
Artikel ini membawa anda pengetahuan yang berkaitan tentang JavaScript terutamanya memperkenalkan kelas, kemajuan fungsi dan cara mengubah perkara ini. Saya harap ia akan membantu semua orang.

[Cadangan berkaitan: Tutorial video JavaScript, bahagian hadapan web]





Kebanyakan fungsi kelas ES6 boleh dicapai oleh ES5 Kaedah penulisan kelas hanya menjadikan penulisan prototaip objek lebih jelas dan lebih seperti sintaks pengaturcaraan berorientasikan objek kaedah penulisan. Mudah difahami, Terdapat dua cara untuk mencapai fungsi yang sama, tetapi satu cara penulisan adalah lebih jelas dan lebih mudah >
Nampaknya, mana satu lebih mudah? Ya, ini yang kedua (jangan gunakannya), ini gula sintaksis 
2. Kaedah tatasusunan
<script>
var arr = [5, 6, 7];
var sum = 0;
arr.forEach(function (value, index, array) {
console.log(value);
sum += value;
})
console.log(sum);
</script>
// filter
var arr1 = [12, 34, 5, 66, 78, 0];
// 由于filter返回的是一个新数组所以需要接收一下newArray
var newArray = arr1.filter(function (value, index) {
// 找到小于10 的数
return value < 10;
})
console.log(newArray); var arr = [2, 3, 4, 5, 6];
var newArr= arr.some(function (value, index) {
return value % 3 === 0;
})
console.log(newArr);var fileBlog= [
{
title: '【JavaScript——初始JS】',
url: 'https://blog.csdn.net/zhaochen1127/article/details/125956545?spm=1001.2014.3001.5501',
intr: '本文是一篇对js萌新极其友好的一篇文章....'
}, {
title: '【JavaScript——初始JS】',
url: 'https://blog.csdn.net/zhaochen1127/article/details/125956545?spm=1001.2014.3001.5501',
intr: '本文是一篇对js萌新极其友好的一篇文章....'
}, {
title: '【JavaScript——初始JS】',
url: 'https://blog.csdn.net/zhaochen1127/article/details/125956545?spm=1001.2014.3001.5501',
intr: '本文是一篇对js萌新极其友好的一篇文章....'
}
]
var fblog = fileBlog.map(function (item) {
return `
<li>
<h5>${item.title}</h5>
<p>${item.intr}</p>
<a href="${item.url}" target="_blank">阅读博客</a>
</li>
`
})
var ul = document.querySelector('.blogs').querySelector('.bcon').querySelector('.blist');
console.log( fblog.join(''));
ul.innerHTML = fblog.join('');

Takrif sifat baharu atau ubah suai sifat asal
var obj = {
idcard:10086,
uname:'山鱼',
age:20,
sex:'男'
}
// 给obj添加一个birthday属性,属性值为‘11.27’
Object.defineProperty(obj,'birthday',{
value:'11.27'
}
)
// 修改obj里面的age属性,修改后的属性值为25
Object.defineProperty(obj,'age',{
value:25
}
)
console.log(obj);

 (idcard的值并没有修改 )
(idcard的值并没有修改 )
Object.defineProperty(obj,'location',{
value:'JingXian',
writable:false,
enumerable:false
}
)
console.log(obj);目标属性是否可以被删除或是否可以再次修改特性
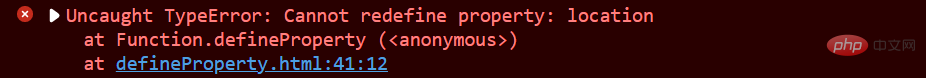
Object.defineProperty(obj,'location',{
value:'JingXian',
writable:false,
enumerable:false,
configurable:false
}
)
delete obj.location;
console.log(obj);
delete obj.uname;
console.log(obj);
也不可以再次修改里面的特性


【相关推荐:JavaScript视频教程、web前端】
Atas ialah kandungan terperinci Pembelajaran lanjutan JavaScript: pemahaman pertama tentang kelas, fungsi lanjutan, cara menukar penunjuk ini. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!