
Bagaimana untuk mengkonfigurasi lateks dalam VScode? Artikel berikut akan memperkenalkan kepada anda cara mengkonfigurasi lateks dalam VScode (sangat terperinci saya harap ia akan membantu anda!

[Pembelajaran yang disyorkan: tutorial vskod, Video pengaturcaraan]
Saya pernah menulis dengan texstudio sebelum ini Tesis, tetapi saya rasa UI texstudio tidak kelihatan bagus Selain itu, semasa penggunaan sebenar, saya tidak pernah menggunakan fungsi dalam bar alat texstudio . Dan ia adalah editor dokumen yang agak ringan, jadi vscode datang ke pandangan saya.
Selepas beberapa konfigurasi, saya berjaya melaraskan persekitaran penulisan teks dalam vscode pengalaman peribadi saya serupa dengan texstudio, tetapi ia kelihatan lebih baik dan saya lebih gembira menggunakannya. Tujuan menulis dokumen ini adalah untuk merekodkan pengalaman konfigurasi bagi mengelakkan diri saya terlupa, dan pada masa yang sama membuat output bagi membolehkan diri saya mencerna ilmu.
Perlu diterangkan terlebih dahulu bahawa dalam dokumen ini, pembaca telah memasang texlive dan vscode secara lalai.
Mengkonfigurasi teks dalam vscode agak mudah dan dibahagikan kepada dua langkah: (1) Pasang sambungan , (2) Tambah tetapan .
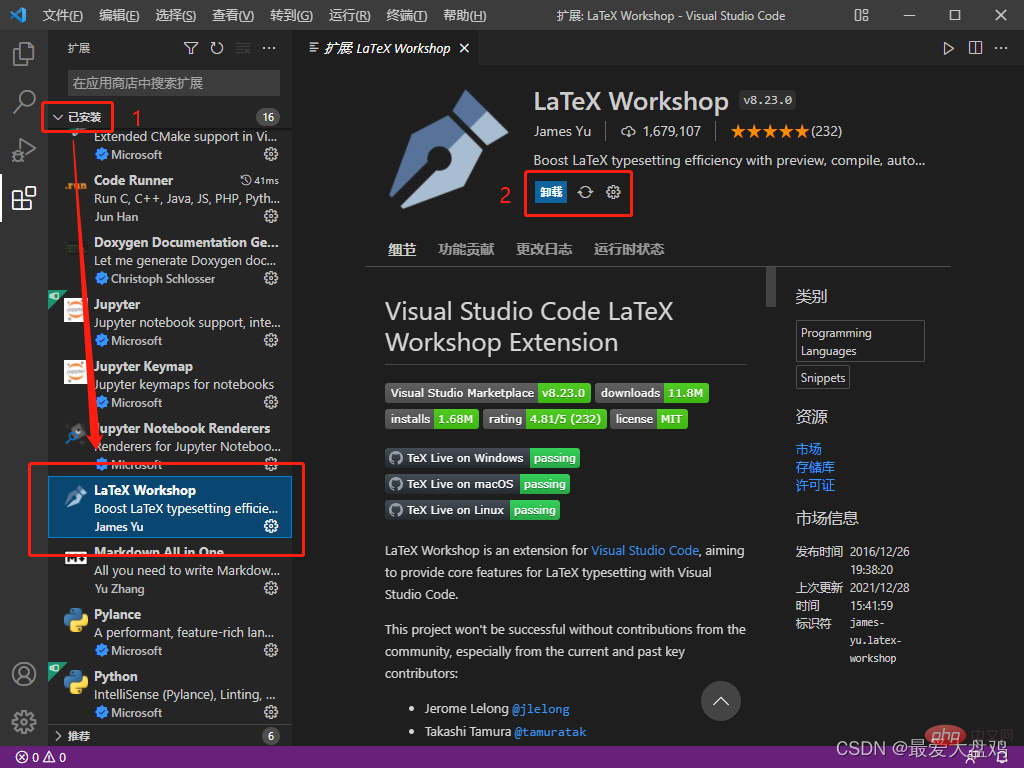
Buka vscode, terdapat lajur Sambungan dalam bar alat sebelah kiri, pilihnya! Kemudian cari lateks dalam kotak carian, seperti yang ditunjukkan dalam gambar di bawah.

Lihat Dipasang bernombor 1 dalam gambar di bawah Sambungan dan lihat Bengkel LaTexTidak, jika ada, bermakna pemasangan berjaya; atau lihat jika kotak merah bernombor 2 dalam gambar di bawah dipaparkan seperti yang ditunjukkan dalam gambar.

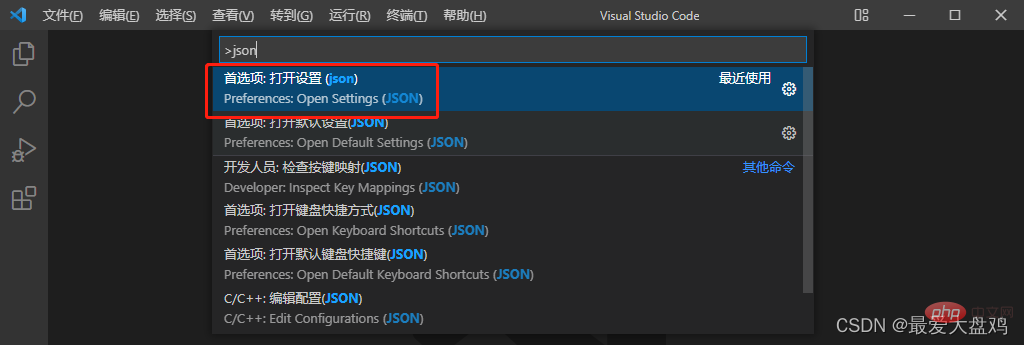
Pada halaman vscode, tekan f1 , masukkan json, pilih Keutamaan: buka item Tetapan , seperti yang ditunjukkan dalam rajah di bawah.

Halaman yang ditunjukkan di bawah akan muncul.

Anda boleh memasukkan kod tetapan dalam kurungan kerinting. kurungan!
"latex-workshop.latex.tools": [
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"
],
//tex文件浏览器,可选项为"none" "browser" "tab" "external"
"latex-workshop.view.pdf.viewer": "tab",
//自动编译tex文件
"latex-workshop.latex.autoBuild.run": "onFileChange",
//显示内容菜单:(1)编译文件;(2)定位游标
"latex-workshop.showContextMenu": true,
//显示错误
"latex-workshop.message.error.show": false,
//显示警告
"latex-workshop.message.warning.show": false,
//从使用的包中自动补全命令和环境
"latex-workshop.intellisense.package.enabled": true,
//设置为never,为不清除辅助文件
"latex-workshop.latex.autoClean.run": "never",
//设置vscode编译tex文档时的默认编译链
"latex-workshop.latex.recipe.default": "lastUsed",
// 用于反向同步的内部查看器的键绑定。ctrl/cmd +点击(默认)或双击
"latex-workshop.view.pdf.internal.synctex.keybinding": "double-click",templat lateks
daripada IEEE dan melihat sama ada ia boleh disusun dalam vscode.Selepas memuat turun templat lateks,
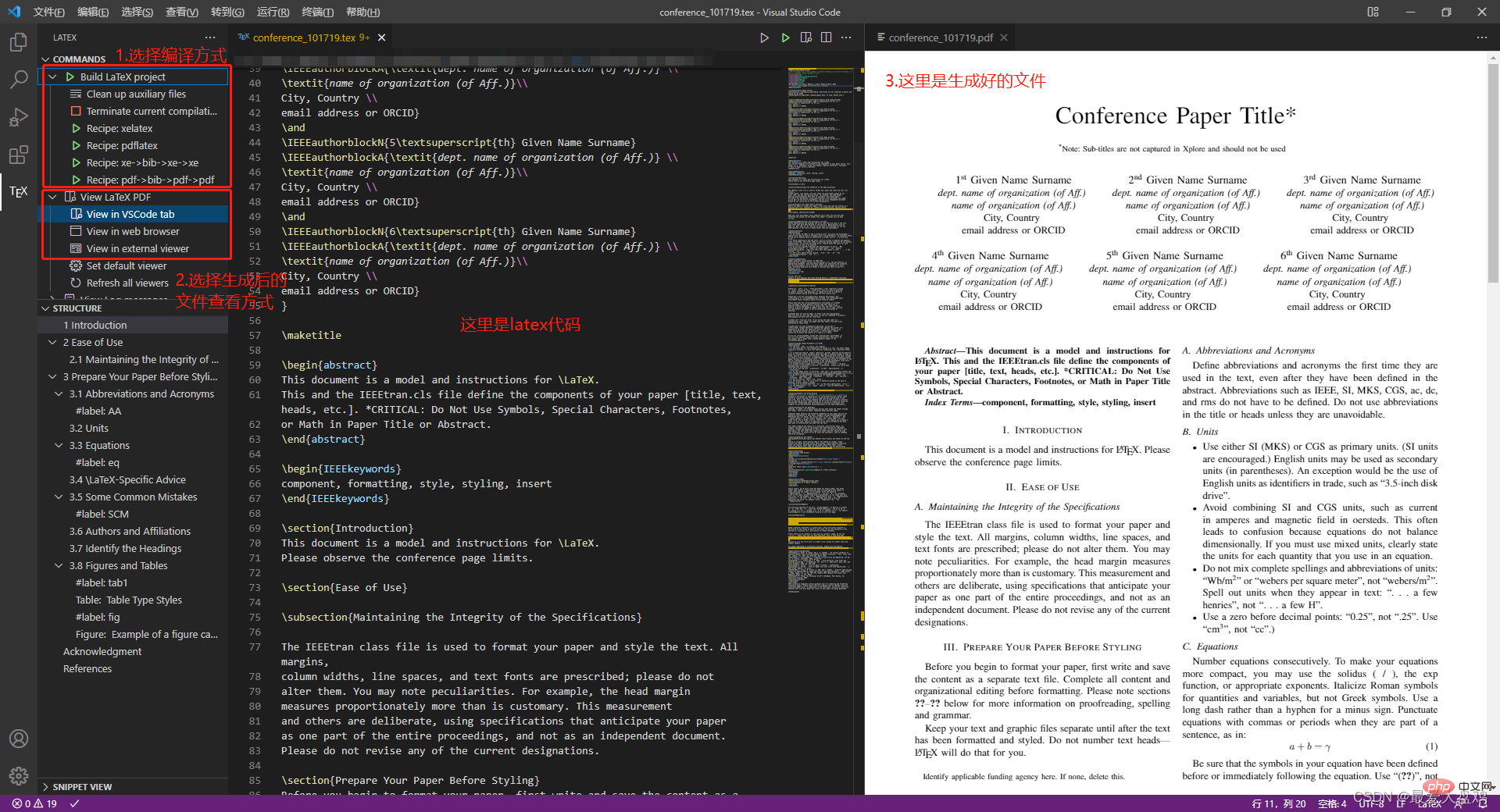
① Seret fail .tex ke dalam vscode ② Klik butangTEX
pada bar alat kiri③ Cari Bina projek LaTex
dan klik padanya! Jika tiada ralat dilaporkan, operasi berjaya. Saya biasanya memilihResipi:pdflatex sebagai kaedah penyusunan④ Cari Lihat LaTex PDF
, pilihLihat dalam tab VSCode, dan kemudian ia akan PDF yang dijana muncul pada halaman vscode, seperti yang ditunjukkan dalam kawasan putih di sebelah kanan gambar di bawah.
Jika semuanya normal, ia akan berakhir di sini. 
"latex-workshop.latex.tools": [
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}], menunjukkan bahawa laluan fail boleh dalam bahasa Cina. namecommand%DOCFILE%
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],nametool
//设置为never不清除辅助文件 "latex-workshop.latex.autoClean.run": "never",
这里有三个选项,分别是:
① onBuilt:每次编译后都清除辅助文件;
② onFailed: 编译失败时清除辅助文件;
③ never:从不清除辅助文件。
我这里选了never,一开始用的是onFailed,但我发现一旦编译错误之后,vscode会把所有辅助文件全部清除,导致修改代码去掉bug之后,也无法正常编译了,所以选择了nerver。
//tex文件浏览器,可选项为"none" "browser" "tab" "external" "latex-workshop.view.pdf.viewer": "tab",
上面代码定义了编译后查看pdf的浏览器,有4个选项,分别是:
① none: 不用浏览器;
② brower:使用网页浏览器;
③ tab:使用vscode内置浏览器;
④ external:使用外置pdf浏览器。
我用的是vscode内置浏览器,其实网页浏览器也挺好用的,显字大。
//自动编译tex文件 "latex-workshop.latex.autoBuild.run": "onFileChange",
上面代码定义了自动编译代码的功能,使用默认编译链自动构建tex的project,有3个选项,分别是:
① onFileChange:检测到文件更改的时候自动编译tex;
② onSave:保存的时候自动编译tex;
③ never:不自动编译tex。
我选择的是onFileChange,时时编译,保证自己的文档不丢失。
//显示内容菜单:(1)编译文件;(2)定位游标 "latex-workshop.showContextMenu": true,
上面代码定义了在tex文件中,单击鼠标右键出现的菜单选项。
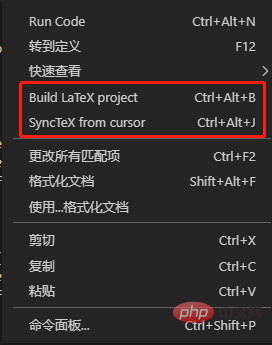
这是属性为true时右键菜单的样子。

这是属性为false时右键菜单的样子。

Build LaTex projrct为编译latex项目,SyncTex from cursor为定位tex代码在pdf文件中的位置,即正向定位。
这里为了方便编译和定位正文内容,我选了true选项。
//显示错误 "latex-workshop.message.error.show": false, //显示警告 "latex-workshop.message.warning.show": false,
上面代码定义了出现错误或者警告的时候是否会出现弹窗,我觉得弹窗很烦人,而且在终端中也可看到,所以选择了false属性。
//从使用的包中自动补全命令和环境 "latex-workshop.intellisense.package.enabled": true,
上面代码定义了是否自动补全命令和环境的功能,我觉得挺实用的,少打很多字,特别方便,还有提示,所以选择了true属性。
//设置vscode编译tex文档时的默认编译链 "latex-workshop.latex.recipe.default": "lastUsed",
上面代码设置了vscode编译tex文档中的默认编译链,有2个选项,分别是
① first:选择latex-workshop.latex.recipes的第1条作为默认编译链;
② lastUsed:选择上一次使用的编译链作为默认编译链。
我在这里选择了lastUsed,因为我发现我用的最多的编译链是pdflatex。
// 用于反向同步的内部查看器的键绑定。ctrl/cmd +点击(默认)或双击 "latex-workshop.view.pdf.internal.synctex.keybinding": "double-click",
上面代码定义了从pdf浏览器中定位vscode的tex代码位置的功能,我觉得这条功能十分十分好用,强烈推荐!
这里也有2个选项,分别是:
① ctrl-click:ctrl+鼠标左键单击;
② double-click:鼠标左键双击。
我比较喜欢鼠标左键双击,所以选择的第二个选项。
到这里整篇文档就结束啦!
我是参考了这篇文档来配置latex的,感谢这位作者!
要是不会安装texlive和vscode的话,这篇文档也有很详细的介绍,大家可以看看。
更多关于VSCode的相关知识,请访问:vscode基础教程!
Atas ialah kandungan terperinci (Sangat terperinci) Bagaimana untuk mengkonfigurasi lateks dalam vscode. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio