 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penjelasan terperinci tentang pembina JavaScript dan prototaip dengan contoh
Penjelasan terperinci tentang pembina JavaScript dan prototaip dengan contoh
Penjelasan terperinci tentang pembina JavaScript dan prototaip dengan contoh
Artikel ini membawakan anda pengetahuan yang berkaitan tentang JavaScript terutamanya isu berkaitan tentang pembina dan prototaip, serta kandungan berkaitan prototaip. Saya harap ia akan membantu kepada semua orang.

[Cadangan berkaitan: Tutorial video JavaScript, bahagian hadapan web]
1 prototaip
1.1 Gunakan prototaip untuk menyelesaikan masalah sisa ingatan
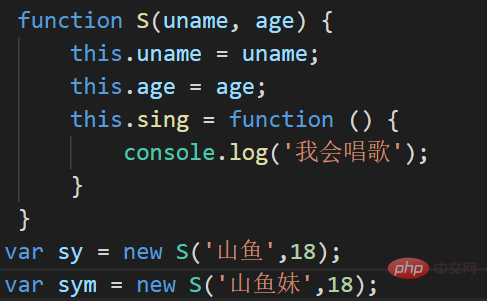
Kelemahan: Terdapat masalah pembaziran ingatan,

Jika terdapat dua objek atau lebih, ruang jenis data yang kompleks akan diperuntukkan beberapa kali

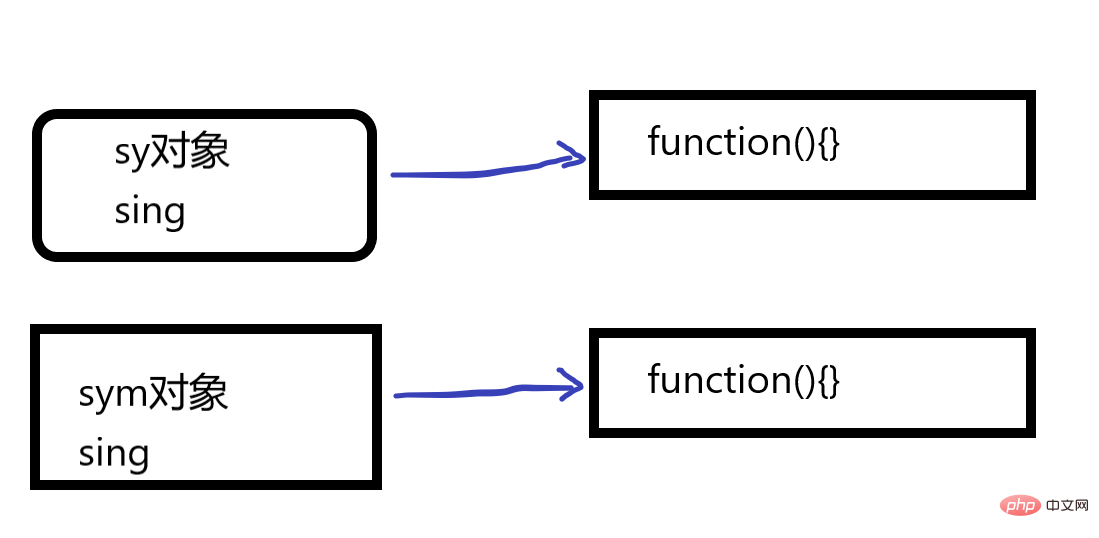
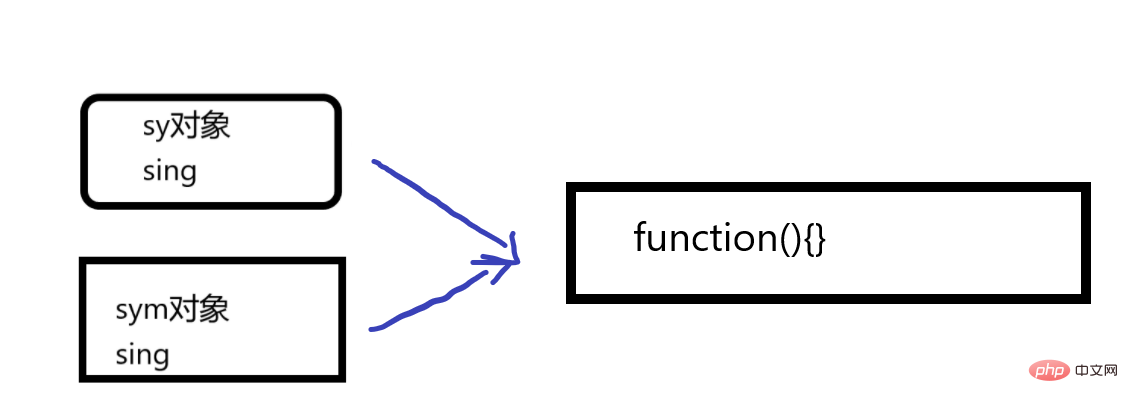
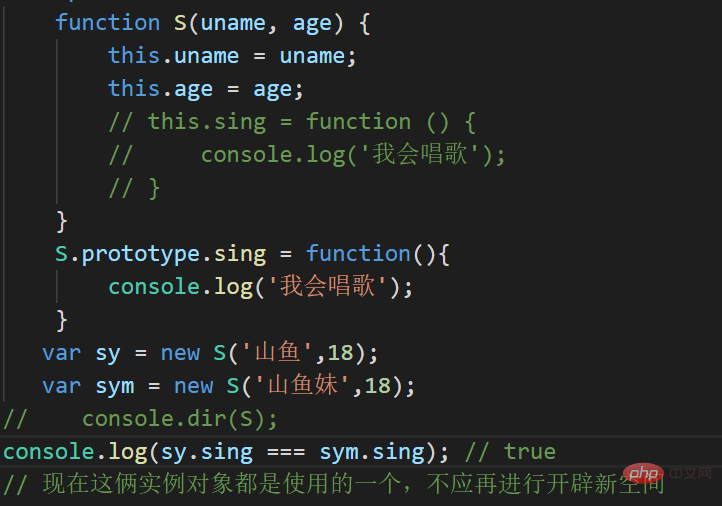
Prototaip pembinaprototaipObjek prototaip terutamanya menyelesaikan masalah sisa memori Fungsi yang diperuntukkan oleh pembina melalui prototaip dikongsi oleh semua objek Kongsi. Setiap pembina dalam JavaScript mempunyai sifat prototaip yang menunjuk ke objek lain. Prototaip ini ialah objek, dan semua sifat dan kaedah objek prototaip akan dimiliki oleh pembina. Pada masa ini, anda boleh menggunakan prototaip untuk meletakkan kaedah di dalamnya untuk digunakan oleh semua objek contoh objek.


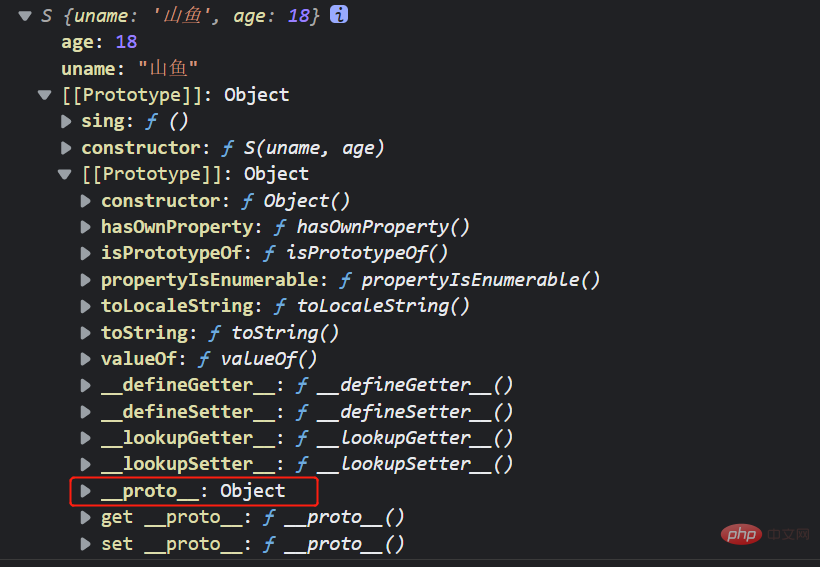
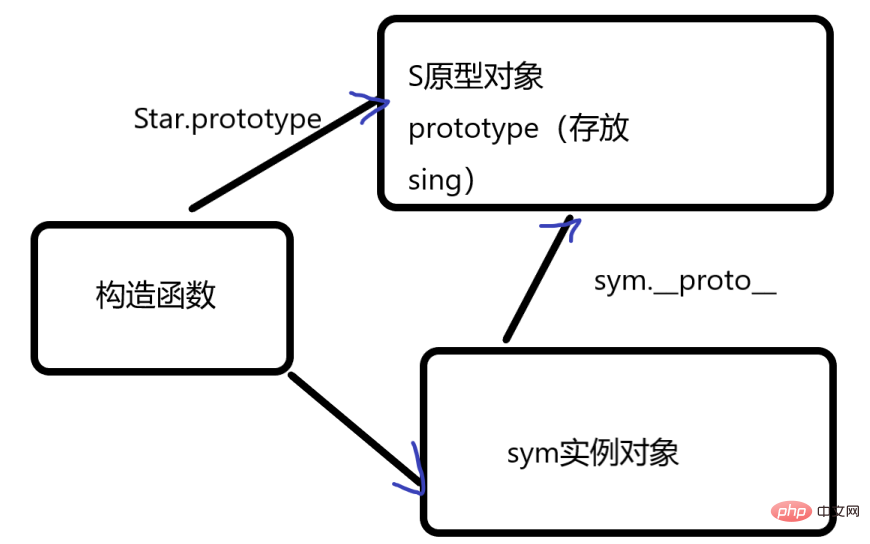
Prototaip objek_ proto_ Objek
Setiap objek akan mempunyai atribut _ proto_ menunjuk ke objek prototaip pembina Sebab mengapa objek kita boleh menggunakan sifat dan kaedah objek prototaip pembina adalah kerana objek mempunyai _ proto_ Kewujudan prototaip.

_ proto_ sy dan _ proto_ sym adalah kaedah carian kaedah yang sama: mula-mula lihat sy dan sama ada terdapat kaedah sing pada objek sym, laksanakan ini Nyanyi pada objek, kerana terdapat _ _ proto _ _, pergi ke prototaip objek fungsi pembina Prototaip, dan pergi ke objek prototaip fungsi pembina Prototaip untuk mencari kaedah nyanyian ( Ringkasnya, saya menggunakannya jika Saya mempunyainya, jika tidak, pergi ke objek prototaip dan cari ) Apabila fungsi dan objek dicipta, sifat akan dibuat secara automatik. Kedua-duanya menunjuk ke objek kosong yang sama

1.2 pembina pembina pembina Pembina
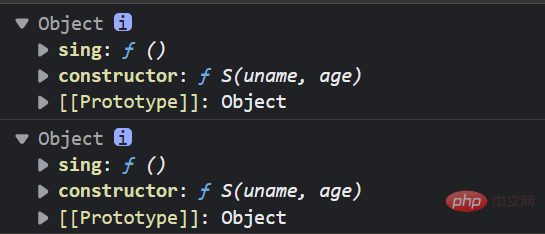
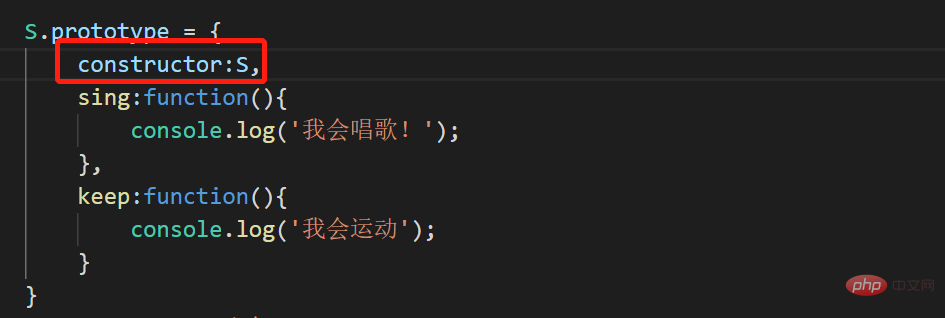
objek prototaip (_ proto _) dan pembina ( prototaip ) objek prototaip mempunyai sifat pembina harta, pembina Kami memanggilnya sebagai pembina kerana ia merujuk kembali kepada pembina itu sendiri .


Kedua-duanya mempunyai konstruktor Jika prototaip ditambah dalam bentuk objek, maka penunjuk prototaip telah berubah dan menunjuk kepada yang baharu. Objek prototaip objek baharu ini tidak menghala ke konstruktor Anda perlu menghalakannya secara manual ke

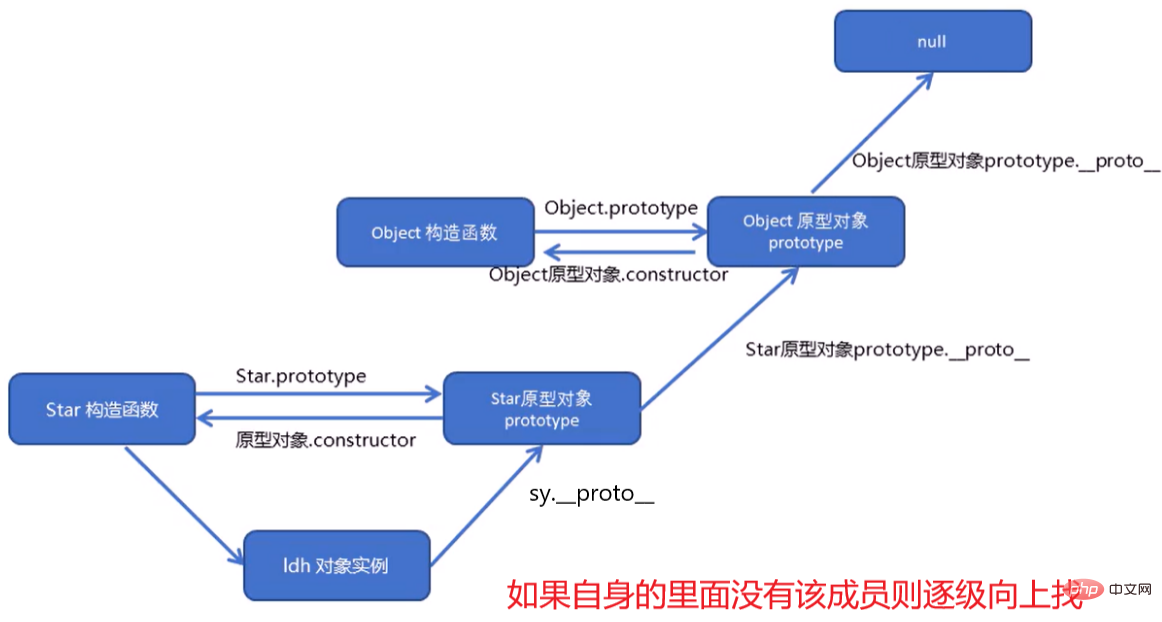
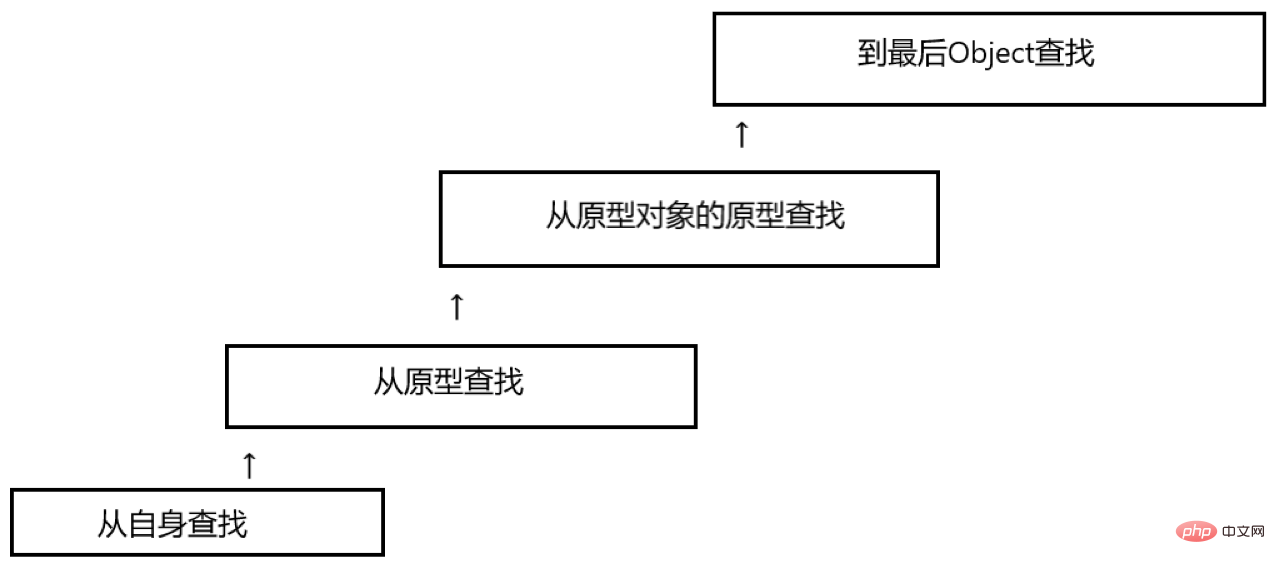
2. Rantaian prototaip
2.1 Peraturan carian ahli dalam js
Apabila mengakses sifat (termasuk kaedah) objek, semak dahulu sama ada objek itu sendiri mempunyai sifat itu. Jika tidak, cari prototaipnya (iaitu, objek prototaip prototaip yang ditunjuk oleh ._ proto _). Jika ia belum wujud lagi, cari prototaip objek prototaip (objek prototaip Objek). Dan seterusnya sehingga Objek ditemui (null).


2.2 Objek prototaip ini menunjuk kepada
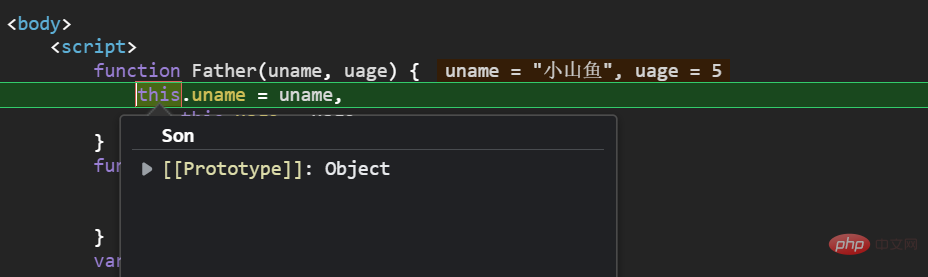
1 Dalam pembina, ini menunjukkan contoh objek shanyu
<script>
function Person(uname, uage) {
this.uname = uname;
this.uage = uage;
}
// 声明一个变量然后验证this指向是不是和实例化对象相同
var that;
Person.prototype.skill = function () {
console.log('我会吃饭');
that = this;
}
var shanyu = new Person('山鱼', 30);
shanyu.skill();
console.log(that === shanyu);
</script>2.3 Memanjangkan objek terbina dalam
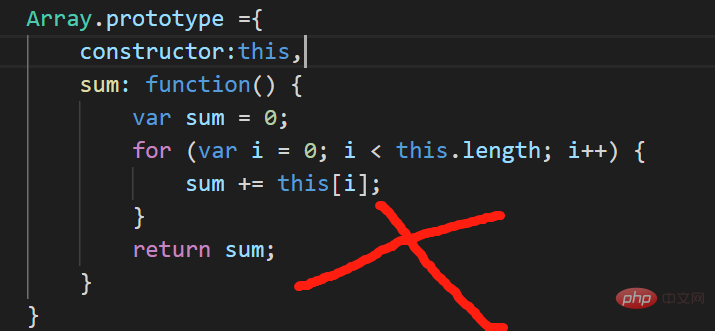
Anda boleh memanjangkan objek terbina dalam asal dengan kaedah tersuai melalui objek prototaip
<script>
// 自定义对象应用,给Array添加一个自定义方法
Array.prototype.sum = function () {
var sum = 0;
for (var i = 0; i < this.length; i++) {
sum += this[i];
}
return sum;
}
var arr = [1, 2, 3, 4];
console.log(arr.sum());
</script>Array dan rentetan terbina-. dalam Objek tidak boleh menulis ganti objek prototaip dengan operasi Array.prototype = {}.

3.fungsi panggilan
Panggil fungsi ini dan ubah suai penunjuk ini apabila fungsi sedang dijalankan: thisArg Objek yang ditunjuk oleh fungsi panggilan semasa ini arg1, arg2 Parameter lain diluluskan
<script>
function sing(x,y) {
console.log("a~a~给我已被忘情水");
console.log(this);
console.log(x+y);
}
var fn = {
name: '山鱼'
}
// call()可以改变这个函数的this指向此时这个函数的this就指向了o这个对象
sing.call(fn,1,2)
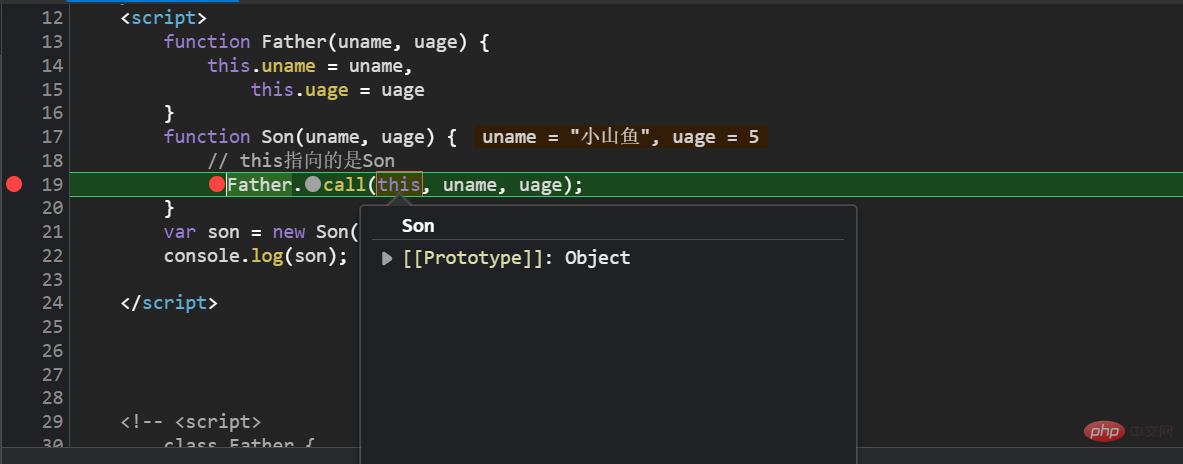
</script>4. Warisi
Daripada apa yang kita taip, kita dapat melihat bahawa ini menunjukkan kepada Son, iaitu, Son menggunakan uname dalam pembina induk, uage


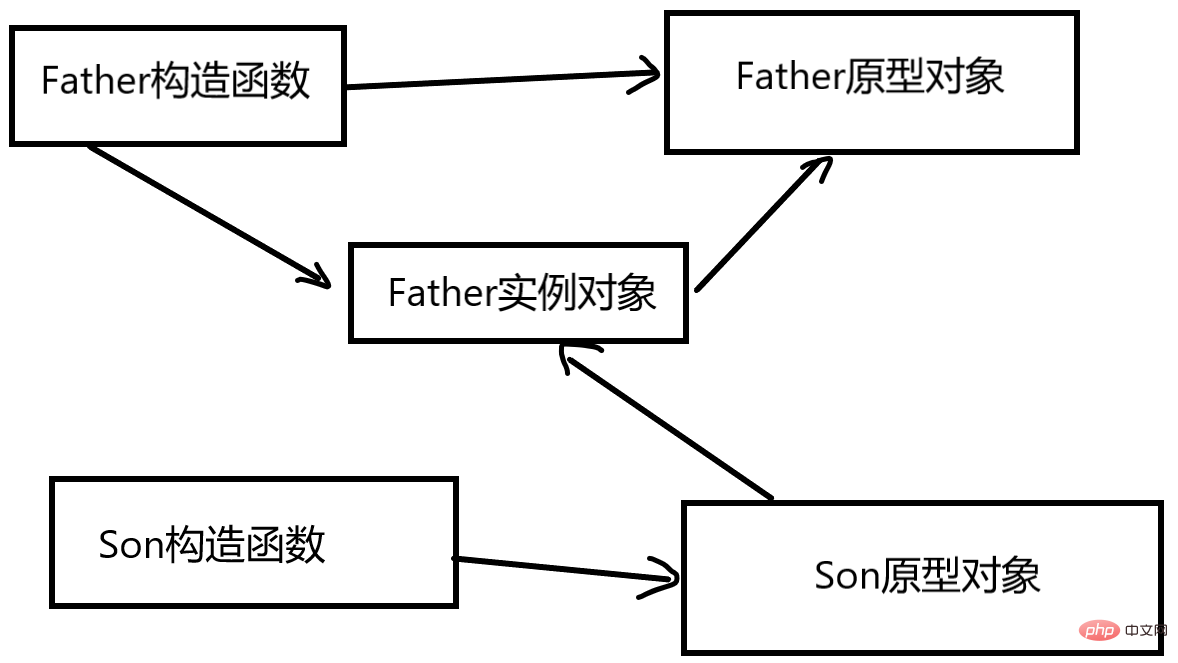
4.1 Gunakan warisan objek prototaip
Tiada lanjutan sebelum es6, jadi anda boleh menggunakan gabungan objek pembina dan model untuk melaksanakan operasi pewarisan
<script>
function Father(uname, uage) {
this.uname = uname;
this.uage = uage;
}
Father.prototype.eat = function () {
console.log("我爱吃鸡腿");
}
// 子构造函数
Son.prototype = new Father();
Son.prototype.constructor = Son;
function Son(uname, uage, swing) {
Father.call(this, uname, uage);
this.swing = swing;
}
Son.prototype.student = function () {
console.log('我爱学习!!');
}
// 要向使用父亲原型对象里面的方法,可以实例化一下Father,然后
// 这时候Son的this指向到了Father,所以我们要用constructor将this指回到Son
var son = new Son('山鱼妹', 18, "游泳冠军!!!");
// console.log(son.eat());
console.log(son);
console.log(Father.prototype);
</script>
[Cadangan berkaitan: Tutorial video JavaScript, bahagian hadapan web]
Atas ialah kandungan terperinci Penjelasan terperinci tentang pembina JavaScript dan prototaip dengan contoh. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata





