 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penggunaan sifat pengiraan JavaScript dan sifat pemantauan (mendengar).
Penggunaan sifat pengiraan JavaScript dan sifat pemantauan (mendengar).
Penggunaan sifat pengiraan JavaScript dan sifat pemantauan (mendengar).
Dec 07, 2022 pm 04:39 PMArtikel ini membawakan anda pengetahuan yang berkaitan tentang JavaScript, yang terutamanya memperkenalkan kandungan berkaitan sifat terkira dan sifat pemantauan merujuk kepada hasil akhir selepas satu siri operasi, monitor membolehkan pembangun memantau perubahan dalam data dan melakukan operasi khusus berdasarkan perubahan dalam data mari kita lihat bersama-sama, saya harap ia akan membantu semua orang.

[Cadangan berkaitan: Tutorial video JavaScript, bahagian hadapan web]
Dikira harta ( dikira)
Sifat dikira merujuk kepada melalui beberapa siri operasi untuk akhirnya mendapatkan nilai. Nilai atribut yang dikira secara dinamik ini boleh digunakan oleh struktur templat atau kaedah kaedah Contoh adalah seperti berikut:
<div id="root">
R:<input type="text" v-model.number="r"><br>
G:<input type="text" v-model.number="g"><br>
B:<input type="text" v-model.number="b">
<div class="box" :style="{backgroundColor:rgb}">
{{rgb}}
</div>
<button @click="show">按钮</button>
</div>
<script src="/vue/vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
r:0 , g:0, b:0,
},
methods: {
show() {
console.log(this.rgb);
}
},
//所有计算属性都要定义到computed节点之下
computed: {
// 计算属性在定义的时候,要定义成“方法格式”,在这个方法中会生成好的rgb(x,x,x)的字符串
//实现了代码的复用,只要计算属性中依赖的数据变化了,则计算属性会自动重新赋值
rgb() {
return `rgb(${this.r},${this.g},${this.b})`
}
}
})
</script>
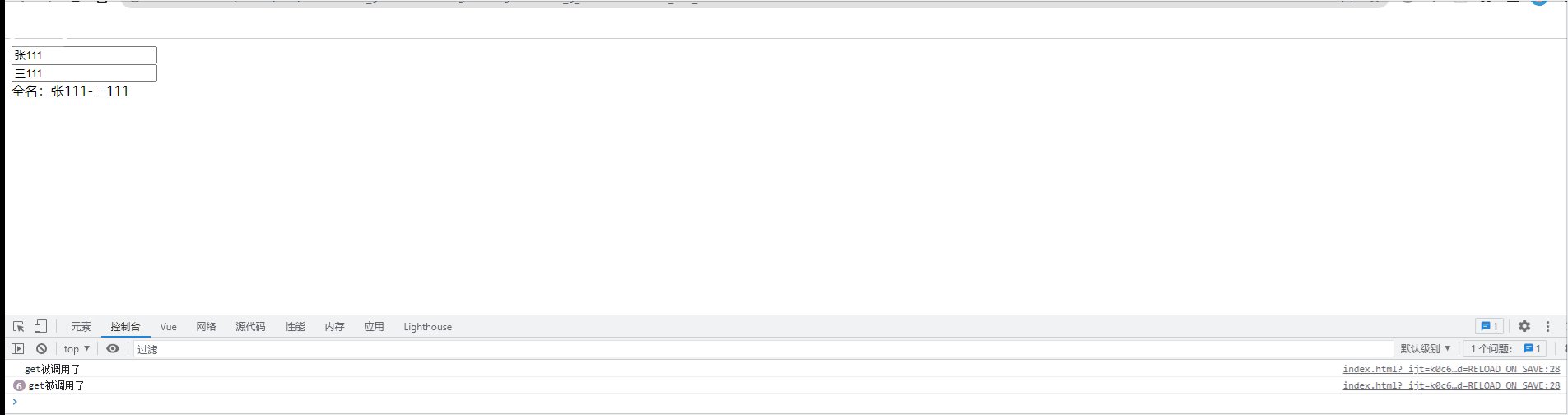
Contoh penggunaan nama untuk menukar secara dinamik. atribut dikira:
<div id="root">
<input type="text" v-model="firstname"><br>
<input type="text" v-model="lastname"><br>
全名:<span>{{fullname}}</span>
</div>
<script src="/vue/vue.js"></script>
<script>
const vm = new Vue({
el:"#root",
data:{
firstname:'张',
lastname:'三'
},
computed:{
fullname:{
//当初次读取fullname或所依赖的数据发生变化时,get被调用
get(){
console.log('get被调用了');
return this.firstname+'-'+this.lastname
},
//当主动修改fullname时,set被调用
set(value){
console.log('set', value);
const arr = value.split('-');
this.firstname = arr[0]
this.lastname = arr[1]
}
}
}
})
</script>
Atribut yang dikira:
1 atribut yang akan digunakan tidak wujud. Diperolehi daripada sifat sedia ada
2. Lapisan bawah menggunakan getter dan setter yang disediakan oleh kaedah Object.defineproperty
3 pelaksanaan, terdapat mekanisme caching dalaman ( Guna semula), kecekapan yang lebih tinggi, penyahpepijatan mudah
4 Nota: Atribut yang dikira akhirnya akan muncul pada vm, cuma baca dan gunakannya secara langsung jika atribut yang dikira mahu diubah suai, anda mesti menulis fungsi set untuk bertindak balas terhadap perubahan, dan data dalam set yang pengiraan bergantung pada perubahan.
Atribut pemantauan (watch)
watch monitor (pendengar) membolehkan pembangun memantau perubahan dalam data, dengan itu menyasarkan data Perubahan lakukan operasi tertentu.
Dua kaedah pemantauan
Luluskan konfigurasi jam tangan apabila lulus Vue baharu:
<div id="root">
<input type="text" v-model="name">
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
name:''
},
//所有的侦听器,都应该被定义到watch节点下
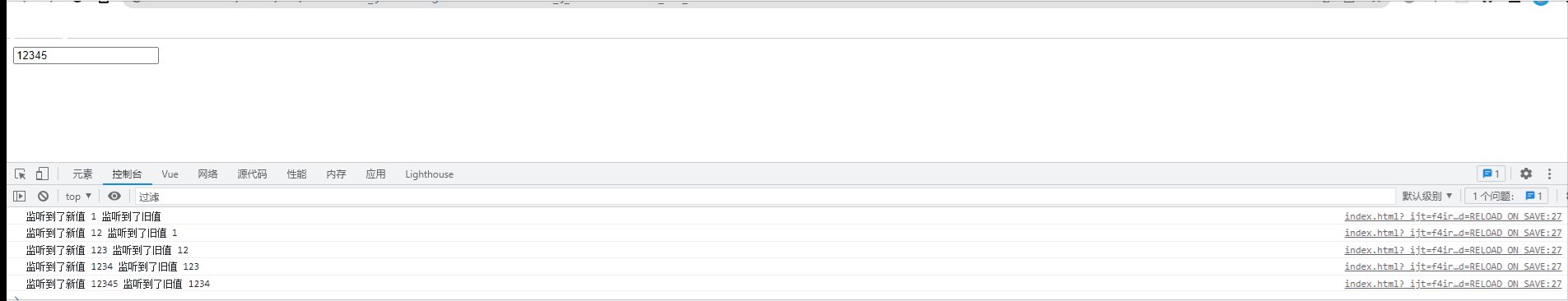
watch:{
// 侦听器本质上是一个函数,要监视哪个数据的变化,就把数据名作为方法名即可
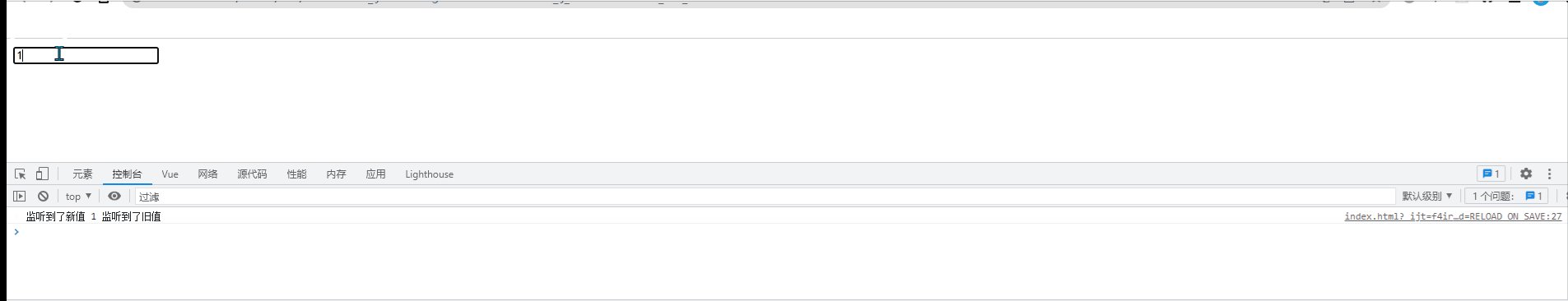
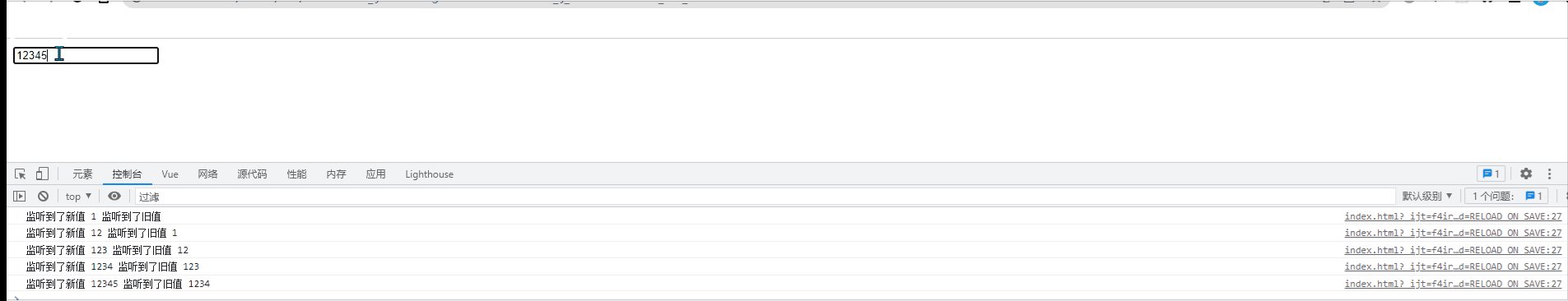
//newVal是“变化后的新值”,oldVal是“变化之前旧值”
name(newVal,oldVal){ //监听name值的变化
console.log("监听到了新值"+newVal, "监听到了旧值"+oldVal);
}
}
})
</script>
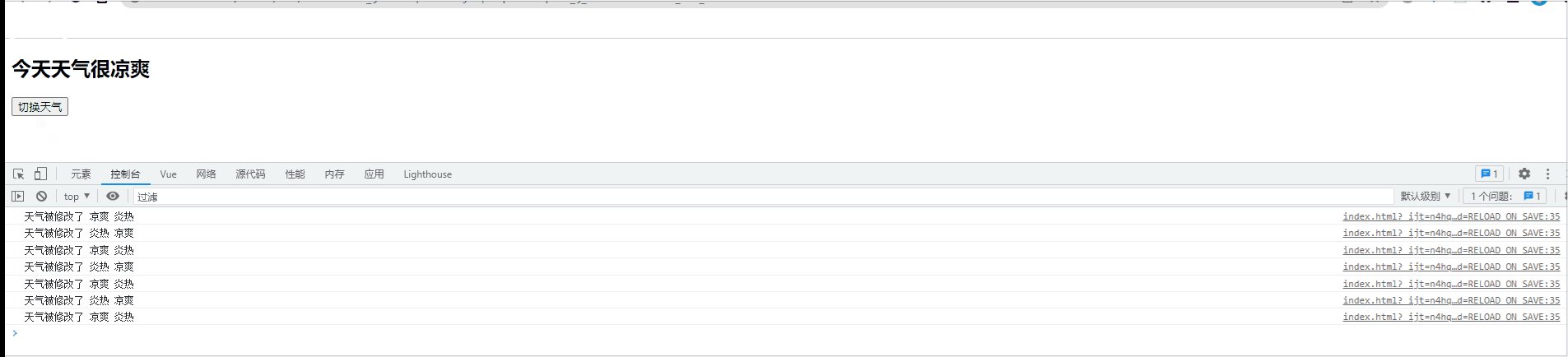
Pantau melalui vm.$watch:
<div id="root">
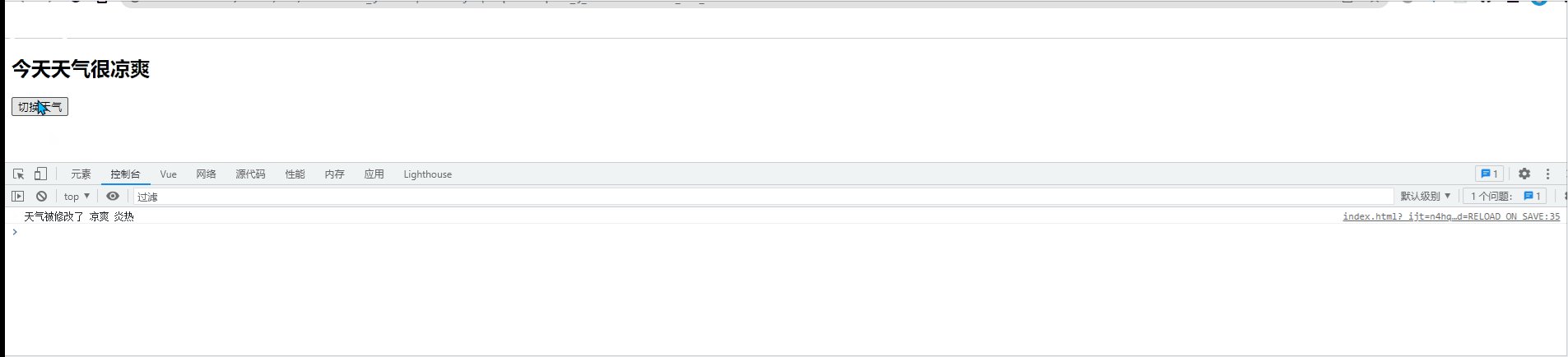
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
isHot:true
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods:{
changeWeather(){
this.isHot = !this.isHot
}
},
})
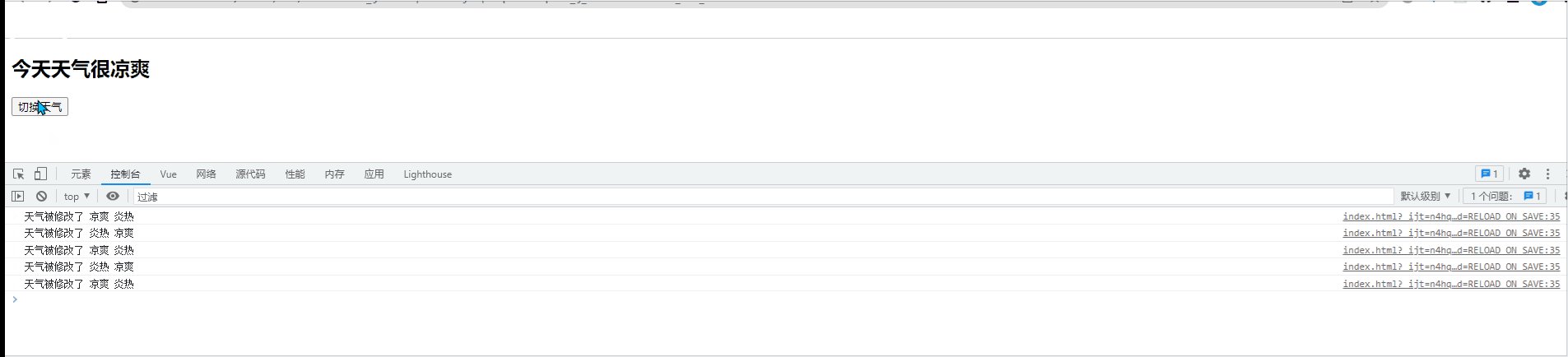
vm.$watch('info',{
handler(newVal,oldVal){
console.log('天气被修改了', newVal, oldVal);
}
})
</script>
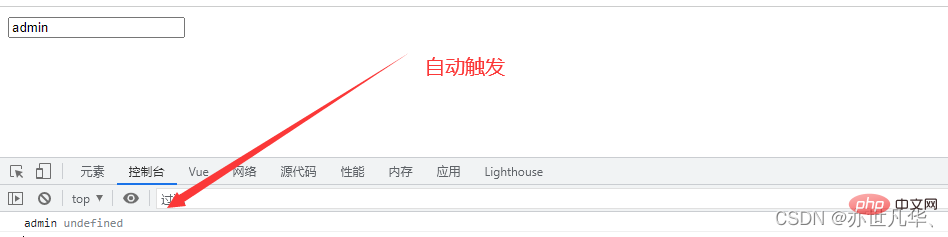
pilihan segera
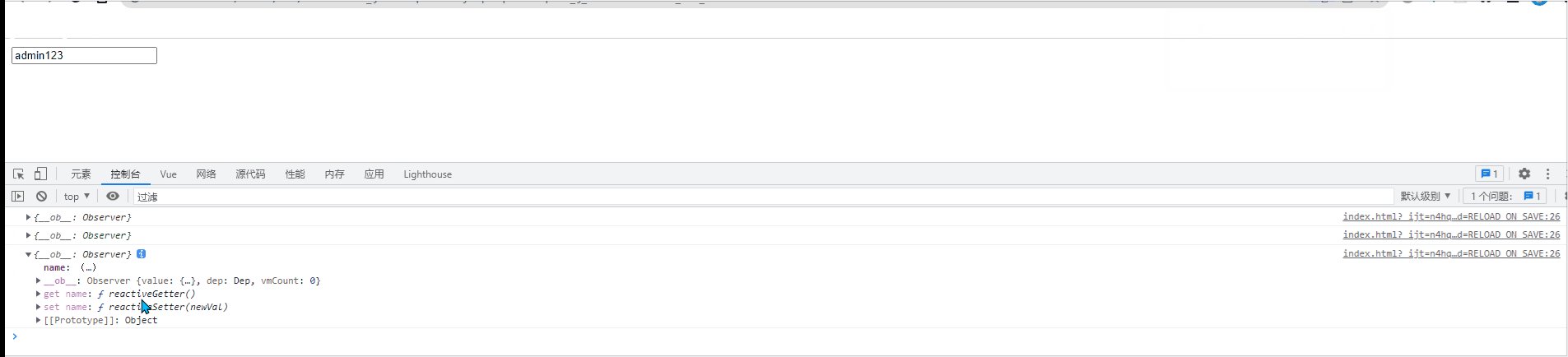
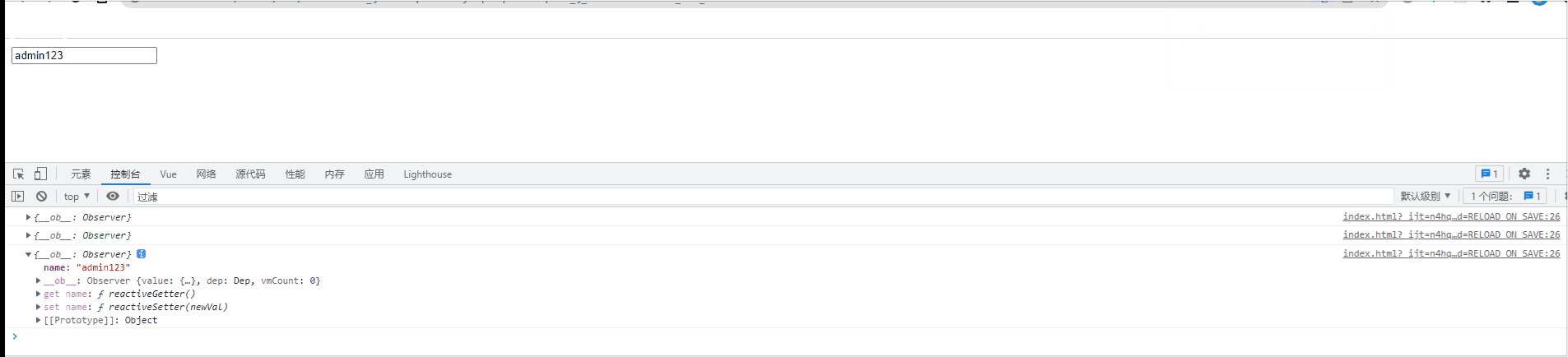
Secara lalai, komponen tidak akan memanggil pendengar jam tangan selepas pemuatan awal Jika anda mahu pendengar jam tangan dipanggil segera, anda perlu menggunakan pilihan segera adalah untuk mengawal pendengar Sama ada untuk mencetuskan sekali secara automatik , nilai lalai pilihan ialah: palsu Jika jam tangan mendengar objek, jika nilai sifat dalam objek berubah, ia tidak boleh dipantau. Pada masa ini, anda perlu menggunakan pilihan dalam untuk mendayakan pemantauan mendalam Selagi mana-mana atribut dalam objek berubah, "pendengar objek" akan dicetuskan.
<div id="root">
<input type="text" v-model="name">
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
name:'admin'
},
watch:{
//定义对象格式的侦听器
name:{
handler(newVal,oldVal){
console.log(newVal, oldVal);
},
immediate:true
}
}
})
</script>
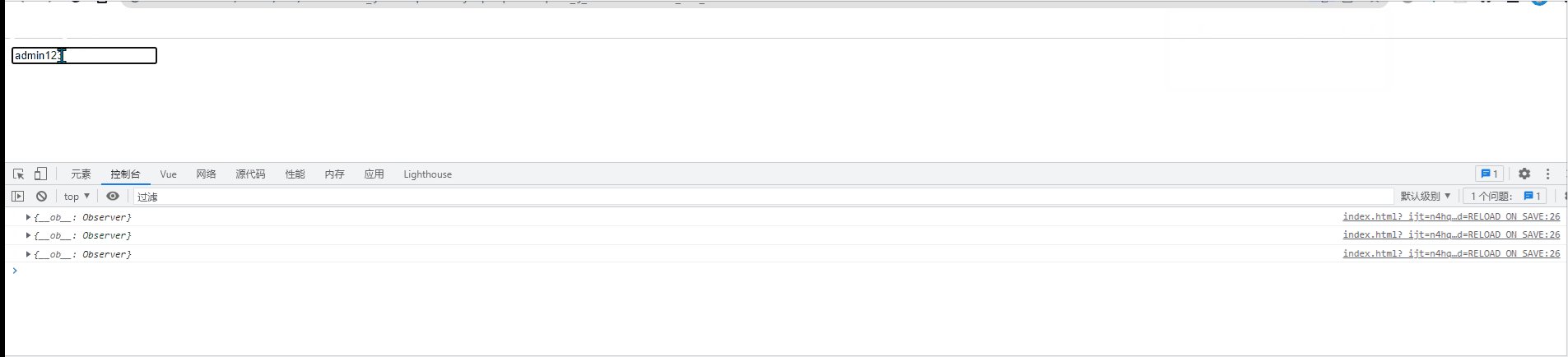
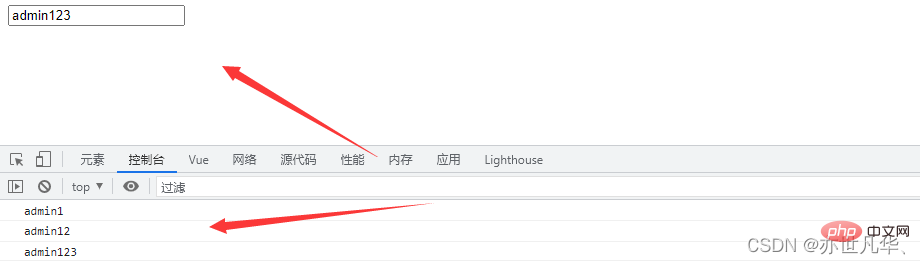
Jika objek yang anda mahu dengar ialah perubahan sub-sifat, ia mesti dibalut dengan petikan tunggal.
<div id="root">
<input type="text" v-model="info.name">
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
info:{
name:'admin'
}
},
watch:{
info: {
handler(newVal){
console.log(newVal);
},
//开启深度监听
deep:true
}
}
})
</script> Ringkasan
Ringkasan
watch:{
"info.name"(newVal){
console.log(newVal);
}
}2) Konfigurasikan deep:true untuk memantau perubahan dalam nilai dalaman objek (berbilang lapisan)
4) Apabila menggunakan jam tangan, tentukan sama ada untuk menggunakan pemantauan mendalam berdasarkan struktur khusus data
jam tangan boleh memulakan tugas tak segerak
, kesnya adalah seperti berikut:
Perbezaan antara dikira dan jam tangan :
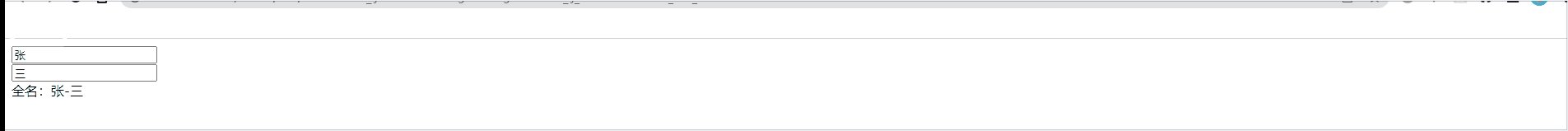
1. Jam tangan boleh melengkapkan semua fungsi yang boleh dikira.<div id="root">
<input type="text" v-model="firstname"><br>
<input type="text" v-model="lastname"><br>
全名:<span>{{fullname}}</span>
</div>
<script src="/vue/vue.js"></script>
<script>
const vm = new Vue({
el:"#root",
data:{
firstname:'张',
lastname:'三',
fullname:'张-三'
},
//watch能开启异步任务
watch:{
firstname(val){
setTimeout(()=>{
this.fullname = val + '-' + this.lastname
},1000)
},
lastname(val){
this.fullname = this.firstname+'-'+val
}
}
})
</script>2. Fungsi yang boleh dilengkapkan jam tangan mungkin tidak dilengkapkan dengan pengiraan Contohnya, jam tangan boleh melakukan operasi tak segerak. 
Prinsip tersirat: 1 Fungsi yang diuruskan oleh Vue paling baik ditulis sebagai fungsi biasa, supaya ini menghala ke vm atau objek contoh komponen
2. Fungsi yang tidak diuruskan oleh Vue (fungsi panggil balik pemasa, fungsi panggil balik ajax, fungsi panggil balik Promise) paling baik ditulis sebagai fungsi anak panah, supaya ini menghala ke vm atau objek contoh komponen.
[Cadangan berkaitan: Tutorial video JavaScript, pembangunan bahagian hadapan web]
Atas ialah kandungan terperinci Penggunaan sifat pengiraan JavaScript dan sifat pemantauan (mendengar).. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Artikel Panas

Alat panas Tag

Artikel Panas

Tag artikel panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah






