Adakah menunggu es6 atau es7?
menunggu ialah es7. async dan await ialah tambahan baharu kepada ES7 dan merupakan penyelesaian untuk operasi tak segerak. Seperti namanya, async bermaksud "tak segerak". Terdapat peraturan ketat antara async dan await Kedua-duanya tidak dapat dipisahkan antara satu sama lain dan menunggu hanya boleh ditulis dalam fungsi async.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 7, komputer Dell G3.
Ciri tak segerak bahagian hadapan yang dicadangkan dalam ES7 (ES2017): async, tunggu.
1 Apa itu async and wait
async and wait ialah tambahan baharu dalam ES7 Untuk penyelesaian kepada operasi tak segerak, ia adalah Syntactic sugar untuk fungsi Penjana.
- async|menunggu ialah cara baharu untuk menulis secara tidak segerak telah digunakan sebelum ini dalam ES6.
- async|await ialah kaedah penulisan baharu berdasarkan janji.
async|menunggu juga tidak menyekat.
async, seperti namanya, bermaksud "asynchronous". Dan menunggu secara literal bermaksud "menunggu", yang digunakan untuk menunggu penyiapan tak segerak.
Terdapat peraturan ketat antara tak segerak dan menunggu Kedua-duanya tidak boleh dipisahkan antara satu sama lain.
2 Penggunaan
Cara async mengendalikan nilai pulangan
Nilai pulangan async ialah janji. objek. Maksudnya, ia akan secara langsung merangkum nilai pulangan ke dalam objek janji melalui kaedah dalam janji.
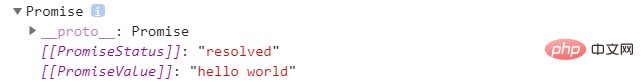
async function Async() {
return "hello world";
}
const result = Async();
console.log(result);
Daripada keputusan, nampaknya fungsi async mengembalikan objek janji, dan ia akan secara langsung merangkum nilai pulangan ke dalam objek janji.
Jika tiada nilai pulangan
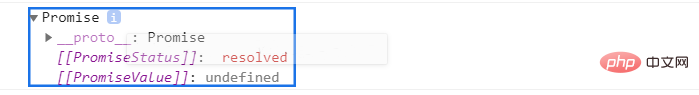
async function Async() {
console.log("hello world");
}
let result1 = Async();
console.log(result1);
Daripada keputusan, nampaknya fungsi async mengembalikan objek janji, dan nilai pada itu masa tidak ditentukan. oleh itu. Sekiranya tiada menunggu, objek janji dikembalikan dan tidak menyekat pernyataan berikutnya.
Tetapi apa yang menanti?
function time(s) {
return new Promise((resolve) => {
setTimeout(resolve, ms);
});
}
async function Async(value, s) {
await time(s);
console.log(value);
}
Async('hello world', 50);Selepas menentukan 50 milisaat, hello world akan dikeluarkan.
Secara amnya, await digunakan untuk menunggu fungsi async selesai menunggu menunggu untuk ungkapan, dan hasil pengiraan ungkapan adalah objek janji atau nilai lain, tunggu sebenarnya boleh menerima panggilan fungsi biasa atau kuantiti langsung.
Jika menunggu tidak menunggu objek janji, hasil operasi ekspresi adalah apa yang ditunggu.
Jika ia adalah objek promise, await akan menyekat kod seterusnya Apabila objek promise berjaya diproses, nilai yang diperolehi ialah hasil operasi ekspresi await. Walaupun menunggu blok, menunggu adalah dalam async Async tidak menyekat di dalamnya terkandung dalam objek janji dan dilaksanakan secara tidak segerak.
Sebarang objek Promise selepas pernyataan menunggu berubah kepada keadaan tolak, maka pelaksanaan keseluruhan fungsi async akan terganggu.
async function Async() {
await Promise.reject('出错了');
await Promise.resolve('hello world'); // 不会执行
}
let result1 = Async();
console.log(result1);
Berdasarkan keputusan, kenyataan menunggu kedua tidak akan dilaksanakan kerana status kenyataan menunggu pertama bertukar kepada ditolak.
