Perkongsian pemalam vscode: 6 pemalam penting untuk pembangunan Vue3
Artikel ini akan berkongsi dengan anda 6 Vue3 pemalam penting VSCode, yang boleh dipasang dan digunakan terus melalui pusat pemalam VSCode berguna untuk semua orang!

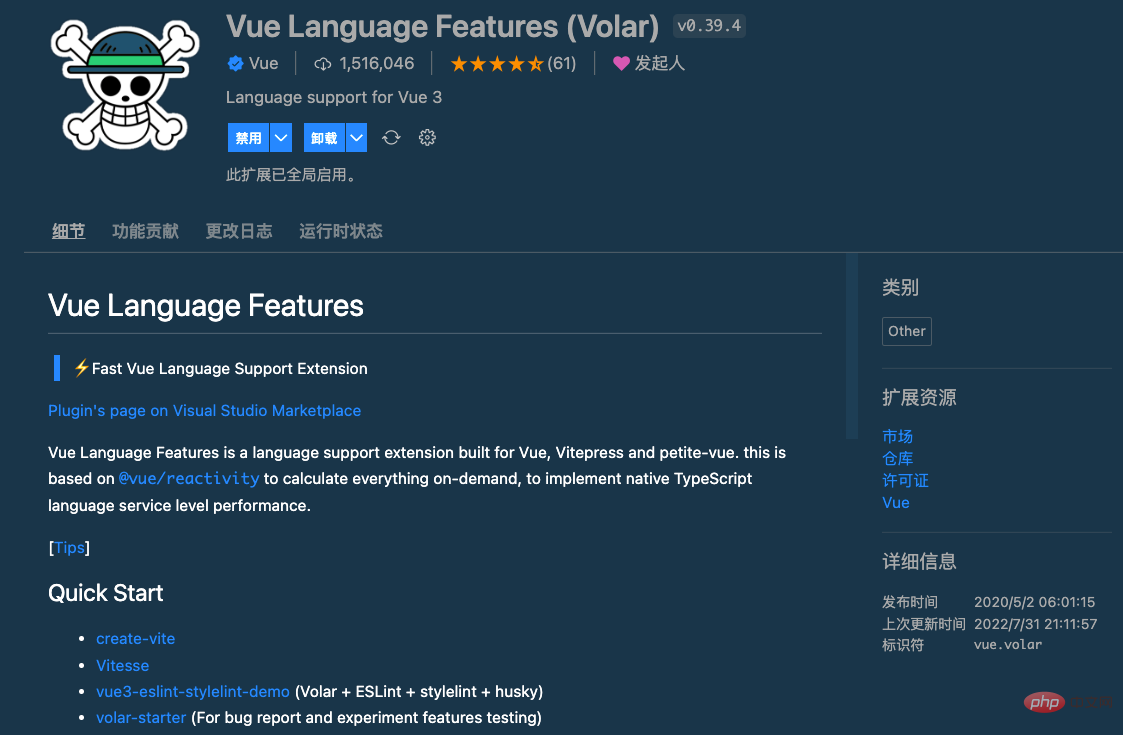
1 Perkongsian pemalam vscode: 6 pemalam penting untuk pembangunan Vue3
1.53 juta muat turun+
Saya percaya bahawa pelajar yang menggunakan VSCode untuk membangunkan Vue2 akan biasa dengan pemalam Vetur Sebagai pemalam VSCode sokongan untuk Vue2, fungsi utamanya adalah untuk menyediakan penserlahan, sokongan sintaks dan pengesanan sintaks untuk komponen fail tunggal Vue. . [Pembelajaran yang disyorkan: tutorial vskod, Pengajaran pengaturcaraan, tutorial video vuejs]
Dengan keluaran rasmi Vue3, pasukan Vue secara rasmi mengesyorkan Pemalam Perkongsian pemalam vscode: 6 pemalam penting untuk pembangunan Vue3 menggantikan pemalam Vetur Ia bukan sahaja menyokong penonjolan bahasa Vue3 dan pengesanan sintaks, tetapi juga menyokong TypeScript dan fungsi semakan taip berdasarkan vue-tsc.

Perhatikan apabila menggunakan:
Mula-mula lumpuhkan pemalam Vetur untuk mengelakkan konflik
-
Adalah disyorkan untuk menggunakan
css/less/scsssebagai bahasa<style></style>, kerana perkhidmatan ini berdasarkan vscode-css-language menyediakan sokongan bahasa yang boleh dipercayai; 🎜> - Jika anda menggunakan
/
postcss/stylus, anda perlu memasang pelanjutan penyerlahan sintaks tambahan. Postcss menggunakansasslanguage-postcss, stylus menggunakan language-stylus sambungan, sass menggunakan Sass sambungan - Perkongsian pemalam vscode: 6 pemalam penting untuk pembangunan Vue3 tidak tidak Mengandungi ESLint dan Prettier, dan sambungan rasmi
ESLint dan Prettier menyokong Vue, jadi anda perlu memasangnya sendiri.
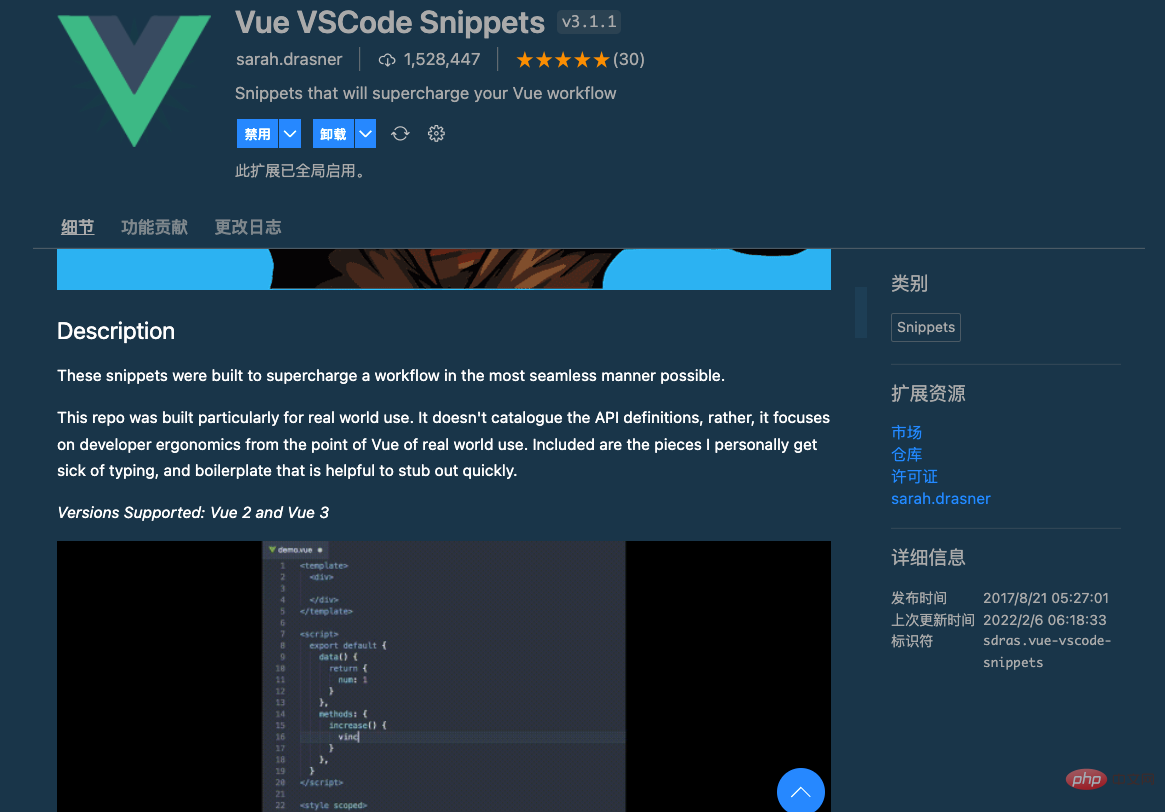
2. Vue VSCode Snippet
1.52 juta muat turun+
Vue VSCode Snippet plug-in direka untuk menyediakan pembangun dengan cara paling mudah dan terpantas untuk menjana Vue coretan kod, yang boleh dijana dengan cepat dalam fail melalui pelbagai kekunci pintasan Pelbagai coretan kod. Ia hanyalah artifak yang mesti ada untuk pembangunan Vue3. .vue

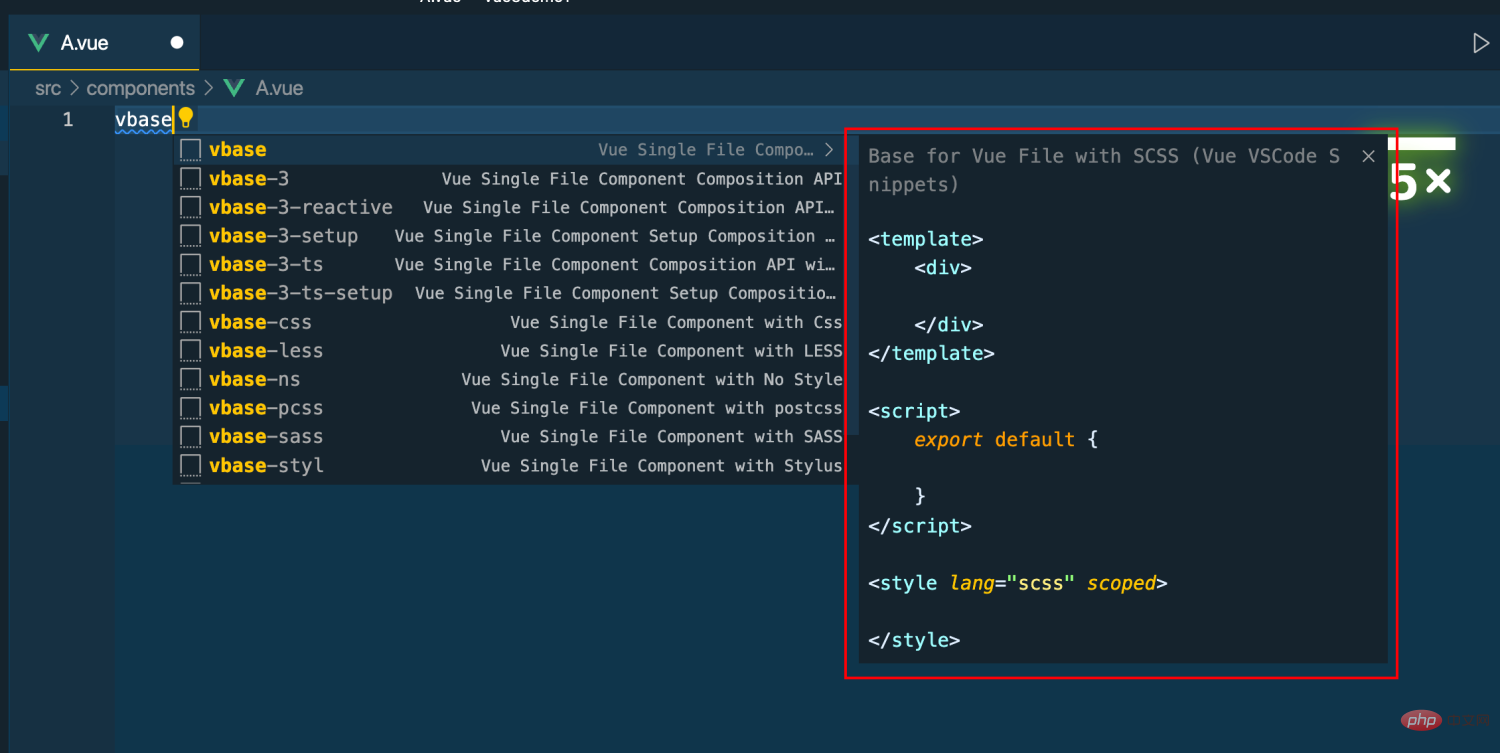
- Buat fail
- baharu, masukkan
.vuedan kandungan templat yang dihasilkan akan digesa:vbase

