 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Analisis ringkas mekanisme kemas kini DOM dalam pengesanan perubahan sudut
Analisis ringkas mekanisme kemas kini DOM dalam pengesanan perubahan sudut
Analisis ringkas mekanisme kemas kini DOM dalam pengesanan perubahan sudut

Pengesanan perubahan ialah bahagian penting Sudut, iaitu untuk mengekalkan penyegerakan antara model dan pandangan. Dalam proses pembangunan harian, kami tidak perlu mengetahui tentang pengesanan perubahan, kerana Angular membantu kami menyelesaikan bahagian kerja ini, membolehkan pembangun menumpukan lebih pada pelaksanaan perniagaan, meningkatkan kecekapan pembangunan dan pengalaman pembangunan. Tetapi jika anda ingin menggunakan rangka kerja secara mendalam, atau jika anda ingin menulis kod berprestasi tinggi dan bukannya hanya melaksanakan fungsi, anda mesti memahami pengesanan perubahan ini boleh membantu kami memahami dengan lebih baik rangka kerja, ralat nyahpepijat, meningkatkan prestasi, dsb. [Tutorial berkaitan yang disyorkan: "tutorial sudut"]
Mekanisme kemas kini DOM Angular
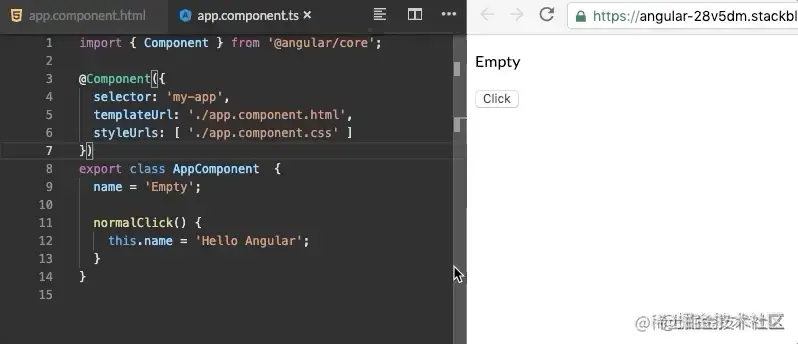
Mari kita lihat contoh kecil dahulu.

Apabila kami mengklik butang, atribut nama ditukar dan DOM dikemas kini secara automatik dengan nilai nama baharu.
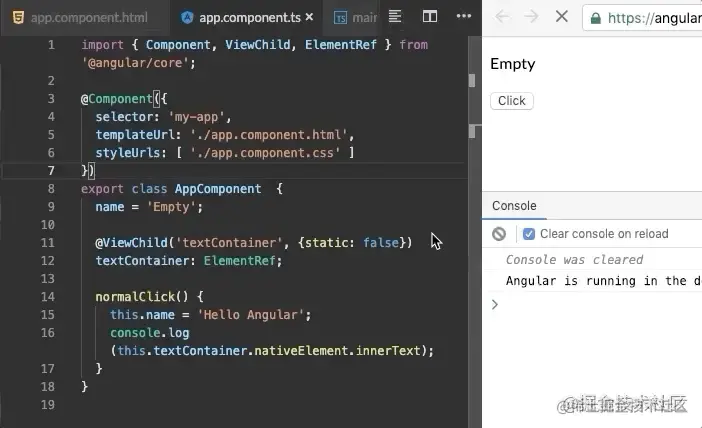
Sekarang ada soalan Jika saya menukar nilai nama dan kemudian mengeluarkan innerText dalam DOM, apakah nilainya?
import { Component, ViewChild, ElementRef } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
name = 'Empty';
@ViewChild('textContainer') textContainer: ElementRef;
normalClick(): void {
this.name = 'Hello Angular';
console.log(this.textContainer.nativeElement.innerText);
}
}Adakah anda menjawabnya dengan betul?
Jadi apa sebenarnya yang berlaku dalam dua keping kod ini?
Jika kami menggunakan JS asli untuk menulis kod ini, maka paparan pasti tidak akan berubah selepas mengklik butang, tetapi paparan berubah dalam Sudut, maka mengapa ia secara automatik mengemas kini kain Woolen? Ini tidak dapat dipisahkan daripada perpustakaan yang dipanggil zone.js Secara ringkasnya, ia melakukan beberapa pemprosesan peristiwa di mana nilai berubah Ini akan diterangkan secara terperinci dalam bahagian berikut.
Jika saya tidak mahu pustaka ini melakukan pemprosesan ini, Angular juga menyediakan kami cara untuk melumpuhkan zone.js.
Anda boleh melumpuhkan zone.js dalam main.ts.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule, {
ngZone: 'noop'
})
.catch(err => console.error(err));
Apabila kami melumpuhkan zone.js, paparan tidak dikemas kini. Pergi ke kod sumber untuk mencari kod yang berkaitan untuk kemas kini paparan.
*/
class ApplicationRef {
/** @internal */
constructor(_zone, _injector, _exceptionHandler, _initStatus) {
this._zone = _zone;
this._injector = _injector;
this._exceptionHandler = _exceptionHandler;
this._initStatus = _initStatus;
/** @internal */
this._bootstrapListeners = [];
this._views = [];
this._runningTick = false;
this._stable = true;
this._destroyed = false;
this._destroyListeners = [];
/**
* Get a list of component types registered to this application.
* This list is populated even before the component is created.
*/
this.componentTypes = [];
/**
* Get a list of components registered to this application.
*/
this.components = [];
this._onMicrotaskEmptySubscription = this._zone.onMicrotaskEmpty.subscribe({
next: () => {
this._zone.run(() => {
this.tick();
});
}
});
...
}
/**
* Invoke this method to explicitly process change detection and its side-effects.
*
* In development mode, `tick()` also performs a second change detection cycle to ensure that no
* further changes are detected. If additional changes are picked up during this second cycle,
* bindings in the app have side-effects that cannot be resolved in a single change detection
* pass.
* In this case, Angular throws an error, since an Angular application can only have one change
* detection pass during which all change detection must complete.
*/
tick() {
NG_DEV_MODE && this.warnIfDestroyed();
if (this._runningTick) {
const errorMessage = (typeof ngDevMode === 'undefined' || ngDevMode) ?
'ApplicationRef.tick is called recursively' :
'';
throw new RuntimeError(101 /* RuntimeErrorCode.RECURSIVE_APPLICATION_REF_TICK */, errorMessage);
}
try {
this._runningTick = true;
for (let view of this._views) {
view.detectChanges();
}
if (typeof ngDevMode === 'undefined' || ngDevMode) {
for (let view of this._views) {
view.checkNoChanges();
}
}
}
catch (e) {
// Attention: Don't rethrow as it could cancel subscriptions to Observables!
this._zone.runOutsideAngular(() => this._exceptionHandler.handleError(e));
}
finally {
this._runningTick = false;
}
}
}Untuk memberikan tafsiran kasar, ApplicationRef ini ialah contoh bagi keseluruhan aplikasi Angular Dalam pembina, zon (pustaka zon) onMicrotaskEmpty (Berdasarkan nama, ia adalah subjek yang membersihkan microtasks) Dilanggan. Dalam langganan, tick() dipanggil, kemudian apa yang dilakukan dalam tick?
Berfikir: Saya katakan kali terakhir bahawa adalah lebih baik untuk tidak melanggan pembina Mengapa ia sangat tidak teratur di sini?
Sudah tentu tidak kali terakhir kita bercakap tentang komponen Angular yang harus diletakkan dalam pembina dan yang harus diletakkan dalam ngOnInit. Tetapi di sini, ApplicationRef ialah perkhidmatan, jadi kod permulaan hanya boleh diletakkan dalam pembina.
Dalam fungsi tick, jika didapati bahawa fungsi tick sedang dilaksanakan, pengecualian akan dilemparkan kerana ini adalah contoh dari keseluruhan aplikasi dan tidak boleh dipanggil secara rekursif. Kemudian, semua pandangan dilalui, dan kemudian setiap paparan melaksanakan detectChanges(), iaitu, pengesanan perubahan dilakukan Apa itu pengesanan perubahan akan diterangkan secara terperinci kemudian. Kemudian, jika ia adalah devMode, rentas semua paparan sekali lagi dan setiap paparan melaksanakan checkNoChanges() untuk menyemak sama ada terdapat sebarang perubahan, ralat akan dilemparkan ( Isu ini akan dibincangkan secara terperinci kemudian) , langkau sekarang ).
Nah, sekarang kita tahu cara mengemas kininya, iaitu memanggil kaedah tandakan ApplicationRef.
import { Component, ViewChild, ElementRef, ApplicationRef } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
name = 'Empty';
@ViewChild('textContainer') textContainer: ElementRef = {} as any;
constructor(private app: ApplicationRef){}
normalClick(): void {
this.name = 'Hello Angular';
console.log(this.textContainer.nativeElement.innerText);
this.app.tick();
}
}Sudah tentu, paparan boleh dikemas kini seperti biasa.
Mari kita semak secara ringkas kemas kini DOM bergantung pada pencetus tick() zone.js membantu pembangun mengelak daripada mencetuskan operasi ini secara manual. Okay, kini anda boleh mendayakan zone.js.
Jadi apakah pengesanan perubahan? Nantikan artikel seterusnya.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Pengajaran Pengaturcaraan! !
Atas ialah kandungan terperinci Analisis ringkas mekanisme kemas kini DOM dalam pengesanan perubahan sudut. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1206
1206
 24
24
 Artikel tentang kawalan memori dalam Node
Apr 26, 2023 pm 05:37 PM
Artikel tentang kawalan memori dalam Node
Apr 26, 2023 pm 05:37 PM
Perkhidmatan Node yang dibina berdasarkan bukan sekatan dan dipacu peristiwa mempunyai kelebihan penggunaan memori yang rendah dan sangat sesuai untuk mengendalikan permintaan rangkaian besar-besaran. Di bawah premis permintaan besar-besaran, isu yang berkaitan dengan "kawalan memori" perlu dipertimbangkan. 1. Mekanisme kutipan sampah V8 dan had ingatan Js dikawal oleh mesin kutipan sampah
 Terokai cara menulis ujian unit dalam Vue3
Apr 25, 2023 pm 07:41 PM
Terokai cara menulis ujian unit dalam Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js telah menjadi rangka kerja yang sangat popular dalam pembangunan bahagian hadapan hari ini. Memandangkan Vue.js terus berkembang, ujian unit menjadi semakin penting. Hari ini kita akan meneroka cara menulis ujian unit dalam Vue.js 3 dan menyediakan beberapa amalan terbaik serta masalah dan penyelesaian biasa.
 Mari bercakap secara mendalam tentang modul Fail dalam Node
Apr 24, 2023 pm 05:49 PM
Mari bercakap secara mendalam tentang modul Fail dalam Node
Apr 24, 2023 pm 05:49 PM
Modul fail ialah enkapsulasi operasi fail asas, seperti membaca/menulis/membuka/menutup/memadam fail, dsb. Ciri terbesar modul fail ialah semua kaedah menyediakan dua versi **segerak** dan ** asynchronous**, dengan Kaedah dengan akhiran penyegerakan adalah semua kaedah penyegerakan, dan kaedah yang tidak semuanya adalah kaedah heterogen.
 PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan Dalam era perkembangan pesat Internet hari ini, pembangunan bahagian hadapan telah menjadi semakin penting. Memandangkan pengguna mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk pengalaman tapak web dan aplikasi, pembangun bahagian hadapan perlu menggunakan alat yang lebih cekap dan fleksibel untuk mencipta antara muka yang responsif dan interaktif. Sebagai dua teknologi penting dalam bidang pembangunan bahagian hadapan, PHP dan Vue.js boleh dianggap sebagai alat yang sempurna apabila digandingkan bersama. Artikel ini akan meneroka gabungan PHP dan Vue, serta contoh kod terperinci untuk membantu pembaca memahami dan menggunakan kedua-dua ini dengan lebih baik.
 Bagaimana untuk menyelesaikan isu merentas domain? Analisis ringkas penyelesaian biasa
Apr 25, 2023 pm 07:57 PM
Bagaimana untuk menyelesaikan isu merentas domain? Analisis ringkas penyelesaian biasa
Apr 25, 2023 pm 07:57 PM
Cross-domain ialah senario yang sering dihadapi dalam pembangunan, dan ia juga merupakan isu yang sering dibincangkan dalam temu bual. Menguasai penyelesaian merentas domain biasa dan prinsip di sebaliknya bukan sahaja boleh meningkatkan kecekapan pembangunan kami, tetapi juga menunjukkan prestasi yang lebih baik dalam temu duga.
 Ketahui lebih lanjut tentang Penampan dalam Node
Apr 25, 2023 pm 07:49 PM
Ketahui lebih lanjut tentang Penampan dalam Node
Apr 25, 2023 pm 07:49 PM
Pada mulanya, JS hanya berjalan pada bahagian penyemak imbas Mudah untuk memproses rentetan berkod Unikod, tetapi sukar untuk memproses rentetan binari dan bukan berkod Unikod. Dan binari ialah format data peringkat terendah komputer, video/audio/program/pakej rangkaian
 Bagaimana untuk menggunakan bahasa Go untuk pembangunan bahagian hadapan?
Jun 10, 2023 pm 05:00 PM
Bagaimana untuk menggunakan bahasa Go untuk pembangunan bahagian hadapan?
Jun 10, 2023 pm 05:00 PM
Dengan perkembangan teknologi Internet, pembangunan front-end telah menjadi semakin penting. Terutamanya populariti peranti mudah alih memerlukan teknologi pembangunan bahagian hadapan yang cekap, stabil, selamat dan mudah diselenggara. Sebagai bahasa pengaturcaraan yang berkembang pesat, bahasa Go telah digunakan oleh semakin ramai pembangun. Jadi, adakah boleh menggunakan bahasa Go untuk pembangunan bahagian hadapan? Seterusnya, artikel ini akan menerangkan secara terperinci cara menggunakan bahasa Go untuk pembangunan bahagian hadapan. Mari kita lihat dahulu mengapa bahasa Go digunakan untuk pembangunan bahagian hadapan. Ramai orang berpendapat bahawa bahasa Go ialah a
 Perkongsian pengalaman pembangunan C#: kemahiran pembangunan kolaboratif bahagian hadapan dan belakang
Nov 23, 2023 am 10:13 AM
Perkongsian pengalaman pembangunan C#: kemahiran pembangunan kolaboratif bahagian hadapan dan belakang
Nov 23, 2023 am 10:13 AM
Sebagai pembangun C#, kerja pembangunan kami biasanya merangkumi pembangunan bahagian hadapan dan bahagian belakang Apabila teknologi berkembang dan kerumitan projek meningkat, pembangunan kolaboratif bahagian hadapan dan bahagian belakang menjadi semakin penting dan kompleks. Artikel ini akan berkongsi beberapa teknik pembangunan kolaboratif bahagian hadapan dan belakang untuk membantu pembangun C# menyelesaikan kerja pembangunan dengan lebih cekap. Selepas menentukan spesifikasi antara muka, pembangunan kolaboratif bahagian hadapan dan belakang tidak dapat dipisahkan daripada interaksi antara muka API. Untuk memastikan pembangunan kolaboratif bahagian hadapan dan belakang yang lancar, perkara yang paling penting ialah menentukan spesifikasi antara muka yang baik. Spesifikasi antara muka melibatkan nama antara muka



