

Dalam bahagian sebelumnya (Kursus Bahagian 3) kami belajar cara menggunakan v-if dan v-show untuk pemaparan bersyarat. Dalam bahagian ini kita akan belajar bagaimana untuk menggelung tatasusunan dan objek, selain menggunakan beberapa konsep yang kita pelajari sebelum ini.
v-for ialah salah satu arahan asas Vue dan sebaik sahaja anda mempelajari cara menggunakannya, anda boleh menambah lagi pada Fungsi program anda .
Ringkasnya, v-for ialah gelung for. Jika anda masih tidak tahu apa itu gelung for, gelung for sebenarnya adalah sekeping kod Setiap elemen dalam kod akan dilaksanakan sekali, dan elemen ini biasanya Array(数组) atau Object(对象). .
Hari ini, kita akan mulakan dari awal supaya semua yang kita lakukan mempunyai tujuan yang jelas. Di bawah ialah struktur asas fail index.html kami, yang boleh anda salin dan tampal ke dalam editor anda.
<html>
<head>
<title>Vue 101</title>
</head>
<body>
<div id="app">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
},
methods: {
}
});
</script>
</body>
</html>Mari kita cipta tatasusunan ringkas dahulu supaya kita boleh menggunakan gelung untuk mengeluarkan kandungan tatasusunan. Kami akan mencipta harta dalam objek data yang dipanggil permainan. Sudah tentu, anda juga boleh memilih nama yang anda suka???.
data: {
games: [
'Super Mario 64',
'The Legend of Zelda Ocarina of Time',
'Secret of Mana',
'Super Metroid'
]
},Sekarang kita telah menyediakan tatasusunan, mari buat teg <ul> mudah untuk memaparkannya.
<div id="app">
<ul>
<li>Game title here</li>
</ul>
</div> kelihatan hebat! Sekarang kita perlu memberitahu Vue bahawa kita ingin mengeluarkan sebanyak mungkin tag <ul> dalam <li> dengan menggelung melalui tatasusunan.
Dalam bahasa lain, anda mungkin terbiasa dengan gelung <li> teg seperti ini:
<?php foreach ($game in $games): ?> <li><?php echo $game; ?></li> <?php endforeach; ?>
Balut teg <li> yang perlu dikeluarkan dalam gelung.
Tetapi dalam Vue, kami boleh mengisytiharkan arahan v-for pada teg yang kami mahu gelung. Mula-mula buat perubahan berikut dalam teg <li> anda, kemudian kami akan menganalisisnya langkah demi langkah.
<ul>
<li v-for="game in games">{{ game }}</li>
</ul>Mari analisa secara terperinci:
v-for Perintah itu ditambah terus dalam tag <li>, bukan <ul> yang kita lihat tadi 🎜> Tag. Sebab untuk menulis ini ialah: "Buat teg games untuk setiap game dalam tatasusunan <li> kami.
Perhatikan bahawa games ialah teg yang kami letakkan sebelum ini < Atribut ditambah dalam 🎜>, jadi kita perlu menggunakan nama pembolehubah ini data
Pembolehubah ini (singular) ditakrifkan oleh diri kita sendiri, kita boleh menggunakan game, < 🎜. >, item atau nama lain yang kami fikir sesuai Tetapi anda mesti faham bahawa gamepermainantitle ini ialah pembolehubah yang anda mahu gunakan dalam gelung , dalam teg kami, kami ingin keluarkan kandungan pembolehubah , jadi apabila kita menjalankan gelung, rentetan dalam tatasusunan
<li>Buka <🎜 kami > fail dalam penyemak imbas, anda sepatutnya melihat kandungan tatasusunan game dikeluarkan ke skrin games<li>
kami dengan beberapa data yang lebih menarik. index.htmlJika anda menjalankan program kami sekarang, ia tidak akan ralat, tetapi ia hanya akan mengeluarkan objek dalam games sebagai rentetan, yang sebenarnya tidak cantik, kami akan memadamkan tag <🎜 kami sepenuhnya , gunakan tag
<. 🎜>?. Adakah anda takut melihat banyak daripada mereka di atas? >v-for Masih sama , kami ingin mengulangi tatasusunan v-if dan menyimpan setiap objek dalam tatasusunan
.<li>
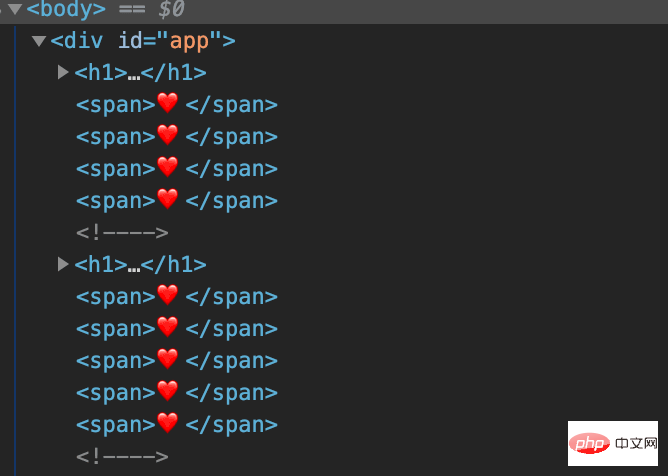
看看 <h1> 标签. 因为 game 是一个对象,而这个对象里又有自己的 name、console 和rating 属性。在 <h1> 里面,我们要输出 game 内的 game.name 和 game.console。正如你现在所看到的那样,v-for 并不像我们之前只输出 <li> 标签,实际上你可以根据你的需要输出不同的 HTML 标签。
嵌套的 v-for。在 span 标签里面,我们有一个嵌套的 v-for 循环(这完全是可以的),只是有点不同,在这里我们没有循环数组或对象。而是循环了一个数值(在本例中是 game.rating,循环将根据 game.rating 的值开始计数,然后输出对应数量的❤️。很简单吧?)
最后是 v-if。我们要在循环中输出一个 <div> 标签,只有当前 game.rating 的值大于 5 时,才会输出一个<div>标签。
来吧,在浏览器中继续运行我们的 index.html 文件。
如果你发现写了一大堆 <div> 标签只是为了用 v-for 循环,那么可以使用 <template> </ template> 这个特殊的 HTML 标签帮助你解决这个问题。
现在将带有 v-for 指令的 <div> 标签改成 <template> 标签,然后打开你的开发者控制台,你会发现 <h1> 和 <span> 标签没有被任何东西包裹。

<template> 很特别,因为 Vue 会把它当作一个只用来封装的标签,当我们执行的时候,它不会被渲染到 HTML 中,所以你可以安全地用它来封装一堆其他元素,而不影响你整体的 HTML 结构。
最后一件事::key属性。我特意留到了最后来讲解。
当你用 v-for 循环时,Vue 不知道如何追踪每个元素,因为它不能将对象区别开来。这意味着 Vue 将重新渲染循环创建的整个部分。在我们的例子中,v-for 只是一个很小的部分,性能损失很小,但这些你应该牢记住。
现在,我们该如何使用它呢?
:key 接收字符串或数字来 “命名” 或 “追踪” 这个元素,所以我们需要给它一个唯一的标识符。对于我们的 games 来说,很简单,我们可以这样做:
<div v-for="game in games" :key="game.name">
我很确定,我们不会在这个列表中出现两次相同的 game 对象,所以这是相当安全的。如果你有来自数据库的数据,一个唯一的 id 在这里使用也很好。
如果你对 :key 的原理很好奇,你可以看看文档 Key的文档
既然你已经了解了这么多,我就再强调下文档的重要性。 Vue 的文档非常出色,文档团队在保持更新和清晰性方面做了很多努力并且通过代码示例把每个部分都解释的非常清楚。
以防万一,这是最终的代码:
Vue 101 <div v-for="game in games" :key="game.name"> <h1>{{ game.name }} - {{ game.console }} ❤️Wow, this game must be REALLY good
请在 <span> 标签中添加一个 @click 事件,使它每次点击就会增加一个❤️。
提示: 你需要将正在循环的 game 对象传递给点击方法。
原文地址:https://dev.to/marinamosti/hands-on-vuejs-for-beginners-part-4-324l
译文地址:https://www.php.cn/link/5a13fe4ac11f3e35f4b9f0a99cf504c0
Atas ialah kandungan terperinci Pengenalan praktikal kepada Vue.js: Cara mengulung tatasusunan dan objek. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!