 alat pembangunan
alat pembangunan
 VSCode
VSCode
 Pertempuran praktikal: Bangunkan pemalam dalam vscode yang menyokong fail vue untuk melompat ke definisi
Pertempuran praktikal: Bangunkan pemalam dalam vscode yang menyokong fail vue untuk melompat ke definisi
Pertempuran praktikal: Bangunkan pemalam dalam vscode yang menyokong fail vue untuk melompat ke definisi

vscode sendiri menyokong komponen fail Vue untuk melompat ke definisi, tetapi sokongannya sangat lemah. Di bawah konfigurasi vue-cli, kami boleh menulis banyak penggunaan fleksibel, yang boleh meningkatkan kecekapan pengeluaran kami. Tetapi kaedah penulisan fleksibel inilah yang menghalang fungsi yang disediakan oleh vscode itu sendiri daripada menyokong melompat ke definisi fail. Untuk serasi dengan kaedah penulisan yang fleksibel ini dan meningkatkan kecekapan kerja, saya menulis pemalam vscode yang menyokong fail Vue untuk melompat ke definisi. [Pembelajaran yang disyorkan: "tutorial vscode"]
Plug-in
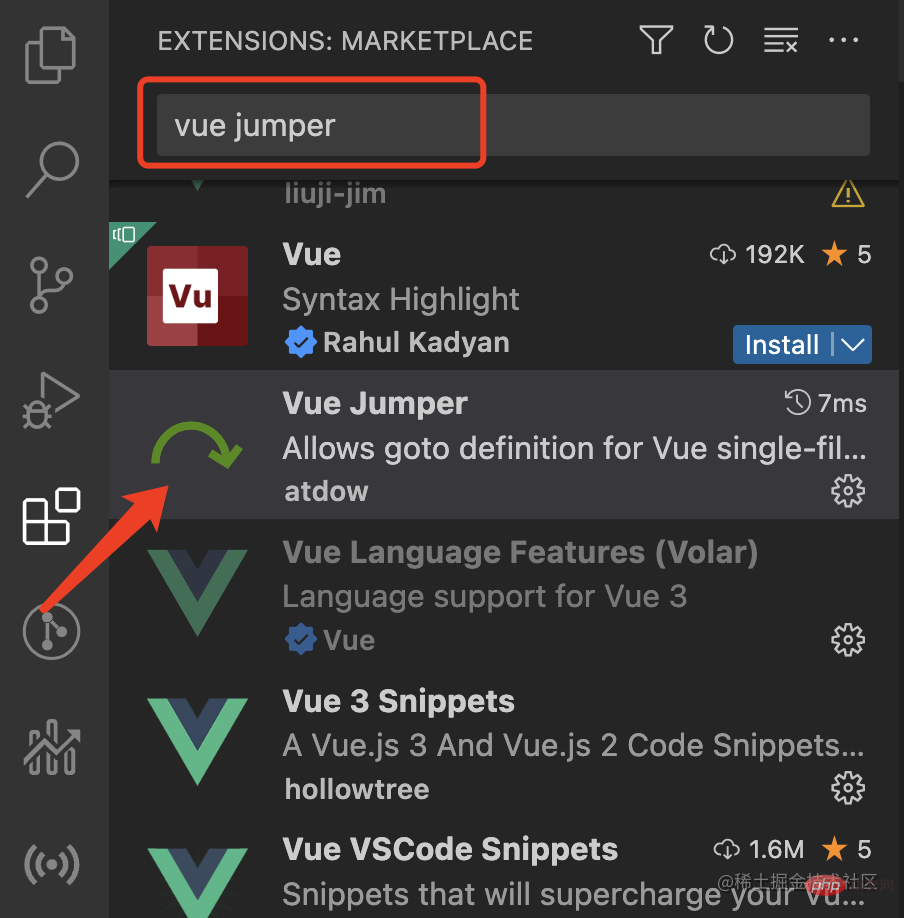
vscode menyokong fail vue untuk melompat ke pemalam yang ditentukan (vue jumper) Dikeluarkan secara rasmi ke pasaran pemalam vscode, anda boleh terus memuat turun dan mengalaminya dari pasaran pemalam vscode.

Fungsi
Pemalam ini menyokong vue-cli untuk memberikan kami sokongan lompatan untuk banyak kaedah penulisan rujukan komponen.
1. Sokongan lompat menulis diabaikan
Apabila kita merujuk komponen, jika nama komponen ialah index.vue atau index.js, kita boleh mengimportnya Abaikan index.vue atau index.js. Jika kita menggunakan kaedah penulisan yang diabaikan, vscode sendiri tidak boleh menyokong lompatan, jadi pemalam perlu menyokong lompatan kaedah penulisan yang diabaikan.
import MycoMponent from '../components/MyComponent' // '../components/MyComponent/index.vue'
2. Alis alias sokongan lompat laluan
Di bawah konfigurasi vue-cli (webpack), kami boleh mengkonfigurasi alias alis supaya kami boleh meningkatkan Produktiviti , tetapi vscode sendiri tidak menyokongnya, jadi pemalam perlu menyokong lompat laluan alias alis.
import MycoMponent from '@/components/MyComponent'
3. Pendaftaran komponen alias sokongan lompat
vscode sendiri menyokong lompat alias pendaftaran komponen (jika kaedah penulisan dan laluan alias alis diabaikan semasa memperkenalkan juga tidak disokong), jadi pemalam juga perlu menyokong pendaftaran komponen alias melompat.
<script>
import MycoMponent from &#39;@/components/MyComponent&#39;
export default {
components: {
MycoMponentReName: MycoMponent
}
}
</script>4 Sokongan lompatan komponen diperkenalkan dalam campuran
Dalam pembangunan sebenar, kami boleh mengekstrak banyak fungsi boleh guna semula ke mixins , yang termasuk pengenalan dan pendaftaran daripada komponen. vscode ini sendiri tidak menyokong lompatan, jadi pemalam menyokong pengenalan mixin.
<template>
<MyComponent />
</template>
<script>
import myMixins from '@/mixins/myMixins'
export default {
mixins: [myMixins]
}
</script>// myMixins.js
import MycoMponent from '@/components/MyComponent'
export default {
components: {
MycoMponent
}
}5 Komponen global memperkenalkan sokongan lompatan
Untuk komponen yang didaftarkan secara global, vscode sendiri tidak menyokong lompatan dalam kes ini. Memandangkan pengenalan komponen global adalah agak rumit, pemalam menggunakan carian kabur untuk mencari tempat di mana komponen itu ditakrifkan, dan mencapai sokongan lompatan untuk pengenalan komponen global.
<template>
<MyComponent />
</template>
<script>// main.js import vue from 'vue' import MycoMponent from './components/MyComponent' vue.use(MycoMponent)
Untuk pengetahuan lanjut tentang VSCode, sila lawati: tutorial asas vscode!
Atas ialah kandungan terperinci Pertempuran praktikal: Bangunkan pemalam dalam vscode yang menyokong fail vue untuk melompat ke definisi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk melihat dokumen perkataan dalam vscode Bagaimana untuk melihat dokumen perkataan dalam vscode
May 09, 2024 am 09:37 AM
Bagaimana untuk melihat dokumen perkataan dalam vscode Bagaimana untuk melihat dokumen perkataan dalam vscode
May 09, 2024 am 09:37 AM
Mula-mula, buka perisian vscode pada komputer, klik ikon [Sambungan] di sebelah kiri, seperti yang ditunjukkan dalam ① dalam rajah Kemudian, masukkan [pemeriksa pejabat] dalam kotak carian antara muka sambungan, seperti yang ditunjukkan dalam ② dalam rajah . Kemudian, daripada carian Pilih [officeviewer] untuk memasang dalam hasil, seperti yang ditunjukkan dalam ③ dalam rajah Akhir sekali, buka fail, seperti docx, pdf, dsb., seperti yang ditunjukkan di bawah
 Bagaimana untuk menambah fail ke vscode ruang kerja Bagaimana untuk menambah fail ke vscode ruang kerja
May 09, 2024 am 09:43 AM
Bagaimana untuk menambah fail ke vscode ruang kerja Bagaimana untuk menambah fail ke vscode ruang kerja
May 09, 2024 am 09:43 AM
1. Mula-mula, buka perisian vscode, klik ikon explorer, dan cari tetingkap ruang kerja 2. Kemudian, klik menu fail di sudut kiri atas dan cari pilihan tambah folder ke ruang kerja 3. Akhir sekali, cari lokasi folder dalam cakera tempatan , klik butang tambah
 Bagaimana untuk membolehkan kemas kini latar belakang dalam vscode Bagaimana untuk membolehkan kemas kini latar belakang dalam vscode
May 09, 2024 am 09:52 AM
Bagaimana untuk membolehkan kemas kini latar belakang dalam vscode Bagaimana untuk membolehkan kemas kini latar belakang dalam vscode
May 09, 2024 am 09:52 AM
1. Pertama, selepas membuka antara muka, klik menu fail di sudut kiri atas 2. Kemudian, klik butang tetapan dalam lajur pilihan 3. Kemudian, dalam halaman tetapan yang melompat, cari bahagian kemas kini. Akhir sekali, klik tetikus untuk menyemak dan mendayakannya Muat turun dan pasang butang versi VSCode baharu di latar belakang pada Windows dan mulakan semula program.
 Bagaimana untuk melumpuhkan fail konfigurasi wsl dalam vscode Bagaimana untuk melumpuhkan fail konfigurasi wsl dalam vscode
May 09, 2024 am 10:30 AM
Bagaimana untuk melumpuhkan fail konfigurasi wsl dalam vscode Bagaimana untuk melumpuhkan fail konfigurasi wsl dalam vscode
May 09, 2024 am 10:30 AM
1. Mula-mula, buka pilihan tetapan dalam menu tetapan 2. Kemudian, cari lajur terminal dalam halaman yang biasa digunakan 3. Akhir sekali, nyahtanda butang usewslprofiles di sebelah kanan lajur.
 Bagaimana untuk menetapkan sisipan lancar animasi dalam tutorial VScode VScode untuk menetapkan sisipan lancar animasi
May 09, 2024 am 09:49 AM
Bagaimana untuk menetapkan sisipan lancar animasi dalam tutorial VScode VScode untuk menetapkan sisipan lancar animasi
May 09, 2024 am 09:49 AM
1. Mula-mula, selepas membuka antara muka, klik antara muka ruang kerja 2. Kemudian, dalam panel penyuntingan terbuka, klik menu Fail 3. Kemudian, klik butang Tetapan di bawah lajur Keutamaan 4. Akhir sekali, klik tetikus untuk menyemak CursorSmoothCaretAnimation butang dan simpan Hanya tetapkannya
 Cara membuka kebenaran amanah ruang kerja dalam kaedah Vscode Vscode untuk membuka kebenaran amanah ruang kerja
May 09, 2024 am 10:34 AM
Cara membuka kebenaran amanah ruang kerja dalam kaedah Vscode Vscode untuk membuka kebenaran amanah ruang kerja
May 09, 2024 am 10:34 AM
1. Pertama, selepas membuka tetingkap penyuntingan, klik ikon konfigurasi di sudut kiri bawah 2. Kemudian, klik butang Urus Amanah Ruang Kerja dalam submenu yang terbuka 3. Kemudian, cari halaman dalam tetingkap penyuntingan. Akhir sekali, mengikut pejabat anda Hanya semak arahan yang berkaitan jika diperlukan
 Cara membuka animasi dalam Vscode Pengenalan kepada kaedah membuka animasi dalam Vscode
May 09, 2024 am 10:28 AM
Cara membuka animasi dalam Vscode Pengenalan kepada kaedah membuka animasi dalam Vscode
May 09, 2024 am 10:28 AM
1. Pertama, klik untuk membuka pilihan tetapan dalam menu Lagi 2. Kemudian, cari lajur terminal di bawah bahagian Ciri 3. Akhir sekali, di sebelah kanan lajur, klik butang dayakan animasi dengan tetikus dan simpan tetapan.
 Bagaimana untuk menetapkan tema ikon fail dalam vscode_Cara untuk menetapkan tema ikon fail dalam vscode
May 09, 2024 am 10:00 AM
Bagaimana untuk menetapkan tema ikon fail dalam vscode_Cara untuk menetapkan tema ikon fail dalam vscode
May 09, 2024 am 10:00 AM
1. Selepas membuka antara muka, klik butang sambungan di penjuru kiri sebelah bawah 2. Cari pemalam ikon vscode di gedung sambungan dan pasangkannya 3. Kemudian klik butang pilihan dalam menu fail di sudut kiri atas untuk mencari pilihan tema ikon fail 4. Cari yang baru dipasang Hanya tetapkan pemalam



