Apakah teg baharu dalam html5
Teg baharu HTML5: kanvas, audio, video, sumber, benam, runut, senarai data, keygen, output, artikel, aside, bdi, nav, mark, rt, rp, ruby, time, wbr, dsb. . Teg kanvas boleh mentakrifkan grafik, teg audio boleh mentakrifkan kandungan audio, video boleh mentakrifkan video, sumber boleh mentakrifkan sumber multimedia, dan membenamkan boleh menentukan kandungan terbenam, dsb.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
HTML5 ialah versi terkini HTML, yang telah disesuaikan oleh W3C pada tahun 2014. Fungsi asli penyemak imbas yang dipertingkatkan mengurangkan aplikasi pemalam penyemak imbas (seperti kilat), meningkatkan kepuasan pengalaman pengguna dan menjadikan pembangunan lebih mudah. HTML telah mengalami perubahan besar daripada 1.0 kepada 5.0, daripada satu fungsi paparan teks kepada fungsi paparan multimedia dengan gambar dan teks Selepas bertahun-tahun penambahbaikan, banyak ciri telah berkembang menjadi bahasa penanda yang sangat penting.
Teg baharu dalam html5
HTML5 menambah beberapa teg struktur baharu, teg multimedia dan teg borang. Izinkan saya memperkenalkannya kepada anda di bawah.
| 标签 | 描述 |
|---|---|
| 标签定义图形,比如图表和其他图像。该标签基于 JavaScript 的绘图 API |
Elemen multimedia baharu
| 标签 | 描述 |
|---|---|
| 定义音频内容 | |
| 定义视频(video 或者 movie) | |
| 定义多媒体资源 | |
| 定义嵌入的内容,比如插件。 | |
| 为诸如 |
Borang baharu Elemen
| 标签 | 描述 |
|---|---|
| 定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。 | |
| 规定用于表单的密钥对生成器字段。 | |
| 定义不同类型的输出,比如脚本的输出。 |
Elemen semantik dan struktur baharu
| 标签 | 描述 |
|---|---|
| 定义页面独立的内容区域。 | |
| 定义页面的侧边栏内容。 | |
| 允许您设置一段文本,使其脱离其父元素的文本方向设置。 | |
| 定义命令按钮,比如单选按钮、复选框或按钮 | |
| 用于描述文档或文档某个部分的细节 | |
| 定义对话框,比如提示框 | |
| 标签包含 details 元素的标题 | |
| 规定独立的流内容(图像、图表、照片、代码等等)。 | |
| 定义 |
|
| 定义 section 或 document 的页脚。 | |
| 定义了文档的头部区域 | |
| 定义带有记号的文本。 | |
| 定义度量衡。仅用于已知最大和最小值的度量。 | |
| 定义导航链接的部分。 | |
| 定义任何类型的任务的进度。 | |
| 定义 ruby 注释(中文注音或字符)。 | |
| 定义字符(中文注音或字符)的解释或发音。 | |
| 在 ruby 注释中使用,定义不支持 ruby 元素的浏览器所显示的内容。 | |
| 定义文档中的节(section、区段)。 | |
| 定义日期或时间。 | |
| 规定在文本中的何处适合添加换行符。 |
Contoh penggunaan teg html5
(1) Tentukan pautan navigasi
Ia juga merupakan tag yang bermakna. digunakan bersama dengan teg
-
kod html:
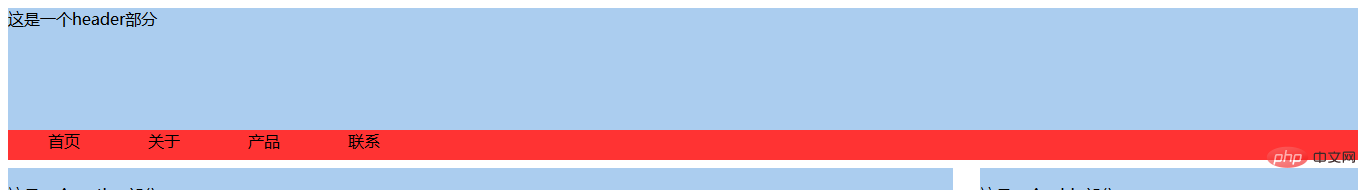
<header> <p>这是一个header部分</p> <nav> <!--导航链接标签--> <ul> <!--配合ul使用--> <li>首页</li> <li>关于</li> <li>产品</li> <li>联系</li> </ul> </nav> </header>Salin selepas log masukkod css:
/*定义nav的高和颜色*/ nav{ height:30px; background-color:#F33; margin-top:100px;} /*正常设置li的样式*/ li{ list-style:none; float:left; width:100px; height:30px; }Salin selepas log masukIni boleh dicapai Sebelum ini, Saya hanya menggunakan p untuk susun atur menu

(2) Tentukan tag artikel
Anda boleh gunakan teg blok artikel untuk menulis artikel, jadi gunakan teg ini untuk menulis artikel di bahagian bahagian Ia boleh digunakan bersama-sama dengan
kod html:
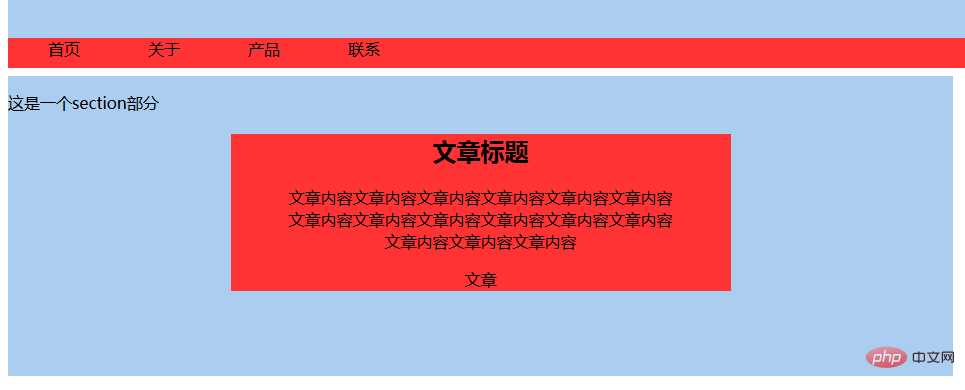
.<article><!--文章块p--> <h2>文章标题</h2><!--标题--> <p>文章内容文章内容文章内容文章内容文章内容文章内容 <br> 文章内容文章内容文章内容文章内容文章内容文章内容<br> 文章内容文章内容文章内容</p> </article>
Salin selepas log masukgaya css:
article{ background-color:#F33; width:500px; text-align:center; /*水平居中*/ margin:0px auto; }Salin selepas log masukDengan cara ini anda boleh menulis artikel

(3) Tentukan pengelompokan kandungan media, dan gelaran
A. Teg ini boleh digunakan bersama dengan teg padanannya
, tetapi tulis tajuk <figure> <figcaption>标题</figcaption><!--配套--> <p>标题内容</p> </figure>Salin selepas log masuk
B di tengah-tengah
. Ia juga boleh digunakan dalam kombinasi dengan - , di mana
digunakan untuk menulis tajuk, dan- juga berbeza daripada kesan penggunaan padanan
<figure> <dt>标题1</dt> <dd>标题内容</dd> </figure>Salin selepas log masuk(4) Tentukan kotak dialog atau tetingkap
Dalam teg ini, anda juga boleh menggunakan tag dd dan dt, tajuk dan kandungan dalam kotak dialog, dan dialog Kotak mempunyai atribut yang terbuka, dan keserasian tag ini tidak begitu baik
<dialog open> <dt>1问题</dt> <dd>1答案</dd> <dt>2问题</dt> <dd>2答案</dd> </dialog>Salin selepas log masuk
(5) Tentukan senarai atau menu arahan
A. Tag ini boleh digunakan bersama dengan li
<menu> <li>定义列表</li> <li>定义列表</li> <li>定义列表</li> </menu>Salin selepas log masuk
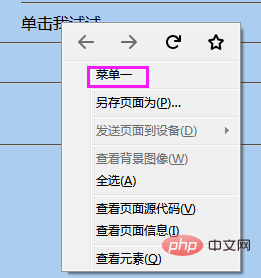
B. Anda boleh menambah kandungan anda sendiri pada klik kanan (hanya serasi dengan Firefox)
kesatuan (mentakrifkan perintah/item menu yang pengguna boleh panggil dari menu pop timbul)
Item menu yang dikehendaki muncul selepas mengklik kanan<menu type="context" id="cai"> <!--label是右键后显示的菜单项,onclick是选中菜单后执行的代码--> <menuitem label="菜单一" onclick="alert('这是菜单一')" icon="右键单击显示的图片"></menuitem> </menu>Salin selepas log masuk<span contextmenu="cai">单击我试试</span>
Salin selepas log masuk Klik item menu dan kandungan akan muncul
Klik item menu dan kandungan akan muncul
(6) Kumpulan tajuk
Anda boleh menulis beberapa gabungan tajuk
untuk kegunaan biasa
<hgroup><!--标题组--> <h3>标题</h3> <h3>标题1</h3> <h3>标题2</h3> <h3>标题3</h3> </hgroup>Salin selepas log masuk
(7) Takrifkan teks kecil
Teg ini sebenarnya serupa dengan teg tebal yang lain
<small>法律条文</small> <small>联系我们</small> <small>客户意见</small>
Salin selepas log masuk
(8) Butiran elemen definisi
Kandungan di dalam boleh digunakan dengan tag tajuk dan kandungan
Klik pada butiran untuk melihat tajuk dan kandungan<details> <dt>问题</dt> <dd>解答</dd> <dt>问题</dt> <dd>解答</dd> <dt>问题</dt> <dd>解答</dd> </details>Salin selepas log masuk
(9) Tentukan ulasan ruby
Apabila anda menghadapi aksara yang anda tidak kenali, anda boleh menggunakan ini untuk menganotasi pinyin, tetapi beberapa keserasian tidak begitu baik Anda boleh mengubah suainya apabila tiba masanya
(10) Tentukan dalam pratakrif. julat Measure<ruby>夼<rp>(</rp><rt>kuang</rt><rp>)</rp></ruby> <!--<rp>是能够兼容的时候让括号不可见,不能兼容的时候让括号可见,rt是进行这是的内容-->
Salin selepas log masukmempunyai beberapa nilai atribut, min="" max="" value="" low="" high="", di mana rendah dan tinggi ialah julat, apabila nilai Jika julat melebihi, kesan berbeza akan dipaparkan
<meter min="0" max="10" value="4" low="2" high="7">
Salin selepas log masuk Apabila nilai melebihi julat
Apabila nilai melebihi julat<meter min="0" max="10" value="8" low="2" high="7">
Salin selepas log masuk
(11) Label bar kemajuan
Nilai maksimum ialah panjang bar kemajuan, dan nilai nilai ialah kemajuan yang dipaparkan, yang boleh digunakan untuk bar Kemajuan dinamik
Dengan cara ini bar kemajuan boleh dilengkapkan daripada menulis hanya dalam js Pelayar yang berbeza mempunyai ekspresi yang berbeza<progress id="jindu" max="100" value="0"></progress>进度条
Salin selepas log masuk<progress id="jindu" max="100" value="0"></progress>进度条 <script> var pro = document.getElementById("jindu"); setInterval(function(){ pro.value+=1;},1000); //间隔1秒它的值加1 </script>Salin selepas log masukUntuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Belajar Pengaturcaraan! !
Atas ialah kandungan terperinci Apakah teg baharu dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.









 Klik item menu dan kandungan akan muncul
Klik item menu dan kandungan akan muncul



 Apabila nilai melebihi julat
Apabila nilai melebihi julat