagian hadapan
 Mengapakah vue.js melaporkan ralat?
Mengapakah vue.js melaporkan ralat?
 Apakah kegunaan slot vue.js?
Apakah kegunaan slot vue.js?
 Cara melompat dengan parameter dalam vue.js
Cara melompat dengan parameter dalam vue.js
 Perbezaan antara front-end dan back-end
Perbezaan antara front-end dan back-end
 Pengenalan kepada hubungan antara php dan front-end
Pengenalan kepada hubungan antara php dan front-end
 Bagaimana untuk melaksanakan teknologi kontena docker di java
Bagaimana untuk melaksanakan teknologi kontena docker di java
 Perbezaan antara tcp dan udp
Perbezaan antara tcp dan udp