 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Bagaimana untuk menyembunyikan bar tab navigasi bawah pada halaman lompat Vue? Dua kaedah diperkenalkan
Bagaimana untuk menyembunyikan bar tab navigasi bawah pada halaman lompat Vue? Dua kaedah diperkenalkan
Bagaimana untuk menyembunyikan bar tab navigasi bawah pada halaman lompat Vue? Dua kaedah diperkenalkan
VueBagaimana untuk menyembunyikan bar tab navigasi bawah apabila melompat ke halaman? Artikel berikut akan memperkenalkan anda kepada dua kaedah menyembunyikan bar tab navigasi bawah. Saya harap ia akan membantu anda!

1 Kaedah pertama untuk menyembunyikan bar tab navigasi bawah dalam halaman lompat Vue
-
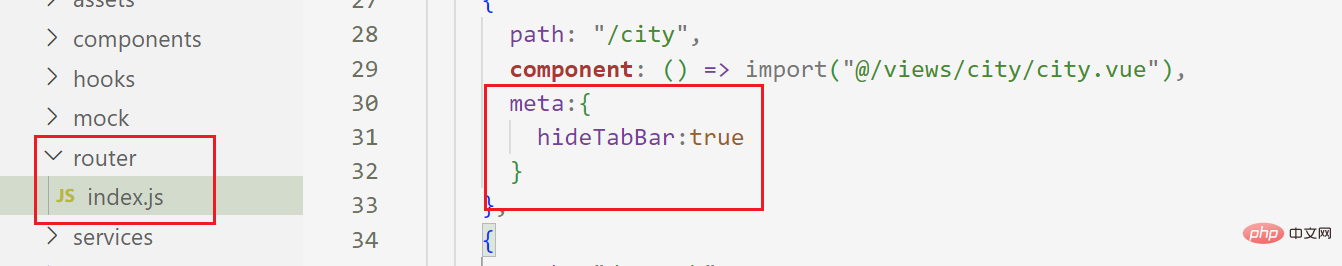
Jika anda ingin menyembunyikan beberapa bahagian halaman, anda boleh menulisnya dalam meta laluan yang sepadan [Mempelajari perkongsian video: tutorial video vue, video bahagian hadapan web]
Jika anda perlu menyembunyikan bar tab di bahagian bawah, tetapkannya
meta:{hideTabBar:true}Jika tidak, tetapkannya
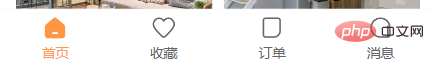
meta:{hideTabBar:false}Sebagai contoh, bar navigasi jenis ini:

meta:{
hideTabBar:true
}
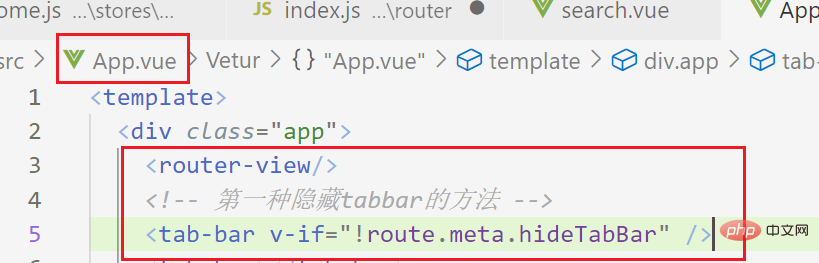
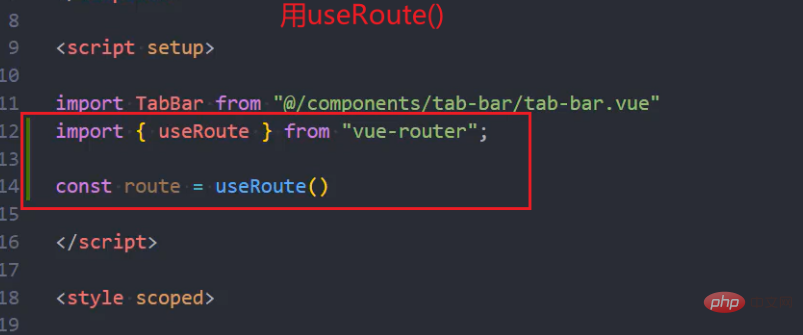
Kemudian nilai sahaja dalam
app.vuekomponen dalamtabbar(iaiturouter-linkdikonfigurasikan di bahagian bawah)


Dengan cara ini bar tab berikut tidak akan dipaparkan

2 Kaedah kedua untuk menyembunyikan bar tab navigasi bawah dalam halaman lompat Vue
⭐⭐ ⭐
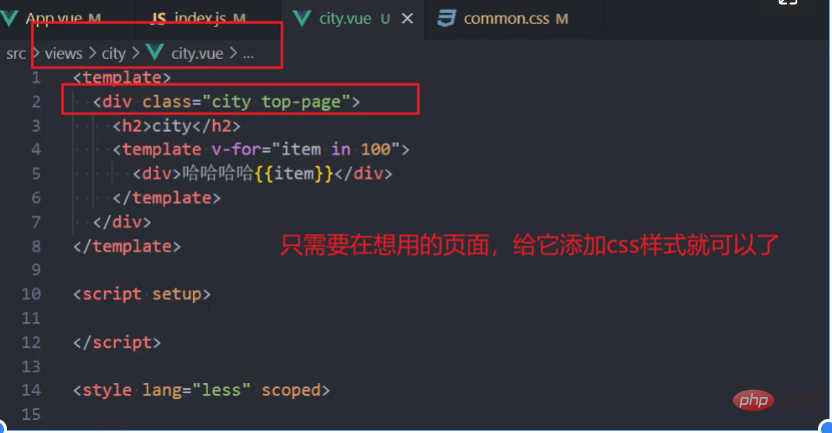
- Memberi anda halaman selepas lompatan (Iaitu, halaman di mana anda ingin menyembunyikan tabber)
- Tetapkan ketinggiannya kepada 100vh, iaitu ketinggian keseluruhan halaman
- Tetapi kerana tabber telah menggunakan kedudukan, ia tidak berfungsi di sini
- Jadi kita boleh menetapkan kedudukan relatif untuk menjadikan bandar lebih berkesan daripada tabber Ini adalah peranan z-index. Tetapkan nilai lebih tinggi
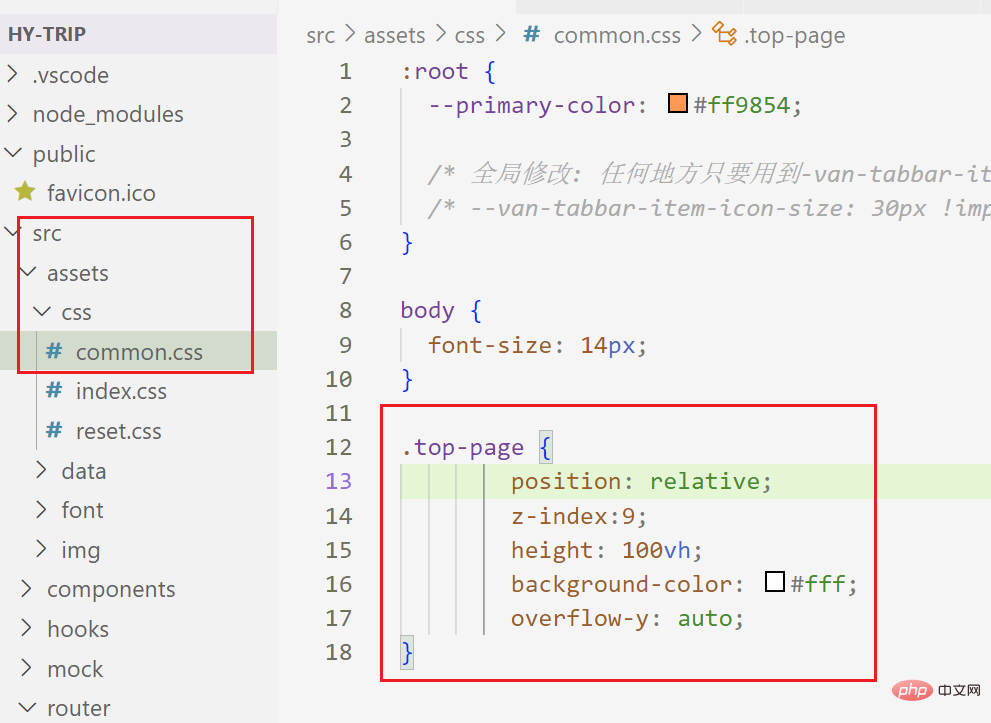
Pengetahuan tambahan tambahan:
- Fungsi lalai kedudukan tidak mempunyai indeks-z, jadi kedudukan relatif digunakan di sini
- overflow-y:auto; bar skrol hanya menatal pada paksi-y
- vh: css3 unit baharu, Singkatan ketinggian pandangan merujuk kepada ketinggian tetingkap visual. Jika ketinggian ialah 1200px. Kemudian 10vh ialah 120px
.city {
position: relative;
z-index: 9;
height: 100vh;
background-color: #fff;
overflow-y: auto;
}
Tetapi tidak kira halaman mana yang kita lompat, kita perlu menyembunyikan tabbar, supaya kita boleh mengeluarkannya
Ekstraknya ke dalam fail css
Apabila anda mahu menggunakannya, tambahkan sahaja pada halaman yang sepadan


Itu sahaja, berakhir~
(Perkongsian video pembelajaran: pembangunan bahagian hadapan web, Video pengaturcaraan asas)
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan bar tab navigasi bawah pada halaman lompat Vue? Dua kaedah diperkenalkan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Vue.js vs React: Pertimbangan khusus projek
Apr 09, 2025 am 12:01 AM
Vue.js vs React: Pertimbangan khusus projek
Apr 09, 2025 am 12:01 AM
Vue.js sesuai untuk projek kecil dan sederhana dan lelaran yang cepat, sementara React sesuai untuk aplikasi besar dan kompleks. 1) Vue.js mudah digunakan dan sesuai untuk situasi di mana pasukan tidak mencukupi atau skala projek kecil. 2) React mempunyai ekosistem yang lebih kaya dan sesuai untuk projek dengan prestasi tinggi dan keperluan fungsional yang kompleks.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Terdapat dua cara untuk melompat elemen div di Vue: Gunakan Vue Router dan tambahkan komponen router-link. Tambah pendengar acara @Click dan panggil ini. $ Router.push () kaedah untuk melompat.



