 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Bagaimana untuk menyembunyikan elemen pada klik dalam jquery
Bagaimana untuk menyembunyikan elemen pada klik dalam jquery
Bagaimana untuk menyembunyikan elemen pada klik dalam jquery
Langkah pelaksanaan: 1. Gunakan fungsi click() untuk mengikat acara klik pada elemen butang, dan tetapkan fungsi pemprosesan acara, sintaksnya ialah "$("butang").click(function() {//Peristiwa klik berlaku Selepas itu, kod yang dilaksanakan});"; 2. Dalam fungsi pemprosesan acara, gunakan fungsi hide() untuk menyembunyikan elemen yang ditentukan, sintaksnya ialah "$(selector).hide(speed ,panggil balik)".

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.6.1, komputer Dell G3.
Dalam jquery, anda boleh menggunakan kaedah click() dan hide() untuk menyembunyikan elemen dengan mengklik padanya.
Langkah pelaksanaan:
Langkah 1: Gunakan fungsi klik() untuk mengikat acara klik pada elemen butang dan tetapkan up Fungsi pemprosesan acara
$("button").click(function() {
//点击事件发生后,执行的代码
});Dalam fungsi pemprosesan acara, kod yang ditulis ialah kod kesan yang dicapai selepas mengklik
Langkah 2: Dalam fungsi pemprosesan acara, gunakan fungsi hide () menyembunyikan elemen yang ditentukan
$(selector).hide(speed,callback)
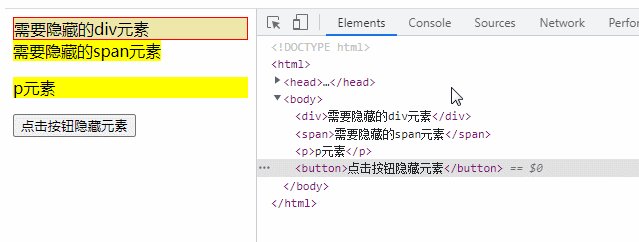
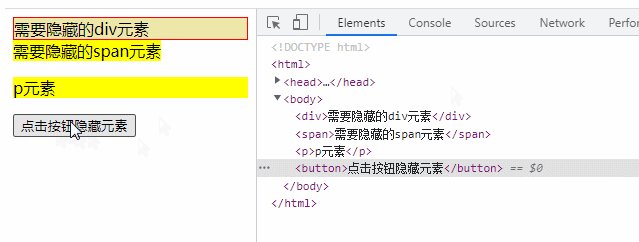
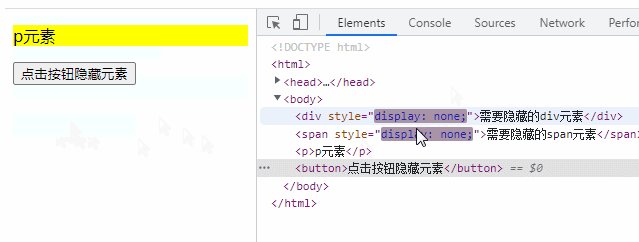
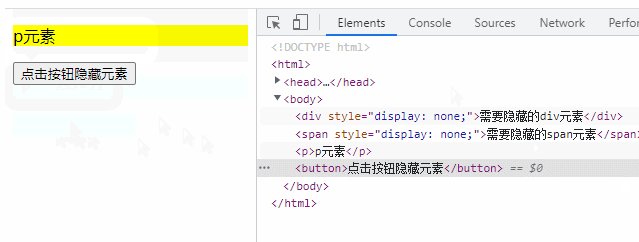
Kod sampel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").hide();
$("span").hide();
});
});
</script>
<style>
div{
border: 1px solid red;
background-color: palegoldenrod;
}
p,span{
background-color: yellow;
}
</style>
</head>
<body>
<div>需要隐藏的div元素</div>
<span>需要隐藏的span元素</span>
<p>p元素</p>
<button>点击按钮隐藏元素</button>
</body>
</html>
Arahan:
Kaedah klik() digunakan untuk mengikat acara klik dan menetapkan fungsi pengendali acara
Apabila elemen diklik, klik berlaku peristiwa. Kaedah
klik() mencetuskan peristiwa klik atau menentukan fungsi untuk dijalankan apabila peristiwa klik berlaku.
Sintaks:
//触发被选元素的 click 事件: $(selector).click() //添加函数到 click 事件: $(selector).click(function)
kaedah hide() digunakan untuk menyembunyikan elemen yang ditentukan
Syntax
$(selector).hide(speed,easing,callback)
| Parameter | Penerangan | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| kelajuan | Pilihan. Menentukan seberapa cepat kesan itu disembunyikan.
|
meringankan | Pilihan. Menentukan kelajuan elemen pada titik yang berbeza dalam animasi. Nilai lalai ialah "swing". Nilai yang mungkin:
|
||||||
| callbac | Pilihan. Fungsi yang akan dilaksanakan selepas kaedah hide() dilaksanakan. |
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan elemen pada klik dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s
 Pengenalan kepada cara menambah baris baharu pada jadual menggunakan jQuery
Feb 29, 2024 am 08:12 AM
Pengenalan kepada cara menambah baris baharu pada jadual menggunakan jQuery
Feb 29, 2024 am 08:12 AM
jQuery ialah perpustakaan JavaScript yang popular digunakan secara meluas dalam pembangunan web. Semasa pembangunan web, selalunya perlu menambah baris baharu secara dinamik pada jadual melalui JavaScript. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk menambah baris baharu pada jadual dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman HTML. Pustaka jQuery boleh diperkenalkan dalam teg melalui kod berikut:



