 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Amalan nod: menggunakan Cookie&Session untuk pengesahan log masuk
Amalan nod: menggunakan Cookie&Session untuk pengesahan log masuk
Amalan nod: menggunakan Cookie&Session untuk pengesahan log masuk

Alamat asal: https://ailjx.blog.csdn.net/article/details/127909213
Pengarang: Undersea BBQ Restaurant ai
Dalam bahagian sebelumnya, kami telah mencipta dan mengoptimumkan struktur projek sistem pengurusan pengguna yang mudah, dan juga menerangkan prinsip kerja Cookie-Session登录验证 Seterusnya, kami akan terus menambah fungsi sistem ini. Dalam bahagian ini kami akan menggunakan Cookie-Session dalam amalan untuk melaksanakan fungsi pengesahan log masuk sistem ini. [Cadangan tutorial berkaitan: tutorial video nodejs]
Apa? Anda masih tidak faham session, cookie! Pergi baca artikel sebelumnya: Penjelasan terperinci tentang cara pengesahan log masuk Cookie-Session berfungsi
1️⃣ Tentukan penghalaan halaman
Cipta vies baharu di bawah direktori login.ejs:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 id="登录页面">登录页面</h1>
<div>用户名:<input type="text" id="username"></div>
<div>密码:<input type="password" id="password"></div>
<div><button id="login">登录</button></div>
<script>
const uname = document.getElementById("username");
const pwd = document.getElementById("password");
const login = document.getElementById("login");
login.onclick = () => {
fetch('/api/login', {
method: 'POST',
body: JSON.stringify({
username: uname.value,
password: pwd.value
}),
headers: {
"Content-Type": "application/json"
}
}).then(res => res.json()).then(res => {
// console.log(res);
if (res.ok) {
location.href = "/"
} else {
alert("用户名密码不匹配!")
}
})
}
</script>
</body>
</html>Nota: Antara muka yang diminta dalam halaman ialah
POST /api/loginPermintaan
dalam routes Cipta login.js baharu dalam direktori Fail ini mentakrifkan penghalaan halaman bagi halaman login:
var express = require("express");
var router = express.Router();
/* GET login page. */
router.get("/", function (req, res, next) {
res.render("login");
});
module.exports = router; Lekapkan penghalaan halaman dalam app.js:
// 引入
var loginRouter = require("./routes/login");
// 挂载
app.use("/login", loginRouter); Mulakan projek dan lawati http://localhost:3000/loginPaparan biasa:

2️⃣ Tentukan antara muka API
Tentukan antara muka dalam services/UserService.js Model (Lapisan M):
const UserService = {
// .......
// 登录查询
login: (username, password) => {
// 向数据库查询该用户
return UserModel.findOne({ username, password });
},
}; Lapisan kawalan (controllers/UserController.jsLapisan C) antara muka yang ditakrifkan dalam :
const UserController = {
// ......
// 登录验证
login: async (req, res, next) => {
try {
const { username, password } = req.body;
const data = await UserService.login(username, password);
// console.log(data);
if (data) {
res.send({ ok: 1, msg: "登录成功!", data });
} else {
res.send({ ok: 0, msg: "用户不存在,登录失败!" });
}
} catch (error) {
console.log(error);
}
},
}; Tentukan laluan routes/users.js dalam Api:
// 登录校验
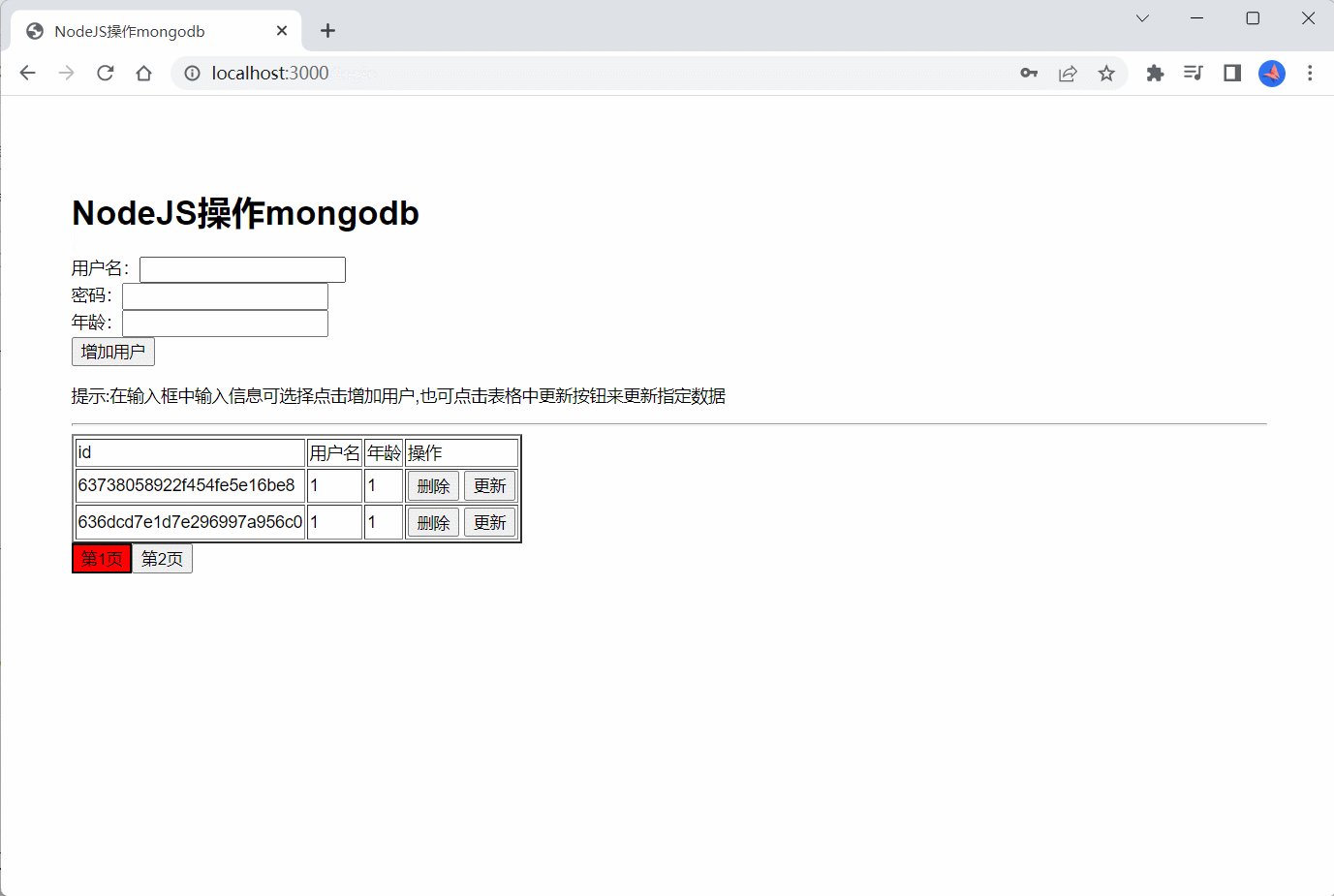
router.post("/login", UserController.login);Halaman log masuk kini dibina:

3️⃣ Konfigurasikan sesi
Dalam bahagian sebelumnya Cookie-Session pengenalan kepada prinsip kerja pengesahan log masuk, kami tahu:

Proses ini jelas lebih rumit Terdapat modul express dalam express-session yang boleh mengurangkan beban kerja kami dan membolehkan kami berdiri di atas bahu gergasi dalam pembangunan. !
Muat turun express-session:
npm i express-session
Konfigurasikan dalam app.js:
// 引入express-session
var session = require("express-session");
// 配置session:需要放在在路由配置的前面
app.use(
session({
name: "AilixUserSystem", // cookie名字
secret: "iahsiuhaishia666sasas", // 密钥:服务器生成的session的签名
cookie: {
maxAge: 1000 * 60 * 60, // 过期时间:一个小时过期
secure: false, // 为true时表示只有https协议才能访问cookie
},
resave: true, // 重新设置session后会重新计算过期时间
rolling: true, // 为true时表示:在超时前刷新时cookie会重新计时;为false表示:在超时前无论刷新多少次,都是按照第一次刷新开始计时
saveUninitialized: true, // 为true时表示一开始访问网站就生成cookie,不过生成的这个cookie是无效的,相当于是没有激活的信用卡
})
);Selepas mengkonfigurasi, anda akan menemui nama dalam penyemak imbas AilixUserSystem untuk cookie:

Ini kerana express-session akan menghuraikan secara automatik cookie dan menetapkan cookie ke hujung hadapan, yang bersamaan dengan graf 3 dan 6 dalam 1 (separuh masa pertama: pertanyaan SessionId melalui Session) , kami tidak perlu lagi mengendalikan cookie secara manual.
