 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Bagaimana untuk menukar rentetan kepada tatasusunan dalam javascript
Bagaimana untuk menukar rentetan kepada tatasusunan dalam javascript
Bagaimana untuk menukar rentetan kepada tatasusunan dalam javascript
3 kaedah penukaran: 1. Gunakan split() untuk memisahkan rentetan yang diberikan kepada tatasusunan rentetan, sintaksnya ialah "str.split (pemisah, panjang maksimum tatasusunan)" 2. Gunakan Operator pengembangan ". .." boleh melelarkan objek rentetan dan menukarnya menjadi tatasusunan aksara, sintaksnya ialah "[...str]"; 3. Gunakan Array.from() untuk menukar rentetan kepada tatasusunan, sintaksnya ialah " Tatasusunan. daripada(str)".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
3 cara untuk menukar rentetan kepada tatasusunan dalam javascript
Gunakan split()
Gunakan pengendali spread "..."
Gunakan Array.from()
Kaedah 1: Tukar menggunakan split () kaedah
Kaedah split() digunakan untuk memisahkan rentetan yang diberikan kepada tatasusunan rentetan; dan kemudian masukkannya ke dalam tatasusunan sebagai elemen satu demi satu.
Sintaks:
str.split(separator, limit)
Parameter:
pemisah: Pilihan. Rentetan atau ungkapan biasa untuk memisahkan rentetan Objek dari tempat yang ditentukan oleh parameter ini.
had: Pilihan. Parameter ini menentukan panjang maksimum tatasusunan yang dikembalikan. Jika parameter ini ditetapkan, tiada lagi subrentetan akan dikembalikan daripada tatasusunan yang ditentukan oleh parameter ini. Jika parameter ini tidak ditetapkan, keseluruhan rentetan akan dipecah tanpa mengira panjangnya.
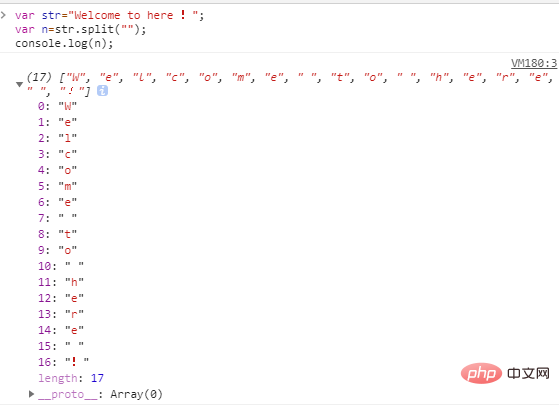
Contoh 1:
var str="Welcome to here !";
var n=str.split("");
console.log(n);
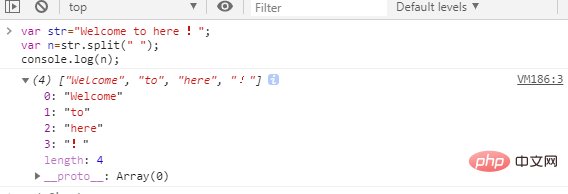
Contoh 2:
var str="Welcome to here !";
var n=str.split(" ");
console.log(n);
Contoh 3:
var str="Welcome to here !";
var n=str.split("e");
console.log(n);Kaedah 2: Gunakan operator spread "...”
Pengendali kembangkan … telah diperkenalkan dalam ES6, yang mengembangkan objek boleh lelar ke dalam elemen berasingannya Objek boleh lelar yang dipanggil ialah sebarang objek yang boleh digunakan dengan untuk of loop Objek yang akan dilalui.
String juga merupakan objek boleh lelar, jadi anda juga boleh menggunakan operator hamparan ... untuk menukarnya menjadi tatasusunan aksara
const title = "china"; const charts = [...title]; console.log(charts); // [ 'c', 'h', 'i', 'n', 'a' ]
yang boleh secara ringkas Lakukan pemintasan rentetan seperti berikut:
const title = "china";
const short = [...title];
short.length = 2;
console.log(short.join("")); // chKaedah 3: Gunakan kaedah Array.from() untuk menukar
Kaedah Array.from() ialah fungsi terbina dalam javascript yang mencipta tika tatasusunan baharu daripada tatasusunan yang diberikan. Untuk rentetan, setiap abjad rentetan ditukar kepada elemen contoh tatasusunan baharu untuk nilai integer, contoh tatasusunan baharu mengambil elemen tatasusunan yang diberikan.
Sintaks:
Array.from(str)
Contoh:
var str="Welcome to here !"; var n=Array.from(str); console.log(n);
[Pembelajaran yang disyorkan: tutorial lanjutan javascript 】
Atas ialah kandungan terperinci Bagaimana untuk menukar rentetan kepada tatasusunan dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Penjelasan terperinci tentang kaedah menukar jenis int kepada rentetan dalam PHP
Mar 26, 2024 am 11:45 AM
Penjelasan terperinci tentang kaedah menukar jenis int kepada rentetan dalam PHP
Mar 26, 2024 am 11:45 AM
Penjelasan terperinci tentang kaedah menukar jenis int kepada rentetan dalam PHP Dalam pembangunan PHP, kita sering menghadapi keperluan untuk menukar jenis int kepada jenis rentetan. Penukaran ini boleh dicapai dalam pelbagai cara Artikel ini akan memperkenalkan beberapa kaedah biasa secara terperinci, dengan contoh kod khusus untuk membantu pembaca memahami dengan lebih baik. 1. Gunakan fungsi terbina dalam PHP strval(). PHP menyediakan fungsi terbina dalam strval() yang boleh menukar pembolehubah jenis yang berbeza kepada jenis rentetan. Apabila kita perlu menukar jenis int kepada jenis rentetan,
 Bagaimana untuk menentukan sama ada rentetan Golang berakhir dengan aksara yang ditentukan
Mar 12, 2024 pm 04:48 PM
Bagaimana untuk menentukan sama ada rentetan Golang berakhir dengan aksara yang ditentukan
Mar 12, 2024 pm 04:48 PM
Tajuk: Bagaimana untuk menentukan sama ada rentetan berakhir dengan aksara tertentu dalam Golang Dalam bahasa Go, kadangkala kita perlu menentukan sama ada rentetan berakhir dengan aksara tertentu Ini adalah perkara biasa semasa memproses rentetan. Artikel ini akan memperkenalkan cara menggunakan bahasa Go untuk melaksanakan fungsi ini dan memberikan contoh kod untuk rujukan anda. Mula-mula, mari kita lihat cara untuk menentukan sama ada rentetan berakhir dengan aksara tertentu dalam Golang. Aksara dalam rentetan dalam Golang boleh diperoleh melalui pengindeksan, dan panjang rentetan itu boleh
 Bagaimana untuk menyemak sama ada rentetan bermula dengan aksara tertentu dalam Golang?
Mar 12, 2024 pm 09:42 PM
Bagaimana untuk menyemak sama ada rentetan bermula dengan aksara tertentu dalam Golang?
Mar 12, 2024 pm 09:42 PM
Bagaimana untuk menyemak sama ada rentetan bermula dengan aksara tertentu dalam Golang? Apabila pengaturcaraan di Golang, anda sering menghadapi situasi di mana anda perlu menyemak sama ada rentetan bermula dengan aksara tertentu. Untuk memenuhi keperluan ini, kita boleh menggunakan fungsi yang disediakan oleh pakej rentetan di Golang untuk mencapainya. Seterusnya, kami akan memperkenalkan secara terperinci cara menggunakan Golang untuk menyemak sama ada rentetan bermula dengan aksara tertentu, dengan contoh kod tertentu. Di Golang, kita boleh menggunakan HasPrefix daripada pakej rentetan
 Bagaimana untuk mengulangi rentetan dalam python_python mengulangi tutorial rentetan
Apr 02, 2024 pm 03:58 PM
Bagaimana untuk mengulangi rentetan dalam python_python mengulangi tutorial rentetan
Apr 02, 2024 pm 03:58 PM
1. Mula-mula buka pycharm dan masukkan halaman utama pycharm. 2. Kemudian buat skrip python baru, klik kanan - klik baru - klik pythonfile. 3. Masukkan rentetan, kod: s="-". 4. Kemudian anda perlu mengulang simbol dalam rentetan sebanyak 20 kali, kod: s1=s*20 5. Masukkan kod output cetakan, kod: print(s1). 6. Akhir sekali jalankan skrip dan anda akan melihat nilai pulangan kami di bahagian bawah: - diulang 20 kali.
 Bagaimana untuk menyelesaikan masalah aksara Cina yang kacau apabila menukar perenambelasan kepada rentetan dalam PHP
Mar 04, 2024 am 09:36 AM
Bagaimana untuk menyelesaikan masalah aksara Cina yang kacau apabila menukar perenambelasan kepada rentetan dalam PHP
Mar 04, 2024 am 09:36 AM
Kaedah untuk menyelesaikan masalah aksara Cina yang kacau apabila menukar rentetan perenambelasan dalam PHP Dalam pengaturcaraan PHP, kadangkala kita menghadapi situasi di mana kita perlu menukar rentetan heksadesimal kepada aksara Cina biasa. Walau bagaimanapun, dalam proses penukaran ini, kadangkala anda akan menghadapi masalah aksara Cina yang kacau. Artikel ini akan memberi anda kaedah untuk menyelesaikan masalah aksara Cina yang bercelaru apabila menukar perenambelasan kepada rentetan dalam PHP dan memberikan contoh kod khusus. Gunakan fungsi hex2bin() untuk penukaran heksadesimal PHP terbina dalam fungsi hex2bin() boleh menukar 1
 Petua Padanan Rentetan PHP: Elakkan Ungkapan Disertakan Kabur
Feb 29, 2024 am 08:06 AM
Petua Padanan Rentetan PHP: Elakkan Ungkapan Disertakan Kabur
Feb 29, 2024 am 08:06 AM
Petua Padanan Rentetan PHP: Elakkan Ungkapan Disertakan Kabur Dalam pembangunan PHP, pemadanan rentetan ialah tugas biasa, biasanya digunakan untuk mencari kandungan teks tertentu atau untuk mengesahkan format input. Walau bagaimanapun, kadangkala kita perlu mengelak daripada menggunakan ungkapan kemasukan yang tidak jelas untuk memastikan ketepatan padanan. Artikel ini akan memperkenalkan beberapa teknik untuk mengelakkan ungkapan kemasukan yang samar-samar semasa melakukan pemadanan rentetan dalam PHP dan memberikan contoh kod khusus. Gunakan fungsi preg_match() untuk padanan tepat Dalam PHP, anda boleh menggunakan preg_mat
 Manipulasi rentetan PHP: cara praktikal untuk mengalih keluar ruang dengan berkesan
Mar 24, 2024 am 11:45 AM
Manipulasi rentetan PHP: cara praktikal untuk mengalih keluar ruang dengan berkesan
Mar 24, 2024 am 11:45 AM
Operasi Rentetan PHP: Kaedah Praktikal untuk Mengalih Keluar Ruang Secara Berkesan Dalam pembangunan PHP, kita sering menghadapi situasi di mana kita perlu mengalih keluar ruang daripada rentetan. Mengalih keluar ruang boleh menjadikan rentetan lebih bersih dan memudahkan pemprosesan dan paparan data seterusnya. Artikel ini akan memperkenalkan beberapa kaedah yang berkesan dan praktikal untuk mengalih keluar ruang, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan fungsi PHP terbina dalam trim() fungsi terbina dalam PHP boleh mengalih keluar ruang pada kedua-dua hujung rentetan (termasuk ruang, tab, baris baharu, dsb.), yang sangat mudah dan mudah. untuk menggunakan.
 Teknik PHP untuk memadam dua aksara terakhir rentetan
Mar 23, 2024 pm 12:18 PM
Teknik PHP untuk memadam dua aksara terakhir rentetan
Mar 23, 2024 pm 12:18 PM
Sebagai bahasa skrip yang digunakan secara meluas untuk membangunkan aplikasi web, PHP mempunyai fungsi pemprosesan rentetan yang sangat berkuasa. Dalam pembangunan harian, kita sering menghadapi operasi yang memerlukan pemadaman rentetan, terutamanya dua aksara terakhir rentetan. Artikel ini akan memperkenalkan dua teknik PHP untuk memadamkan dua aksara terakhir rentetan dan memberikan contoh kod khusus. Petua 1: Gunakan fungsi substr Fungsi substr dalam PHP digunakan untuk mengembalikan sebahagian daripada rentetan. Kita boleh mengalih keluar aksara dengan mudah dengan menentukan rentetan dan kedudukan permulaan







