 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Membawa anda melalui tiga sifat reka letak Flex: flex-grow, flex-shrink, flex-basis
Membawa anda melalui tiga sifat reka letak Flex: flex-grow, flex-shrink, flex-basis
Membawa anda melalui tiga sifat reka letak Flex: flex-grow, flex-shrink, flex-basis
Artikel ini akan memberi anda pemahaman yang mendalam tentang tiga sifat reka letak CSS Flex: flex-grow, flex-shrink dan flex-basis Saya harap ia akan membantu anda.

[Pembelajaran yang disyorkan: tutorial video css, bahagian hadapan web]
Dalam perkembangan harian kita , Reka letak Flex boleh dikatakan sebagai perkara biasa Bagi kebanyakan kita (anda tahu ^_^), mungkin apa yang kita gunakan lebih kerap ialah pemusatan menegak, iaitu kod berikut:
.flex-box{
display: flex;
justify-content: center;
align-items: center;
}Tulisan yang sangat baik. (^_^)! Kemudian kita semua tahu bahawa ini ditakrifkan pada elemen induk, dan kesan reka letak berkuat kuasa pada elemen anak ! Betul! Tetapi pernahkah kita terfikir tentang persoalan ini?
- Jika jumlah lebar semua elemen anak lebih besar daripada lebar elemen induk, bagaimanakah elemen anak akan berubah pada masa ini?
- Jika jumlah lebar semua elemen anak adalah kurang daripada lebar elemen induk, bagaimanakah elemen anak akan berubah pada masa ini?
Jangan risau tentang dua masalah ini dan cara menyelesaikannya! Mari kita fahami dahulu apakah ketiga-tiga elemen ini flex-grow, flex-shrink, dan flex-basis dan cara menggunakannya bersama-sama , belajar!
1 flex-grow
- flex-grow: Maksud Cina tumbuh ialah
扩大, yang digunakan untuk memperuntukkan perkadaran relatif baki ruang unsur induk. Nilai lalai ialah 0. Mari kita lihat contoh dahulu:
/* 父元素 */
.flex-box{
display: flex;
width: 300px;
height: 300px;
margin:0 auto;
background-color: #000;
}
/* 子元素left */
.left{
flex-grow: 1;
width: 100px;
background-color: orange;
}
/* 子元素right */
.right{
flex-grow: 0;
width:100px;
background-color: cyan;
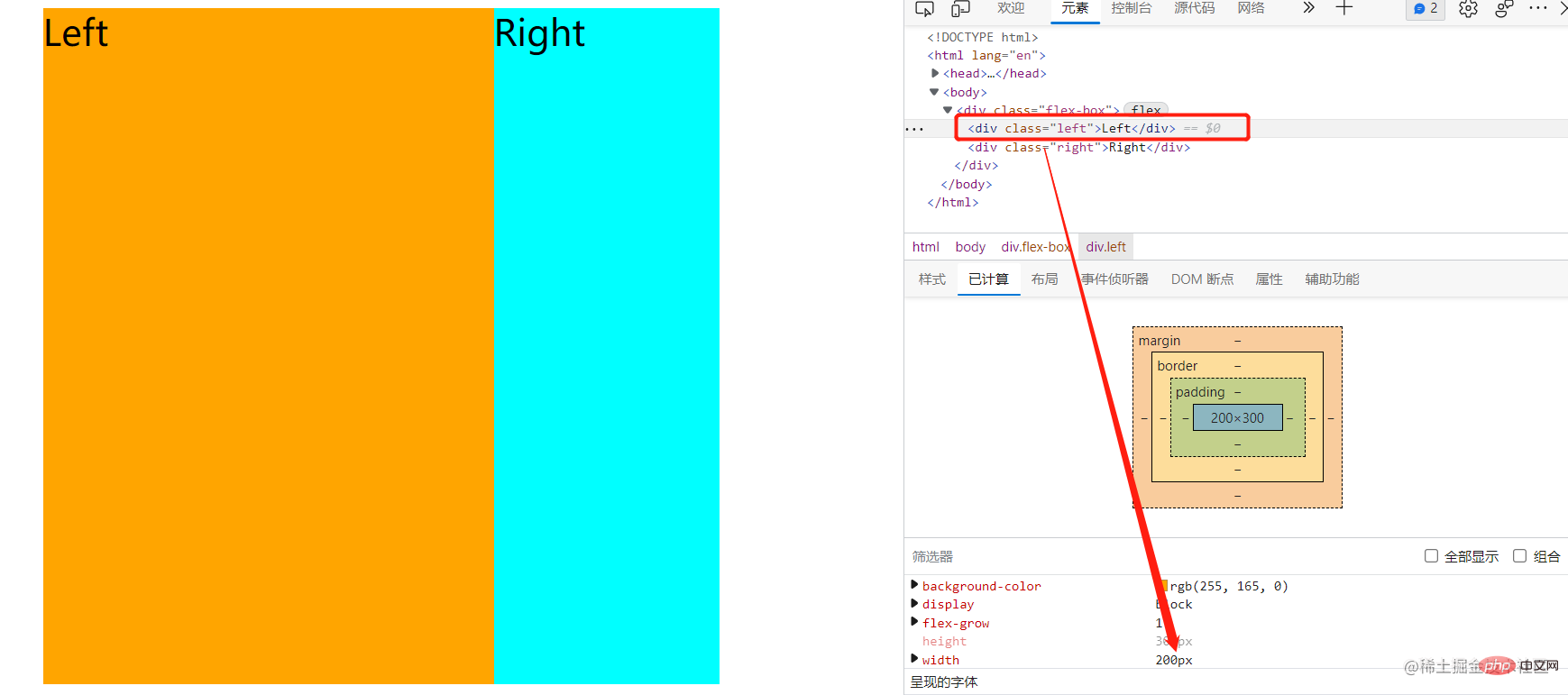
}Di atas kita dapat melihat bahawa jumlah lebar elemen anak kiri dan kanan ialah 200px, manakala lebar elemen induk ialah 300px, yang mana bermakna elemen induk masih mempunyai ruang, dan kesan sebenar ditunjukkan dalam rajah.
 Kami akan mendapati bahawa lebar sub-elemen kiri akan menjadi 200px Ini ialah peranan flex-grow ialah 0 dan tidak diproses, manakala flex-grow daripada kotak kiri ialah 1. Maksudnya, semua ruang lebar yang tinggal diperuntukkan ke kotak kiri Bagaimana jika sifat flex-grow menjadi seperti ini?
Kami akan mendapati bahawa lebar sub-elemen kiri akan menjadi 200px Ini ialah peranan flex-grow ialah 0 dan tidak diproses, manakala flex-grow daripada kotak kiri ialah 1. Maksudnya, semua ruang lebar yang tinggal diperuntukkan ke kotak kiri Bagaimana jika sifat flex-grow menjadi seperti ini?
/* 子元素left */
.left{
...
flex-grow: 3;
...
}
/* 子元素right */
.right{
...
flex-grow: 1;
...
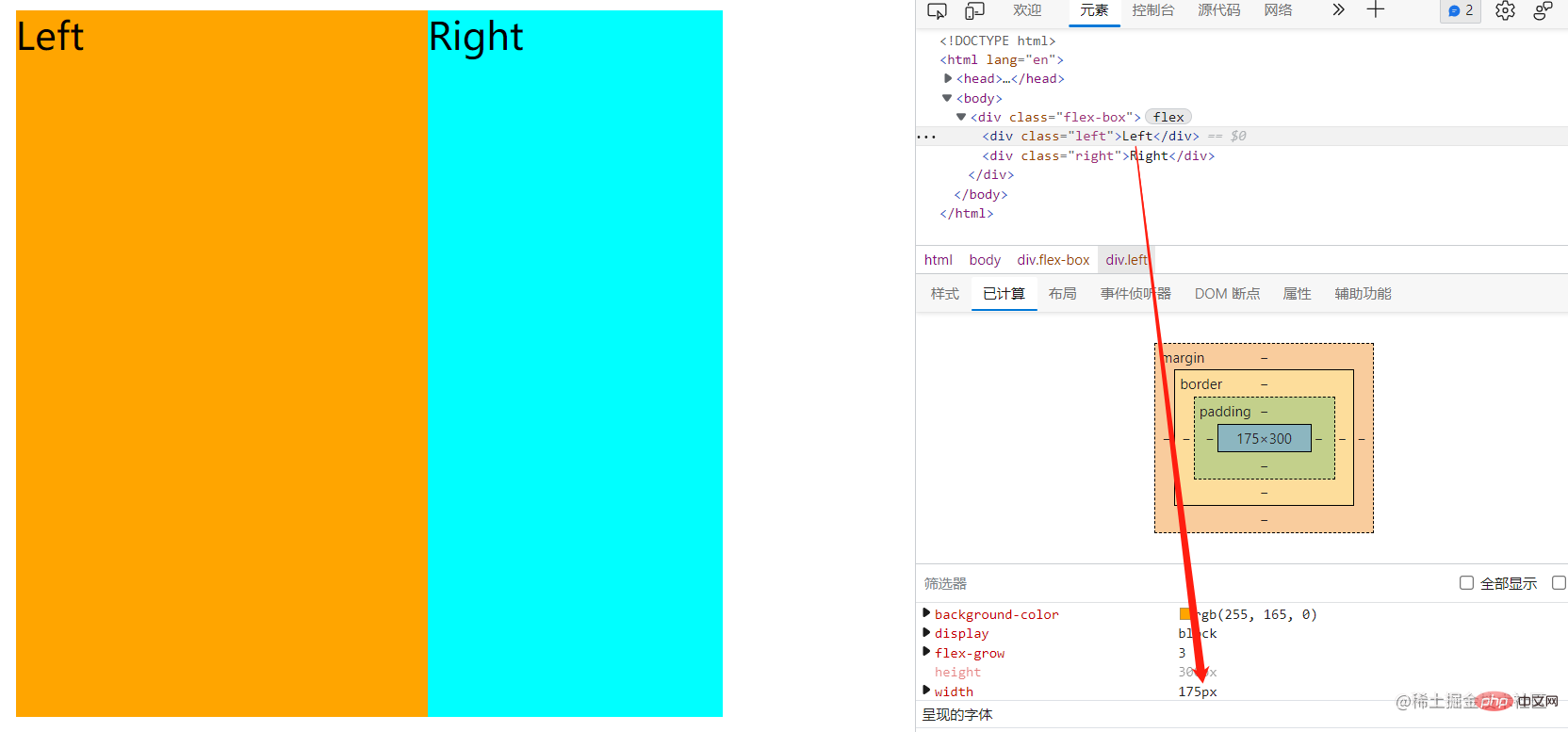
}Jika ia diproses dengan cara ini, ruang yang tinggal akan diproses mengikut nisbah kiri:kanan 3:1 Ruang tambahan: 300px-(100px+100px)= 100px; lebar kiri :100px+100px*(100px*3/(100*3+100*1)) = 175px;Lebar kanan:100px+100px*(100px*1/(100*3+100*1)) = 125px;Ini menerangkan cara mengendalikan elemen kanak-kanak apabila jumlah lebar semua elemen kanak-kanak adalah kurang daripada jumlah lebar bagi unsur induk? Inilah masalahnya.
Perhatikan bahawa jika nilai flex-grow semua elemen kanak-kanak adalah sama, maka ruang yang tinggal akan diagihkan sama rata.

2 flex-shrink
- flex-shrink: Maksud Cina mengecut ialah
收缩, Digunakan untuk menentukan peraturan pengecutan untuk elemen lentur. Nilai lalai ialah 1. Mari lihat contoh dahulu:
/* 父元素 */
.flex-box{
display: flex;
width: 300px;
height: 300px;
...
}
/* 子元素left */
.left{
flex-shrink: 3;
width: 200px;
background-color: orange;
}
/* 子元素right */
.right{
flex-shrink: 1;
width:200px;
background-color: cyan;
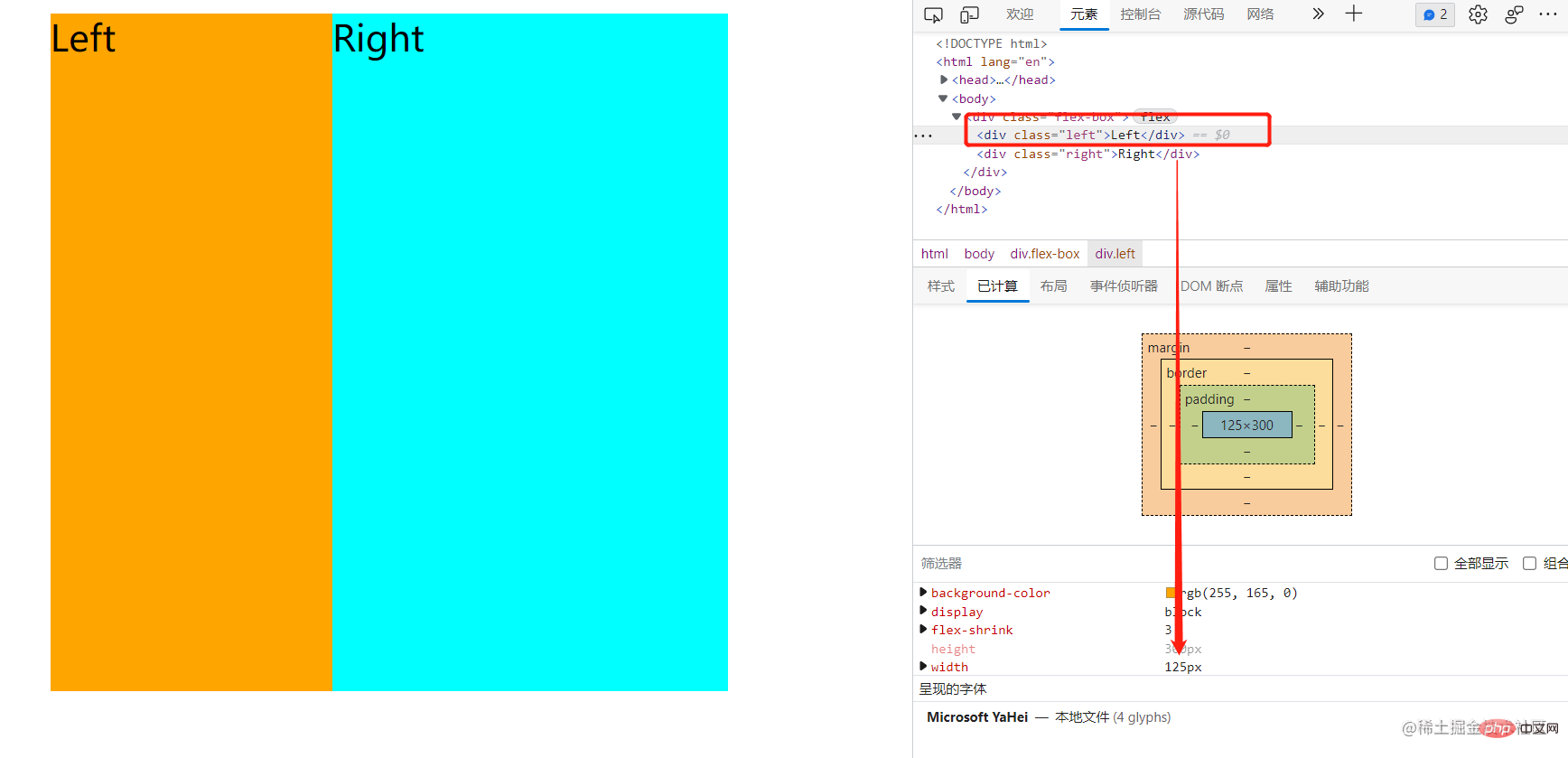
} Pertama, jumlah lebar semua elemen anak adalah lebih besar daripada lebar elemen induk (200px+200px> 300px). Memandangkan lebar dan tinggi elemen induk ditetapkan, elemen induk tidak boleh dibesarkan dan elemen anak hanya boleh dikurangkan. Nisbah flex-shrink bagi elemen kanak-kanak ialah 3:1, jadi lebar elemen kanak-kanak yang ditinggalkan ialah:
Pertama, jumlah lebar semua elemen anak adalah lebih besar daripada lebar elemen induk (200px+200px> 300px). Memandangkan lebar dan tinggi elemen induk ditetapkan, elemen induk tidak boleh dibesarkan dan elemen anak hanya boleh dikurangkan. Nisbah flex-shrink bagi elemen kanak-kanak ialah 3:1, jadi lebar elemen kanak-kanak yang ditinggalkan ialah: 200px-100px*(200px*3/(200px*3+200px*1)) = 125px; lebar elemen kanak-kanak adalah: 200px-100px*(200px*1/(200px*3+200px*1)) = 175px ini juga menerangkan apabila jumlah lebar daripada semua elemen kanak-kanak adalah lebih besar daripada elemen induk Bagaimanakah elemen kanak-kanak menangani masalah ini apabila lebar dan lebar adalah sama antara satu sama lain?
3 flex-basis
- flex-basis: Maksud asas bahasa Cina ialah
基准, yang digunakan untuk menentukan saiz elemen kanak-kanak kotak kandungan. Nilai lalai ialah auto. Mari kita lihat contoh berikut terlebih dahulu:
.flex-box{
display: flex;
width: 300px;
height: 300px;
margin:0 auto;
background-color: #000;
}
.left{
width: 200px;
flex-basis: 100px;
background-color: orange;
}
.right{
width:100px;
background-color: cyan;
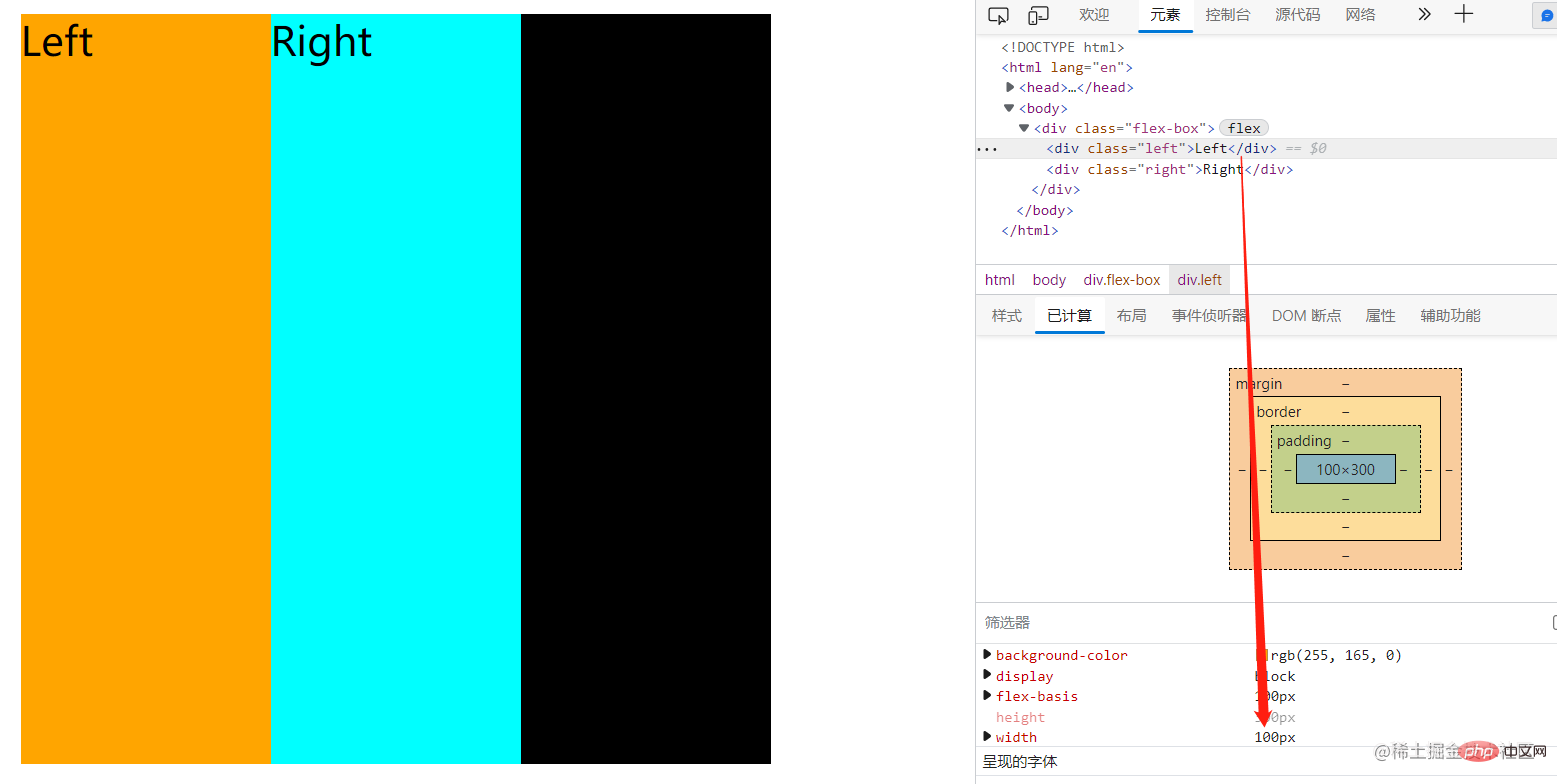
} Hati-hati, kita dapati lebar sebelah kiri agak pelik? Bahagian kiri di atas tidak menentukan lebar: 200px, mengapa kesannya 100px? Kita semua tahu bahawa asas-flex adalah penanda aras Malah, di bawah susun atur fleksibel, atribut ini mempunyai keutamaan yang lebih tinggi daripada lebar Apabila kedua-dua asas-flex dan lebar wujud, nilai bekas akan diutamakan.
Okay, okay, kita telah mempelajari ketiga-tiga elemen, mari kita ringkaskan:
Hati-hati, kita dapati lebar sebelah kiri agak pelik? Bahagian kiri di atas tidak menentukan lebar: 200px, mengapa kesannya 100px? Kita semua tahu bahawa asas-flex adalah penanda aras Malah, di bawah susun atur fleksibel, atribut ini mempunyai keutamaan yang lebih tinggi daripada lebar Apabila kedua-dua asas-flex dan lebar wujud, nilai bekas akan diutamakan.
Okay, okay, kita telah mempelajari ketiga-tiga elemen, mari kita ringkaskan:
- flex-grow:值大于0,主要是
解决父元素宽度大于所有子元素宽度之和时,子元素合理分配父元素剩余空间。值为0时,子元素盒子空间不做扩大处理。 - flex-shrink:值大于0,主要是
解决父元素宽度小于所有子元素宽度之和时,子元素缩小宽度以适应父元素宽度,值为0时,子元素盒子空间不做缩小处理。 - flex-basis:其实也可以理解为在flex布局下,
一个高优先级的宽度。
4 结合flex属性使用
除了上面各自分开使用这三个属性,还可以盒子一起使用也就是:
flex:flex-grow flex-shrink flex-basis; /*记忆法:g(拱)s(?)b(?)后面两个字懂了吧^_^*/
flex属性可以灵活处理这三个属性,可以单值、双值处理,这样的话,flex属性分别代表什么?
- 当flex为单值时,可代表一个无单位数(默认为flex:number 1 0;)、一个有效宽度值(flex:100px,即是flex-basis)、或者特殊值(none、auto、initial)
none:元素会根据自身宽高来设置尺寸。它是完全非弹性的:既不会缩短,也不会伸长来适应 flex 容器。相当于将属性设置为
flex: 0 0 auto。auto:会伸长并吸收 flex 容器中额外的自由空间,也会缩短自身来适应 flex 容器。这相当于将属性设置为
flex: 1 1 auto。initial:它会缩短自身以适应 flex 容器,但不会伸长并吸收 flex 容器中的额外自由空间来适应 flex 容器。
- 当flex为双值时,第一个数必须为无单位数(代表flex-grow)、第二个数为一个无单位数(flex-shrink)或一个有效宽度(flex-basis)
5 一道笔试题
- 以下布局在页面上的宽度比是?
/*父元素*/
.flex{
display: flex;
width: 200px;
height: 100px;
margin:0 auto;
background-color: #000;
}
/*子元素*/
.left{
flex:3 2 50px;
background-color: orange;
}
/*子元素*/
.right{
flex:2 1 200px;
background-color: cyan;
}从上面我们可以看到子元素的flex值太复杂,其实我们可以先不看前面两值,先看最后一值(flex-basis)。如果所有子元素的flex-basis之和大于父元素之和考虑第一个值,如果所有子元素的flex-basis之和小于父元素之和考虑第二个值。上面所有子元素宽度50px+200px=250px大于父元素宽度200px,所以考虑第二个值也就是子元素left和子元素right的flex-shrink属性比2:1,超出部分50px这样处理left的宽度缩小为:50px-50px*(50px*2/(50px*2+200px*1)) = 33.34;right的宽度为:200px-50px*(200px*2/(50px*2+200px*1)) = 166.66。
所以上面题目答案为33.34:166.66 = 1:5
【推荐学习:web前端开发】
Atas ialah kandungan terperinci Membawa anda melalui tiga sifat reka letak Flex: flex-grow, flex-shrink, flex-basis. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.



