 alat pembangunan
alat pembangunan
 VSCode
VSCode
 11 pemalam penting VSCode kosong untuk membantu anda mencipta IDE pembangunan bahagian hadapan
11 pemalam penting VSCode kosong untuk membantu anda mencipta IDE pembangunan bahagian hadapan
11 pemalam penting VSCode kosong untuk membantu anda mencipta IDE pembangunan bahagian hadapan

VSCode Ringan, sumber terbuka, VSCode yang baru dimuat turun tidak berguna, lemah dan tidak mempunyai fungsi pengurusan projek.
VSCode yang ringan mungkin agak naif untuk pembangunan bahagian belakang, tetapi ia sesuai untuk pembangunan bahagian hadapan Lagipun, anda tidak perlu melakukan Docker, pangkalan data, dll. Hanya pasang dua Pemalam VSCode dan buka halaman web Kerja telah bermula.
Artikel ini akan memperkenalkan beberapa pemalam penting VSCode kosong dari perspektif pembangun bahagian hadapan untuk mencipta IDE pembangunan mesra hadapan. [Pembelajaran yang disyorkan: tutorial vskod, Video pengaturcaraan]
1 Pengurus Projek
Pengurus Projek digunakan untuk mengurus. projects , dengan itu, anda boleh bertukar dengan cepat antara pelbagai projek dalam VSCode, tanpa perlu bersusah payah melalui direktori fail peringkat demi peringkat untuk akhirnya memilih fail projek yang anda inginkan.

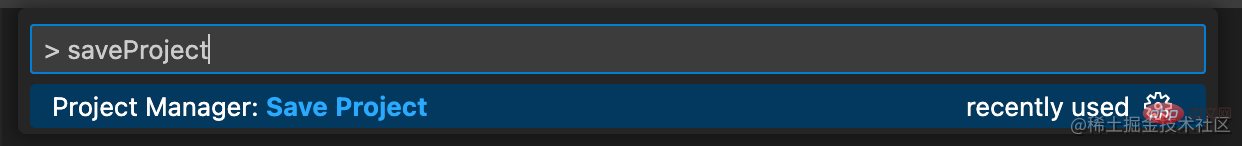
Cuma masukkan Simpan Projek dalam Palet dan tekan Enter untuk menyimpan projek semasa.

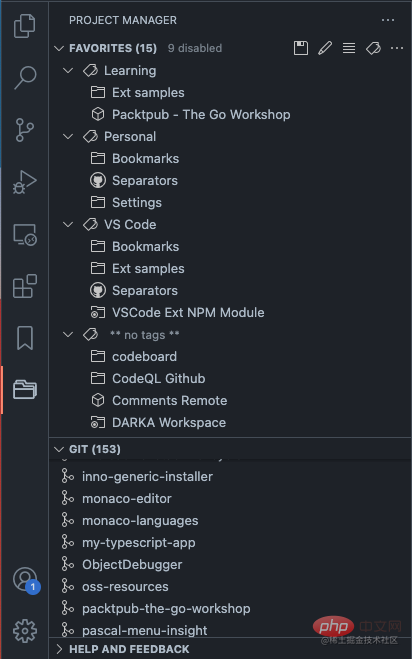
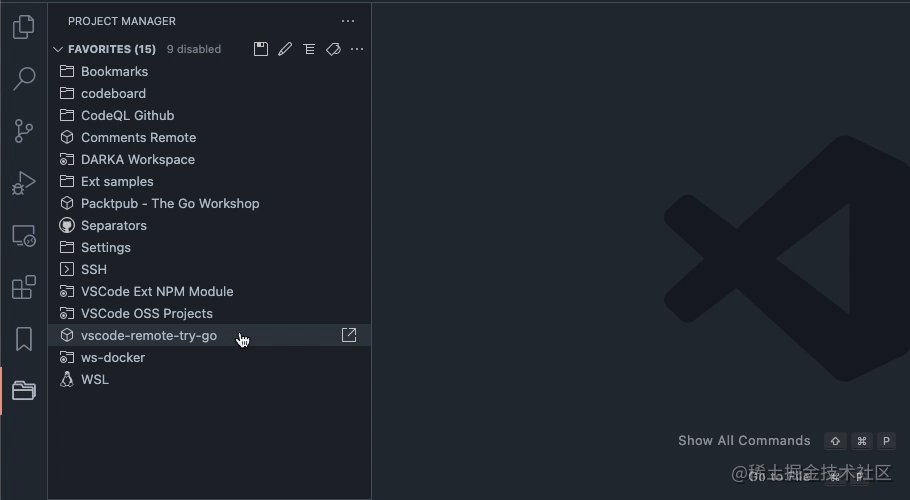
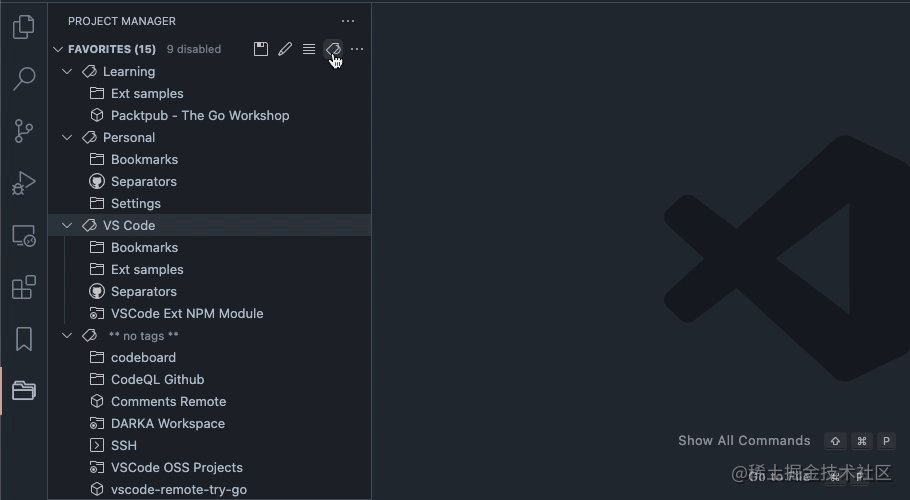
Kemudian anda boleh melihat item yang anda tambahkan dalam menu yang betul, dan klik dan tuding pada item untuk bertukar kepada item itu, yang sangat mudah.

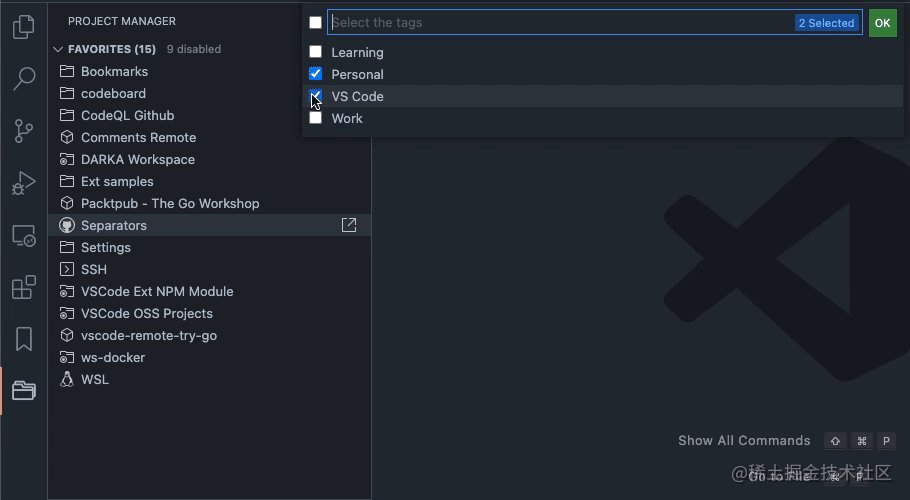
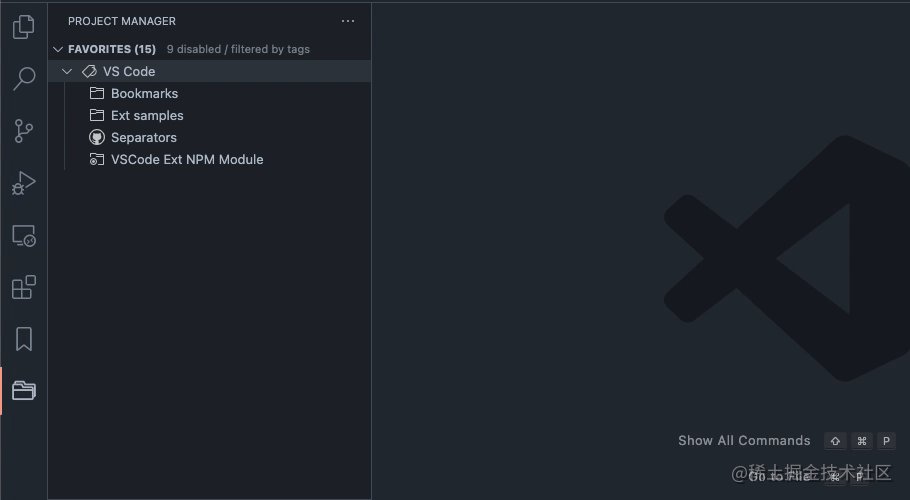
Ia juga menyediakan tag Tag untuk membahagikan projek anda.