4️⃣ Pengesahan kebenaran
Tetapkan session apabila log masuk berjaya:
// controllers/UserController.js
// ....
// 登录校验
login: async (req, res, next) => {
try {
const { username, password } = req.body;
const data = await UserService.login(username, password);
// console.log(data);
if (data) {
// 设置session:向session对象内添加一个user字段表示当前登录用户
req.session.user = data; // 默认存在内存中,服务器一重启就没了
res.send({ ok: 1, msg: "登录成功!", data });
} else {
res.send({ ok: 0, msg: "用户不存在,登录失败!" });
}
} catch (error) {
console.log(error);
}
},Kami meminta req.session Medan user ditambahkan untuk menyimpan maklumat log masuk pengguna Langkah ini bersamaan dengan 1 dalam Rajah 1 (SessionId akan dijana secara automatik oleh modul express-session), 2.
apabila menerima permintaan, tambah kod berikut dalamSahkan
req.sessionialah objeksessionPerlu diingat bahawa walaupun objek ini wujud dalamreq, sebenarnya, apabila orang yang berbeza mengakses sistem,req.sessionmereka adalah berbeza. Keranareq.sessiondijana berdasarkancookieyang kami tetapkan (express-sessiondijana secara automatik oleh modulAilixUserSystemyang dihasilkan oleh setiap orang yang mengakses sistem adalah unik, jadi <🎜 mereka). > juga unik.cookiereq.session
: sessionapp.js
// 设置中间件:session过期校验
app.use((req, res, next) => {
// 排除login相关的路由和接口
// 这个项目中有两个,一个是/login的页面路由,一个是/api/login的post api路由,这两个路由不能被拦截
if (req.url.includes("login")) {
next();
return;
}
if (req.session.user) {
// session对象内存在user,代表已登录,则放行
// 重新设置一下session,从而使session的过期时间重新计算(在session配置中配置了: resave: true)
// 假如设置的过期时间为1小时,则当我12点调用接口时,session会在1点过期,当我12点半再次调用接口时,session会变成在1点半才会过期
// 如果不重新计算session的过期时间,session则会固定的1小时过期一次,无论这期间你是否进行调用接口等操作
// 重新计算session的过期时间的目的就是为了防止用户正在操作时session过期导致操作中断
req.session.myData = Date.now();
// 放行
next();
} else {
// session对象内不存在user,代表未登录
// 如果当前路由是页面路由,,则重定向到登录页
// 如果当前理由是api接口路由,则返回错误码(因为针对ajax请求的前后端分离的应用请求,后端的重定向不会起作用,需要返回错误码通知前端,让前端自己进行重定向)
req.url.includes("api")
? res.status(401).send({ msg: "登录过期!", code: 401 })
: res.redirect("/login");
}
});Dalam kod ini, kami menggunakanuntuk mengubah suai objek
, dengan itu mencetuskan kemas kini req.session.myData = Date.now(); masa tamat tempoh (session pada atribut session dan nilainya sessionIa hanyalah alat untuk kita mengubah suai objek myData, Date.now() itu sendiri tidak mempunyai makna session), anda juga boleh menggunakan kaedah lain, asalkan anda boleh mengubah suai .
因为我们这个项目是后端渲染模板的项目,并不是前后端分离的项目,所以在配置中间件进行session过期校验拦截路由时需要区分Api路由和页面路由。
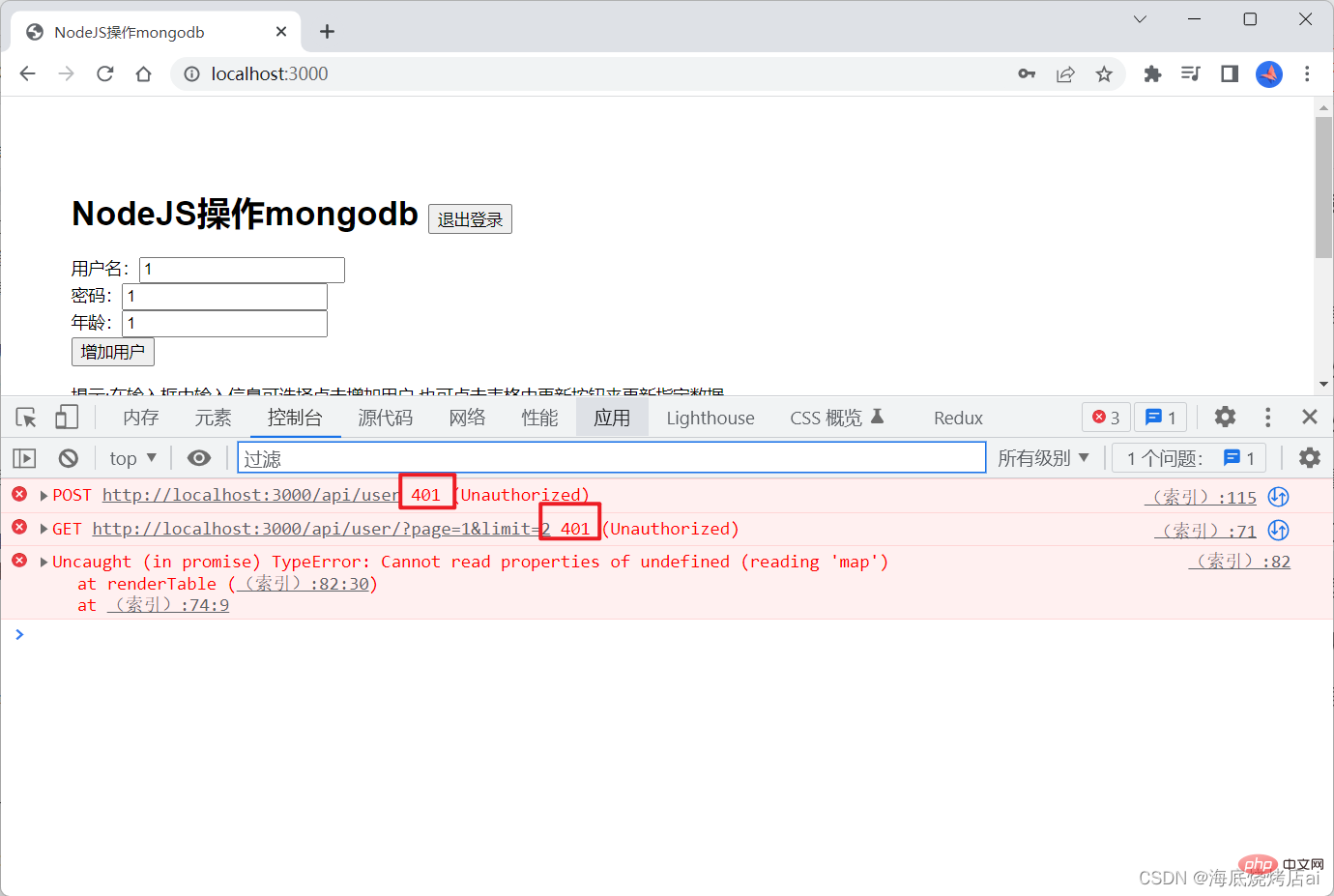
后端在拦截API路由后,向前端返回错误和状态码:

这个时候需要让前端自己对返回结果进行判断从而进行下一步的操作(如回到登录页或显示弹窗提示),该系统中前端是使用JavaScript内置的fetch来进行请求发送的,通过它来对每一个请求结果进行判断比较麻烦,大家可以自行改用axios,在axios的响应拦截器中对返回结果做统一的判断。
5️⃣ 退出登录
向首页(index.ejs)添加一个退出登录的按钮:
<button id="exit">退出登录</button>
为按钮添加点击事件:
const exit = document.getElementById('exit')
// 退出登录
exit.onclick = () => {
fetch("/api/logout").then(res => res.json()).then(res => {
if (res.ok) {
location.href = "/login"
}
})
}这里调用了GET /api/logout接口,现在定义一下这个接口,在controllers/UserController.js中定义接口的控制层(C层):
const UserController = {
// ......
// 退出登录
logout: async (req, res, next) => {
// destroy方法用来清除cookie,当清除成功后会执行接收的参数(一个后调函数)
req.session.destroy(() => {
res.send({ ok: 1, msg: "退出登录成功!" });
});
},
};在routes/users.js中定义Api路由:
// 退出登录
router.get("/logout", UserController.logout);6️⃣ 链接数据库
前面我们通过 req.session.user = data;设置的session默认是存放到内存中的,当后端服务重启时这些session就会被清空,为了解决这一问题我们可以将session存放到数据库中。
安装connect-mongo:
npm i connect-mongo
connect-mongo是MongoDB会话存储,用于用
Typescript编写的连接和Express。
修改app.js:
// 引入connect-mongo
var MongoStore = require("connect-mongo");
// 配置session
app.use(
session({
name: "AilixUserSystem", // cookie名字
secret: "iahsiuhaishia666sasas", // 密钥:服务器生成的session的签名
cookie: {
maxAge: 1000 * 60 * 60, // 过期时间:一个小时过期
secure: false, // 为true时表示只有https协议才能访问cookie
},
resave: true, // 重新设置session后会重新计算过期时间
rolling: true, // 为true时表示:在超时前刷新时cookie会重新计时;为false表示:在超时前无论刷新多少次,都是按照第一次刷新开始计时
saveUninitialized: true, // 为true时表示一开始访问网站就生成cookie,不过生成的这个cookie是无效的,相当于是没有激活的信用卡
store: MongoStore.create({
mongoUrl: "mongodb://127.0.0.1:27017/usersystem_session", // 表示新建一个usersystem_session数据库用来存放session
ttl: 1000 * 60 * 60, // 过期时间
}), // 存放数据库的配置
})
);至此,我们就实现了运用Cookie&Session进行登录验证/权限拦截的功能!
更多node相关知识,请访问:nodejs 教程!
Atas ialah kandungan terperinci Amalan nod: menggunakan Cookie&Session untuk pengesahan log masuk. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk memadam nod dalam nvm
Dec 29, 2022 am 10:07 AM
Bagaimana untuk memadam nod dalam nvm
Dec 29, 2022 am 10:07 AM
Cara memadam nod dengan nvm: 1. Muat turun "nvm-setup.zip" dan pasangkannya pada pemacu C 2. Konfigurasikan pembolehubah persekitaran dan semak nombor versi melalui arahan "nvm -v" 3. Gunakan "nvm arahan install" Pasang nod; 4. Padamkan nod yang dipasang melalui arahan "nvm uninstall".
 Cara menggunakan ekspres untuk mengendalikan muat naik fail dalam projek nod
Mar 28, 2023 pm 07:28 PM
Cara menggunakan ekspres untuk mengendalikan muat naik fail dalam projek nod
Mar 28, 2023 pm 07:28 PM
Bagaimana untuk mengendalikan muat naik fail? Artikel berikut akan memperkenalkan kepada anda cara menggunakan ekspres untuk mengendalikan muat naik fail dalam projek nod saya harap ia akan membantu anda!
 Analisis mendalam tentang alat pengurusan proses Node 'pm2'
Apr 03, 2023 pm 06:02 PM
Analisis mendalam tentang alat pengurusan proses Node 'pm2'
Apr 03, 2023 pm 06:02 PM
Artikel ini akan berkongsi dengan anda alat pengurusan proses Node "pm2", dan bercakap tentang mengapa pm2 diperlukan, cara memasang dan menggunakan pm2, saya harap ia akan membantu semua orang!
 PI Node Teaching: Apakah nod pi? Bagaimana cara memasang dan menyediakan nod pi?
Mar 05, 2025 pm 05:57 PM
PI Node Teaching: Apakah nod pi? Bagaimana cara memasang dan menyediakan nod pi?
Mar 05, 2025 pm 05:57 PM
Penjelasan dan Panduan Pemasangan Terperinci untuk Pinetwork Nodes Artikel ini akan memperkenalkan ekosistem pinetwork secara terperinci - nod pi, peranan utama dalam ekosistem pinetwork, dan menyediakan langkah -langkah lengkap untuk pemasangan dan konfigurasi. Selepas pelancaran Rangkaian Ujian Blockchain Pinetwork, nod PI telah menjadi bahagian penting dari banyak perintis yang aktif mengambil bahagian dalam ujian, bersiap sedia untuk pelepasan rangkaian utama yang akan datang. Jika anda tidak tahu kerja pinet, sila rujuk apa itu picoin? Berapakah harga untuk penyenaraian? Penggunaan PI, perlombongan dan analisis keselamatan. Apa itu Pinetwork? Projek Pinetwork bermula pada tahun 2019 dan memiliki syiling pi cryptocurrency eksklusifnya. Projek ini bertujuan untuk mewujudkan satu yang semua orang boleh mengambil bahagian
 Mari kita bincangkan tentang cara menggunakan pkg untuk membungkus projek Node.js ke dalam fail boleh laku.
Dec 02, 2022 pm 09:06 PM
Mari kita bincangkan tentang cara menggunakan pkg untuk membungkus projek Node.js ke dalam fail boleh laku.
Dec 02, 2022 pm 09:06 PM
Bagaimana untuk membungkus fail boleh laku nodejs dengan pkg? Artikel berikut akan memperkenalkan kepada anda cara menggunakan pkg untuk membungkus projek Node ke dalam fail boleh laku. Saya harap ia akan membantu anda!
 Apa yang perlu dilakukan jika npm nod gyp gagal
Dec 29, 2022 pm 02:42 PM
Apa yang perlu dilakukan jika npm nod gyp gagal
Dec 29, 2022 pm 02:42 PM
npm node gyp gagal kerana versi "node-gyp.js" dan "Node.js" tidak sepadan Penyelesaiannya: 1. Kosongkan cache nod melalui "npm cache clean -f" 2. Melalui "npm install -. g n" Pasang modul n; 3. Pasang versi "nod v12.21.0" melalui arahan "n v12.21.0".
 Apakah sistem log masuk tunggal? Bagaimana untuk melaksanakannya menggunakan nodejs?
Feb 24, 2023 pm 07:33 PM
Apakah sistem log masuk tunggal? Bagaimana untuk melaksanakannya menggunakan nodejs?
Feb 24, 2023 pm 07:33 PM
Apakah sistem log masuk tunggal? Bagaimana untuk melaksanakannya menggunakan nodejs? Artikel berikut akan memperkenalkan kepada anda cara menggunakan nod untuk melaksanakan sistem log masuk tunggal. Saya harap ia akan membantu anda!
 Pengesahan berasaskan token dengan Angular dan Node
Sep 01, 2023 pm 02:01 PM
Pengesahan berasaskan token dengan Angular dan Node
Sep 01, 2023 pm 02:01 PM
Pengesahan adalah salah satu bahagian terpenting dalam mana-mana aplikasi web. Tutorial ini membincangkan sistem pengesahan berasaskan token dan cara ia berbeza daripada sistem log masuk tradisional. Pada penghujung tutorial ini, anda akan melihat demo berfungsi sepenuhnya yang ditulis dalam Angular dan Node.js. Sistem Pengesahan Tradisional Sebelum beralih kepada sistem pengesahan berasaskan token, mari kita lihat sistem pengesahan tradisional. Pengguna memberikan nama pengguna dan kata laluan mereka dalam borang log masuk dan klik Log Masuk. Selepas membuat permintaan, sahkan pengguna di bahagian belakang dengan menanyakan pangkalan data. Jika permintaan itu sah, sesi dibuat menggunakan maklumat pengguna yang diperoleh daripada pangkalan data dan maklumat sesi dikembalikan dalam pengepala respons supaya ID sesi disimpan dalam penyemak imbas. Menyediakan akses kepada aplikasi tertakluk kepada