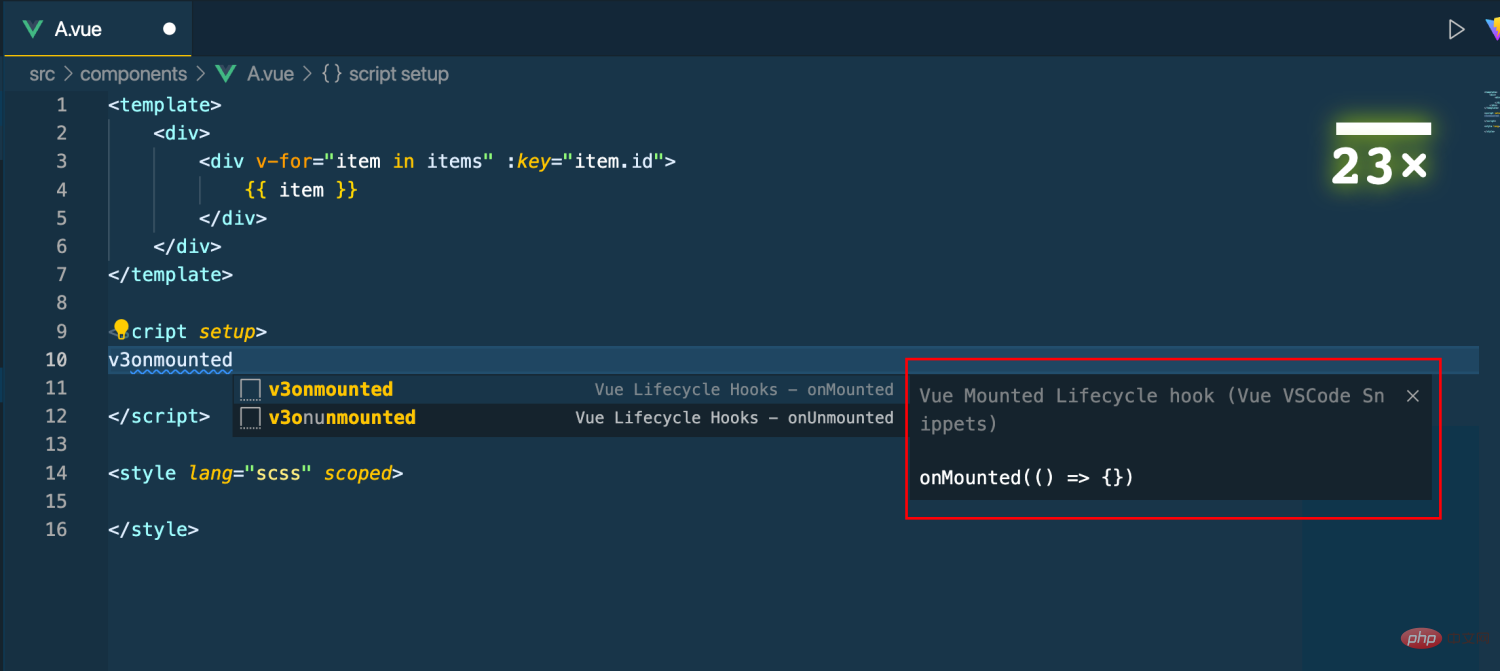
- Input
- untuk cepat menjana
vfortemplat arahan:v-for

- Masukkan
- untuk menjana fungsi kitaran hayat
v3onmounteddengan pantas:onMounted

dokumentasi.
3 Auto Close Tag
7.69 juta muat turun+

4 Vue Peek
490,000 muat turun+
Vue Peek Pemalam digunakan untuk mengembangkan pengalaman pengeditan kod Vue dan membolehkan kami melompat ke fail yang ditentukan oleh komponen dan modul dengan cepat.

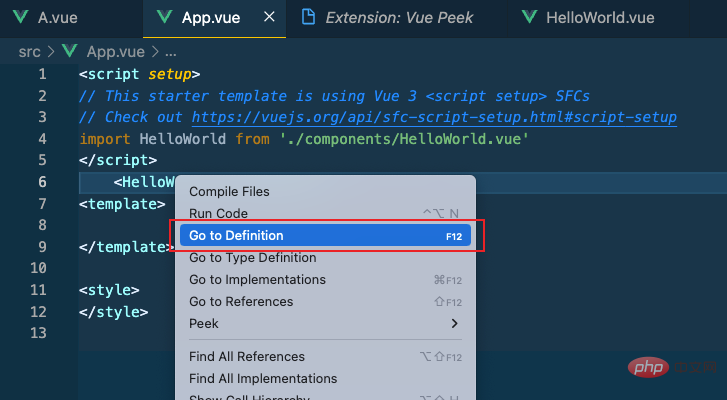
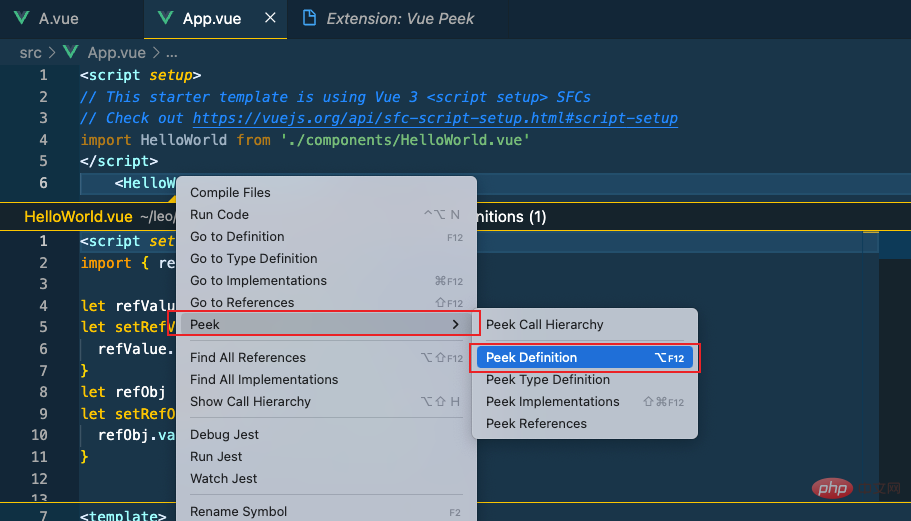
Gunakan seperti berikut:
- Klik kanan label komponen dan lompat ke fail definisi komponen:

- Klik kanan label komponen, tetingkap pop timbul akan memaparkan fail definisi komponen:

5. Tema Vue
340,000 muat turun+
Tema Vue pemalam menyediakan pemalam yang bagus Tema Vue dan juga menyokong konfigurasi yang berbeza Warnanya terasa agak bagus.

6 Perkongsian pemalam vscode: 6 pemalam penting untuk pembangunan Vue3
89,000 muat turun+
Perkongsian pemalam vscode: 6 pemalam penting untuk pembangunan Vue3 Pemalam membolehkan kami memulakan pelayan pembangunan secara automatik selepas membuka projek, membenarkan pembangun pratonton dan nyahpepijat aplikasi tanpa meninggalkan editor. Menyokong satu klik mula, bina dan mulakan semula projek.

Ringkasan
6 pemalam yang dikongsi hari ini boleh dipasang dan digunakan mengikut keperluan. Dua pemalam Perkongsian pemalam vscode: 6 pemalam penting untuk pembangunan Vue3 dan Vue VSCode Snippet amat disyorkan.
Untuk pengetahuan lanjut tentang VSCode, sila lawati: tutorial asas vscode!
Atas ialah kandungan terperinci Perkongsian pemalam vscode: 6 pemalam penting untuk pembangunan Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Frontend Netflix: Contoh dan Aplikasi React (atau Vue)
Apr 16, 2025 am 12:08 AM
Frontend Netflix: Contoh dan Aplikasi React (atau Vue)
Apr 16, 2025 am 12:08 AM
Netflix menggunakan React sebagai kerangka depannya. 1) Model pembangunan komponen React dan ekosistem yang kuat adalah sebab utama mengapa Netflix memilihnya. 2) Melalui komponen, Netflix memisahkan antara muka kompleks ke dalam ketulan yang boleh diurus seperti pemain video, senarai cadangan dan komen pengguna. 3) Kitaran Hayat DOM dan Komponen Maya React mengoptimumkan kecekapan rendering dan pengurusan interaksi pengguna.
 Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Keperluan Sistem Kod Vs: Sistem Operasi: Windows 10 dan ke atas, MACOS 10.12 dan ke atas, pemproses pengedaran Linux: minimum 1.6 GHz, disyorkan 2.0 GHz dan ke atas memori: minimum 512 MB, disyorkan 4 GB dan ke atas ruang penyimpanan: minimum 250 mb, disyorkan 1 GB dan di atas keperluan lain:
 Cara menyelesaikan masalah anotasi vscode cina menjadi tanda tanya
Apr 15, 2025 pm 11:36 PM
Cara menyelesaikan masalah anotasi vscode cina menjadi tanda tanya
Apr 15, 2025 pm 11:36 PM
Bagaimana untuk menyelesaikan masalah yang komen Cina dalam kod Visual Studio menjadi tanda tanya: periksa pengekodan fail dan pastikan ia adalah "UTF-8 tanpa bom". Tukar fon ke fon yang menyokong watak -watak Cina, seperti "gaya lagu" atau "microsoft yahei". Pasang semula font. Dayakan sokongan Unicode. Naik taraf VSCode, mulakan semula komputer, dan buat semula fail sumber.
 Cara menggunakan vscode
Apr 15, 2025 pm 11:21 PM
Cara menggunakan vscode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) adalah editor cross-platform, sumber terbuka dan editor kod percuma yang dibangunkan oleh Microsoft. Ia terkenal dengan ringan, skalabilitas dan sokongan untuk pelbagai bahasa pengaturcaraan. Untuk memasang VSCode, sila lawati laman web rasmi untuk memuat turun dan jalankan pemasang. Apabila menggunakan VSCode, anda boleh membuat projek baru, edit kod, kod debug, menavigasi projek, mengembangkan VSCode, dan menguruskan tetapan. VSCode tersedia untuk Windows, MacOS, dan Linux, menyokong pelbagai bahasa pengaturcaraan dan menyediakan pelbagai sambungan melalui pasaran. Kelebihannya termasuk ringan, berskala, sokongan bahasa yang luas, ciri dan versi yang kaya
 Tutorial Penggunaan Terminal VSCode
Apr 15, 2025 pm 10:09 PM
Tutorial Penggunaan Terminal VSCode
Apr 15, 2025 pm 10:09 PM
VSCODE Terminal terbina dalam adalah alat pembangunan yang membolehkan arahan dan skrip berjalan dalam editor untuk memudahkan proses pembangunan. Cara Menggunakan VSCode Terminal: Buka terminal dengan kekunci pintasan (Ctrl/Cmd). Masukkan arahan atau jalankan skrip. Gunakan hotkeys (seperti Ctrl L untuk membersihkan terminal). Tukar direktori kerja (seperti perintah CD). Ciri -ciri lanjutan termasuk mod debug, penyelesaian coretan kod automatik, dan sejarah arahan interaktif.
 Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah umum untuk terminal kod VS termasuk: Kosongkan skrin terminal (jelas), Senaraikan fail direktori semasa (ls), tukar direktori kerja semasa (CD), cetak laluan direktori kerja semasa (pwd) Direktori (MV) Paparan Kandungan Fail (CAT) Lihat Kandungan Fail dan Tatal (Kurang) Lihat Kandungan Fail Hanya Tatal ke Bawah (Lebih) Paparkan beberapa baris pertama fail (kepala)
 Di mana untuk menulis kod di vscode
Apr 15, 2025 pm 09:54 PM
Di mana untuk menulis kod di vscode
Apr 15, 2025 pm 09:54 PM
Kod penulisan dalam Kod Visual Studio (VSCode) adalah mudah dan mudah digunakan. Hanya pasang VSCode, buat projek, pilih bahasa, buat fail, tulis kod, simpan dan jalankannya. Kelebihan vscode termasuk sumber lintas platform, bebas dan terbuka, ciri-ciri yang kuat, sambungan yang kaya, dan ringan dan cepat.
 Cara menukar mod cina dengan vscode
Apr 15, 2025 pm 11:39 PM
Cara menukar mod cina dengan vscode
Apr 15, 2025 pm 11:39 PM
VS Kod untuk menukar mod Cina: Buka antara muka Tetapan (Windows/Linux: Ctrl, MacOS: CMD,) Cari "Editor: Bahasa" Tetapan Pilih "Cina" dalam menu drop-down Simpan tetapan dan mulakan semula kod vs