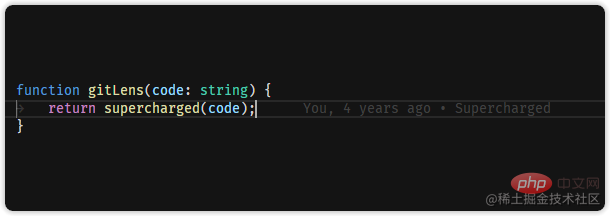
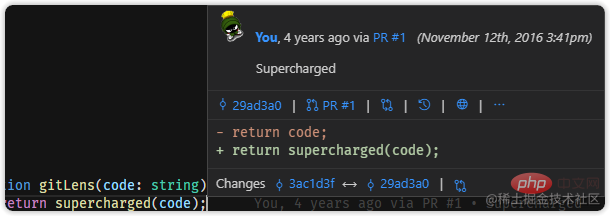
2 GitLens
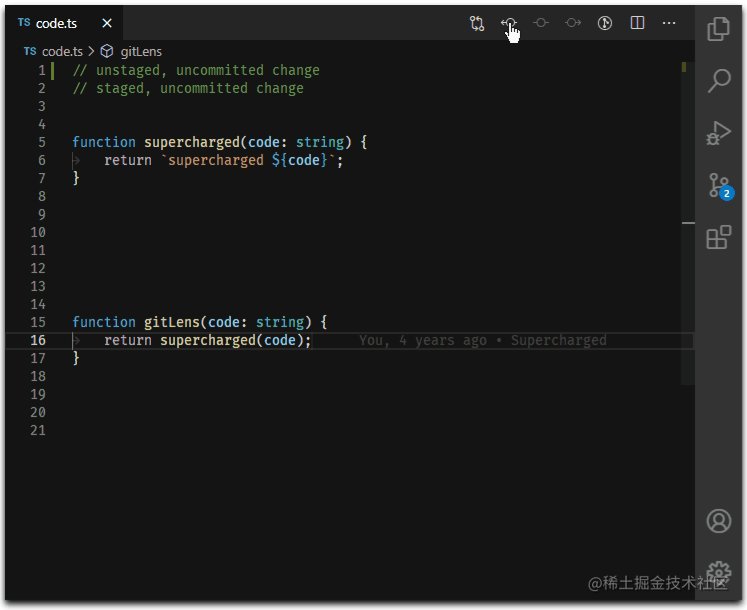
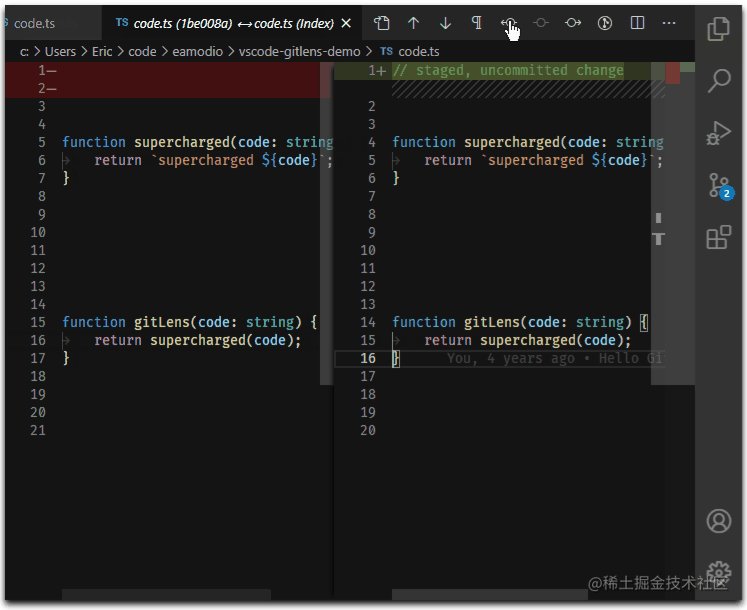
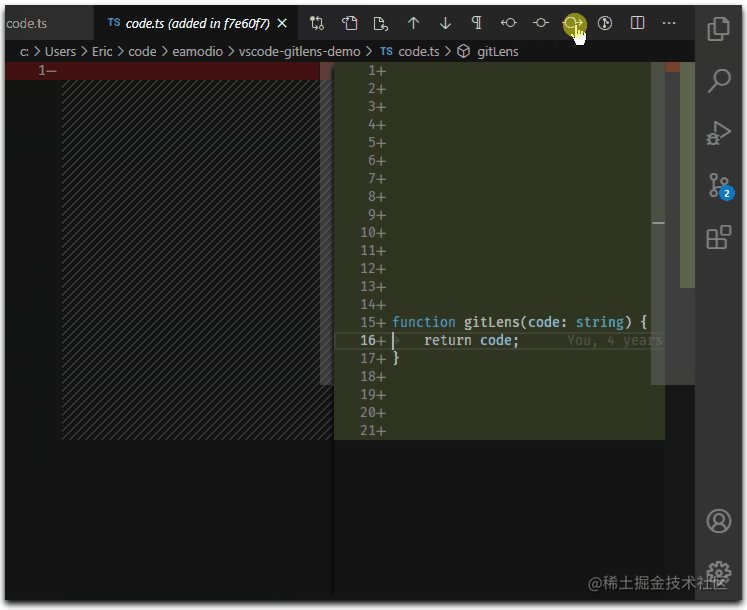
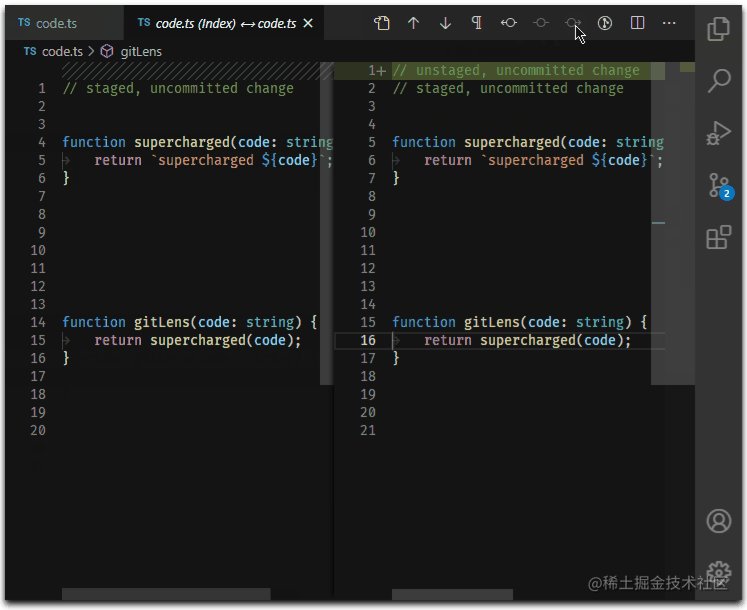
GitLens Anda boleh tahu apa yang dilakukan oleh VSCode dengan bantuan Git terbina dalam ini pemalam Pengalaman interaktif lebih baik daripada Webstorm.

Ia boleh melihat maklumat pengubahsuaian kod dengan mudah.

Anda boleh melihat maklumat perubahan baris tertentu
Tuding dan anda boleh melihat maklumat khusus

Halaman pengenalan GitLens mempunyai lebih daripada 10,000 perkataan, yang menunjukkan bahawa ia mempunyai fungsi yang lengkap, jadi saya tidak akan menerangkan butiran di sini.
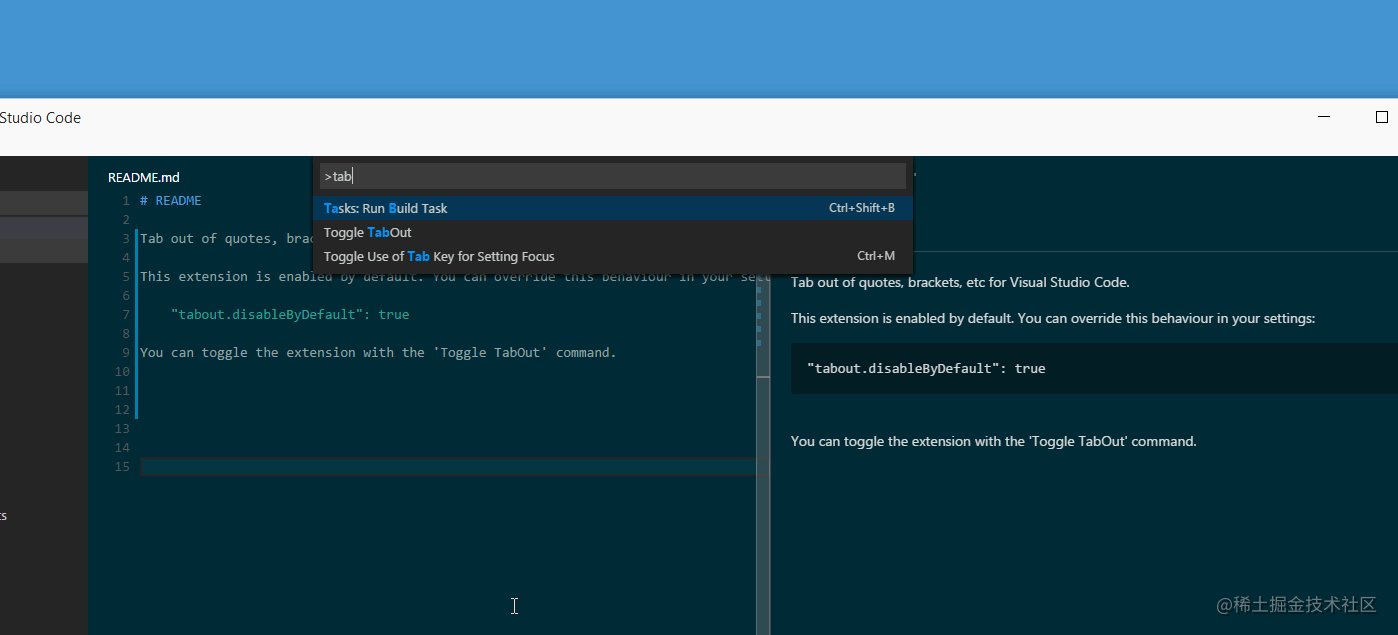
3. Perihal

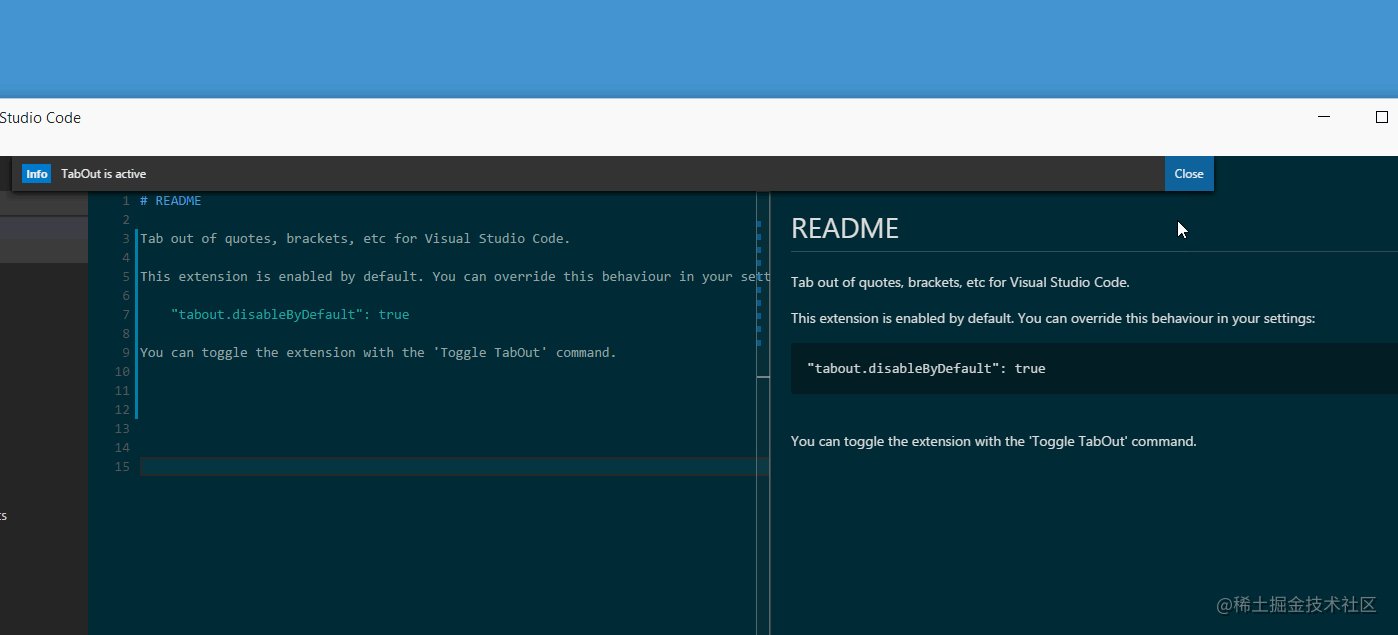
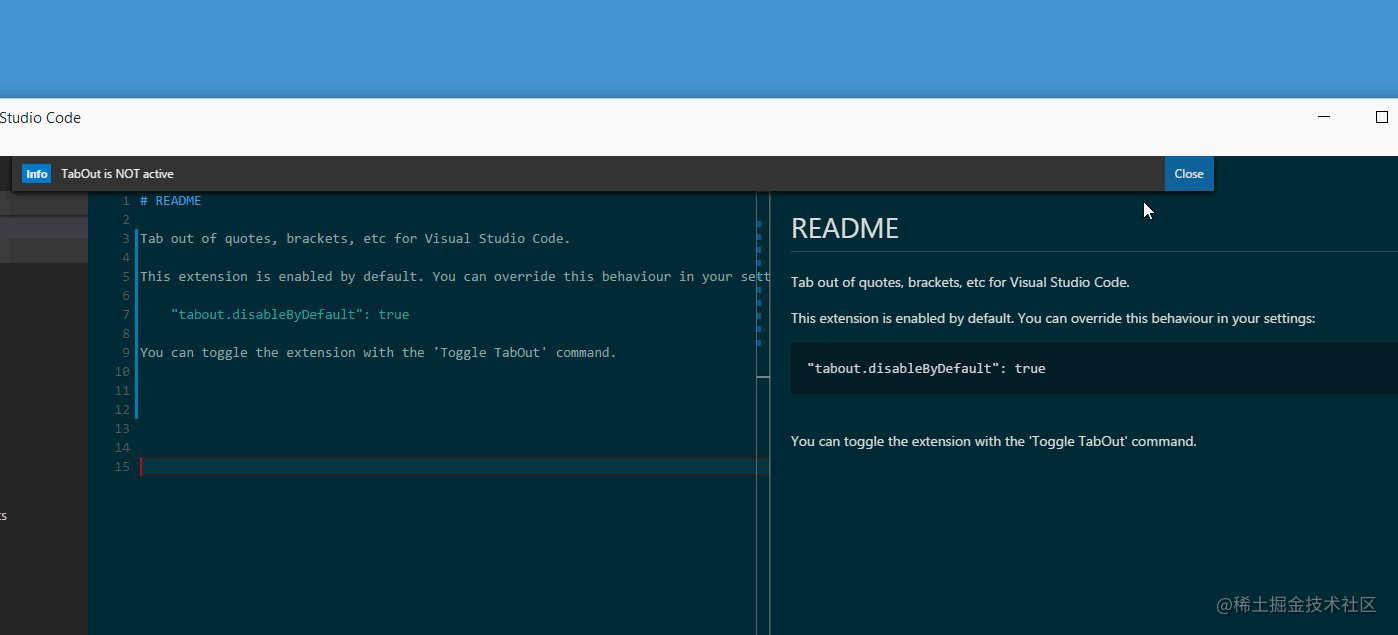
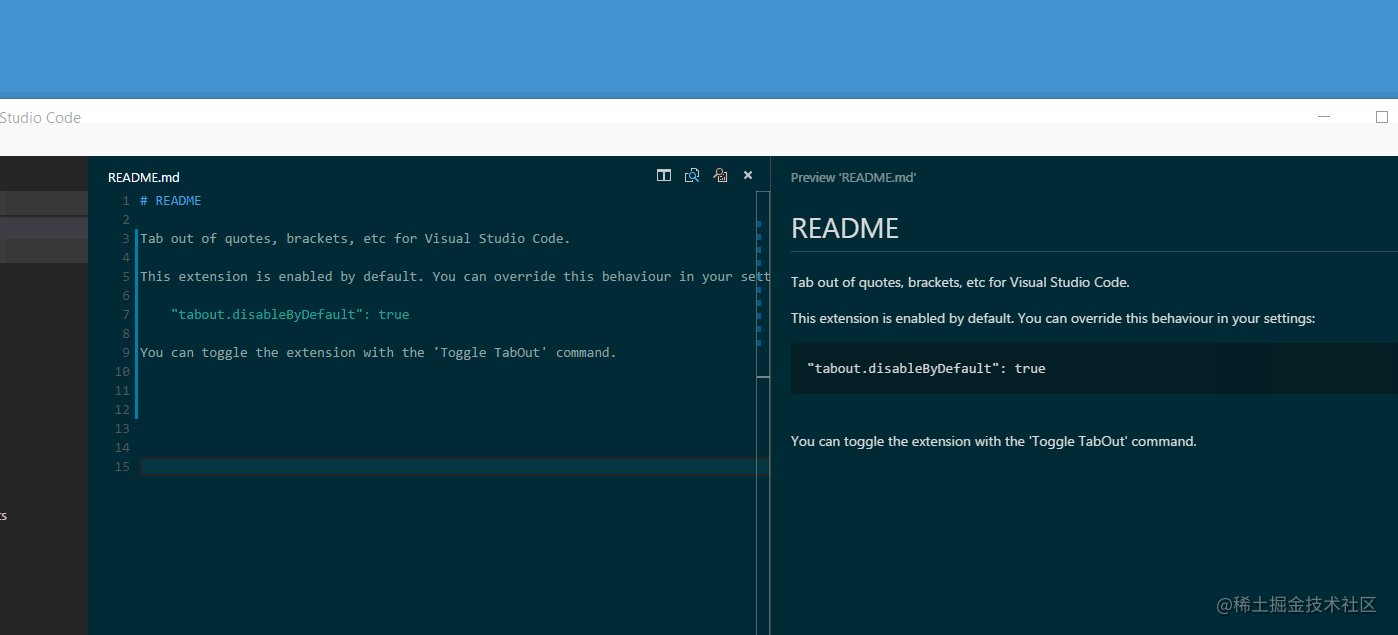
Kekunci Tab VSCode keluaran t secara lalai, yang sangat tidak selesa untuk orang yang biasa menggunakan WebStorm dan Eclipse fikir Untuk menggunakan Tab untuk melompat keluar dari kurungan, anda boleh menggunakan TabOut ini.

4 Pelayan Langsung

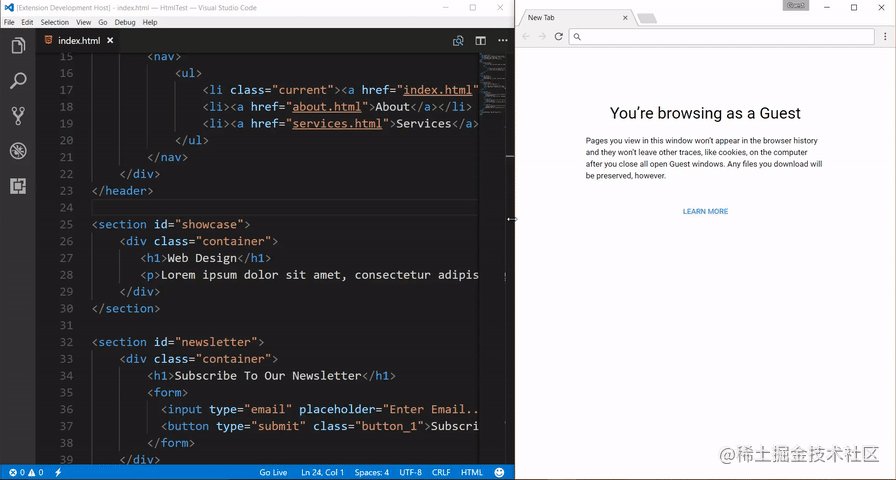
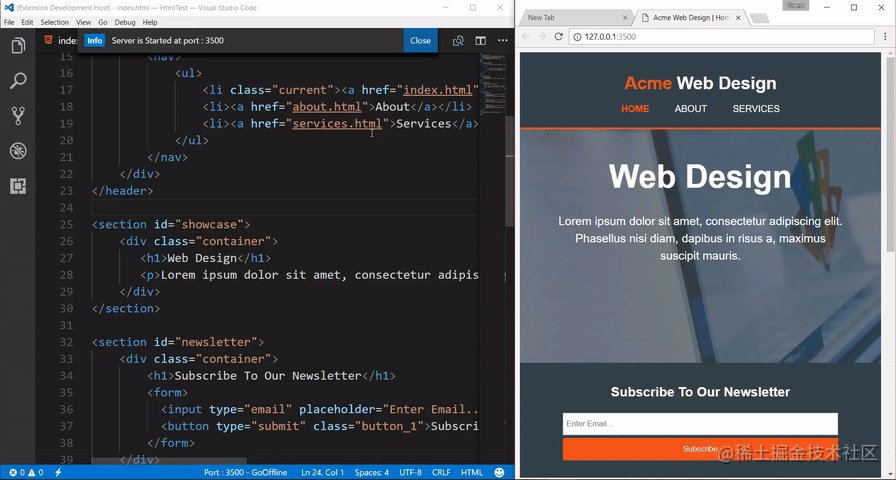
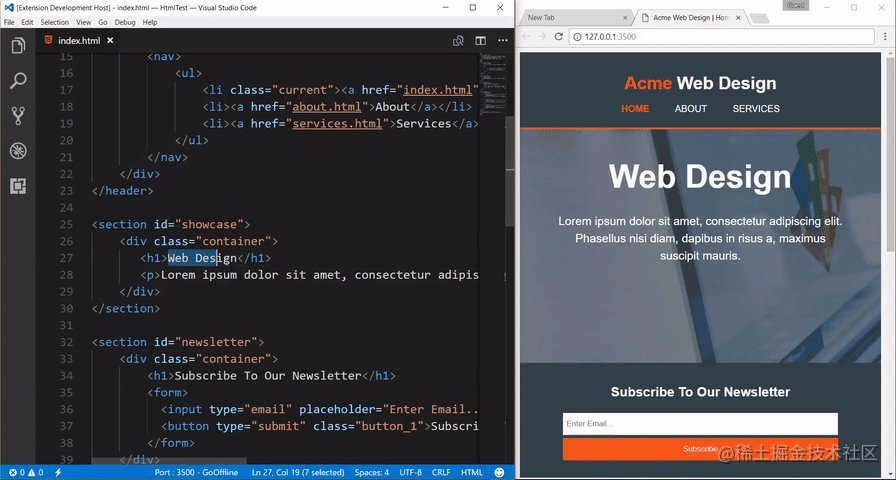
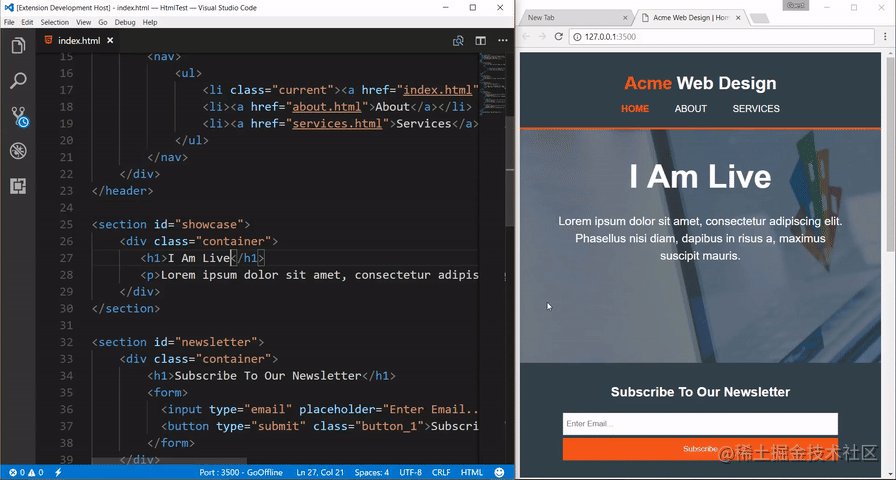
Pelayan Langsung juga terkenal, ia boleh pergi ke Muatan panas masa nyata dan kemas kini kod.

Sebenarnya, Websocket digunakan untuk melaksanakan kemas kini kod Live Server sangat berguna semasa menulis beberapa halaman HTML ujian.
5. Pemeriksa Ejaan Kod

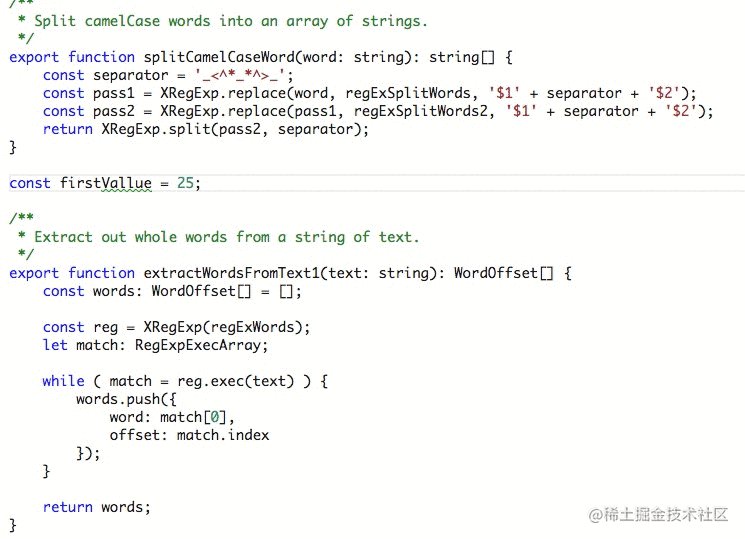
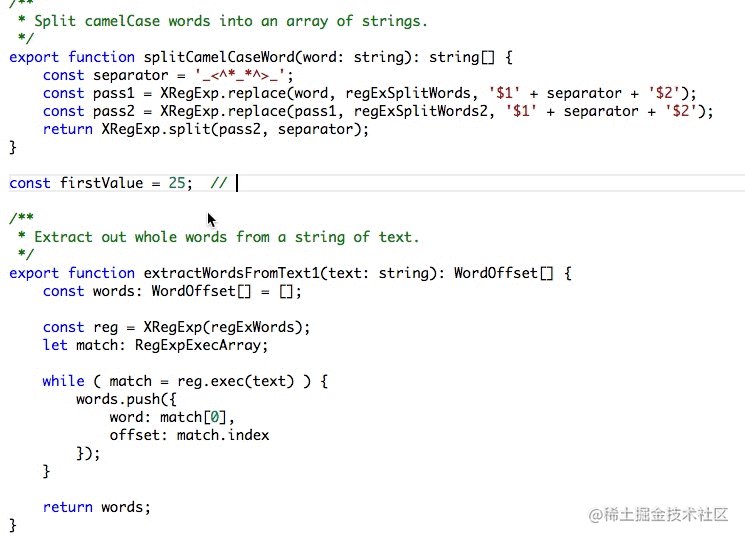
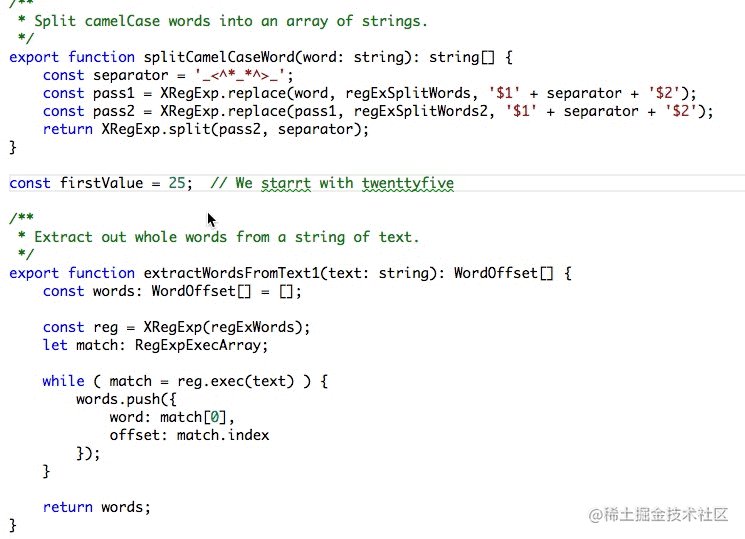
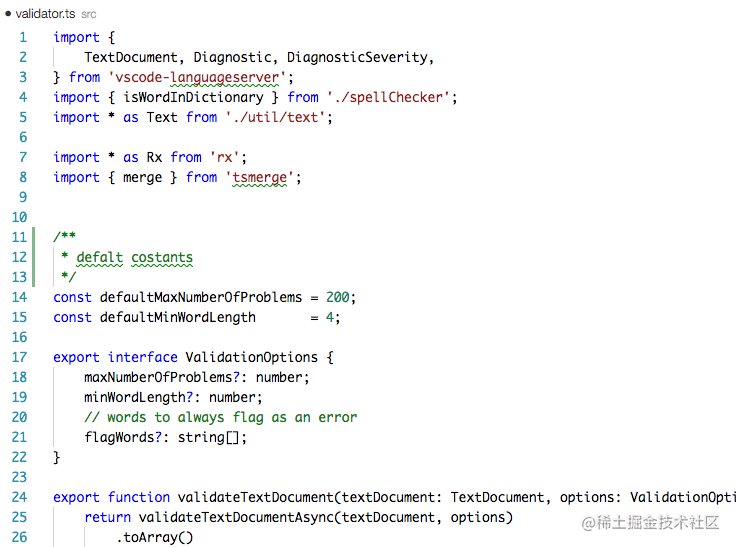
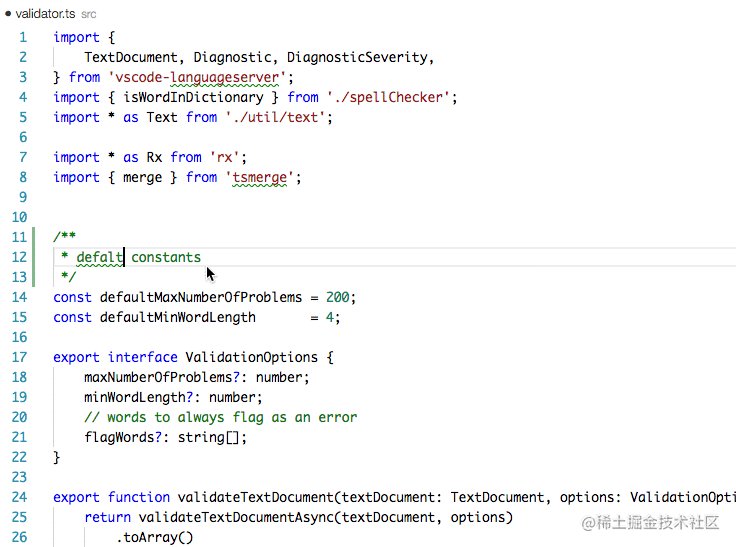
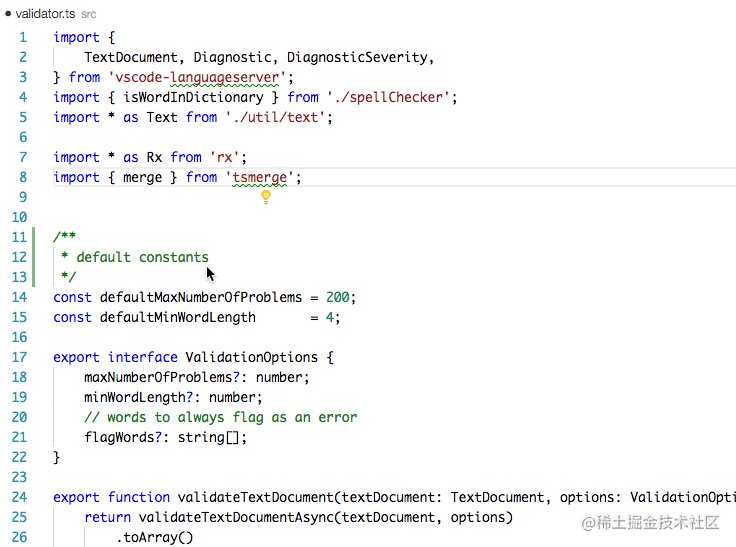
Apabila mengeja beberapa kaedah berubah, kami mungkin tersilap mengeja perkataan Pemeriksa Ejaan Kod boleh membantu mengesan kesilapan anda.

Apabila perkataan yang salah dikesan, anda juga boleh melihat beberapa cadangan perkataan yang diberikan kepada anda:

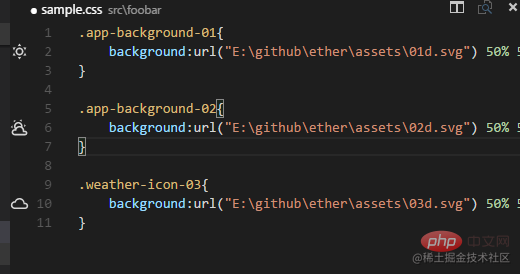
6 . Pratonton Imej

Apabila berbilang URL imej diperkenalkan ke dalam projek, adalah menyakitkan untuk melihat setiap imej, Pratonton imej Selesaikan sedemikian sesuatu perkara.

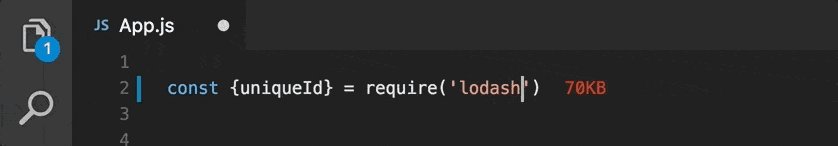
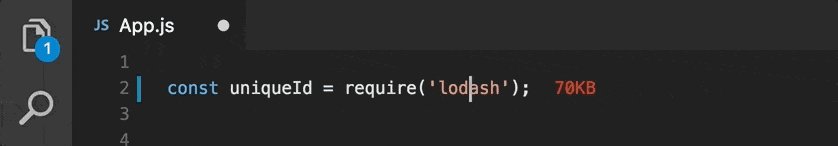
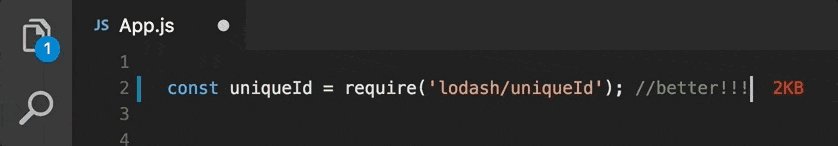
7 Kos Import

Dalam projek hadapan, kami selalunya perlu mengimport pelbagai pakej pergantungan, melalui Kos Import Anda boleh melihat saiz pakej yang diimport untuk memudahkan pengoptimuman.

