 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Mari kita bincangkan tentang cara melaksanakan log masuk tunggal (SSO) berdasarkan Node
Mari kita bincangkan tentang cara melaksanakan log masuk tunggal (SSO) berdasarkan Node
Mari kita bincangkan tentang cara melaksanakan log masuk tunggal (SSO) berdasarkan Node
Apakah itu log masuk tunggal? Apakah prinsipnya? Bagaimana untuk mencapainya? Artikel berikut akan membawa anda melalui log masuk tunggal dan bercakap tentang kaedah menggunakan Node untuk melaksanakan SSO log masuk tunggal saya harap ia akan membantu anda.

[Cadangan tutorial berkaitan: tutorial video nodejs, Pengajaran pengaturcaraan]
Apakah itu Log masuk tunggal
Apabila perniagaan syarikat meningkat, sistem yang berbeza pasti akan dijana. Ia akan menjadi sangat menyusahkan jika setiap sistem memerlukan log masuk yang berasingan.
Jadi penyelesaian seperti log masuk tunggal telah lahir Nama penuh log masuk tunggal ialah Log Masuk Tunggal, atau singkatannya SSO Ini bermakna jika anda log masuk ke satu sistem dalam berbilang kumpulan aplikasi sistem , anda boleh diberi kuasa dalam semua sistem lain. Tidak perlu log masuk lagi.
Sebagai contoh, Xiao Ming log masuk ke Taobao hari ini Jika dia belum log masuk, dia akan diminta untuk memasukkan maklumat pengesahan (nama pengguna, kata laluan, dsb.). halaman, dia tidak perlu log masuk dan boleh mengaksesnya terus.
Prinsip log masuk tunggal

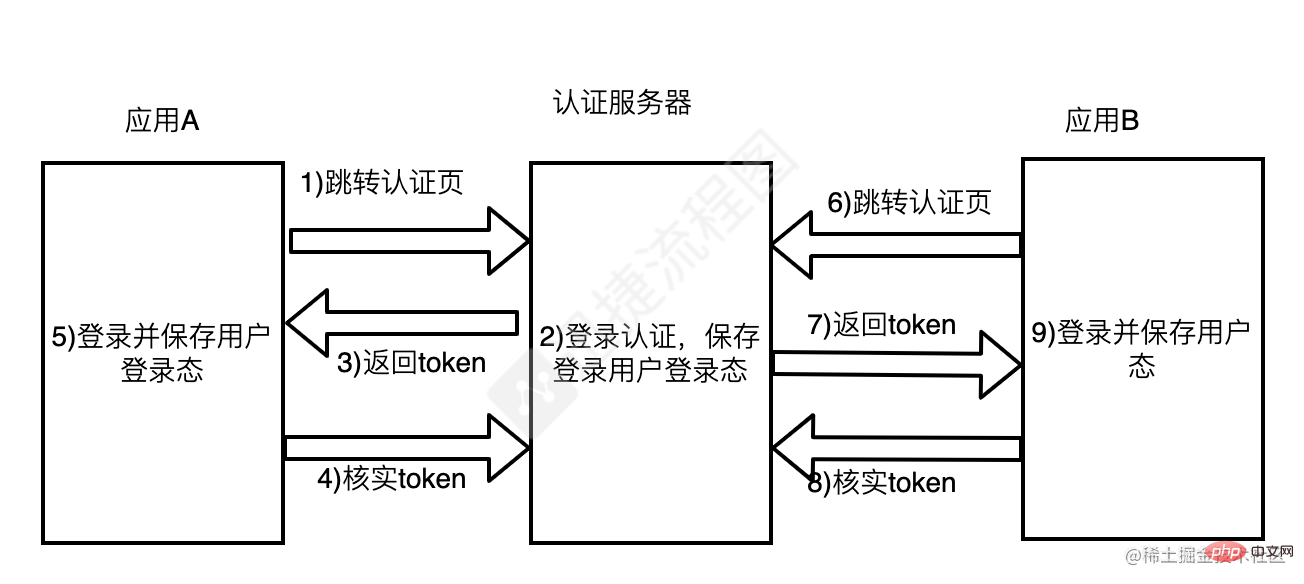
SSO memerlukan pusat pengesahan bebas Hanya pusat pengesahan bebas boleh menerima pengguna daripada pengguna Untuk maklumat keselamatan seperti nama dan kata laluan, sistem lain tidak menyediakan pintu masuk log masuk dan hanya menerima kebenaran tidak langsung daripada pusat pensijilan. Keseluruhan proses boleh diterangkan secara ringkas dengan gambar di atas:
Apabila pengguna log masuk untuk mengakses aplikasi A, aplikasi A mendapati bahawa pengguna tidak log masuk, melompat ke pengesahan SSO pusat, dan menggunakan alamatnya sendiri sebagai Parameter adalah mudah untuk panggilan balik
Pusat pensijilan SSO mendapati bahawa pengguna belum log masuk dan membimbing pengguna ke halaman log masuk yang diisi oleh pengguna; dalam nama pengguna dan kata laluan untuk menyerahkan permohonan log masuk; pusat pensijilan SSO mengesahkan maklumat pengguna dan mencipta pengguna Rain sesi pusat pengesahan SSO (maklumat akan disimpan dalam kuki pada masa ini), dan pada masa yang sama masa mencipta token token kebenaran
Pusat pengesahan SSO melompat ke alamat permintaan asal dengan token (Aplikasi A)
Aplikasi A mendapat token dan pergi ke pusat pensijilan SSO untuk mengesahkan sama ada ia sah Jika ia mengembalikan aplikasi pendaftaran yang sah A
Aplikasi A Buat sesi dengan pengguna, paparkan sumber dan kekalkan pengguna. status log masuk
Apabila pengguna mengakses aplikasi B, didapati pengguna tidak log masuk (pelayan pengesahan SSO tidak sama dengan domain aplikasi A dan aplikasi B), tidak boleh berikan status log masuk), lompat ke pusat pensijilan SSO dan bawa alamat dan maklumat kuki anda dari sesi sebelumnya dengan pusat pensijilan SSO ke dalam
Pusat pensijilan SSO mendapati bahawa pengguna mempunyai Log masuk, lompat kembali ke alamat permohonan B, dan lampirkan token token
Aplikasi B yang sama mendapat token dan pergi ke pusat pensijilan SSO untuk mengesahkan sama ada ia sah. Jika ia mengembalikan aplikasi berdaftar yang sah B
Aplikasi B mencipta sesi dengan pengguna, memaparkan sumber dan mengekalkan status log masuk pengguna
Demo NodeJS
Tiga perkhidmatan berbeza
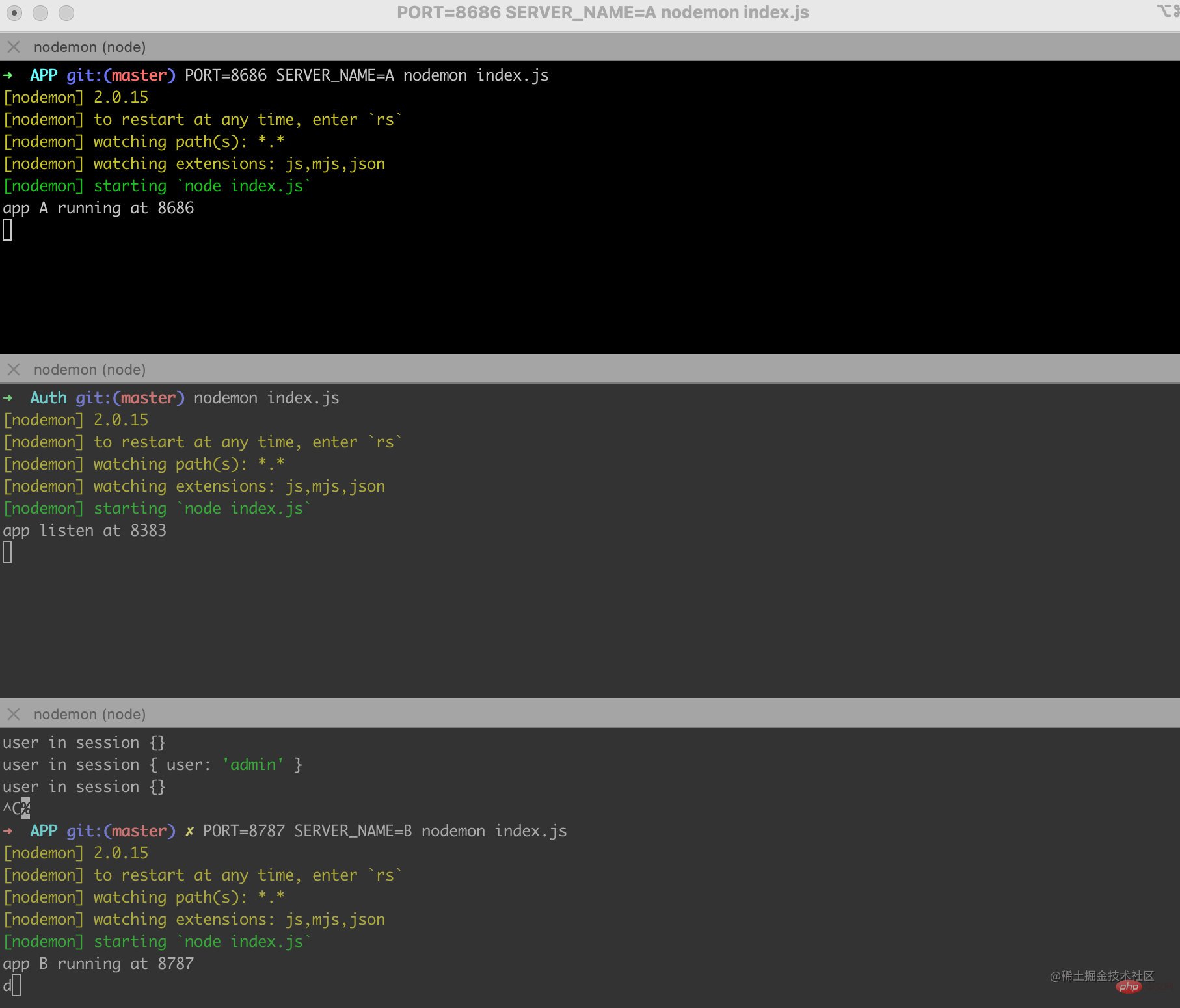
Di sini kita perlu memulakan tiga perkhidmatan untuk mensimulasikan aplikasi A, pelayan pengesahan SSO dan aplikasi B masing-masing

Perkhidmatan dengan nombor port 8383 di sini ialah pelayan pengesahan SSO, dan selebihnya: 8686 dan: 8787 mewakili aplikasi A dan aplikasi B masing-masing.
Malah, kod aplikasi A dan aplikasi B adalah hampir sama Seperti yang ditunjukkan dalam rajah di atas, kita boleh menetapkan port dan nama aplikasi yang berbeza dengan menghantar parameter.
Mari kita lihat kesannya dahulu

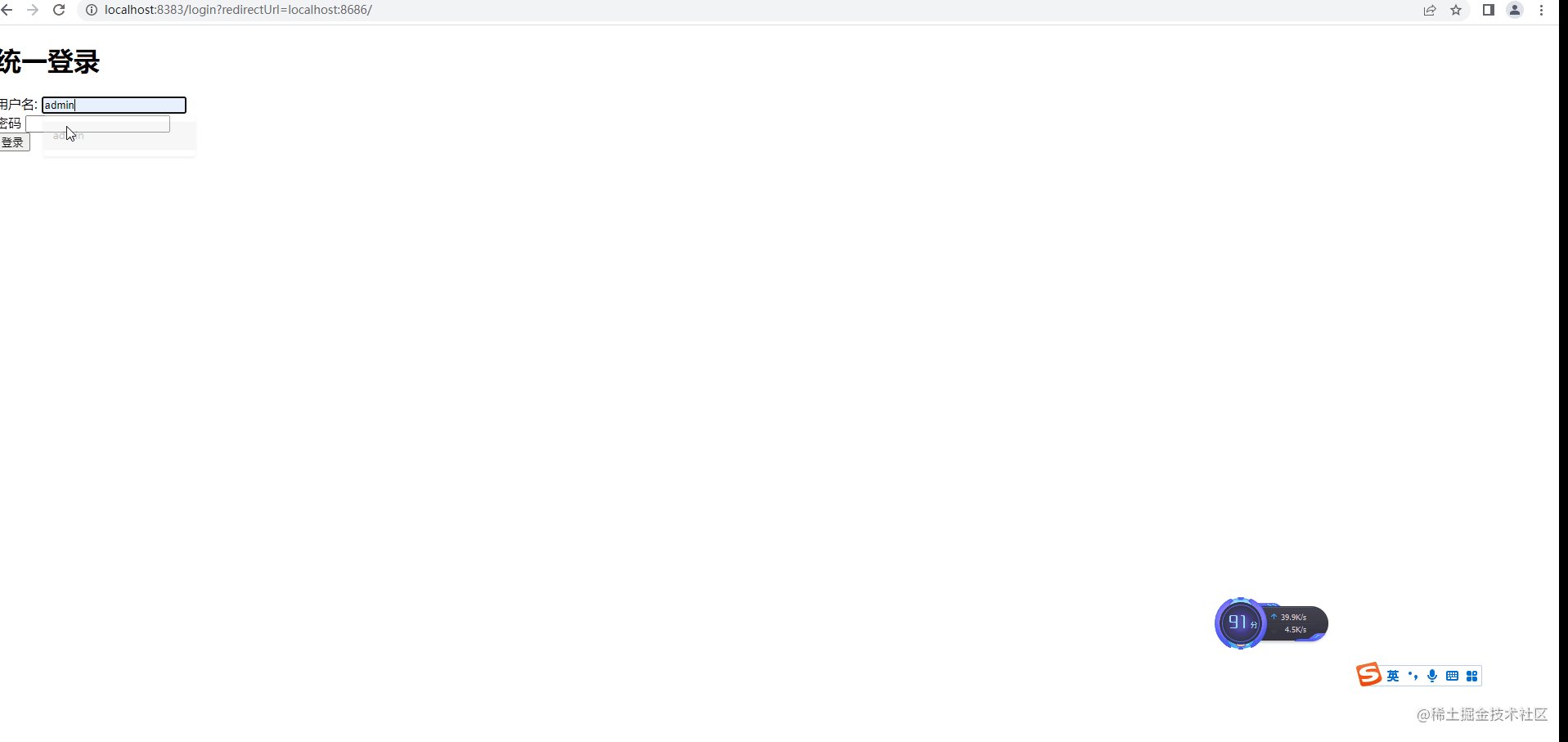
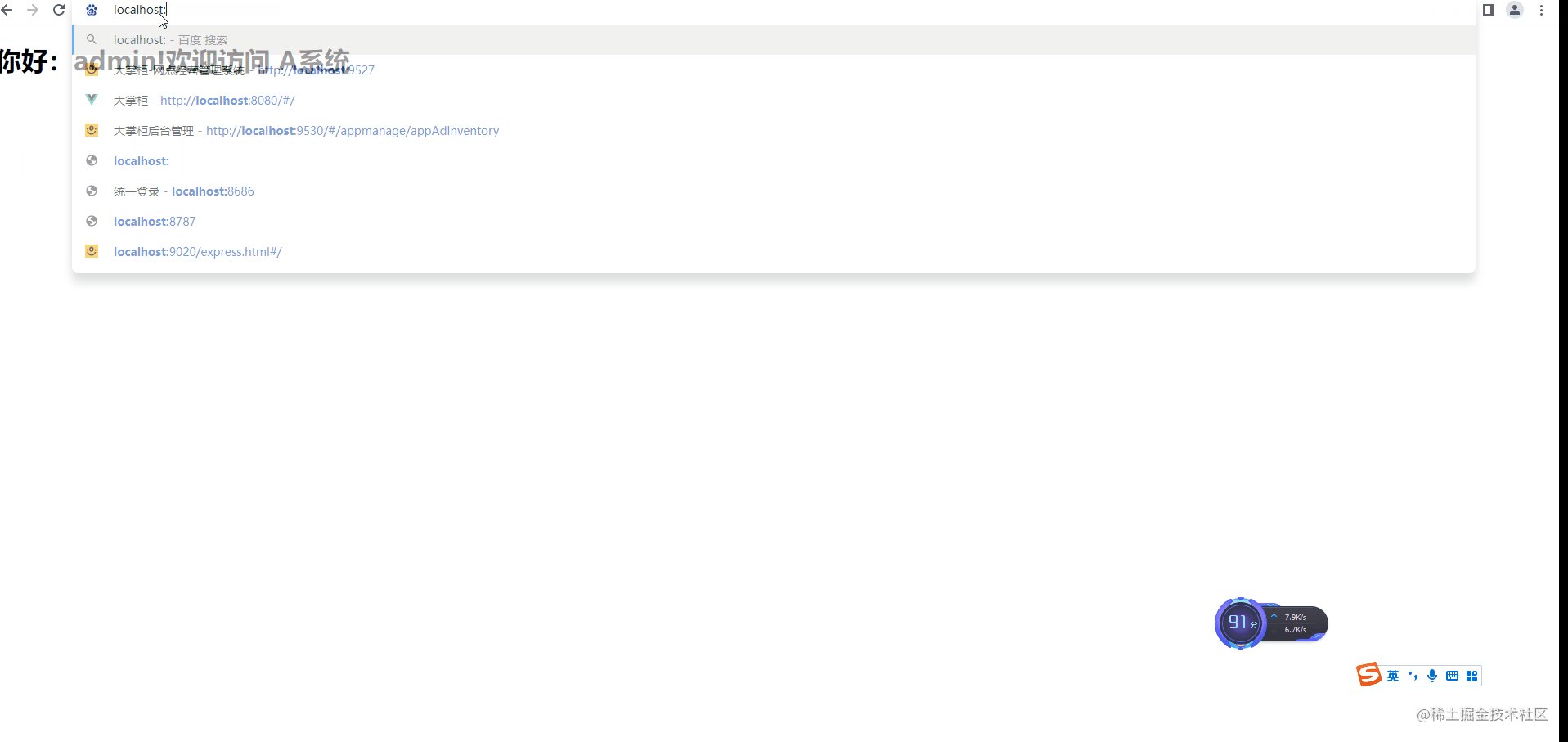
Lompat ke halaman log masuk buat kali pertama
Aplikasi A menentukan status log masuk dan melompat ke pelayan pengesahan SSO
Aplikasi A
const Koa=require('koa');
const Router=require('koa-router')
const views=require('koa-views')
const static=require('koa-static')
const path=require('path');
const app=new Koa();
const router=new Router();
const session=require('koa-session')
const koa2Req=require('koa2-request');
//模版引擎相关配置
app.use(views(path.join(__dirname,'./views')),{
extension:'ejs'
})
app.keys=['key']
const keyMap={
'8686':'koa:sess8686',
'8787':'koa:sess8787'
}
const CONFIG={
key:keyMap[process.env.PORT] || 'koa:sess',
maxAge:1000*60*60*24,
httpOnly:true
}
app.use(session(CONFIG,app))
const system=process.env.SERVER_NAME
router.get("/",async (ctx)=>{
//通过 session来判断 应用A的登录状态
let user=ctx.session.user
if(user){
//...
}
else //1、当用户登录访问应用A时,应用A发现用户未登录(应为服务器没有保存对应的session)
{
let token=ctx.query.token
//第一次登录url上也不会有令牌
if(!token)
{
//1、跳转到SSO认证服务器
ctx.redirect(`http://localhost:8383/login?redirectUrl=${ctx.host+ctx.originalUrl}`)
}
else
{
//...
}
}
})
app.use(router.routes())
const port=process.env.PORT||8888
app.listen(port,()=>{
console.log(`app ${system} running at ${port}`)
})Pelayan pengesahan menentukan status log masuk dan memaparkan halaman log masuk
SSO Pelayan Pengesahan
Struktur direktori pelayan pengesahan adalah seperti berikut Ia terutamanya mengendalikan dua fungsi, satu ialah logik log masuk, dan satu lagi ialah pengesahan seterusnya bagi kesahihan token Terdapat penghalaan login.js dan check-token.js masing-masing untuk mengendalikan

Auth /index.js
const Koa=require('koa');
const Router=require('koa-router')
const views=require('koa-views')
const path=require('path');
const app=new Koa();
const router=new Router();
const login=require("./routes/login")
const checkToken=require('./routes/check-token')
const bodyparser=require('koa-bodyparser')
app.use(views(path.join(__dirname,'./views')),{
extension:'ejs'
})
app.use(bodyparser())
//处理登录相关的逻辑
router.use('/login',login.routes())
//处理令牌验证的逻辑
router.use('/check_token',checkToken.routes())
app.use(router.routes())
app.listen(8383,()=>{
console.log(`app listen at 8383`)
})Tadi kami melompat dari aplikasi A ke http://localhost:8383/login?redirectUrl=localhost:8686 untuk melihat logik dalam log masuk
Auth/routes/login.js
const service = require("../service");
const router=require("koa-router")()
router.get('/',async (ctx)=>{
const cookies=ctx.cookies;
const token=cookies.get('token');
//从cookie中判断应用A的登录态
if(token && service.isTokenVailid(token)){
//。。。如果有登录过
}else{
//2、SSO认证中心发现用户没有登录过,于是渲染登录页面登录页面;
await ctx.render('login.ejs',{
extension:'ejs'
})
}
})
//。。。
module.exports=routerHalaman Log Masuk
Auth/views/login.ejs
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>统一登录</title>
</head>
<body>
<h1>统一登录</h1>
<form method="post">
<div>用户名: <input type="text" name="name"/></div>
<div>密码 <input type="text" name="password" /></div>
<div><input type="submit" value='登录'></div>
</form>
</body>
</html>Sahkan maklumat pengguna dan cipta token
Auth/ routes/login.js
router.post('/',async (ctx)=>{
//2、用户填写用户名密码提交登录申请;
const body=ctx.request.body;
const {name,password}=body;
//2、SSO认证中心校验用户信息,
if(name==="admin" && password==="123456"){
//2、创建用户雨SSO认证中心的会话(这时会把信息保存到cookie中),同时创建授权令牌token
const token="passport";
await ctx.cookies.set('token',token,{
maxAge:1000*60*60*24*30,
httpOnly:true
})
if(ctx.query.redirectUrl){
//3、sso认证中心带着令牌跳转到最初的请求地址(应用A)
ctx.redirect(`${ctx.protocol}://${ctx.query.redirectUrl}?token=${token}`)
//回跳地址是 http://localhost:8686/?token=passport
}else{
ctx.body="<h1>登录成功!</h1>"
}
}else{
ctx.response.body={
error:1,
msg:'用户名或密码错误'
}
}
})Membawa token dari pelayan pengesahan dan melompat kembali ke aplikasi A
Pengesahan token mengembalikan sumber
Aplikasi A
app.use(views(path.join(__dirname,'./views')),{
extension:'ejs'
})
//...
const system=process.env.SERVER_NAME
router.get("/",async (ctx)=>{
let user=ctx.session.user
if(user){
//...
}
else
//这时应用A依旧没有登录态 但url上有了令牌 http://localhost:8686/?token=passport
{
let token=ctx.query.token
if(!token)
{
//...跳转去SSO登录页面
}
else
//跳回应用A时走这里的逻辑
{
//ajax请求 4. 应用A拿到令牌去SSO认证中心认证是否有效,如果返回有效注册应用A
const url=`://localhost:8383/check_token?token=${token}&t=${new Date().getTime()}`
let data = await koa2Req(ctx.protocol + url);
if(data && data.body){
try {
const body=JSON.parse(data.body)
const {error,userId}=body;
// console.log(error,userId) 0,admin
if(error==0){
if(!userId){
ctx.redirect(`http://localhost:8383/login?redirectUrl=${ctx.host+ctx.originalUrl}`)
return
}
//验证通过后注册session,渲染页面
//5. 应用A创建与用户之间的会话,展示资源并维持用户登录态
ctx.session.user=userId;
await ctx.render('index.ejs',{
user:userId,
system
})
}else{
ctx.redirect(`http://localhost:8383/login?redirectUrl=${ctx.host+ctx.originalUrl}`)
}
} catch (error) {console.log(error)}
}
}
}
})
app.use(router.routes())
const port=process.env.PORT||8888
app.listen(port,()=>{
console.log(`app ${system} running at ${port}`)
})Logik memproses token pengesahan dalam SSO yang sepadan dengannya
Auth/routes/check-token
const router=require("koa-router")()
const service=require("../service")
router.get('/',async (ctx)=>{
const token=ctx.query.token;
const result={
error:1
}
//当token 是 password时
if(service.isTokenVailid(token)){
result.error=0;
result.userId='admin'
}
ctx.body=result
})
module.exports=routerAuth/ service/index.js
module.exports={
isTokenVailid: function(token){
if(token && token==='passport'){
return true
}
return false
}
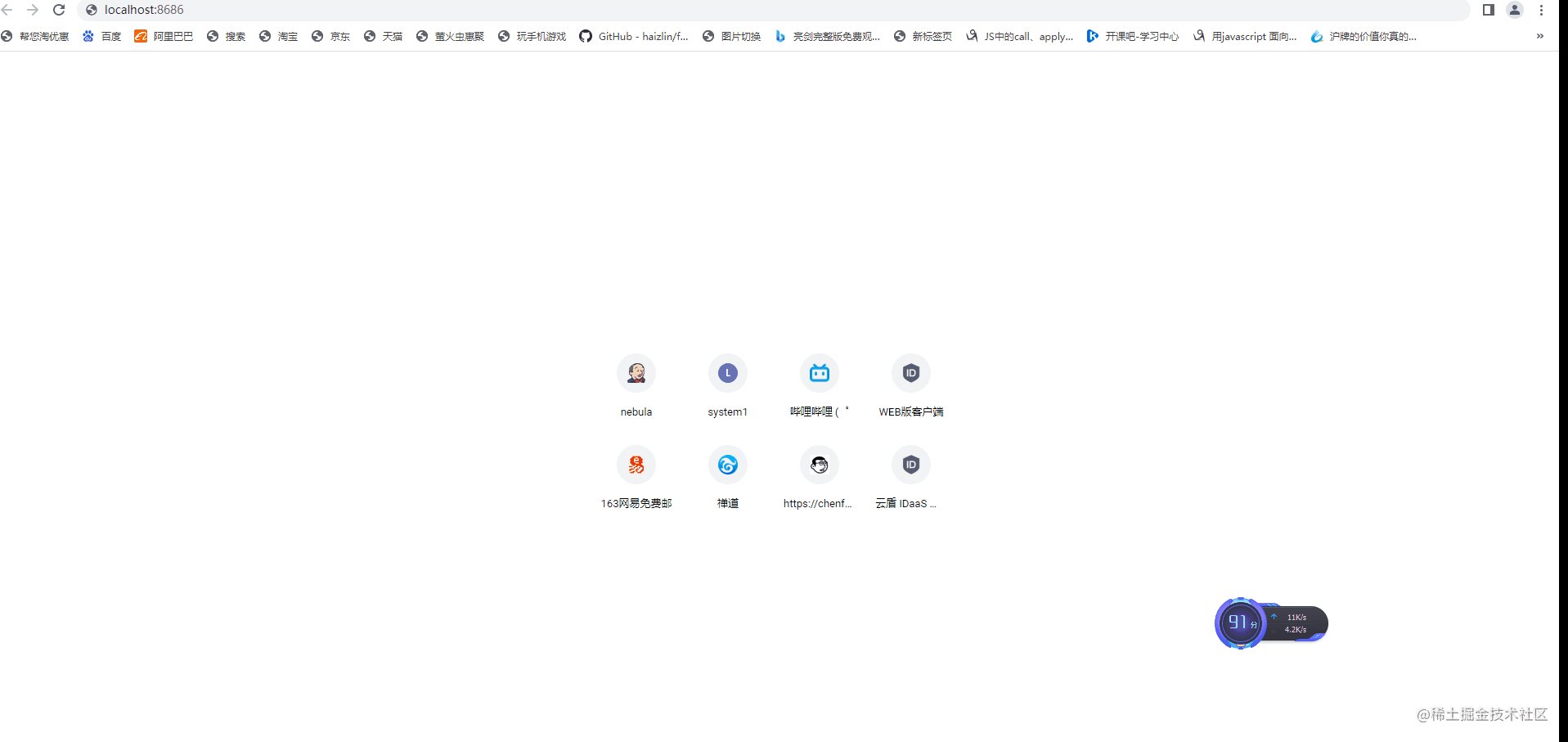
}Kini pengguna boleh mengakses aplikasi A seperti biasa, dan maklumat log masuk pengguna tersedia pada pelayan SSO dan pelayan aplikasi A.
访问应用B
带cookie跳转至SSO认证服务器
应用B
//...
router.get("/",async (ctx)=>{
let user=ctx.session.user
if(user){
//...
}else{
let token=ctx.query.token
//...
if(!token)
{
//同样既没有session也没有令牌,跳转到SSO认证服务器
//6、当用户访问应用B时,发现用户未登录(SSO认证服务器与应用A应用B不是同一个域,不能提供登录态),跳转到SSO认证中心,并将自己的地址和之前和SSO认证中心会话的cookie信息带入
ctx.redirect(`http://localhost:8383/login?redirectUrl=${ctx.host+ctx.originalUrl}`)
}
else
{
//。。。验证令牌的部分
}
}
})
app.use(router.routes())
const port=process.env.PORT||8888
app.listen(port,()=>{
console.log(`app ${system} running at ${port}`)
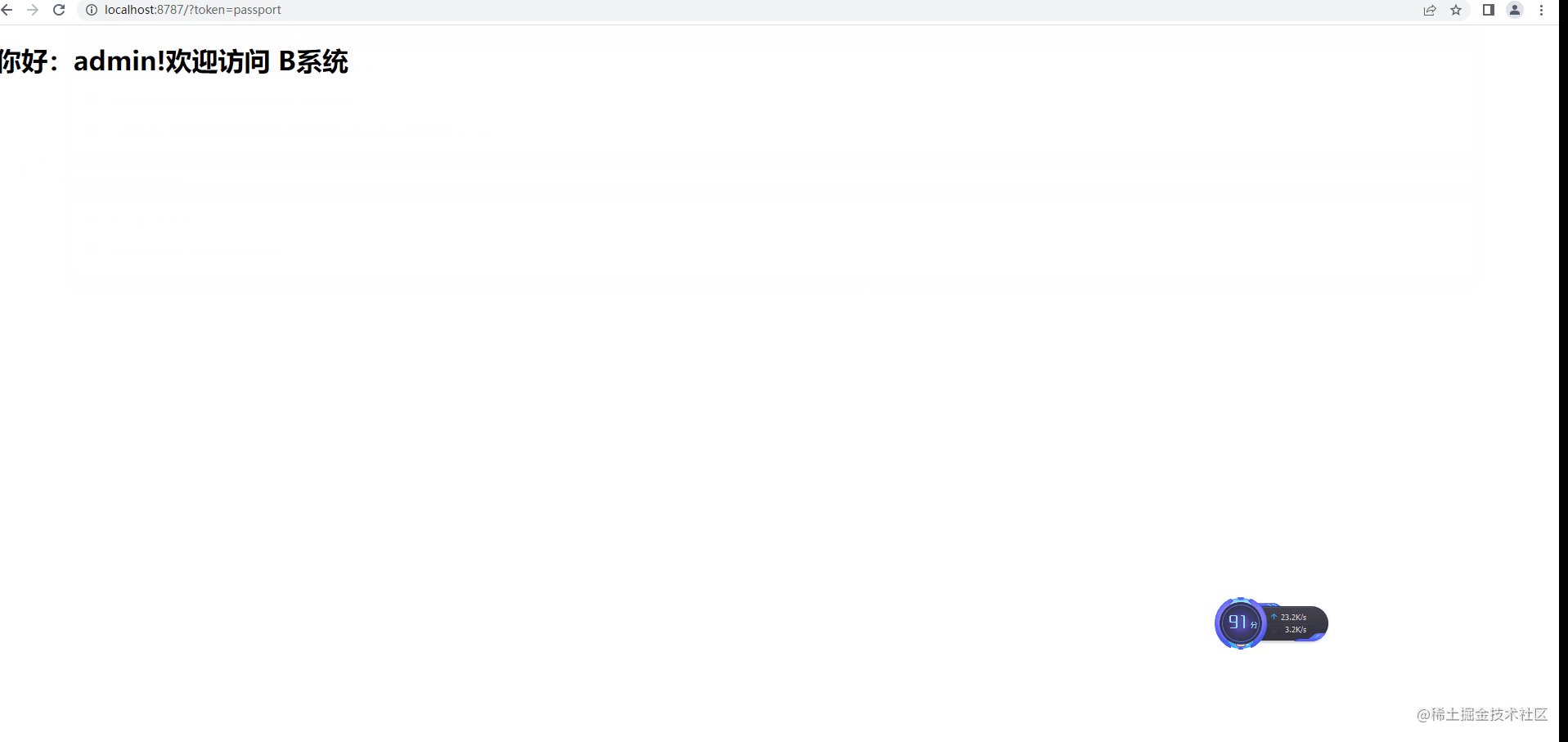
})从认证服务器携带令牌跳转回应用B
SSO认证服务器 ,再次登录时携带了cookie,因此不会再请求登录页面 Auth/routes/login
//...
router.get('/',async (ctx)=>{
const cookies=ctx.cookies;
const token=cookies.get('token');
//7. SSO认证中心发现用户已登录,跳转回应用B地址,并附上令牌token
if(token && service.isTokenVailid(token)){
const redirectUrl=ctx.query.redirectUrl;
if(redirectUrl){
//带着令牌跳转回应用B
ctx.redirect(`${ctx.protocol}://${redirectUrl}?token=${token}`)
}else{
ctx.body="<h1>登录成功!</h1>"
}
}else{
//...渲染登录页面
}
})
//..令牌校验 返回资源
这里的逻辑和5,6两步一样,因为token容易伪造,所以要检验真伪。 应用B
app.use(views(path.join(__dirname,'./views')),{
extension:'ejs'
})
//...
const system=process.env.SERVER_NAME
router.get("/",async (ctx)=>{
let user=ctx.session.user
if(user){
//...
}
else
//这时应用B依旧没有登录态 但url上有了令牌 http://localhost:8787/?token=passport
{
let token=ctx.query.token
if(!token)
{
//...跳转去SSO登录页面
}
else
//跳回应用B时走这里的逻辑
{
//ajax请求 8. 同样的应用B拿到令牌去SSO认证中心认证是否有效,如果返回有效注册应用B
const url=`://localhost:8383/check_token?token=${token}&t=${new Date().getTime()}`
let data = await koa2Req(ctx.protocol + url);
if(data && data.body){
try {
const body=JSON.parse(data.body)
const {error,userId}=body;
// console.log(error,userId) 0,admin
if(error==0){
if(!userId){
ctx.redirect(`http://localhost:8383/login?redirectUrl=${ctx.host+ctx.originalUrl}`)
return
}
//验证通过后注册session,渲染页面
//9. 应用B创建与用户之间的会话,展示资源并维持用户登录态
ctx.session.user=userId;
await ctx.render('index.ejs',{
user:userId,
system
})
}else{
ctx.redirect(`http://localhost:8383/login?redirectUrl=${ctx.host+ctx.originalUrl}`)
}
} catch (error) {console.log(error)}
}
}
}
})
app.use(router.routes())
const port=process.env.PORT||8888
app.listen(port,()=>{
console.log(`app ${system} running at ${port}`)
})至此单点登录的大部分逻辑都已经完成,之后再session有效期内再访问页面,就不需要再登录,直接返回资源
router.get("/",async (ctx)=>{
//如果session中有用户信息,说明已经登录过,直接返回请求资源
let user=ctx.session.user
if(user){
await ctx.render('index.ejs',{
user,
system
})
}
//...
})原文地址:https://juejin.cn/post/7088343138905325582
作者:YoYo君
更多node相关知识,请访问:nodejs 教程!
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara melaksanakan log masuk tunggal (SSO) berdasarkan Node. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Bagaimana untuk memadam nod dalam nvm
Dec 29, 2022 am 10:07 AM
Bagaimana untuk memadam nod dalam nvm
Dec 29, 2022 am 10:07 AM
Cara memadam nod dengan nvm: 1. Muat turun "nvm-setup.zip" dan pasangkannya pada pemacu C 2. Konfigurasikan pembolehubah persekitaran dan semak nombor versi melalui arahan "nvm -v" 3. Gunakan "nvm arahan install" Pasang nod; 4. Padamkan nod yang dipasang melalui arahan "nvm uninstall".
 Cara menggunakan ekspres untuk mengendalikan muat naik fail dalam projek nod
Mar 28, 2023 pm 07:28 PM
Cara menggunakan ekspres untuk mengendalikan muat naik fail dalam projek nod
Mar 28, 2023 pm 07:28 PM
Bagaimana untuk mengendalikan muat naik fail? Artikel berikut akan memperkenalkan kepada anda cara menggunakan ekspres untuk mengendalikan muat naik fail dalam projek nod saya harap ia akan membantu anda!
 Analisis mendalam tentang alat pengurusan proses Node 'pm2'
Apr 03, 2023 pm 06:02 PM
Analisis mendalam tentang alat pengurusan proses Node 'pm2'
Apr 03, 2023 pm 06:02 PM
Artikel ini akan berkongsi dengan anda alat pengurusan proses Node "pm2", dan bercakap tentang mengapa pm2 diperlukan, cara memasang dan menggunakan pm2, saya harap ia akan membantu semua orang!
 PI Node Teaching: Apakah nod pi? Bagaimana cara memasang dan menyediakan nod pi?
Mar 05, 2025 pm 05:57 PM
PI Node Teaching: Apakah nod pi? Bagaimana cara memasang dan menyediakan nod pi?
Mar 05, 2025 pm 05:57 PM
Penjelasan dan Panduan Pemasangan Terperinci untuk Pinetwork Nodes Artikel ini akan memperkenalkan ekosistem pinetwork secara terperinci - nod pi, peranan utama dalam ekosistem pinetwork, dan menyediakan langkah -langkah lengkap untuk pemasangan dan konfigurasi. Selepas pelancaran Rangkaian Ujian Blockchain Pinetwork, nod PI telah menjadi bahagian penting dari banyak perintis yang aktif mengambil bahagian dalam ujian, bersiap sedia untuk pelepasan rangkaian utama yang akan datang. Jika anda tidak tahu kerja pinet, sila rujuk apa itu picoin? Berapakah harga untuk penyenaraian? Penggunaan PI, perlombongan dan analisis keselamatan. Apa itu Pinetwork? Projek Pinetwork bermula pada tahun 2019 dan memiliki syiling pi cryptocurrency eksklusifnya. Projek ini bertujuan untuk mewujudkan satu yang semua orang boleh mengambil bahagian
 Mari kita bincangkan tentang cara menggunakan pkg untuk membungkus projek Node.js ke dalam fail boleh laku.
Dec 02, 2022 pm 09:06 PM
Mari kita bincangkan tentang cara menggunakan pkg untuk membungkus projek Node.js ke dalam fail boleh laku.
Dec 02, 2022 pm 09:06 PM
Bagaimana untuk membungkus fail boleh laku nodejs dengan pkg? Artikel berikut akan memperkenalkan kepada anda cara menggunakan pkg untuk membungkus projek Node ke dalam fail boleh laku. Saya harap ia akan membantu anda!
 Cara menggunakan PHP untuk melaksanakan log masuk tunggal SSO yang cekap dan stabil
Oct 15, 2023 pm 02:49 PM
Cara menggunakan PHP untuk melaksanakan log masuk tunggal SSO yang cekap dan stabil
Oct 15, 2023 pm 02:49 PM
Cara menggunakan PHP untuk melaksanakan log masuk tunggal SSO yang cekap dan stabil Pengenalan: Dengan populariti aplikasi Internet, pengguna berhadapan dengan sejumlah besar proses pendaftaran dan log masuk. Untuk meningkatkan pengalaman pengguna dan mengurangkan pendaftaran pengguna dan selang log masuk, banyak tapak web dan aplikasi telah mula menggunakan teknologi log masuk tunggal (Single Sign-On, dirujuk sebagai SSO). Artikel ini akan memperkenalkan cara menggunakan PHP untuk melaksanakan log masuk tunggal SSO yang cekap dan stabil serta memberikan contoh kod khusus. 1. Prinsip daftar masuk tunggal SSO Log masuk tunggal SSO ialah penyelesaian pengesahan identiti
 Pengurusan kebenaran GitLab dan petua penyepaduan log masuk tunggal
Oct 21, 2023 am 11:15 AM
Pengurusan kebenaran GitLab dan petua penyepaduan log masuk tunggal
Oct 21, 2023 am 11:15 AM
Pengurusan kebenaran GitLab dan petua penyepaduan log masuk tunggal memerlukan contoh kod khusus Gambaran Keseluruhan: Dalam GitLab, pengurusan kebenaran dan log masuk tunggal (SSO) adalah fungsi yang sangat penting. Pengurusan kebenaran boleh mengawal akses pengguna kepada repositori kod, projek dan sumber lain, manakala penyepaduan log masuk tunggal boleh menyediakan kaedah pengesahan dan kebenaran pengguna yang lebih mudah. Artikel ini akan memperkenalkan cara melaksanakan pengurusan kebenaran dan penyepaduan log masuk tunggal dalam GitLab. 1. Pengurusan Kebenaran Kawalan Kebenaran Capaian Projek Dalam GitLab, projek boleh ditetapkan kepada peribadi
 Apa yang perlu dilakukan jika npm nod gyp gagal
Dec 29, 2022 pm 02:42 PM
Apa yang perlu dilakukan jika npm nod gyp gagal
Dec 29, 2022 pm 02:42 PM
npm node gyp gagal kerana versi "node-gyp.js" dan "Node.js" tidak sepadan Penyelesaiannya: 1. Kosongkan cache nod melalui "npm cache clean -f" 2. Melalui "npm install -. g n" Pasang modul n; 3. Pasang versi "nod v12.21.0" melalui arahan "n v12.21.0".