3 Ralat pengendalian fungsi Async
Jika ralat berlaku dalam operasi tak segerak selepas menunggu, maka objek janji dikembalikan oleh async. fungsi ditolak.
let a;
async function f() {
await Promise.reject('error');
a = await 1; // await 没有执行
}
f().then(v => console.log(a));Daripada keputusan, apabila salah satu daripada menunggu dalam fungsi async muncul dalam keadaan menolak, menunggu berikut tidak akan dilaksanakan. Penyelesaian umum adalah dengan menggunakan try...catch.
// 正确的写法
let a;
async function f() {
try {
await Promise.reject('error')
} catch (error) {
console.log(error);
}
a = await 1;
return a;
}
f().then(v => console.log(a)); // 1Daripada keputusan, ini menyelesaikan masalah dengan baik Apabila terdapat banyak penantian yang tidak akan dilaksanakan, mereka boleh diletakkan dalam percubaan...tangkap.
4. Kesimpulan
Kelebihan async|menunggu:
- async| await menyelesaikan masalah panggilan balik neraka
- async|menunggu menyokong pelaksanaan serentak
- async|menunggu adalah lebih ringkas untuk pemprosesan tak segerak
- async|menunggu boleh menangkap ralat dalam percubaan.. .catch
[Pembelajaran yang disyorkan: tutorial lanjutan javascript]
Atas ialah kandungan terperinci Adakah menunggu es6 atau es7?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Bagaimana untuk membalikkan tatasusunan dalam ES6
Oct 26, 2022 pm 06:19 PM
Bagaimana untuk membalikkan tatasusunan dalam ES6
Oct 26, 2022 pm 06:19 PM
Dalam ES6, anda boleh menggunakan kaedah reverse() objek tatasusunan untuk mencapai pembalikan tatasusunan Kaedah ini digunakan untuk membalikkan susunan elemen dalam tatasusunan, meletakkan elemen terakhir dahulu dan elemen pertama terakhir .reverse()". Kaedah reverse() akan mengubah suai tatasusunan asal Jika anda tidak mahu mengubah suainya, anda perlu menggunakannya dengan operator pengembangan "..." dan sintaksnya ialah "[...array].reverse() ".
 Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
async ialah es7. async dan await ialah penambahan baharu kepada ES7 dan merupakan penyelesaian untuk operasi asynchronous/wait boleh dikatakan sebagai gula sintaktik untuk modul bersama dan fungsi penjana, menyelesaikan kod tak segerak dengan semantik yang lebih jelas. Seperti namanya, async bermaksud "tak segerak".
 Bagaimana untuk mencari item yang berbeza dalam dua tatasusunan dalam es6
Nov 01, 2022 pm 06:07 PM
Bagaimana untuk mencari item yang berbeza dalam dua tatasusunan dalam es6
Nov 01, 2022 pm 06:07 PM
Langkah-langkah: 1. Tukar dua tatasusunan untuk menetapkan jenis masing-masing, dengan sintaks "newA=new Set(a);newB=new Set(b);" 2. Gunakan has() dan filter() untuk mencari set perbezaan , dengan sintaks " new Set([...newA].filter(x =>!newB.has(x)))", elemen set perbezaan akan dimasukkan dalam koleksi set dan dikembalikan 3. Gunakan Array. daripada untuk menukar set menjadi Jenis tatasusunan, sintaks "Array.from(collection)".
 Mengapakah program mini perlu menukar es6 kepada es5?
Nov 21, 2022 pm 06:15 PM
Mengapakah program mini perlu menukar es6 kepada es5?
