 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Mari kita bincangkan tentang cara menggunakan Node untuk menukar Excel kepada JSON
Mari kita bincangkan tentang cara menggunakan Node untuk menukar Excel kepada JSON
Mari kita bincangkan tentang cara menggunakan Node untuk menukar Excel kepada JSON
Bagaimana untuk menggunakan Node untuk menukar Excel kepada JSON? Artikel berikut akan memperkenalkan kepada anda kaedah menukar Excel kepada JSON dalam Node Saya harap ia akan membantu anda!

Pada masa ini saya mahu menggunakan Cocos Creator untuk membuat permainan perkataan, serupa dengan 我的人生重开模拟器.
Perkara yang paling penting ialah mengenai penyimpanan data. Dalam 我的人生重开模拟器, kebanyakan data acara dan bakat disimpan dalam jadual excel Sudah tentu, jika anda ingin menggunakan Cocos Creator, kerana saya tidak bercadang untuk menggunakan pelayan, saya perlu menukar data itu kepada a. JSON fail terlebih dahulu, kemudian Anda boleh membuat projek, menggunakan nod untuk membaca fail excel dan menukar data kepada JSON melalui penukaran format. [Tutorial berkaitan yang disyorkan: tutorial video nodejs]
Terdapat beberapa perpustakaan di Internet yang menggunakan nod untuk memanggil excel yang saya gunakan node-xlsx berdasarkan SheetJS yang berkuasa Dibina, keserasian format untuk dokumen xlsx cukup baik.
alamat npm: node-xlsx - npm (npmjs.com)
Mula
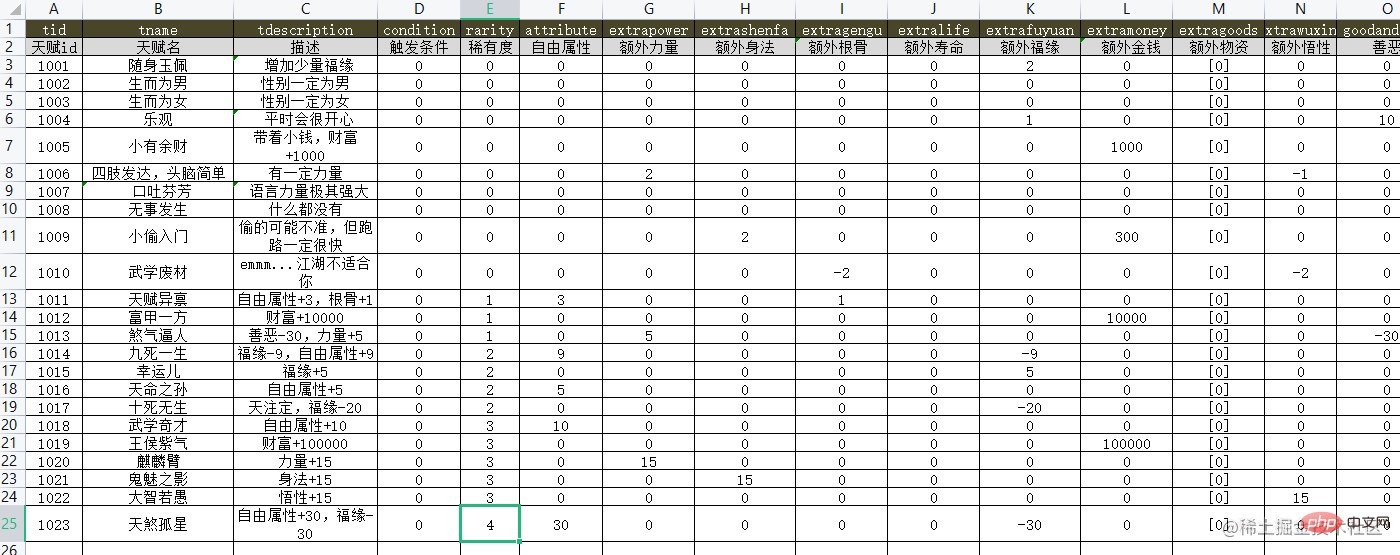
Sebelum ini saya telah mencipta jadual bakat baharu talentTable.xlsx telah ditambahkan padanya, dan banyak bakat telah ditambah, dan terdapat bonus atribut yang berbeza

pnpm initBuat projek, dan kemudian gunakan pnpm add node-xlsx ke Perpustakaan diimport ke dalam projek.
Buat fail utama excelMain.js Pustaka yang diperlukan perlu dimasukkan ke dalam fail ini
import { fileURLToPath } from 'node:url'
import path from 'path';
import fs from 'fs';
import xlsx from 'node-xlsx';Anda boleh mencipta fail json yang disimpan yang diperlukan talent.json terlebih dahulu dan lulus pathCari laluan relatif folder xlsx dan json
// 获取 __dirname 的 ESM 写法 const __dirname = path.dirname(fileURLToPath(import.meta.url)) // xlsx文件路径 const xlsxPath = path.resolve(__dirname, '../../assets/JsonData');
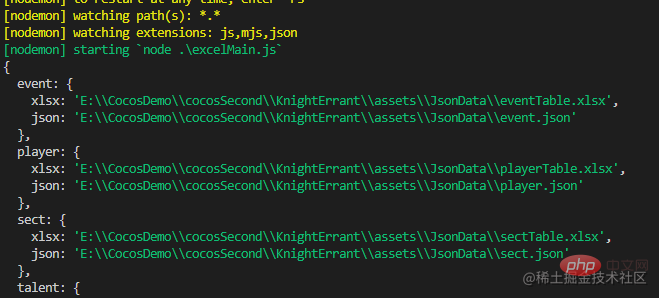
Oleh kerana saya mempunyai banyak jadual, saya boleh mencipta objek laluan jadual
// 事件, 玩家, 门派, 天赋, 武学
let dataNames = ['event', 'player', 'sect', 'talent', 'skill']
let dataPaths = {};
for(let iname of dataNames) {
dataPaths[iname] = {
xlsx: path.resolve(xlsxPath, `./${iname}Table.xlsx`),
json: path.resolve(xlsxPath, `./${iname}.json`)
}
}
Kemudian buat kaedah membaca fail Di sini anda perlu menggunakan fsreadFileSync
// 读取数据表方法
const readFileData = (tableName)=>{
let fname = dataPaths[tableName].xlsx
const xlsxData = xlsx.parse(fs.readFileSync(fname));
......
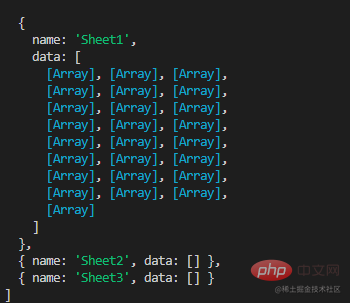
} xlsxData yang dibaca di sini ialah objek tatasusunan, dan elemen dalam tatasusunan ialah Ia sebenarnya mewakili helaian. Bukan hanya satu helaian dalam helaian xlsx, jadi ia adalah objek tatasusunan, tetapi saya hanya perlukan helaian pertama.


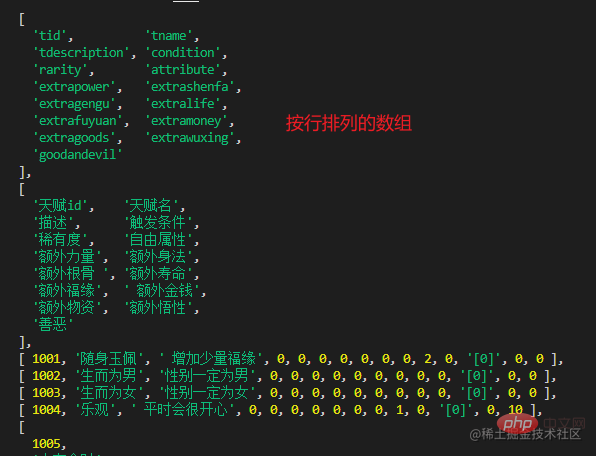
Jadi hanya dapatkan data xlsxData[0].data Data data ialah objek tatasusunan yang disusun dalam baris

Kemudian untuk menukar data ke dalam format JSON, ia perlu dalam format 属性:属性值, supaya anda boleh mencipta kaedah yang menggabungkan atribut baris pertama dengan data bermula dari baris ketiga untuk mencipta Array objek.
const oneAndTwo = (arr)=>{
if (arr.length <= 2) return [];
let newarr = []
for(let i = 2; i < arr.length; i++) {
let newobj = {};
for(let j = 0; j < arr[0].length; j++) {
let jname = arr[0][j];
newobj[jname] = (arr[i][j] != undefined)? arr[i][j] : null;
}
newarr.push(newobj)
}
return newarr;
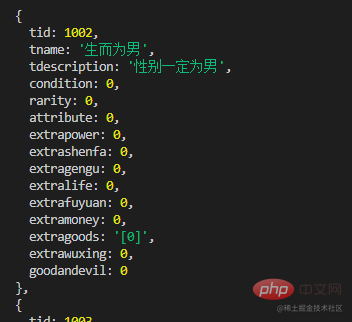
}Objek yang dikembalikan adalah seperti berikut

Seterusnya, anda boleh mula menulis data ke dalam fail json, menggunakan kaedah fs.writeFile, Formatnya ialah utf-8
// 写入JSON文件方法
const writeJson = (arr, jsonName)=>{
let path = dataPaths[jsonName].json;
let d = { data: arr }
fs.writeFile(path, JSON.stringify(d), 'utf-8', (err)=>{
console.log(`${jsonName}写入成功`);
});
}

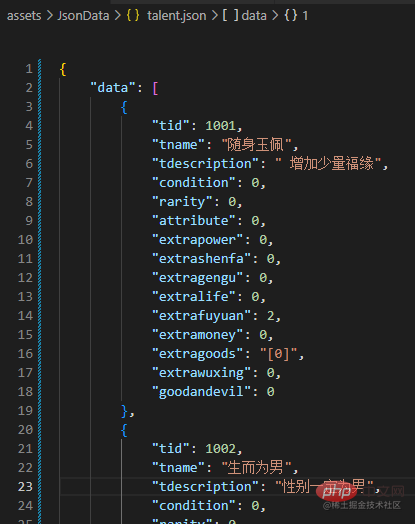
supaya acara tetap permainan yang diperlukan dan data bakat json boleh muncul.
Lebih mudah untuk menyimpan data JSON sebagai objek excel Anda perlu menggunakan kaedah xlsx.build Saya tidak akan pergi ke terlalu banyak pengenalan di sini alamat npm.
Untuk lebih banyak pengetahuan berkaitan nod, sila lawati: tutorial nodejs!
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara menggunakan Node untuk menukar Excel kepada JSON. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah yang perlu saya lakukan jika garis bingkai hilang semasa mencetak dalam Excel?
Mar 21, 2024 am 09:50 AM
Apakah yang perlu saya lakukan jika garis bingkai hilang semasa mencetak dalam Excel?
Mar 21, 2024 am 09:50 AM
Jika semasa membuka fail yang perlu dicetak, kami akan mendapati bahawa garis bingkai jadual telah hilang atas sebab tertentu dalam pratonton cetak Apabila menghadapi situasi sedemikian, kami mesti menanganinya dalam masa Jika ini juga muncul dalam cetakan anda fail Jika anda mempunyai soalan seperti ini, kemudian sertai editor untuk mempelajari kursus berikut: Apakah yang perlu saya lakukan jika garis bingkai hilang semasa mencetak jadual dalam Excel? 1. Buka fail yang perlu dicetak, seperti yang ditunjukkan dalam rajah di bawah. 2. Pilih semua kawasan kandungan yang diperlukan, seperti yang ditunjukkan dalam rajah di bawah. 3. Klik kanan tetikus dan pilih pilihan "Format Sel", seperti yang ditunjukkan dalam rajah di bawah. 4. Klik pilihan "Sempadan" di bahagian atas tetingkap, seperti yang ditunjukkan dalam rajah di bawah. 5. Pilih corak garisan pepejal nipis dalam gaya garisan di sebelah kiri, seperti yang ditunjukkan dalam rajah di bawah. 6. Pilih "Sempadan Luar"
 Cara menapis lebih daripada 3 kata kunci pada masa yang sama dalam excel
Mar 21, 2024 pm 03:16 PM
Cara menapis lebih daripada 3 kata kunci pada masa yang sama dalam excel
Mar 21, 2024 pm 03:16 PM
Excel sering digunakan untuk memproses data dalam kerja pejabat harian, dan selalunya perlu menggunakan fungsi "penapis". Apabila kami memilih untuk melakukan "penapisan" dalam Excel, kami hanya boleh menapis sehingga dua syarat untuk lajur yang sama Jadi, adakah anda tahu cara menapis lebih daripada 3 kata kunci pada masa yang sama dalam Excel? Seterusnya, izinkan saya menunjukkannya kepada anda. Kaedah pertama ialah menambah keadaan secara beransur-ansur pada penapis. Jika anda ingin menapis tiga butiran kelayakan pada masa yang sama, anda perlu menapis satu daripadanya langkah demi langkah terlebih dahulu. Pada mulanya, anda boleh menapis terlebih dahulu pekerja dengan nama keluarga "Wang" berdasarkan syarat. Kemudian klik [OK], dan kemudian tandakan [Tambah pilihan semasa untuk penapis] dalam hasil penapis. Langkah-langkahnya adalah seperti berikut. Begitu juga, lakukan penapisan secara berasingan sekali lagi
 Bagaimana untuk menukar mod keserasian jadual excel kepada mod biasa
Mar 20, 2024 pm 08:01 PM
Bagaimana untuk menukar mod keserasian jadual excel kepada mod biasa
Mar 20, 2024 pm 08:01 PM
Dalam kerja dan kajian harian kami, kami menyalin fail Excel daripada orang lain, membukanya untuk menambah kandungan atau mengeditnya semula, dan kemudian menyimpannya Kadangkala kotak dialog semak keserasian akan muncul, yang sangat menyusahkan perisian, bolehkah ia ditukar kepada mod biasa? Jadi di bawah, editor akan membawakan anda langkah terperinci untuk menyelesaikan masalah ini, mari kita belajar bersama. Akhir sekali, pastikan anda ingat untuk menyimpannya. 1. Buka lembaran kerja dan paparkan mod keserasian tambahan dalam nama lembaran kerja, seperti yang ditunjukkan dalam rajah. 2. Dalam lembaran kerja ini, selepas mengubah suai kandungan dan menyimpannya, kotak dialog penyemak keserasian sentiasa muncul. Sangat menyusahkan untuk melihat halaman ini, seperti yang ditunjukkan dalam rajah. 3. Klik butang Pejabat, klik Simpan Sebagai, dan kemudian
 Bagaimana untuk menetapkan superskrip dalam excel
Mar 20, 2024 pm 04:30 PM
Bagaimana untuk menetapkan superskrip dalam excel
Mar 20, 2024 pm 04:30 PM
Semasa memproses data, kadangkala kami menemui data yang mengandungi pelbagai simbol seperti gandaan, suhu, dll. Adakah anda tahu cara menetapkan superskrip dalam Excel? Apabila kami menggunakan Excel untuk memproses data, jika kami tidak menetapkan superskrip, ia akan menyusahkan untuk memasukkan banyak data kami. Hari ini, editor akan membawakan anda kaedah tetapan khusus superskrip excel. 1. Mula-mula, mari kita buka dokumen Microsoft Office Excel pada desktop dan pilih teks yang perlu diubah suai menjadi superskrip, seperti yang ditunjukkan dalam rajah. 2. Kemudian, klik kanan dan pilih pilihan "Format Cells" dalam menu yang muncul selepas mengklik, seperti yang ditunjukkan dalam rajah. 3. Seterusnya, dalam kotak dialog "Format Sel" yang muncul secara automatik
 Cara menggunakan fungsi iif dalam excel
Mar 20, 2024 pm 06:10 PM
Cara menggunakan fungsi iif dalam excel
Mar 20, 2024 pm 06:10 PM
Kebanyakan pengguna menggunakan Excel untuk memproses data jadual Malah, Excel juga mempunyai program VBA fungsi fungsi adalah serupa. Biar saya perkenalkan kepada anda penggunaan fungsi iif. Terdapat fungsi iif dalam pernyataan SQL dan kod VBA dalam Excel. Fungsi iif adalah serupa dengan fungsi IF dalam lembaran kerja excel Ia melakukan pertimbangan nilai benar dan salah dan mengembalikan hasil yang berbeza berdasarkan nilai benar dan salah yang dikira secara logik. JIKA penggunaan fungsi adalah (syarat, ya, tidak). Penyataan IF dan fungsi IIF dalam VBA Penyataan IF dahulu ialah penyataan kawalan yang boleh melaksanakan penyataan yang berbeza mengikut syarat yang terakhir
 Di mana untuk menetapkan mod bacaan excel
Mar 21, 2024 am 08:40 AM
Di mana untuk menetapkan mod bacaan excel
Mar 21, 2024 am 08:40 AM
Dalam kajian perisian, kami terbiasa menggunakan excel, bukan sahaja kerana ia mudah, tetapi juga kerana ia dapat memenuhi pelbagai format yang diperlukan dalam kerja sebenar, dan excel sangat fleksibel untuk digunakan, dan terdapat mod yang mudah untuk membaca Hari ini saya bawa Untuk semua orang: di mana untuk menetapkan mod bacaan excel. 1. Hidupkan komputer, kemudian buka aplikasi Excel dan cari data sasaran. 2. Terdapat dua cara untuk menetapkan mod bacaan dalam Excel. Yang pertama: Dalam Excel, terdapat sejumlah besar kaedah pemprosesan yang mudah diedarkan dalam susun atur Excel. Di sudut kanan bawah Excel, terdapat pintasan untuk menetapkan mod bacaan Cari corak tanda pangkah dan kliknya untuk memasuki mod bacaan Terdapat tanda tiga dimensi kecil di sebelah kanan tanda pangkah .
 Bagaimana untuk memasukkan ikon excel ke dalam slaid PPT
Mar 26, 2024 pm 05:40 PM
Bagaimana untuk memasukkan ikon excel ke dalam slaid PPT
Mar 26, 2024 pm 05:40 PM
1. Buka PPT dan putar halaman ke halaman di mana anda perlu memasukkan ikon excel. Klik tab Sisipkan. 2. Klik [Objek]. 3. Kotak dialog berikut akan muncul. 4. Klik [Buat daripada fail] dan klik [Semak imbas]. 5. Pilih jadual excel yang hendak disisipkan. 6. Klik OK dan halaman berikut akan muncul. 7. Tandakan [Show as icon]. 8. Klik OK.
 Cara membaca data excel dalam html
Mar 27, 2024 pm 05:11 PM
Cara membaca data excel dalam html
Mar 27, 2024 pm 05:11 PM
Cara membaca data excel dalam html: 1. Gunakan perpustakaan JavaScript untuk membaca data Excel 2. Gunakan bahasa pengaturcaraan bahagian pelayan untuk membaca data Excel;





