 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Pembelajaran Vue3: Mari kita bincangkan tentang cara menggunakan operasi Boolean dalam komponen
Pembelajaran Vue3: Mari kita bincangkan tentang cara menggunakan operasi Boolean dalam komponen
Pembelajaran Vue3: Mari kita bincangkan tentang cara menggunakan operasi Boolean dalam komponen

(Perkongsian video pembelajaran: tutorial pengenalan vuejs, Video pengaturcaraan asas)
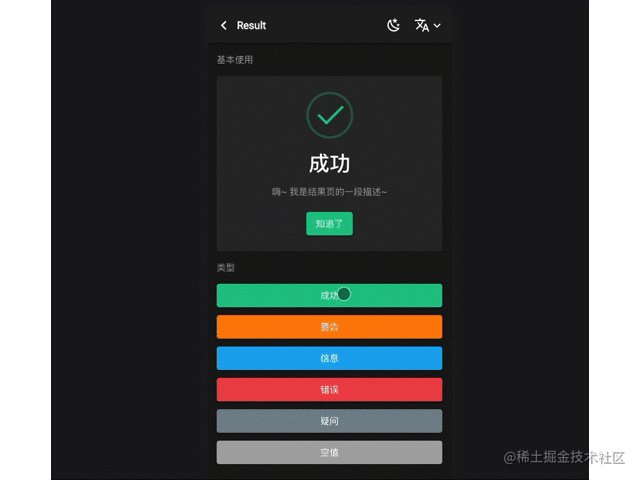
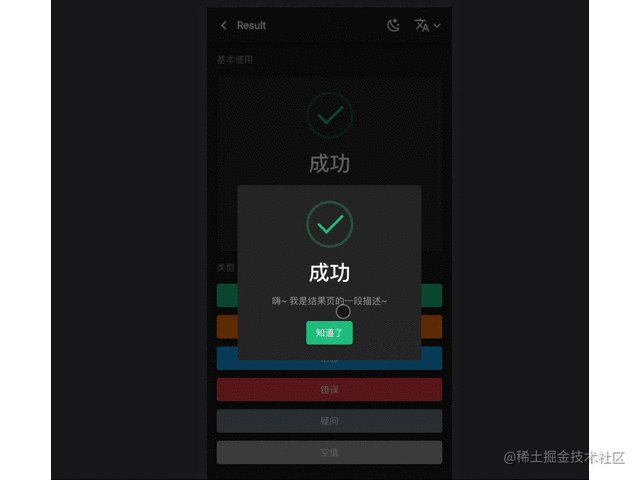
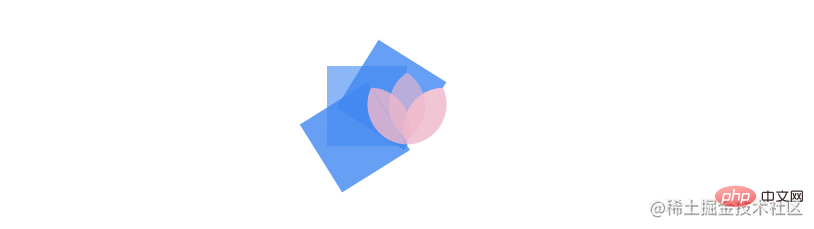
Helo, rakan sekelas, pengarangnya di sini sekali lagi Mari keluarkan kandungan Kandungan utama artikel ini ialah operasi Boolean. Mungkin reaksi pertama ramai rakan ialah Javascript dan true dalam false kami Ya, kedua-duanya adalah nilai Boolean, tetapi operasi Boolean adalah lebih daripada itu. Penulis akan memperkenalkan pelajar kepada aplikasi operasi Boolean dalam grafik komputer dan pembangunan front-end. Mengapa anda tiba-tiba ingin berkongsi operasi Boolean? Ini datang daripada fakta bahawa Varlet 组件库 yang diselenggara oleh pengarang baru-baru ini menerima PR komponen (ia adalah Result komponen hasil, digunakan untuk memaparkan beberapa maklumat hasil, animasi komponennya boleh dianggap sebagai aplikasi operasi Boolean yang baik). Mari kita lihat dahulu kesan Komponen.

Operasi Boolean dalam matematik
Tahap matematik pengarang masih di peringkat pendidikan wajib sembilan tahun, dan pengarang sedang tidak yakin bahawa dia boleh bercakap Ia jelas jadi saya tidak akan mengelirukan orang lain Jika anda berminat dengan aspek ini, anda boleh menyemak Wikipedia.
Operasi Boolean di mata pengaturcara
Operasi Boolean ialah operasi matematik yang boleh digunakan untuk melaksanakan nilai logik (true atau false) Operasi, operasi Boolean termasuk DAN, ATAU, BUKAN, XOR dan NAND. Operator ini boleh digunakan untuk membina ungkapan logik dan menilai kepada nilai logik. Contohnya, jika anda ingin menentukan sama ada dua syarat (A dan B) adalah benar, anda boleh menggunakan operator AND, yang menilai nilai logik ungkapan "A DAN B".
Operasi Boolean dalam grafik
Dalam grafik, operasi Boolean boleh digunakan untuk beroperasi pada bentuk geometri dan memperoleh bentuk geometri baharu. Sebagai contoh, anda boleh menggunakan operasi Boolean untuk melaksanakan operasi persilangan pada bentuk geometri, iaitu, untuk mencari bentuk bahagian bertindih dua bentuk. Anda juga boleh menggunakan operasi Boolean untuk melaksanakan operasi kesatuan, yang menggabungkan dua bentuk menjadi satu bentuk. Operasi Boolean juga boleh digunakan untuk melaksanakan operasi perbezaan, yang menolak satu bentuk daripada bentuk lain. Operasi ini membantu mencipta grafik yang kompleks dan menyediakan asas untuk grafik komputer. Dalam pembangunan bahagian hadapan, kami juga boleh menggunakan idea ini untuk membina banyak kesan grafik dan animasi. Ia juga digunakan secara meluas dalam PPT dan sejenis perisian reka bentuk grafik.

(PS: Gambar adalah dari Internet. Jika anda mempunyai sebarang isu hak cipta, sila hubungi saya dan ia akan dipadamkan. Ia hanya digunakan untuk tujuan ilustrasi)
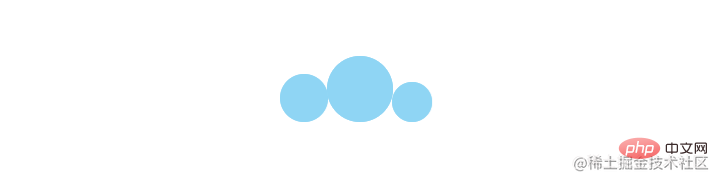
Gabungkan berbilang grafik untuk membentuk grafik baharu
Kami menggabungkan berbilang
(selepas ini secara kolektif dirujuk sebagai grafik) untuk mendapatkan grafik yang serba baharu berbilang grafik melalui kedudukan mutlak.DIV
Tiga bola kecil bertukar menjadi awan kecil~
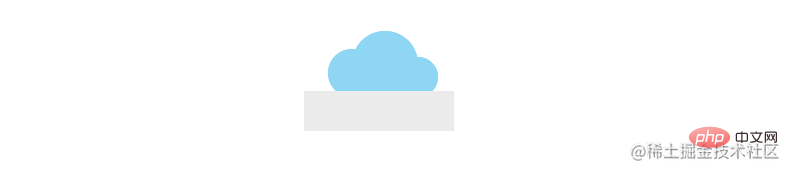
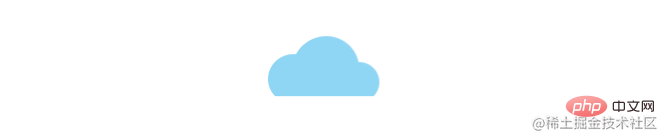
Dicapai melalui kesan Potongan grafik yang lain 
kita boleh menggunakan grafik khas dan menetapkannya ke warna yang sama seperti latar belakang. boleh bergabung dengan latar belakang dan meningkatkan tahapnya untuk memberikan oklusi. Ia kelihatan seperti pemangkasan imej.
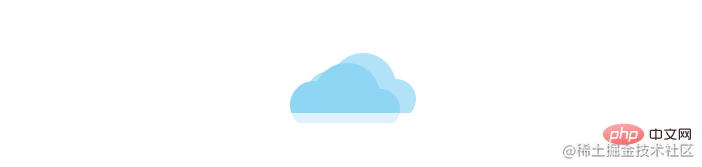
Ia lebih baik selepas pemangkasan. Kemudian buat awan lain dengan cara yang sama, dan tambahkan sedikit ketelusan pada offset Penggunaan ketelusan adalah sama pentingnya. Penulis sentiasa percaya bahawa bahagian hadapan adalah separuh teknologi dan separuh seni, dan butiran menentukan hasilnya. 


Mencapai kesan keratan melalui limpahan: tersembunyi
Kita boleh mencapai kesan keratan dengan menetapkan bekas kepada overflow: hidden dan kemudian menolak unsur-unsur dalam bekas keluar dari bekas melalui offset , sebagai contoh jika saya ingin membuat bentuk daun, saya boleh menggunakan dua bola dan menolaknya keluar dari bekas supaya kita mendapat dua bahagian daun.


Kemudian kita gabungkan bentuk yang terhasil untuk membentuk satu daun yang lengkap.

Kemudian masih salin, putar dan tambahkan ketelusan.
 Kami mewarnakan latar belakang elemen separuh kiri setiap daun dengan warna untuk melihat dengan lebih intuitif struktur corak yang diperolehi setakat ini
Kami mewarnakan latar belakang elemen separuh kiri setiap daun dengan warna untuk melihat dengan lebih intuitif struktur corak yang diperolehi setakat ini

Animasi potongan masih dilampirkan.

Dengan membuat elemen bergerak, kesan keratan dinamik dicapai
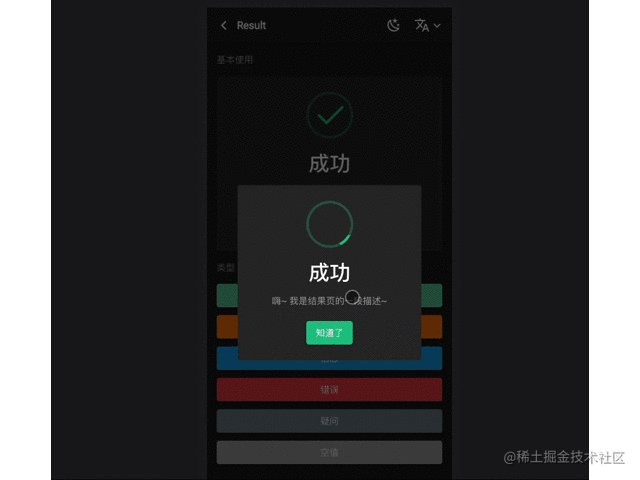
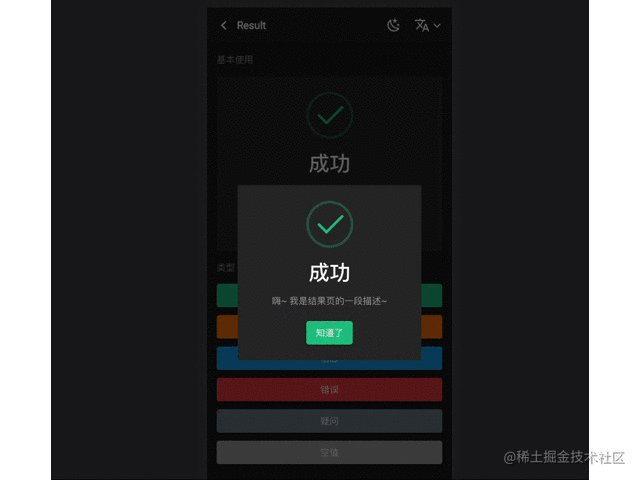
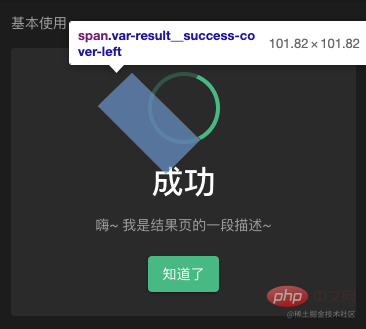
Di sini kita akan bercakap tentang apa yang telah disebutkan pada permulaan daripada komponen artikelResult, prinsip pelaksanaan animasinya pada asasnya ialah penggunaan grafik untuk oklusi dan keratan seperti yang dinyatakan di atas.
Ini adalah penyekat pertama, ia adalah anak yang jujur, duduk di rumah. Tahapnya sangat istimewa Ia boleh menyekat bahagian hijau gelap, tetapi ia tidak boleh menyekat bahagian hijau muda. Ini kerana kedudukan mutlak elemen anak sentiasa boleh menimpa elemen induk, yang tidak akan dibincangkan di sini. Rakan-rakan yang berminat boleh menyemak kod sumber.

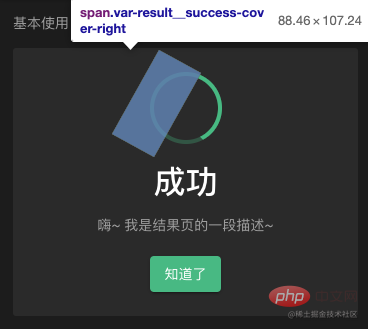
Ini ialah penyekat kedua ini dianimasikan dengan bingkai selepas itu, dengan bekerjasama dengan penyekat pertama , warna cincin luar kelihatan seperti sedang diisi perlahan-lahan.

Kemudian ada animasi tanda semak ini tidak sukar, ia hanya mengubah saiz dua batang, jadi saya tidak akan menjelaskan secara terperinci di sini .

(Perkongsian video pembelajaran: tutorial pengenalan vuejs, Video pengaturcaraan asas)
Atas ialah kandungan terperinci Pembelajaran Vue3: Mari kita bincangkan tentang cara menggunakan operasi Boolean dalam komponen. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 Cara memasang komponen versi lama Windows 10 DirectPlay
Dec 28, 2023 pm 03:43 PM
Cara memasang komponen versi lama Windows 10 DirectPlay
Dec 28, 2023 pm 03:43 PM
Ramai pengguna sentiasa menghadapi beberapa masalah apabila bermain beberapa permainan di win10, seperti skrin membeku dan skrin kabur Pada masa ini, kami boleh menyelesaikan masalah dengan menghidupkan fungsi directplay, dan kaedah operasi fungsi itu juga Sangat mudah. Cara memasang directplay, komponen lama win10 1. Masukkan "Panel Kawalan" dalam kotak carian dan bukanya 2. Pilih ikon besar sebagai kaedah tontonan 3. Cari "Program dan Ciri" 4. Klik di sebelah kiri untuk membolehkan atau matikan fungsi menang 5. Pilih versi lama di sini Hanya tandakan kotak
 PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan Dalam era perkembangan pesat Internet hari ini, pembangunan bahagian hadapan telah menjadi semakin penting. Memandangkan pengguna mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk pengalaman tapak web dan aplikasi, pembangun bahagian hadapan perlu menggunakan alat yang lebih cekap dan fleksibel untuk mencipta antara muka yang responsif dan interaktif. Sebagai dua teknologi penting dalam bidang pembangunan bahagian hadapan, PHP dan Vue.js boleh dianggap sebagai alat yang sempurna apabila digandingkan bersama. Artikel ini akan meneroka gabungan PHP dan Vue, serta contoh kod terperinci untuk membantu pembaca memahami dan menggunakan kedua-dua ini dengan lebih baik.
 Komponen sudut dan sifat paparannya: memahami lalai bukan blok
Mar 15, 2024 pm 04:51 PM
Komponen sudut dan sifat paparannya: memahami lalai bukan blok
Mar 15, 2024 pm 04:51 PM
Tingkah laku paparan lalai untuk komponen dalam rangka kerja Angular bukan untuk elemen peringkat blok. Pilihan reka bentuk ini menggalakkan pengkapsulan gaya komponen dan menggalakkan pembangun untuk secara sedar menentukan cara setiap komponen dipaparkan. Dengan menetapkan paparan sifat CSS secara eksplisit, paparan komponen Sudut boleh dikawal sepenuhnya untuk mencapai reka letak dan responsif yang diingini.
 Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Dalam temu bual pembangunan bahagian hadapan, soalan lazim merangkumi pelbagai topik, termasuk asas HTML/CSS, asas JavaScript, rangka kerja dan perpustakaan, pengalaman projek, algoritma dan struktur data, pengoptimuman prestasi, permintaan merentas domain, kejuruteraan bahagian hadapan, corak reka bentuk, dan teknologi dan trend baharu. Soalan penemuduga direka bentuk untuk menilai kemahiran teknikal calon, pengalaman projek dan pemahaman tentang trend industri. Oleh itu, calon harus bersedia sepenuhnya dalam bidang ini untuk menunjukkan kebolehan dan kepakaran mereka.
 Bagaimana untuk membuka tetapan versi lama komponen win10
Dec 22, 2023 am 08:45 AM
Bagaimana untuk membuka tetapan versi lama komponen win10
Dec 22, 2023 am 08:45 AM
Komponen versi lama Win10 perlu dihidupkan oleh pengguna sendiri dalam tetapan, kerana banyak komponen biasanya ditutup secara lalai Mula-mula kita perlu memasukkan tetapan yang sangat mudah komponen versi? Buka 1. Klik Start, kemudian klik "Win System" 2. Klik untuk masuk ke Control Panel 3. Kemudian klik program di bawah 4. Klik "Enable or turn off Win functions" 5. Di sini anda boleh memilih apa yang anda mahu untuk membuka
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Django ialah rangka kerja aplikasi web yang ditulis dalam Python yang menekankan pembangunan pesat dan kaedah bersih. Walaupun Django ialah rangka kerja web, untuk menjawab soalan sama ada Django ialah front-end atau back-end, anda perlu mempunyai pemahaman yang mendalam tentang konsep front-end dan back-end. Bahagian hadapan merujuk kepada antara muka yang pengguna berinteraksi secara langsung, dan bahagian belakang merujuk kepada program bahagian pelayan Mereka berinteraksi dengan data melalui protokol HTTP. Apabila bahagian hadapan dan bahagian belakang dipisahkan, program bahagian hadapan dan bahagian belakang boleh dibangunkan secara bebas untuk melaksanakan logik perniagaan dan kesan interaktif masing-masing, dan pertukaran data.
 Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Sebagai bahasa pengaturcaraan yang pantas dan cekap, bahasa Go popular secara meluas dalam bidang pembangunan bahagian belakang. Walau bagaimanapun, beberapa orang mengaitkan bahasa Go dengan pembangunan bahagian hadapan. Malah, menggunakan bahasa Go untuk pembangunan bahagian hadapan bukan sahaja boleh meningkatkan kecekapan, tetapi juga membawa ufuk baharu kepada pembangun. Artikel ini akan meneroka kemungkinan menggunakan bahasa Go untuk pembangunan bahagian hadapan dan memberikan contoh kod khusus untuk membantu pembaca memahami dengan lebih baik bahagian ini. Dalam pembangunan front-end tradisional, JavaScript, HTML dan CSS sering digunakan untuk membina antara muka pengguna