Nov 21, 2022 pm 06:15 PM
Untuk keserasian pelayar. Sebagai spesifikasi baharu untuk JS, ES6 menambah banyak sintaks dan API baharu Walau bagaimanapun, penyemak imbas moden tidak mempunyai sokongan tinggi untuk ciri baharu ES6, jadi kod ES6 perlu ditukar kepada kod ES5. Dalam alat pembangun web WeChat, babel digunakan secara lalai untuk menukar kod sintaks ES6 pembangun kepada kod ES5 yang disokong dengan baik oleh ketiga-tiga terminal, membantu pembangun menyelesaikan masalah pembangunan yang disebabkan oleh persekitaran yang berbeza hanya dalam projek Hanya konfigurasi dan semak Pilihan "ES6 hingga ES5".
 Bagaimana untuk melaksanakan deduplikasi tatasusunan dalam es5 dan es6
Jan 16, 2023 pm 05:09 PM
Bagaimana untuk melaksanakan deduplikasi tatasusunan dalam es5 dan es6
Jan 16, 2023 pm 05:09 PM
Dalam es5, anda boleh menggunakan fungsi for dan indexOf() untuk mencapai deduplikasi tatasusunan Sintaks "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if(. a== -1){...}}". Dalam es6, anda boleh menggunakan operator spread, Array.from() dan Set untuk mengalih keluar penduaan anda perlu terlebih dahulu menukar tatasusunan menjadi objek Set untuk mengalih keluar pendua, dan kemudian menggunakan fungsi spread atau Array.from() untuk tukar objek Set kembali kepada kumpulan Just.
 Apakah maksud zon mati sementara es6?
Jan 03, 2023 pm 03:56 PM
Apakah maksud zon mati sementara es6?
Jan 03, 2023 pm 03:56 PM
Dalam es6, zon mati sementara ialah ralat sintaks, yang merujuk kepada arahan let dan const yang menjadikan blok membentuk skop tertutup. Dalam blok kod, sebelum pembolehubah diisytiharkan menggunakan perintah let/const, pembolehubah tidak tersedia dan tergolong dalam "zon mati" pembolehubah sebelum pembolehubah diisytiharkan ini secara sintaksis dipanggil "zon mati sementara". ES6 menetapkan bahawa promosi pembolehubah tidak berlaku dalam zon mati sementara dan pernyataan let dan const, terutamanya untuk mengurangkan ralat masa jalan dan menghalang pembolehubah daripada digunakan sebelum ia diisytiharkan, yang mungkin membawa kepada tingkah laku yang tidak dijangka.
 Adakah memerlukan sintaks es6?
Oct 21, 2022 pm 04:09 PM
Adakah memerlukan sintaks es6?
Oct 21, 2022 pm 04:09 PM
Tidak, memerlukan sintaks modular bagi spesifikasi CommonJS dan sintaks modular bagi spesifikasi es6 ialah import. memerlukan dimuatkan pada masa jalan, dan import dimuatkan pada masa penyusunan; memerlukan boleh ditulis di mana-mana dalam kod, import hanya boleh ditulis di bahagian atas fail dan tidak boleh digunakan dalam penyataan bersyarat atau skop fungsi diperkenalkan sahaja apabila memerlukan dijalankan Oleh itu, prestasi adalah agak rendah Sifat modul yang diperkenalkan semasa penyusunan import mempunyai prestasi yang lebih tinggi.
 Adakah peta es6 dipesan?
Nov 03, 2022 pm 07:05 PM
Adakah peta es6 dipesan?
Nov 03, 2022 pm 07:05 PM
Peta dipesan. Jenis peta dalam ES6 ialah senarai tersusun yang menyimpan banyak pasangan nilai kunci Nama kunci dan nilai yang sepadan menyokong semua jenis data, kesetaraan nama kunci dinilai dengan memanggil kaedah "Objext.is()". , jadi nombor 5 dan rentetan "5" akan dinilai sebagai dua jenis, dan boleh muncul dalam program sebagai dua kekunci bebas.





