 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Mengapakah program mini perlu menukar es6 kepada es5?
Mengapakah program mini perlu menukar es6 kepada es5?
Mengapakah program mini perlu menukar es6 kepada es5?
Untuk keserasian penyemak imbas. Sebagai spesifikasi baharu untuk JS, ES6 menambah banyak sintaks dan API baharu Walau bagaimanapun, penyemak imbas moden tidak mempunyai sokongan tinggi untuk ciri baharu ES6, jadi kod ES6 perlu ditukar kepada kod ES5. Dalam alat pembangun web WeChat, babel digunakan secara lalai untuk menukar kod sintaks ES6 pembangun kepada kod ES5 yang disokong dengan baik oleh ketiga-tiga terminal, membantu pembangun menyelesaikan masalah pembangunan yang disebabkan oleh persekitaran yang berbeza anda hanya perlu mengkonfigurasi kotak semak Just gunakan pilihan "ES6 hingga ES5".

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Sebab applet menukar es6 kepada es5
Sebab: Untuk keserasian penyemak imbas dan untuk berjalan dalam nod Persekitaran js boleh menjalankan aplikasi dengan lancar .
ES6, sebagai spesifikasi baharu JS, menambah banyak sintaks dan API baharu, tetapi penyemak imbas moden tidak mempunyai sokongan tinggi untuk ciri baharu ES6, jadi jika anda ingin menggunakan yang baharu ciri ES6 secara langsung dalam pelayar Ciri mesti dilaksanakan dengan bantuan alat lain. Untuk menukar kod ES6 kepada kod ES5, cuma pasang dan konfigurasikan alat Babel dalam projek.
Dalam persekitaran node.js, sokongan nod untuk ES6 telah dikritik selepas versi 13 mod modul diperkenalkan (tambahkan ayat pada package.json : "type": "modul"), tetapi sesetengah perpustakaan masih tidak menyokong sintaks ES6. Oleh itu, jika program node.js anda tidak mengenali sintaks ES6, sila gunakan Babel untuk mentranskodkannya, yang mungkin menyelesaikan masalah.
Tukar es6 kepada es5 dalam program mini
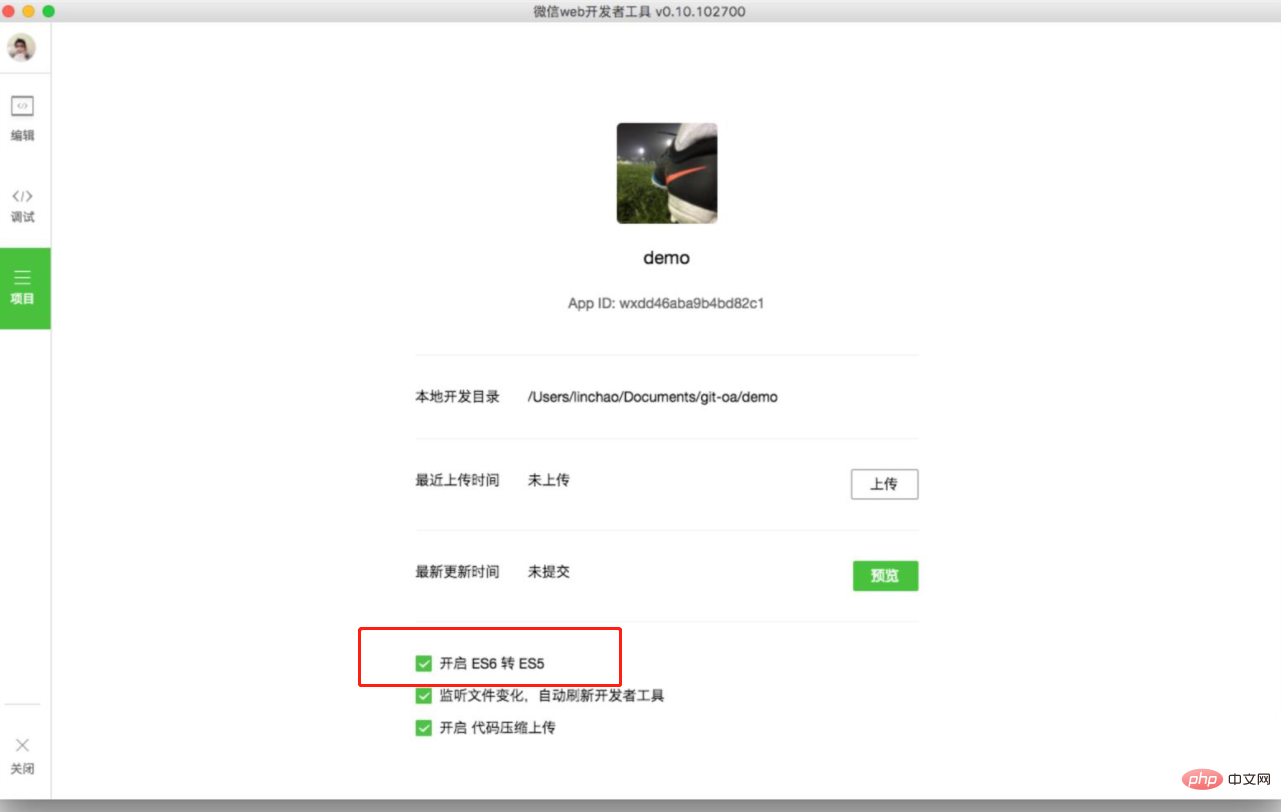
Dalam alatan pembangunan 0.10.101000 dan versi yang lebih baru, ia akan Babel digunakan secara lalai untuk menukar kod sintaks ES6 pembangun kepada kod ES5 yang disokong dengan baik oleh ketiga-tiga terminal, membantu pembangun menyelesaikan masalah pembangunan yang disebabkan oleh persekitaran yang berbeza.
Dalam projek, cuma semak pilihan ES6 hingga ES5

Perlu diingatkan bahawa:
Untuk meningkatkan kualiti kod, apabila fungsi penukaran ES6 dihidupkan, mod ketat javasctipt didayakan secara lalai Sila rujuk "guna ketat"
Apa. adakah Babel?
Babel ialah transkoder ES6 yang boleh menukar kod ES6 kepada kod ES5, supaya pelayar lama yang tidak menyokong ES6 pada asalnya boleh melaksanakan kod ES6, Contoh: Fungsi anak panah ES6
Contoh kod:
// 转码前:使用了ES6箭头函数
items.map(item => item + 1);
// 转码后:转为了普通函数
items.map(function (item) {
return item + 1;
});Bagaimana untuk menukar es6 kepada es5?
Gunakan babel untuk menukar es6 kepada es5.
Di bawah kami tuliskan proses penggunaan Babel pada baris arahan supaya anda boleh memahami keseluruhan proses terjemahan.
1. Pasang alat baris arahan Babel dalam projek
$ npm install -D babel-cli
2. Sediakan kod ES6
Biasanya Kami letakkan kod sumber dalam direktori src. Jika anda tidak mempunyai kod ES6 siap pakai, buat satu dalam direktori src:
// src/example.js
class Hello {
static world() {
console.log('Hello, World!');
}
}
Hello.world();Konfigurasikan Babel
Babel menyalin kod melalui pemalam dan pratetap (supaya ia boleh mentranspile lebih daripada sekadar ES6). Untuk menterjemah ES6 kepada ES5, kami hanya perlu mengkonfigurasi nilai lalai env dan memasang pemalam ini:
$ npm install -D babel-preset-env
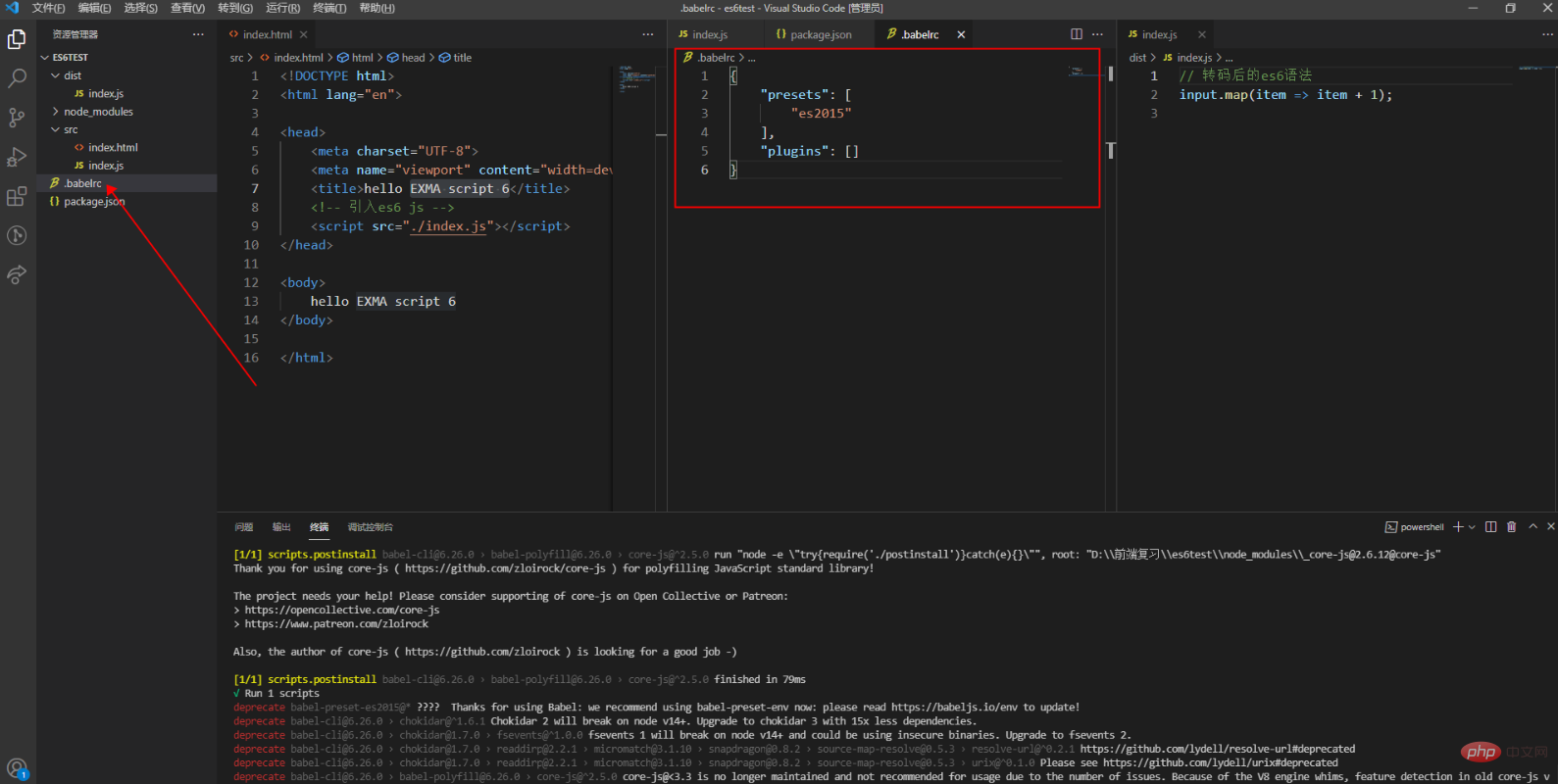
Kami juga memerlukan fail konfigurasi, buat fail dalam direktori akar projek: . babelrc., kandungannya adalah seperti berikut:
Fail ini digunakan untuk menetapkan peraturan transkod dan pemalam Format asas adalah seperti berikut.
// .babelrc
{
"presets": [],
"plugins": []
}
Perhatikan bahawa .babelrc mempunyai titik sebelum dan selepasnya, jadi ia boleh disimpan dengan jayanya
<.> medan pratetap
Medan pratetap menetapkan peraturan transcoding Set peraturan berikut disediakan secara rasmi. Anda boleh memasangnya mengikut keperluan.Peraturan transkoding terkini
$ npm install --save-dev @babel/preset-env
peraturan transcoding bertindak balas
$ npm install --save-dev @babel/preset-react
Kemudian, peraturan ini ialah ditambah kepada .babelrc. Contoh kod:
{
"presets": [
"@babel/env",
"@babel/preset-react"
],
"plugins": []
}Perhatikan bahawa sebelum menggunakan semua alatan dan modul Babel di bawah, .babelrc mesti ditulis dahulu.
Peraturan transcoding dan transcoding baris perintah
Babel menyediakan alat baris arahan @babel/cli untuk transcoding baris arahan. Arahan pemasangannya adalah seperti berikut.$ npm install --save-dev @babel/cli
# 转码结果输出到标准输出 $ babel test.js # 转码结果写入一个文件 # --out-file 或 -o 参数指定输出文件 $ babel a.js --out-file b.js # 或者 $ babel a.js -o b.js # 整个目录转码 # --out-dir 或 -d 参数指定输出目录 $ babel src --out-dir lib # 或者 $ babel src -d lib # -s 参数生成source map文件 $ babel src -d lib -s
Gunakan perintah babel-node untuk mendapatkan transcoding persekitaran REPL
Arahan babel-node modul @babel/node menyediakan Persekitaran REPL yang didayakan ES6. Ia menyokong semua ciri persekitaran REPL Node dan boleh menjalankan kod ES6 secara langsung.
Mula-mula, pasang modul ini.$ npm install --save-dev @babel/node
modul @babel/register
$ npx balel-node
$ npm install --save-dev @babel/register
使用时,必须首先加载@babel/register。
// index.js
require('@babel/register');
require('./es6.js');然后,就不需要手动对index.js转码了。
$ node index.js
需要注意的是,@babel/register只会对require命令加载的文件转码,而不会对当前文件转码。另外,由于它是实时转码,所以只适合在开发环境使用。
浏览器环境
Babel 也可以用于浏览器环境,使用@babel/standalone模块提供的浏览器版本,将其插入网页。
<script></script> <script> // Your ES6 code </script>
注意,网页实时将 ES6 代码转为 ES5,对性能会有影响。生产环境需要加载已经转码完成的脚本。
【推荐学习:javascript视频教程】
Atas ialah kandungan terperinci Mengapakah program mini perlu menukar es6 kepada es5?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut



