pembelajaran visual nodejs: gelung acara [demonstrasi animasi]
Artikel ini akan membantu anda mempelajari Nod gelung acara melalui animasi. Saya harap ia akan membantu anda!
![pembelajaran visual nodejs: gelung acara [demonstrasi animasi]](https://img.php.cn/upload/article/000/000/024/6380baaf3077a109.jpg)
Kita semua pernah mendengar bahawa JavaScript dan Node.js adalah satu benang, tetapi apakah maksudnya sebenarnya?
![pembelajaran visual nodejs: gelung acara [demonstrasi animasi]](https://img.php.cn/upload/article/000/000/024/b70102c69e343a321d61c0c7b3fd72d6-0.png)
Ini bermakna JavaScript hanya boleh melakukan satu perkara pada satu masa. Sebagai contoh, kita tidak boleh mendarab dan menambah nombor pada masa yang sama. Kami biasanya melakukan ini mengikut urutan. Kita tambah dan kemudian darab dan sebaliknya. Komputer moden sangat pantas sehinggakan hasil dua atau lebih tugasan berturut-turut kelihatan dikira serentak, tetapi terdapat pengecualian. [Cadangan tutorial berkaitan: tutorial video nodejs]
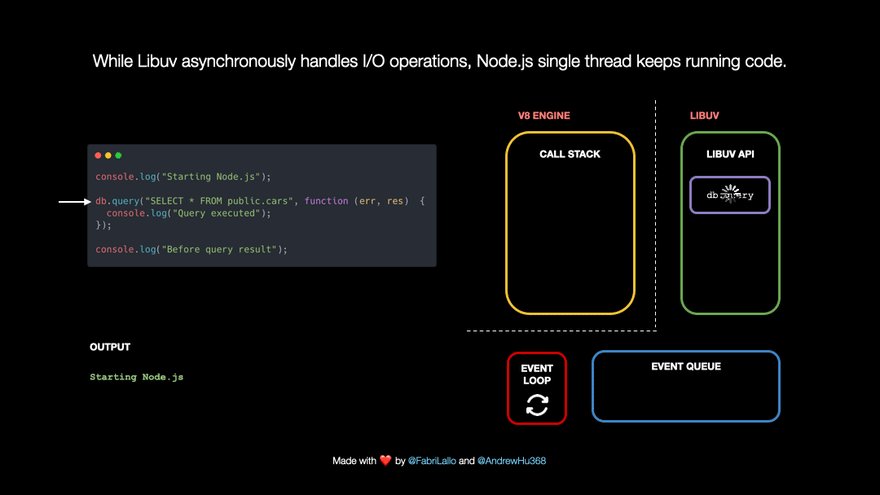
Kita semua telah cuba mengikis data daripada tapak web yang perlahan itu atau menunggu lebih daripada 30 saat sebelum mendapat hasil pertanyaan pangkalan data. 我们是否想因为数据库查询速度慢而阻止单线程执行更多任务?Walau bagaimanapun, Node.js tidak berhenti menjalankan operasi lain, kerana Libuv ialah pustaka C yang bertanggungjawab untuk gelung peristiwa dan pemprosesan tak segerak permintaan rangkaian, resolusi DNS, operasi sistem fail, penyulitan data dan tugas lain .
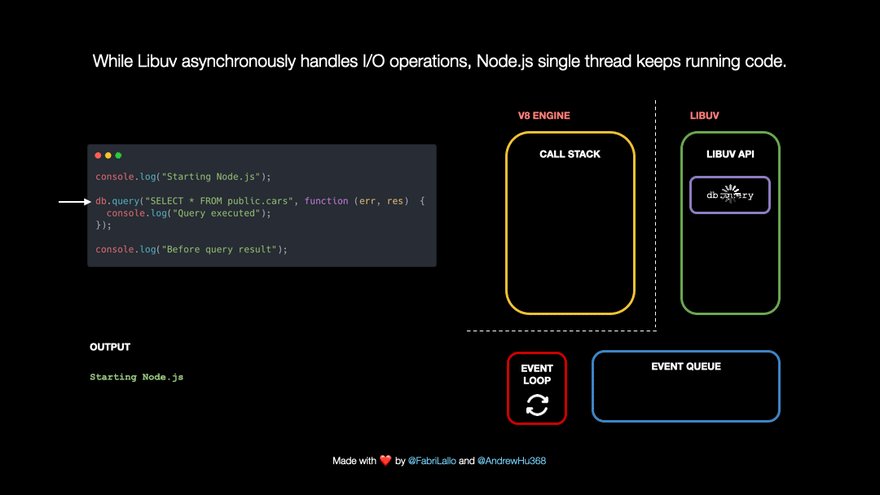
Apakah yang berlaku di sebalik tabir apabila Node.js mengendalikan tugas seperti pertanyaan pangkalan data? Kami akan menerokanya langkah demi langkah dengan mengikuti kod ini.
Ini ialah kod sampel kami
Enjin JavaScript V8 menguruskan timbunan panggilan, yang menjejaki bahagian mana program kami menjalankan bahagian penting. Setiap kali kita memanggil fungsi JavaScript, ia ditolak ke atas timbunan panggilan. Sebaik sahaja fungsi itu mencapai penghujungnya atau pernyataan return, ia muncul dari timbunan.
Dalam contoh kami, baris kod console.log('Starting Node.js') ditambahkan pada timbunan panggilan dan mencetak Starting Node.js pada konsol. Dengan melakukan ini, ia mencapai penghujung fungsi log dan dialih keluar daripada timbunan panggilan.

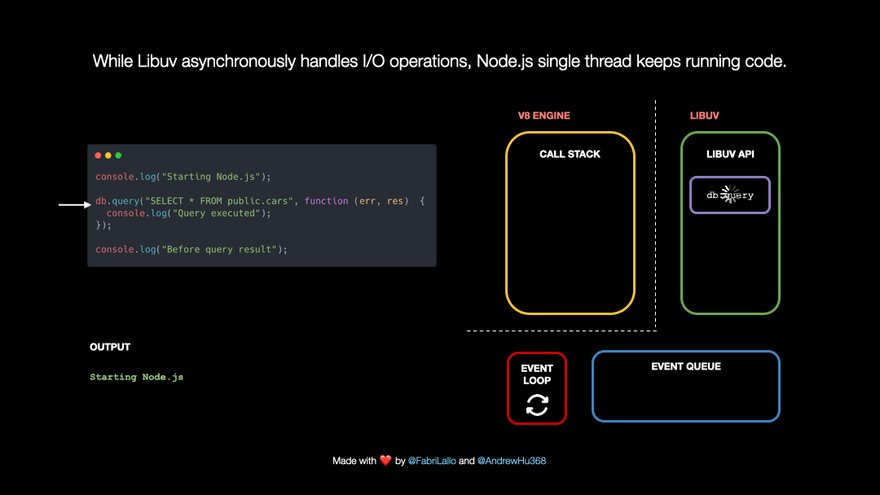
Barisan kod berikut ialah pertanyaan pangkalan data. Tugasan ini muncul serta-merta kerana ia boleh mengambil masa yang lama. Mereka dihantar ke Libuv, yang memprosesnya secara tak segerak di latar belakang. Pada masa yang sama, Node.js boleh terus menjalankan kod lain tanpa menyekat urutan tunggalnya.
Pada masa hadapan, Node.js akan mengetahui cara mengendalikan pertanyaan kerana kami telah mengaitkan fungsi panggil balik dengan arahan untuk mengendalikan hasil tugasan atau ralat. Dalam kes kami, ini adalah console.log yang mudah, tetapi ia boleh menjadi logik perniagaan yang kompleks atau pemprosesan data dalam aplikasi pengeluaran.

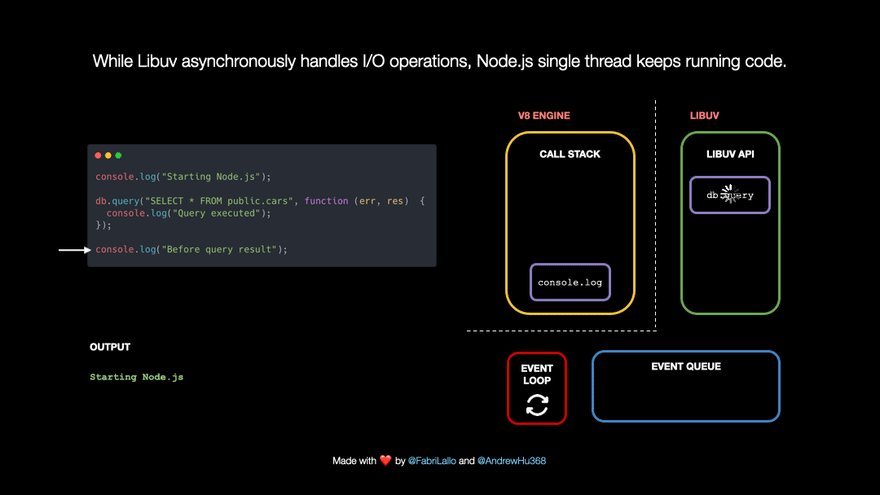
Semasa Libuv memproses pertanyaan di latar belakang, JavaScript kami tidak disekat dan boleh terus digunakan console.log(”Before query result”).

Selepas pertanyaan selesai, panggilan baliknya akan ditolak ke baris gilir acara I/O untuk dijalankan serta-merta* . * Gelung acara menyambungkan baris gilir ke timbunan panggilan. Ia menyemak sama ada yang terakhir kosong dan mengalihkan item baris gilir pertama untuk pelaksanaan.
![pembelajaran visual nodejs: gelung acara [demonstrasi animasi]](/static/imghw/default1.png)
Kod ini tersedia di github.com/fabrillallo…
Kuiz pada gelung acara
Cuba ketahui kod berikut yang dicetak pada konsol.
Kesimpulan
Gelung acara, perwakilan dan mekanisme pemprosesan tak segerak adalah kunci kepada Node.js mengendalikan ribuan sambungan , membaca Ramuan rahsia untuk mengambil/menulis fail besar, mengendalikan pemasa semasa bekerja pada bahagian lain kod kami.
Dalam artikel itu, kami melihat peranan penting Libuv dan keupayaannya untuk mengendalikan banyak tugas yang berpotensi untuk jangka panjang. Pada masa yang sama, kami mengetahui tentang gelung peristiwa dan peranannya sebagai jambatan/penyambung antara panggilan balik operasi tak segerak dan timbunan panggilan dalam baris gilir acara I/O. Dalam artikel berikut, kami akan meneroka dengan lebih terperinci bagaimana peringkat berbeza gelung acara mengendalikan pemasa, I/O, janji dan kutu .
Alamat asal bahasa Inggeris: https://dev.to/nodedoctors/an-animated-guide-to-nodejs-event-loop-3g62
Untuk lebih banyak pengetahuan berkaitan nod, sila lawati: tutorial nodejs!
Atas ialah kandungan terperinci pembelajaran visual nodejs: gelung acara [demonstrasi animasi]. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1371
1371
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut




![pembelajaran visual nodejs: gelung acara [demonstrasi animasi]](https://img.php.cn/upload/article/000/000/024/aae4b560a1312fbf8692c34aaeb6eb44-6.png)
