
Dalam vue, nama penuh halaman tunggal ialah "Aplikasi halaman tunggal SPA", yang merujuk kepada aplikasi dengan hanya satu halaman utama (halaman html), dengan itu menjadikan keseluruhan halaman lebih lancar; oleh aplikasi satu halaman dan beberapa Kandungan utama telah ditapis dan dikawal untuk membaca dan menyemak imbas yang mudah dan mudah. Nama penuh berbilang halaman ialah "Aplikasi berbilang halaman MPA", yang merujuk kepada aplikasi yang mengandungi berbilang halaman bebas, setiap satunya mesti memuatkan JS, CSS dan sumber berkaitan lain secara berulang apabila aplikasi berbilang halaman melompat, keseluruhannya halaman sumber perlu dimuat semula.

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.
Apakah itu halaman tunggal dan berbilang halaman dalam vue
Halaman tunggal: nama penuh SPA aplikasi halaman tunggal (SinglePage Aplikasi Web).
Apl satu halaman meletakkan semuanya pada satu halaman, menjadikan keseluruhan halaman lebih lancar. Dari segi pengalaman pengguna, navigasi bersendirian boleh mencari titik utama, mencari bahagian yang sepadan dengan cepat dan menatal ke atas dan ke bawah dengan mudah. Maklumat dan beberapa kandungan utama yang disediakan oleh aplikasi satu halaman telah ditapis dan dikawal, menjadikannya mudah dan mudah untuk dibaca dan disemak imbas.
Berbilang halaman: Nama penuh ialah Aplikasi Berbilang Halaman MPA.
Aplikasi berbilang halaman merujuk kepada aplikasi yang mengandungi berbilang halaman bebas, setiap satunya mesti memuatkan JS, CSS dan sumber berkaitan lain secara berulang kali. Apabila aplikasi berbilang halaman melompat, keseluruhan halaman sumber perlu dimuat semula. [Cadangan berkaitan: tutorial video vuejs, pembangunan bahagian hadapan web]
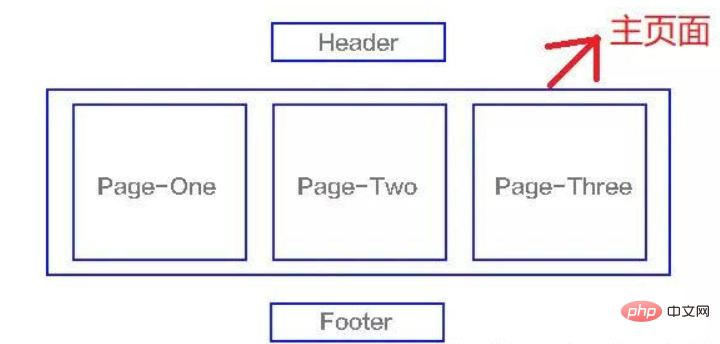
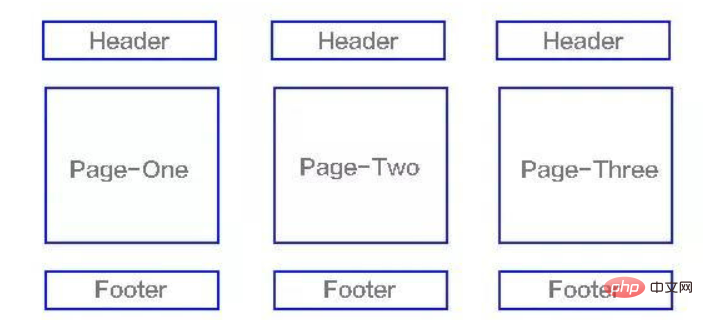
Berikut ialah gambar rajah struktur kasar:


Perbezaan antara halaman tunggal dan berbilang halaman:

1 .Kaedah muat semula
SPA: penukaran komponen berkaitan, muat semula halaman separa atau tukar
MPA: muat semula halaman penuh
2 mod
SPA: Anda boleh menggunakan cincang atau sejarah
MPA: Lompat pautan biasa
3. Pengalaman pengguna
SPA: Masa bertukar antara serpihan halaman adalah pantas dan pengalaman pengguna adalah baik Apabila terlalu banyak fail dimuatkan buat kali pertama, pengoptimuman yang berkaitan diperlukan.
MPA: Pensuisan halaman lambat dimuatkan, tidak cukup lancar dan pengalaman pengguna kurang baik, terutamanya apabila kelajuan Internet perlahan
4 Animasi peralihan
SPA: Animasi peralihan yang mudah direalisasikan
MPA: Tidak dapat merealisasikan animasi peralihan
5 untuk merealisasikan pemindahan data, Terdapat banyak kaedah (melalui nilai melalui penghalaan dengan parameter, nilai lulus Vuex, dll.)
MPA: bergantung pada url untuk menghantar parameter, kuki, storan setempat6. Pengoptimuman enjin carian (SEO) )
SPA: memerlukan penyelesaian yang berasingan, sukar untuk dilaksanakan, dan tidak kondusif untuk mendapatkan semula SEO sisi pelayan (SSR) boleh digunakan untuk mengoptimumkan
MPA: mudah dilaksanakan7 Skop penggunaan
SPA: Aplikasi yang memerlukan pengalaman tinggi dan mengejar antara muka yang lancar.
MPA: Sesuai untuk aplikasi yang mengejar sokongan tinggi untuk enjin carian
8 Kos pembangunan
SPA: lebih tinggi, memerlukan bantuan profesional. rangka kerja
MPA: lebih rendah, tetapi terdapat banyak duplikasi kod halaman9 Kos penyelenggaraan
SPA: agak mudah
. MPA: agak kompleks10 Struktur
SPA: satu halaman utama + komponen banyak modul
MPA: banyak halaman lengkap11. Fail sumber
SPA : Sumber biasa untuk komponen hanya perlu dimuatkan sekali
MPA: Setiap halaman perlu memuatkan sumber awam dengan sendirinya(Belajar perkongsian video:
tutorial pengenalan vuejs
,Video Pengaturcaraan Asas)
Atas ialah kandungan terperinci Apakah vue halaman tunggal dan berbilang halaman. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!