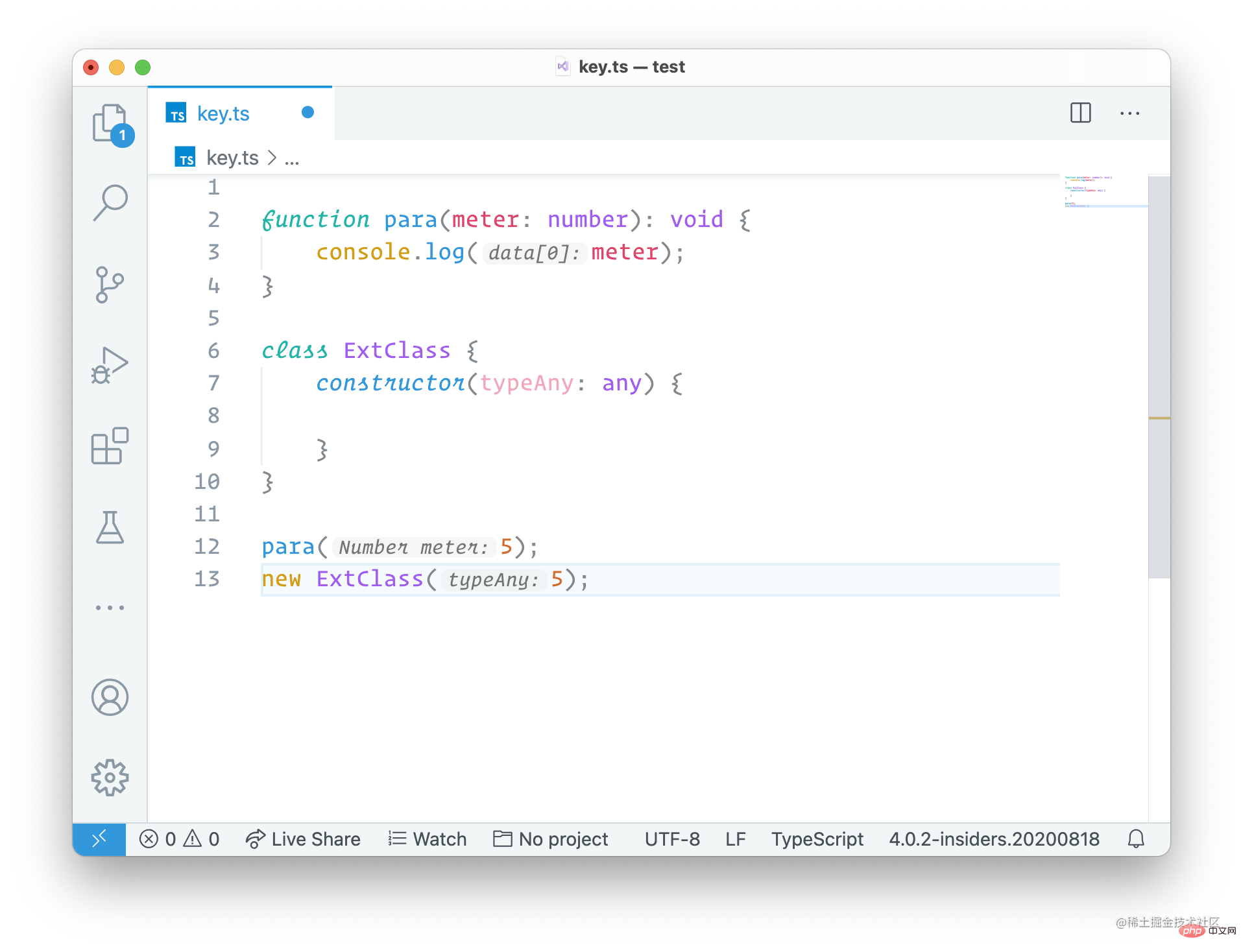
8 Petunjuk Parameter

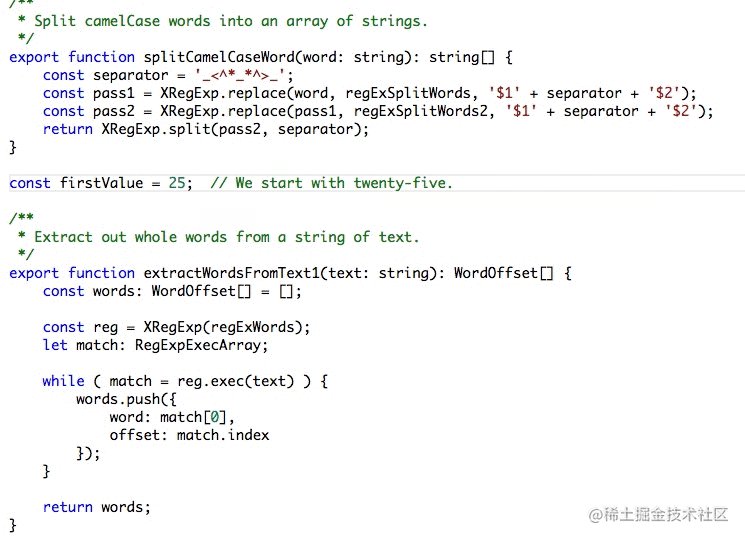
Petunjuk Parameter akan memaparkan nama parameter fungsi .

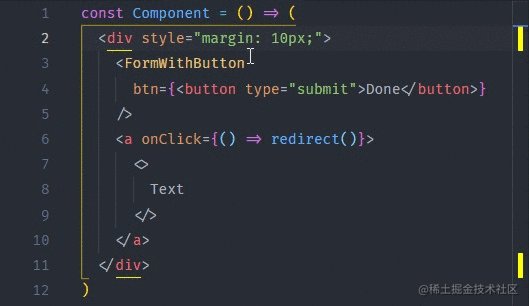
9 Serlahkan Teg Padanan
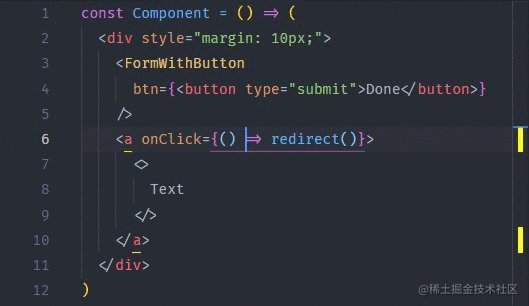
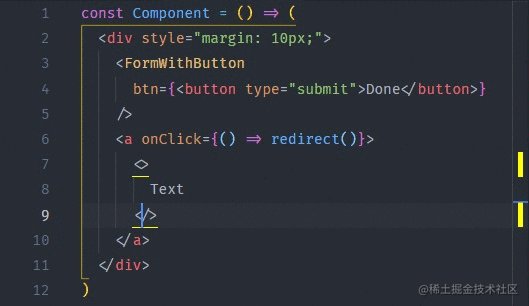
 Serlahkan Teg Padanan boleh menyerlahkan simbol padanan kod HTML dan JSX anda.
Serlahkan Teg Padanan boleh menyerlahkan simbol padanan kod HTML dan JSX anda.

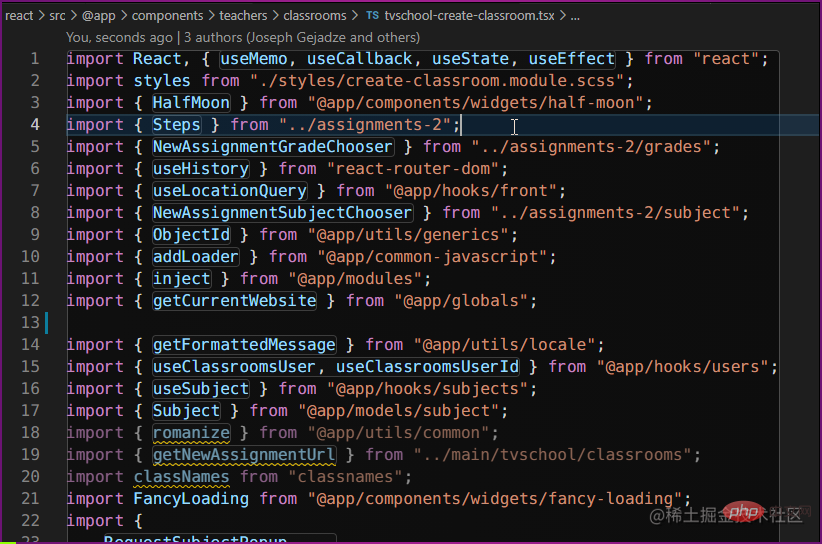
10 inden-pelangi

Inden-pelangi Anda juga boleh mengesot kod. Berubah menjadi pelangi yang indah?.

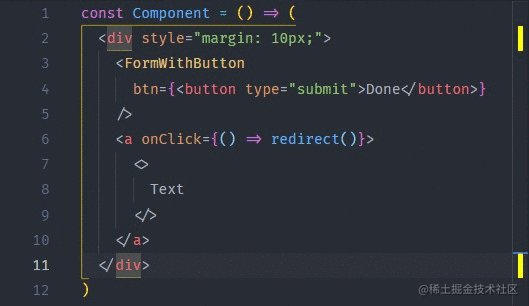
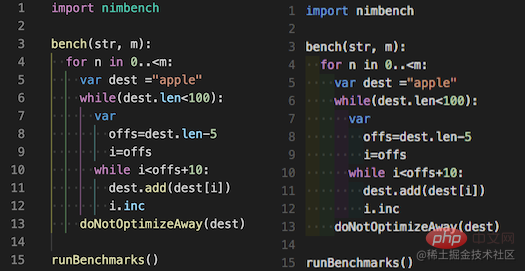
11 Blockman

Blockman boleh menyerlahkan tempat anda berada pada blok penyuntingan kod.

Posskrip
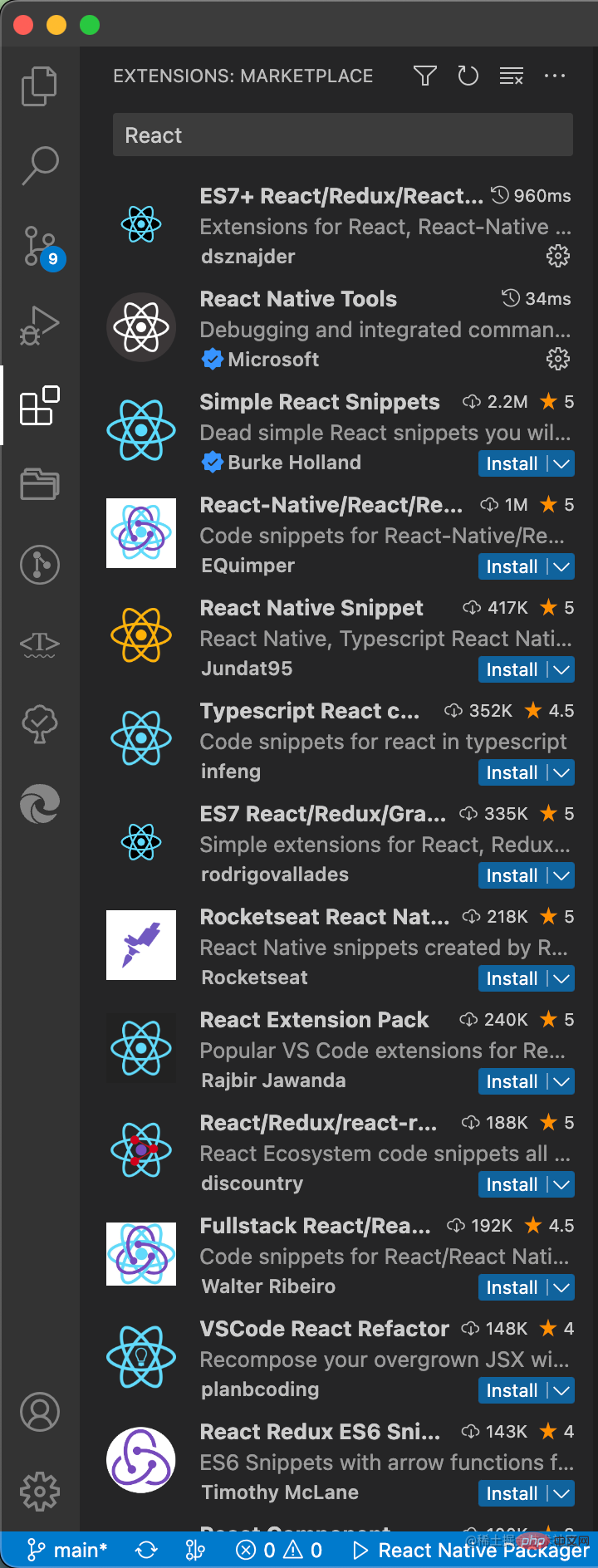
Untuk VSCode, bilangan pemalam adalah banyak Untuk senario pembangunan biasa, terdapat banyak pemalam pemprosesan yang sepadan yang perlu digunakan. Hanya cari di Marketplace, sebagai contoh, projek React:

Perlu diambil perhatian bahawa memasang terlalu banyak pemalam tidak semestinya sesuatu yang baik Mekanisme pemalam VSCode juga didorong oleh peristiwa Kelemahan yang dibawa oleh terlalu banyak pemalam adalah konflik fungsi pemalam dan sebaliknya penggunaan prestasi, iaitu, menjadikan VSCode lambat.
Untuk pengetahuan lanjut tentang VSCode, sila lawati: tutorial asas vscode!
Atas ialah kandungan terperinci 11 pemalam penting VSCode kosong untuk membantu anda mencipta IDE pembangunan bahagian hadapan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk melihat dokumen perkataan dalam vscode Bagaimana untuk melihat dokumen perkataan dalam vscode
May 09, 2024 am 09:37 AM
Bagaimana untuk melihat dokumen perkataan dalam vscode Bagaimana untuk melihat dokumen perkataan dalam vscode
May 09, 2024 am 09:37 AM
Mula-mula, buka perisian vscode pada komputer, klik ikon [Sambungan] di sebelah kiri, seperti yang ditunjukkan dalam ① dalam rajah Kemudian, masukkan [pemeriksa pejabat] dalam kotak carian antara muka sambungan, seperti yang ditunjukkan dalam ② dalam rajah . Kemudian, daripada carian Pilih [officeviewer] untuk memasang dalam hasil, seperti yang ditunjukkan dalam ③ dalam rajah Akhir sekali, buka fail, seperti docx, pdf, dsb., seperti yang ditunjukkan di bawah
 Caltech Cina menggunakan AI untuk menumbangkan bukti matematik! Mempercepatkan 5 kali terkejut Tao Zhexuan, 80% langkah matematik adalah automatik sepenuhnya
Apr 23, 2024 pm 03:01 PM
Caltech Cina menggunakan AI untuk menumbangkan bukti matematik! Mempercepatkan 5 kali terkejut Tao Zhexuan, 80% langkah matematik adalah automatik sepenuhnya
Apr 23, 2024 pm 03:01 PM
LeanCopilot, alat matematik formal yang telah dipuji oleh ramai ahli matematik seperti Terence Tao, telah berkembang semula? Sebentar tadi, profesor Caltech Anima Anandkumar mengumumkan bahawa pasukan itu mengeluarkan versi diperluaskan kertas LeanCopilot dan mengemas kini pangkalan kod. Alamat kertas imej: https://arxiv.org/pdf/2404.12534.pdf Percubaan terkini menunjukkan bahawa alat Copilot ini boleh mengautomasikan lebih daripada 80% langkah pembuktian matematik! Rekod ini adalah 2.3 kali lebih baik daripada aesop garis dasar sebelumnya. Dan, seperti sebelum ini, ia adalah sumber terbuka di bawah lesen MIT. Dalam gambar, dia ialah Song Peiyang, seorang budak Cina
 Bagaimana untuk menambah fail ke vscode ruang kerja Bagaimana untuk menambah fail ke vscode ruang kerja
May 09, 2024 am 09:43 AM
Bagaimana untuk menambah fail ke vscode ruang kerja Bagaimana untuk menambah fail ke vscode ruang kerja
May 09, 2024 am 09:43 AM
1. Mula-mula, buka perisian vscode, klik ikon explorer, dan cari tetingkap ruang kerja 2. Kemudian, klik menu fail di sudut kiri atas dan cari pilihan tambah folder ke ruang kerja 3. Akhir sekali, cari lokasi folder dalam cakera tempatan , klik butang tambah
 Bagaimana untuk membolehkan kemas kini latar belakang dalam vscode Bagaimana untuk membolehkan kemas kini latar belakang dalam vscode
May 09, 2024 am 09:52 AM
Bagaimana untuk membolehkan kemas kini latar belakang dalam vscode Bagaimana untuk membolehkan kemas kini latar belakang dalam vscode
May 09, 2024 am 09:52 AM
1. Pertama, selepas membuka antara muka, klik menu fail di sudut kiri atas 2. Kemudian, klik butang tetapan dalam lajur pilihan 3. Kemudian, dalam halaman tetapan yang melompat, cari bahagian kemas kini. Akhir sekali, klik tetikus untuk menyemak dan mendayakannya Muat turun dan pasang butang versi VSCode baharu di latar belakang pada Windows dan mulakan semula program.
 Bagaimana untuk melumpuhkan fail konfigurasi wsl dalam vscode Bagaimana untuk melumpuhkan fail konfigurasi wsl dalam vscode
May 09, 2024 am 10:30 AM
Bagaimana untuk melumpuhkan fail konfigurasi wsl dalam vscode Bagaimana untuk melumpuhkan fail konfigurasi wsl dalam vscode
May 09, 2024 am 10:30 AM
1. Mula-mula, buka pilihan tetapan dalam menu tetapan 2. Kemudian, cari lajur terminal dalam halaman yang biasa digunakan 3. Akhir sekali, nyahtanda butang usewslprofiles di sebelah kanan lajur.
 Bagaimana untuk menetapkan sisipan lancar animasi dalam tutorial VScode VScode untuk menetapkan sisipan lancar animasi
May 09, 2024 am 09:49 AM
Bagaimana untuk menetapkan sisipan lancar animasi dalam tutorial VScode VScode untuk menetapkan sisipan lancar animasi
May 09, 2024 am 09:49 AM
1. Mula-mula, selepas membuka antara muka, klik antara muka ruang kerja 2. Kemudian, dalam panel penyuntingan terbuka, klik menu Fail 3. Kemudian, klik butang Tetapan di bawah lajur Keutamaan 4. Akhir sekali, klik tetikus untuk menyemak CursorSmoothCaretAnimation butang dan simpan Hanya tetapkannya
 Cara membuka kebenaran amanah ruang kerja dalam kaedah Vscode Vscode untuk membuka kebenaran amanah ruang kerja
May 09, 2024 am 10:34 AM
Cara membuka kebenaran amanah ruang kerja dalam kaedah Vscode Vscode untuk membuka kebenaran amanah ruang kerja
May 09, 2024 am 10:34 AM
1. Pertama, selepas membuka tetingkap penyuntingan, klik ikon konfigurasi di sudut kiri bawah 2. Kemudian, klik butang Urus Amanah Ruang Kerja dalam submenu yang terbuka 3. Kemudian, cari halaman dalam tetingkap penyuntingan. Akhir sekali, mengikut pejabat anda Hanya semak arahan yang berkaitan jika diperlukan
 Cara membuka animasi dalam Vscode Pengenalan kepada kaedah membuka animasi dalam Vscode
May 09, 2024 am 10:28 AM
Cara membuka animasi dalam Vscode Pengenalan kepada kaedah membuka animasi dalam Vscode
May 09, 2024 am 10:28 AM
1. Pertama, klik untuk membuka pilihan tetapan dalam menu Lagi 2. Kemudian, cari lajur terminal di bawah bahagian Ciri 3. Akhir sekali, di sebelah kanan lajur, klik butang dayakan animasi dengan tetikus dan simpan tetapan.



