
Situasi pekerjaan tahun ini benar-benar gelap Berdasarkan "mentaliti bertuah" bahawa tahun depan akan lebih teruk daripada tahun ini, saya memilih untuk meletakkan jawatan tanpa teragak-agak tawaran yang bagus. Gaji dan platform telah bertambah baik, tetapi masih terdapat jurang yang besar dengan jangkaan psikologi saya. Jadi kesimpulan terbesar ialah: Jangan bercakap secara telanjang! Jangan cakap bogel! Jangan cakap bogel! Kerana tekanan yang dibawa kepada orang semasa temu duga dan kerosakan psikologi yang disebabkan oleh jurang antara realiti dan cita-cita adalah tidak dapat diukur, ia adalah pilihan yang baik untuk bertahan dalam persekitaran sedemikian.
Cadangan berkaitan: Ringkasan soalan temuduga hadapan 2023 (koleksi)
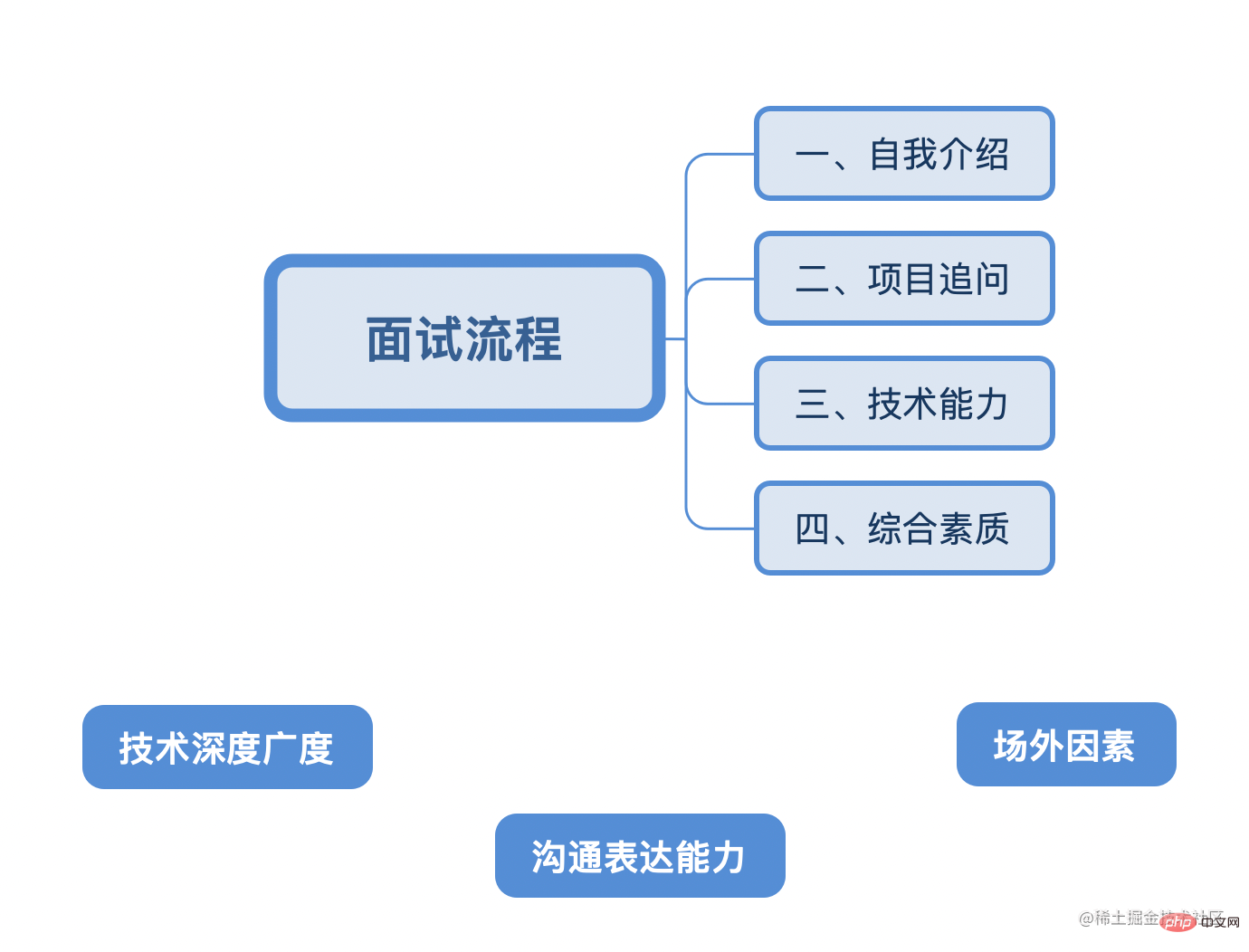
Berikut ialah ringkasan tentang perkara yang akan anda alami dalam temu duga bahagian hadapan dalam keadaan biasa Empat peringkat dan tiga faktor penentu:
 Sebagai kakitangan hadapan, kedalaman dan keluasan teknologi berada pada kedudukan pertama. Anda mesti cari hak anda sendiri pada masa ini.
Sebagai kakitangan hadapan, kedalaman dan keluasan teknologi berada pada kedudukan pertama. Anda mesti cari hak anda sendiri pada masa ini.
Kedua, kemahiran komunikasi dan ekspresi yang baik, pakaian dan prestasi serta faktor luar tapak lain boleh meningkatkan pengiktirafan penemuduga terhadap anda.
Sesetengah orang sangat mahir, tetapi penemuduga berasa tidak selesa semasa temuduga dia menganggap anda sombong/ceroboh/diri sendiri/tidak boleh menyatakan dengan jelas, jadi dia hanya akan menolak anda kerugian.
Berikut adalah ringkasan keseluruhan persediaan temuduga saya dan soalan-soalan yang diajukan kepada saya, kerana semasa proses temu duga, komunikasi dengan penemuduga bukanlah satu pengesahan yang mudah, sebaiknya luluskan pengetahuan Ekspresikan sendiri ringkasan dan ringkas, dan kemudian menambah dan memperbaikinya di tempat berdasarkan soalan penemuduga. [Pembelajaran yang disyorkan: web front-end, Pengajaran pengaturcaraan]
Penemuduga akan minta anda memperkenalkan diri anda , dan tidak menghadkan skop pengenalan diri Penemuduga mesti ingin mengenali anda dari pengenalan diri anda, jadi pengenalan mesti ringkas dan lancar Menghadapi penemuduga yang berbeza, kandungan pengenalan diri boleh jadi betul-betul sama. Oleh itu, adalah penting untuk menyediakan kata-kata anda terlebih dahulu, dan pastikan anda memberi perhatian: jangan tersandung, yakinlah! Kemahiran ekspresi dan komunikasi yang lancar juga merupakan salah satu mata penilaian penemuduga untuk calon. Saya juga pernah menjadi penemuduga calon yang yakin dan murah hati selalunya lebih digemari.
1. Pengenalan peribadi (maklumat asas), resume utama ada, aspek ini mestilah pendek
2. Orang teknikal boleh memahami peralihan anda, dan orang bukan teknikal boleh memahami anda sebagai seorang
3. Pilih projek paling teras dan jangan perkenalkan semua projek seperti pengesahan
4. Beberapa idea, minat atau pendapat anda sendiri, malah rancangan kerjaya anda sendiri. Jika ini memberikan penemuduga perasaan: berminat untuk "melambung" atau "berfikir"
Contoh:
Helo penemuduga, nama saya xxx, saya lulus dari Universiti xx di xx. Sejak tamat pengajian, saya telah terlibat dalam kerja berkaitan pembangunan front-end.
Timbunan teknologi yang saya mahir ialah baldi keluarga vue. Saya mempunyai tahap penyelidikan tertentu tentang penggunaan dan kod sumber vue2 dan vue3. Saya biasa dengan webpack dan vite sebagai alat pembungkusan projek berskala sederhana dan besar dari sifar kepada satu Pengalaman dan keupayaan dalam pelaksanaan projek.
Dalam syarikat terakhir saya, saya terutamanya orang yang bertanggungjawab ke atas barisan produk xx, dan tanggungjawab utama saya ialah. . . . . .
Selain kerja berkaitan pembangunan, beliau juga mempunyai pengalaman pengurusan teknikal tertentu: seperti berkhidmat sebagai semakan keperluan, hakim semakan interaksi UI/UE, bertanggungjawab untuk penjadualan pembangunan, kerjasama ahli, menyemak kod ahli, mengatur perjumpaan biasa, dsb.
Saya biasanya merakam beberapa artikel kajian atau nota kajian di blog yang saya bina. Saya juga menulis beberapa artikel teknikal asal dan menerbitkannya di Nuggets, dan saya telah memenangi anugerah xx.
Secara umum, cuba kekalkan pengenalan diri antara 3-5 minit Keutamaan pertama adalah ringkas dan tepat, diikuti dengan menonjolkan kebolehan dan kekuatan anda.
Bagi penemuduga teknikal biasa, pengenalan diri hanyalah kenyataan pembukaan biasa sebelum temu duga Secara amnya, maklumat asas yang disenaraikan pada resume telah memuaskan pemahaman asas mereka tentang anda. Tetapi bagi penemuduga peringkat penyelia atau HR, mereka akan menghargai keperibadian anda, tabiat tingkah laku, rintangan tekanan dan kebolehan komprehensif yang lain. Oleh itu, anda harus bersikap positif yang mungkin semasa proses temu duga, mempunyai hobi yang luas, seperti pembelajaran berterusan, seperti kerja berpasukan, dan boleh bekerja lebih masa tanpa syarat, dsb. Sudah tentu, saya tidak bermaksud untuk membiarkan anda menipu, tetapi dalam persekitaran ini, "kebolehan sampingan" ini juga merupakan senjata ajaib yang boleh meningkatkan daya saing anda ke tahap tertentu.
Dalam situasi pasaran semasa, apabila anda menerima notis temu duga, terdapat kebarangkalian yang tinggi kerana pengalaman projek anda dan jawatan yang anda rekrut Lebih selaras. Oleh itu, anda harus memberi perhatian tambahan kepada penyediaan projek, seperti:
Selidik mendalam teknik yang digunakan dalam projek
Kawalan projek reka bentuk keseluruhanidea
Pengurusan projek proses operasi
Keupayaan untuk bekerja dalam satu pasukan .
Apakah mata pengoptimuman projek
Saya tidak akan menerangkan butiran di sini kerana ia berbeza daripada orang ke orang.
Biar saya bercakap tentang peribadi dahulu Apabila anda lulus temuduga teknikal dan mencapai peringkat penyelia dan HR, tidak kira betapa hebatnya teknologi semasa anda ialah, mereka akan Selain mengkaji potensi peribadi anda, keupayaan pembelajaran, personaliti dan integrasi pasukan serta kemahiran insaniah yang lain, berikut adalah beberapa soalan yang mudah ditanya:
Mulakan terus dari pembangunan peribadi untuk menunjukkan cita-cita anda:
Saya sentiasa mahu pergi ke platform yang lebih besar, yang bukan sahaja mempunyai suasana teknikal yang lebih baik , tetapi saya juga belajar lebih banyak lagi
1. Saya pandai merancang dan meringkaskan projek yang saya kendalikan Ia adalah untuk membongkar modul kod dan membezakan setiap modul kod mengikut fungsi. Pergi ke pembangunan semula. Saya rasa ini adalah sesuatu yang tidak dapat dilakukan oleh ramai front-end yang hanya melakukan pembangunan perniagaan buta
2. Saya suka mengkhusus dalam teknologi Saya biasanya terus mempelajari kod sumber vue, dan saya juga mengeluarkan saya artikel teknikal sendiri, seperti yang saya tulis sebelum Bacaan intensif baris demi baris kod sumber teleport, yang mengambil masa kira-kira tiga puluh jam untuk menulis. Ia menerangkan fungsi dan peranan setiap baris kod sumber (. tapi kenapa bacaan dan suka sangat rendah) .
Saya lebih tenang dan lebih introvert, jadi saya juga akan cuba menjadikan diri saya lebih ekstrovert.
Salah satunya ialah mengadakan pelbagai mesyuarat semakan Sebagai wakil barisan hadapan, saya perlu menyediakan pelbagai bahan dan memberi ucapan.
Jadi saya melakukan lebih banyak perkongsian teknologi dalam pasukan dan menganjurkan mesyuarat tetap setiap minggu, yang juga memberi saya keberanian untuk menyatakan dan berbincang.
Alat pengurusan kebergantungan pakej pnpm (tiada pemasangan berulang kebergantungan, struktur node_modules bukan rata, menambah pakej kebergantungan melalui pautan simbolik)
Alat pembungkusan vite (persekitaran pembangunan yang sangat pantas)
flutter (rangka kerja pembangunan aplikasi mudah alih (Apl) yang dilancarkan oleh Google dan sumber terbuka, memfokuskan pada platform merentas, kesetiaan tinggi dan tinggi prestasi)
karat (saya dengar ia adalah asas masa depan js)
turbopack, pengganti webpack, dikatakan 10 kali lebih pantas daripada vite, webpack 700 kali lebih pantas dan You Yuxi secara peribadi mengesahkan bahawa ia bukan 10 kali lebih pantas daripada vite
komponen web
Pelan peribadi saya adalah seperti berikut:
Dalam masa 3-5 tahun, sambil meningkatkan kedalaman teknikal saya, saya juga akan meluaskan pengetahuan saya, iaitu secara mendalam dan luas. Untuk menambah baik, ia adalah terutamanya dari segi keluasan Hanya apabila anda mempunyai pemahaman penuh tentang bahagian hadapan yang besar anda boleh membuat pilihan yang lebih baik
5-7 tahun ialah apabila anda mempunyai pengetahuan yang cukup untuk dikumpulkan sebelum anda memilih. arah minat tertentu Belajar lebih lanjut dan berusaha untuk menjadi pakar dalam bidang itu
Ini berbeza dari setiap orang, jadi sediakan sahaja, kerana skala yang berbeza Model R&D pasukan sangat berbeza.
1 Perkara yang paling penting ialah kebolehselenggaraan kod (penamaan pembolehubah, ulasan, prinsip perpaduan fungsi, dll.)
2. Kebolehskalaan: keupayaan enkapsulasi (sama ada komponen dan logik kod boleh digunakan semula, berskala)
3 ciri baharu ES (es6+, ES2020, ES2021 rantaian pilihan, di)
4. Spesifikasi penggunaan fungsi (contohnya, apabila menggunakan peta sebagai forEach)
5 Peningkatan prestasi, cara menggunakan algoritma untuk menulis kod yang lebih elegan dan berprestasi lebih baik
Saya berada dalam peranan pengurusan teknikal dalam syarikat terakhir saya.
0, Melaksanakan spesifikasi pembangunan, saya telah menyiarkan di wiki dalaman syarikat, daripada menamakan, amalan terbaik kepada penggunaan pelbagai perpustakaan alat. Pada peringkat awal apabila orang baru masuk, saya akan memberi keutamaan untuk membuat susulan terhadap kualiti kod mereka
1 Pembahagian kerja pasukan: Setiap orang bertanggungjawab untuk pembangunan produk. sahaja, dan kemudian saya secara amnya akan menetapkan beberapa orang untuk membangunkan modul awam
2. Jaminan Kualiti Kod: Kod mereka akan disemak setiap minggu dan kod semakan silang akan diatur dan artikel hasil yang diubah suai akan diletakkan dalam wiki
3. Mesyuarat organisasi tetap: Mesyuarat organisasi tetap setiap minggu untuk menyegerakkan kemajuan dan risiko masing-masing, dan memperuntukkan tugas kerja mengikut kemajuan mereka sendiri
4 Perkongsian teknikal : Perkongsian teknologi sekali-sekala juga akan dianjurkan. Pada mulanya, saya hanya berkongsi, seperti sistem bahagian hadapan mikro, kod sumber ice stark
5, Kumpulan permintaan awam: seperti peningkatan webpack5/ vite; pengenalan peningkatan gula sintaks vue2.7; penggunaan pengoptimuman prestasi peta topologi
6. Saya juga telah memulakan projek pengoptimuman prestasi khas untuk meningkatkan prestasi pemuatan skrin pertama.
Saya rasa secara umumnya terdapat dua situasi apabila bekerja lebih masa:Apakah hobi anda?
Saya biasanya suka membaca, iaitu, saya membaca beberapa buku mengenai psikologi, pengurusan masa dan beberapa kemahiran pertuturan dalam membaca WeChat4 Teknologi
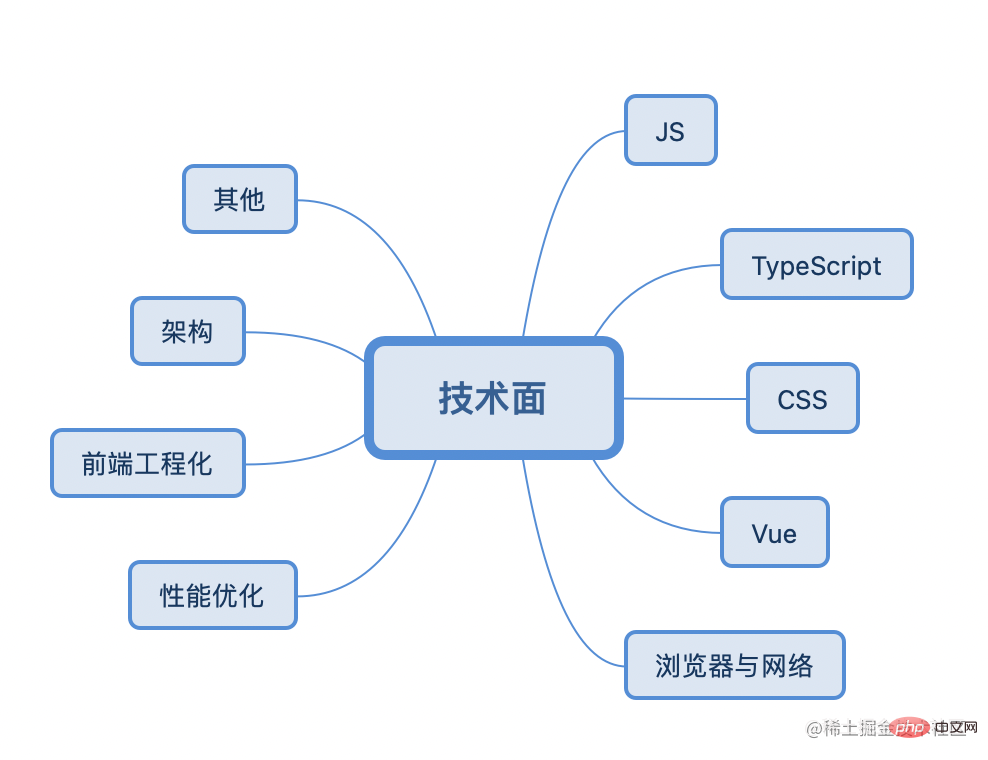
Jadilah pastikan anda memberi perhatian kepada temu bual teknikal:
Proses temu duga teknikal terutamanya akan bertanya tentang teknologi yang berkaitan dengan bidang front-end Secara amnya, penemuduga akan berdasarkan pertubuhan anda, dan lebih kerap, penemuduga akan berdasarkan soalan temu duga yang dia ada. disediakan sebelum ini, atau pasukan projek tempat dia bekerja Bertanya soalan tentang mata teknikal yang agak biasa, kerana mereka semua tidak diketahui, jadi semua aspek agak menuntut.
Jika anda ingin memasuki syarikat sederhana hingga besar dengan prospek pembangunan yang baik, anda tidak boleh menipu diri sendiri dengan hanya menghafal pengalaman orang lain Walaupun setiap ringkasan di sini sangat ringkas, semuanya saya perhalusi daripada mata pengetahuan teras selepas kajian menyeluruh bagi setiap titik pengetahuan, jadi saya tidak takut dengan "pemikiran berbeza" penemuduga. Proses temu duga secara amnya melibatkan pertimbangan lapan jenis pengetahuan utama berikut: JS/CSS/TypeScript/Framework (Vue, React)/Pelayar dan Rangkaian/Pengoptimuman Prestasi/Front- Tamatkan Kejuruteraan/ Seni Bina/Lain-lainJadi persediaan teknikal sebelum temu duga sama sekali tidak dapat dicapai dalam sekelip mata. Ia juga memerlukan pengumpulan harian Sebagai contoh, anda boleh menggunakan sepuluh hingga dua puluh minit sehari untuk mengkaji salah satu mata pengetahuan kecil Kajian komprehensif, dalam jangka panjang, tidak kira berapa tahun temuduga, ia akan cukup untuk bercakap dengan fasih.
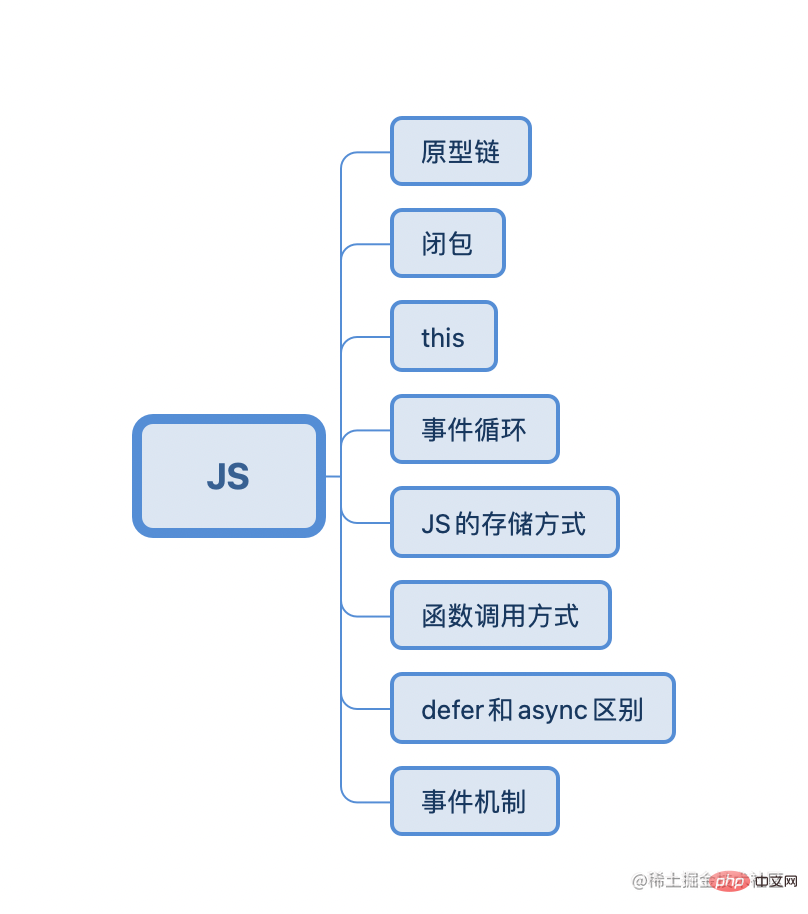
 Artikel JS
Artikel JS

secara lalai, dan nilai atribut ini menghala ke objek prototaip fungsi ini. Objek prototaip ini digunakan untuk menyediakan atribut kongsi contohnya objek yang dicipta melalui pembina ini, iaitu,
digunakan untuk melaksanakan pewarisan berasaskan prototaip dan perkongsian atributprototype
yang kami buat melalui fungsi pembina akan mewarisi sifat di atas daripada objek prototaip fungsi ini
Apabila membaca atribut contoh, jika ia tidak ditemui, ia akan mencari atribut dalam prototaip yang dikaitkan dengan objek Jika ia tidak ditemui, ia akan mencari prototaip prototaip sehingga ia mencapai peringkat atas (peringkat atas ialah Prototaip Object.prototype, nilainya adalah nol).
Jadi struktur rantai yang saling bersambung lapisan demi lapisan melalui prototaip dipanggil rantai prototaip .
Definisi: Penutupan merujuk kepada fungsi yang merujuk pembolehubah dalam skop fungsi lain, biasanya dilaksanakan dalam fungsi bersarang.
Secara teknikal semua fungsi js adalah penutupan. Dari perspektif praktikal, fungsi yang memenuhi dua syarat berikut dianggap sebagai penutupSenario penggunaan:
Aplikasi
(runtime binding)this
baris gilir tugas makro dan baris gilir tugas mikro Apabila tindanan pelaksanaan semasa kosong, urutan utama akan menyemak sama ada terdapat acara dalam baris gilir tugas mikro. . Jika terdapat acara, baris gilir tugasan mikro akan dilaksanakan mengikut urutan Acara dalam baris gilir tugasan dipanggil semula sehingga baris gilir tugas mikro kosong, jika ia tidak wujud, ia akan diproses dalam baris gilir tugasan.
Tugas makro biasa termasuk , setTimeout(), setInterval(), I/O, interaksi pengguna, pemaparan UIsetImmediate()
Tugas Mikro Biasa termasuk , promise.then(), promise.catch(), new MutationObserverprocess.nextTick()
Perbezaan penting antara tugasan makro dan tugasan mikro
3. Generasi lama menggunakan pembersihan tanda dan pengisihan tanda: melintasi semua objek untuk menandakan yang boleh diakses objek (hidup), dan kemudian kitar semula yang tidak aktif sebagai sampah. Selepas kitar semula, untuk mengelakkan ketakselanjaran memori, objek hidup perlu dialihkan ke satu hujung memori melalui penandaan dan pengisihan Selepas pergerakan selesai, memori sempadan dibersihkan
1 Biasa function gunakan terus () untuk memanggil dan menghantar parameter, seperti: function test(x, y) { return x + y}, test(3, 4)
2. Panggil sebagai kaedah atribut objek, seperti: const obj = { test: function (val) { return val } }, obj.test(2)
3. Gunakan call atau apply untuk memanggil untuk menukar titik ini fungsi, iaitu ialah, tukar konteks pelaksanaan fungsi
4 newAnda secara tidak langsung boleh memanggil pembina untuk menjana contoh objek
async akan melaksanakan js serta-merta selepas muat turun selesai, yang akan menyekat penghuraian HTML; dilengkapkan dan laksanakan sebelum acara DOMContentLoaded.
Mekanisme acara penyemak imbas
Alur acara DOM tiga peringkat:
Sebagai contoh, jika anda mengklik pada div, peristiwa klik akan dicetuskan dalam susunan ini: document => pada setiap nod, sehingga elemen sasaran sebenar dicapai.
Peringkat sasaran
Apabila acara mencapai nod sasaran, acara memasuki peringkat sasaran. Acara dicetuskan pada nod sasaran (melaksanakan fungsi yang sepadan dengan acara itu), dan kemudian mengalir semula secara terbalik sehingga ia disebarkan ke nod dokumen paling luar. <div>
<strong></strong>Fasa menggelegak<li>
<p><strong>Selepas peristiwa dicetuskan pada elemen sasaran, ia akan terus menggelegak lapisan demi lapisan di sepanjang pokok DOM sehingga Mencapai nod akar paling luar. </strong></p>
<p><strong>Semua acara mesti melalui fasa tangkapan dan fasa sasaran, tetapi beberapa acara akan melangkau fasa menggelegak, seperti elemen mendapat fokus dan kehilangan fokus kabur yang tidak akan menggelegak </strong></p>
</li>Sambungan 1<li>
<p><strong>Apakah perbezaan antara e.target dan e.currentTarget? </strong></p>
<p></p> menunjuk pada objek yang mencetuskan pendengaran acara. </li>
<p> menunjuk pada objek yang mana pendengar acara ditambahkan. </p>
<p><strong>Contohnya: </strong></p>
<p> telah mengikat acara kepada ul Apabila mengklik pada li, sasaran ialah li yang diklik dan currentTarget ialah ul bagi acara terikat<.></.></p>Dalam peringkat menggelegak acara (contoh di atas), <ul> dan <li> tidak sama, tetapi dalam peringkat sasaran acara, <code>e.target dan
e.currentTarget
delegasi acara
Prinsipnya adalah untuk menambah pemantauan acara kepada elemen induk melalui acara menggelegak (atau tangkapan acara), dan e.target menunjuk kepada elemen yang mencetuskan acara. ><ul>
<li><span>hello 1</span></li>
</ul>
let ul = document.querySelectorAll('ul')[0]
let aLi = document.querySelectorAll('li')
ul.addEventListener('click',function(e){
let oLi1 = e.target
let oLi2 = e.currentTarget
console.log(oLi1) // 被点击的li
console.log(oLi2) // ul
console.og(oLi1===oLi2) // false
})taip: dengar acara Jenis, seperti: 'klik'/'scroll'/'fokus'
e.currenttargete.targetpendengar: mestilah objek yang melaksanakan e.currenttargete.target
Fungsi
. Apabila jenis acara yang dipantau dicetuskan,e.targetpilihan: Tentukan objek parameter pilihan yang berkaitan dengan pendengar
capture: Nilai Boolean, menunjukkan sama ada pendengar sedang Dicetuskan apabila fasa tangkapan acara disebarkan ke EventTarget
sekali: Nilai Boolean, menunjukkan bahawa pendengar boleh dipanggil paling banyak sekali selepas ditambahkan, jika benar, pendengar akan dialih keluar selepas dilaksanakan sekali >pasif: Nilai Boolean, Menunjukkan bahawa pendengar tidak akan memanggil
isyarat: pilihan,addEventListener(type, listener); addEventListener(type, listener, options || useCapture);
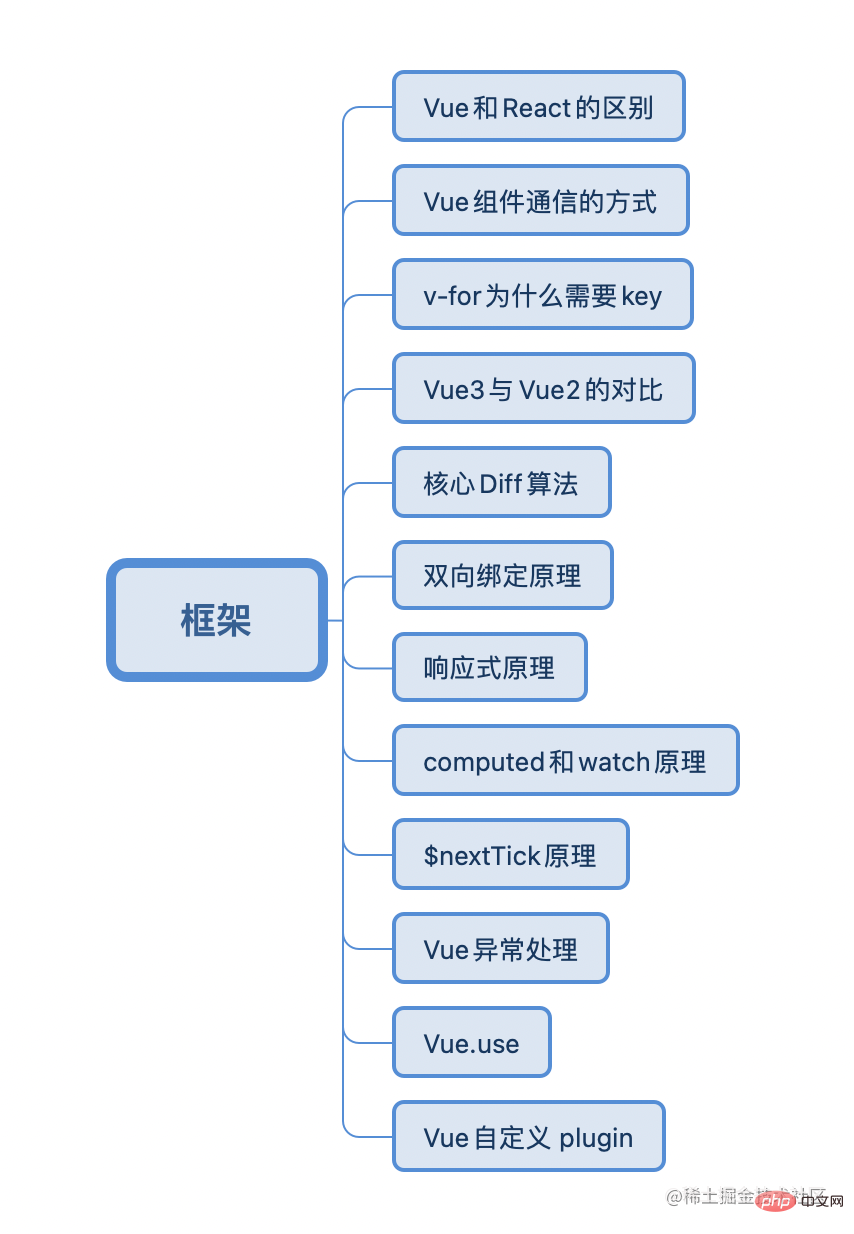
Pengarang terutamanya terlibat dalam pembangunan berkaitan Vue, dan juga telah melakukan projek berkaitan tindak balas Sudah tentu, react hanya di tahap boleh melakukan projek , jadi ia adalah perkara yang disebut dalam resume Nilai rangka kerja tidak terlalu banyak tetapi intipati mereka Belajar siri kod sumber Vue. Perkara yang sama berlaku untuk proses pembelajaran Jika anda boleh menguasai prinsip rangka kerja, mempelajari rangka kerja lain hanya menunggu masa.

1 Pengaturcaraan, kebolehubahan data dan aliran data sehala hanya boleh dicapai melalui
atausetStateVue adalah berdasarkan kebolehubahan data dan mereka bentuk data responsif, yang dikemas kini secara automatik dengan memantau data perubahan. LihatonchangeReact mengesyorkan menggunakan jsx + gaya sebaris, yang semuanya dalam js
Vue2 menggunakan perbandingan dua hujung dan Vue3 menggunakan perbandingan pantas
reactshouldComponentUpdate()Tulisan kelas komponen sangat berat, dan sukar untuk dikekalkan jika terdapat terlalu banyak tahap? .
Komponen fungsi ialah fungsi tulen, tidak boleh mengandungi keadaan dan tidak menyokong kaedah kitaran hayat, jadi ia tidak boleh menggantikan kelas.Tujuan reka bentuk React Hooks adalah untuk meningkatkan komponen berfungsi Anda boleh menulis komponen berciri penuh tanpa menggunakan "kelas" sama sekali
React. Cangkuk bermaksud komponen harus ditulis sebagai fungsi tulen sebanyak mungkin Jika fungsi luaran dan kesan sampingan diperlukan, cangkuk hendaklah digunakan untuk "mencantumkan" kod luaran.
kaedah komunikasi komponen vue
kemas kini di tempat
. Ia akan membandingkan panjang tatasusunan nod anak lama dan baharu, mula-mula gunakan panjang yang lebih pendek sebagai asas, dan terus menampal bahagian nod anak baharu. Kemudian nilai, jika panjang tatasusunan nod anak baharu adalah lebih panjang, pasang terus bahagian selebihnya tatasusunan nod anak baharu jika tatasusunan nod anak baharu lebih pendek, nyahpasang bahagian tambahan nod anak lama) .Jadi jika nod anak ialah komponen atau elemen DOM stateful, keadaan asal akan dikekalkan dan rendering yang salah akan berlaku . Kemas kini nod anak dengan kunci dipanggil Fungsi ini adalah tempat biasa untuk melaksanakan algoritma pembezaan teras Proses umum adalah untuk menyegerakkan nod kepala, menyegerakkan nod ekor dan proses penambahan dan pemadaman nod, dan akhirnya menggunakan kaedah menyelesaikan urutan yang semakin lama untuk menangani urutan yang tidak diketahui. Ini adalah untuk
memaksimumkan penggunaan semula nod sedia ada, mengurangkan overhed prestasi operasi DOM dan mengelakkan masalah ralat status nod anak yang disebabkan oleh kemas kini di tempat. patchKeyedChildrenRingkasnya, jika anda menggunakan v-for untuk melintasi pemalar atau nod anak adalah nod tanpa "keadaan" seperti teks biasa, anda boleh menggunakan kaedah penulisan tanpa menambah kunci. Walau bagaimanapun, dalam proses pembangunan sebenar, adalah disyorkan untuk menambah kunci secara seragam, yang boleh merealisasikan senario yang lebih luas dan mengelakkan kemungkinan ralat kemas kini status Kami secara amnya boleh menggunakan ESlint untuk mengkonfigurasi kunci sebagai elemen yang diperlukan bagi v-for.
想详细了解这个知识点的可以去看看我之前写的文章:v-for 到底为啥要加上 key?
vue2使用的是Object.defineProperty去监听对象属性值的变化,但是它不能监听对象属性的新增和删除,所以需要使用$set、$delete这种语法糖去实现,这其实是一种设计上的不足。
所以 vue3 采用了proxy去实现响应式监听对象属性的增删查改。
其实从api的原生性能上proxy是比Object.defineProperty要差的。
而 vue 做的响应式性能优化主要是在将嵌套层级比较深的对象变成响应式的这一过程。
vue2的做法是在组件初始化的时候就递归执行Object.defineProperty把子对象变成响应式的;
而vue3是在访问到子对象属性的时候,才会去将它转换为响应式。这种延时定义子对象响应式会对性能有一定的提升
前提:当同类型的 vnode 的子节点都是一组节点(数组类型)的时候,
步骤:会走核心 diff 流程
Vue3是快速选择算法
Vue2是双端比较算法
在新旧字节点的头尾节点,也就是四个节点之间进行对比,找到可复用的节点,不断向中间靠拢的过程
diff目的:diff 算法的目的就是为了尽可能地复用节点,减少 DOM 频繁创建和删除带来的性能开销
基于 MVVM 模型,viewModel(业务逻辑层)提供了数据变化后更新视图和视图变化后更新数据这样一个功能,就是传统意义上的双向绑定。
Vue2.x 实现双向绑定核心是通过三个模块:Observer监听器、Watcher订阅者和Compile编译器。
首先监听器会监听所有的响应式对象属性,编译器会将模板进行编译,找到里面动态绑定的响应式数据并初始化视图;watchr 会去收集这些依赖;当响应式数据发生变更时Observer就会通知 Watcher;watcher接收到监听器的信号就会执行更新函数去更新视图;
vue3的变更是数据劫持部分使用了porxy 替代 Object.defineProperty,收集的依赖使用组件的副作用渲染函数替代watcher
vue2 v-model 原理剖析
V-model 是用来监听用户事件然后更新数据的语法糖。
其本质还是单向数据流,内部是通过绑定元素的 value 值向下传递数据,然后通过绑定 input 事件,向上接收并处理更新数据。
单向数据流:父组件传递给子组件的值子组件不能修改,只能通过emit事件让父组件自个改。
// 比如 <input v-model="sth" /> // 等价于 <input :value="sth" @input="sth = $event.target.value" />
给组件添加 v-model 属性时,默认会把value 作为组件的属性,把 input作为给组件绑定事件时的事件名:
// 父组件
<my-button v-model="number"></my-button>
// 子组件
<script>
export default {
props: {
value: Number, // 属性名必须是 value
},
methods: {
add() {
this.$emit('input', this.value + 1) // 事件名必须是 input
},
}
}
</script>如果想给绑定的 value 属性和 input 事件换个名称呢?可以这样:
在 Vue 2.2 及以上版本,你可以在定义组件时通过 model 选项的方式来定制 prop/event:
<script>
export default {
model: {
prop: 'num', // 自定义属性名
event: 'addNum' // 自定义事件名
}
}vue3 v-model 原理
实现和 vue2 基本一致
<Son v-model="modalValue"/>
等同于
<Son v-model="modalValue"/>
自定义 model 参数
<Son v-model:visible="visible"/>
setup(props, ctx){
ctx.emit("update:visible", false)
}不管vue2 还是 vue3,响应式的核心就是观察者模式 + 劫持数据的变化,在访问的时候做依赖收集和在修改数据的时候执行收集的依赖并更新数据。具体点就是:
vue2 的话采用的是 Object.definePorperty劫持对象的 get 和 set 方法,每个组件实例都会在渲染时初始化一个 watcher 实例,它会将组件渲染过程中所接触的响应式变量记为依赖,并且保存了组件的更新方法 update。当依赖的 setter 触发时,会通知 watcher 触发组件的 update 方法,从而更新视图。
Vue3 使用的是 ES6 的 proxy,proxy 不仅能够追踪属性的获取和修改,还可以追踪对象的增删,这在 vue2中需要 delete 才能实现。然后就是收集的依赖是用组件的副作用渲染函数替代 watcher 实例。
性能方面,从原生 api 角度,proxy 这个方法的性能是不如 Object.property,但是 vue3 强就强在一个是上面提到的可以追踪对象的增删,第二个是对嵌套对象的处理上是访问到具体属性才会把那个对象属性给转换成响应式,而 vue2 是在初始化的时候就递归调用将整个对象和他的属性都变成响应式,这部分就差了。
扩展一
vue2 通过数组下标更改数组视图为什么不会更新?
尤大:性能不好
注意:vue3 是没问题的
why 性能不好?
我们看一下响应式处理:
export class Observer {
this.value = value
this.dep = new Dep()
this.vmCount = 0
def(value, '__ob__', this)
if (Array.isArray(value)) {
// 这里对数组进行单独处理
if (hasProto) {
protoAugment(value, arrayMethods)
} else {
copyAugment(value, arrayMethods, arrayKeys)
}
this.observeArray(value)
} else {
// 对对象遍历所有键值
this.walk(value)
}
}
walk (obj: Object) {
const keys = Object.keys(obj)
for (let i = 0; i < keys.length; i++) {
defineReactive(obj, keys[i])
}
}
observeArray (items: Array<any>) {
for (let i = 0, l = items.length; i < l; i++) {
observe(items[i])
}
}
}对于对象是通过Object.keys()遍历全部的键值,对数组只是observe监听已有的元素,所以通过下标更改不会触发响应式更新。
理由是数组的键相较对象多很多,当数组数据大的时候性能会很拉胯。所以不开放
Computed 的大体实现和普通的响应式数据是一致的,不过加了延时计算和缓存的功能:
在访问computed对象的时候,会触发 getter ,初始化的时候将 computed 属性创建的 watcher (vue3是副作用渲染函数)添加到与之相关的响应式数据的依赖收集器中(dep),然后根据里面一个叫 dirty 的属性判断是否要收集依赖,不需要的话直接返回上一次的计算结果,需要的话就执行更新重新渲染视图。
watchEffect?
watchEffect会自动收集回调函数中响应式变量的依赖。并在首次自动执行
推荐在大部分时候用 watch 显式的指定依赖以避免不必要的重复触发,也避免在后续代码修改或重构时不小心引入新的依赖。watchEffect 适用于一些逻辑相对简单,依赖源和逻辑强相关的场景(或者懒惰的场景 )
vue有个机制,更新 DOM 是异步执行的,当数据变化会产生一个异步更行队列,要等异步队列结束后才会统一进行更新视图,所以改了数据之后立即去拿 dom 还没有更新就会拿不到最新数据。所以提供了一个 nextTick 函数,它的回调函数会在DOM 更新后立即执行。
nextTick 本质上是个异步任务,由于事件循环机制,异步任务的回调总是在同步任务执行完成后才得到执行。所以源码实现就是根据环境创建异步函数比如 Promise.then(浏览器不支持promise就会用MutationObserver,浏览器不支持MutationObserver就会用setTimeout),然后调用异步函数执行回调队列。
所以项目中不使用$nextTick的话也可以直接使用Promise.then或者SetTimeout实现相同的效果
1、全局错误处理:Vue.config.errorHandler
Vue.config.errorHandler = function(err, vm, info) {};
如果在组件渲染时出现运行错误,错误将会被传递至全局Vue.config.errorHandler 配置函数 (如果已设置)。
比如前端监控领域的 sentry,就是利用这个钩子函数进行的 vue 相关异常捕捉处理
2、全局警告处理:Vue.config.warnHandler
Vue.config.warnHandler = function(msg, vm, trace) {};注意:仅在开发环境生效
像在模板中引用一个没有定义的变量,它就会有warning
3、单个vue 实例错误处理:renderError
const app = new Vue({
el: "#app",
renderError(h, err) {
return h("pre", { style: { color: "red" } }, err.stack);
}
});和组件相关,只适用于开发环境,这个用处不是很大,不如直接看控制台
4、子孙组件错误处理:errorCaptured
Vue.component("cat", {
template: `<div><slot></slot></div>`,
props: { name: { type: string } },
errorCaptured(err, vm, info) {
console.log(`cat EC: ${err.toString()}\ninfo: ${info}`);
return false;
}
});注:只能在组件内部使用,用于捕获子孙组件的错误,一般可以用于组件开发过程中的错误处理
5、终极错误捕捉:window.onerror
window.onerror = function(message, source, line, column, error) {};它是一个全局的异常处理函数,可以抓取所有的 JavaScript 异常
Vuex 利用 vue 的mixin 机制,在beforeCreate 钩子前混入了 vuexinit 方法,这个方法实现了将 store 注入 vue 实例当中,并注册了 store 的引用属性 store.xxx`去引入vuex中定义的内容。
然后 state 是利用 vue 的 data,通过new Vue({data: {$$state: state}} 将 state 转换成响应式对象,然后使用 computed 函数实时计算 getter
概念
可以通过全局方法Vue.use()注册插件,并能阻止多次注册相同插件,它需要在new Vue之前使用。
该方法第一个参数必须是Object或Function类型的参数。如果是Object那么该Object需要定义一个install方法;如果是Function那么这个函数就被当做install方法。
Vue.use()执行就是执行install方法,其他传参会作为install方法的参数执行。
所以**Vue.use()本质就是执行需要注入插件的install方法**。
源码实现
export function initUse (Vue: GlobalAPI) {
Vue.use = function (plugin: Function | Object) {
const installedPlugins = (this._installedPlugins || (this._installedPlugins = []))
// 避免重复注册
if (installedPlugins.indexOf(plugin) > -1) {
return this
}
// 获取传入的第一个参数
const args = toArray(arguments, 1)
args.unshift(this)
if (typeof plugin.install === 'function') {
// 如果传入对象中的install属性是个函数则直接执行
plugin.install.apply(plugin, args)
} else if (typeof plugin === 'function') {
// 如果传入的是函数,则直接(作为install方法)执行
plugin.apply(null, args)
}
// 将已经注册的插件推入全局installedPlugins中
installedPlugins.push(plugin)
return this
}
}使用方式
installedPlugins import Vue from 'vue' import Element from 'element-ui' Vue.use(Element)
要暴露一个install方法,第一个参数是Vue构造器,第二个参数是一个可选的配置项对象
Myplugin.install = function(Vue, options = {}) {
// 1、添加全局方法或属性
Vue.myGlobalMethod = function() {}
// 2、添加全局服务
Vue.directive('my-directive', {
bind(el, binding, vnode, pldVnode) {}
})
// 3、注入组件选项
Vue.mixin({
created: function() {}
})
// 4、添加实例方法
Vue.prototype.$myMethod = function(methodOptions) {}
}Css直接面试问答的题目相对来说比较少,更多的是需要你能够当场手敲代码实现功能,一般来说备一些常见的布局,熟练掌握flex基本就没有什么问题了。
Block Formatting context,块级格式上下文
BFC 是一个独立的渲染区域,相当于一个容器,在这个容器中的样式布局不会受到外界的影响。
比如浮动元素、绝对定位、overflow 除 visble 以外的值、display 为 inline/tabel-cells/flex 都能构建 BFC。
常常用于解决
处于同一个 BFC 的元素外边距会产生重叠(此时需要将它们放在不同 BFC 中);
清除浮动(float),使用 BFC 包裹浮动的元素即可
阻止元素被浮动元素覆盖,应用于两列式布局,左边宽度固定,右边内容自适应宽度(左边float,右边 overflow)
伪类
伪类即:当元素处于特定状态时才会运用的特殊类
开头为冒号的选择器,用于选择处于特定状态的元素。比如:first-child选择第一个子元素;:hover悬浮在元素上会显示;:focus用键盘选定元素时激活;:link + :visted点击过的链接的样式;:not用于匹配不符合参数选择器的元素;:fist-child匹配元素的第一个子元素;:disabled 匹配禁用的表单元素
伪元素
伪元素用于创建一些不在文档树中的元素,并为其添加样式。比如说,我们可以通过::before 来在一个元素前增加一些文本,并为这些文本添加样式。虽然用户可以看到这些文本,但是这些文本实际上不在文档树中。示例:
::before 在被选元素前插入内容。需要使用 content 属性来指定要插入的内容。被插入的内容实际上不在文档树中
h1:before {
content: "Hello ";
}::first-line 匹配元素中第一行的文本
href是Hypertext Reference的简写,表示超文本引用,指向网络资源所在位置。href 用于在当前文档和引用资源之间确立联系
src是source的简写,目的是要把文件下载到html页面中去。src 用于替换当前内容
浏览器解析方式
当浏览器遇到href会并行下载资源并且不会停止对当前文档的处理。(同时也是为什么建议使用 link 方式加载 CSS,而不是使用 @import 方式)
当浏览器解析到src ,会暂停其他资源的下载和处理,直到将该资源加载或执行完毕。(这也是script标签为什么放在底部而不是头部的原因)
flex
<div class="wrapper flex-center">
<p>horizontal and vertical</p>
</div>
.wrapper {
width: 900px;
height: 300px;
border: 1px solid #ccc;
}
.flex-center { // 注意是父元素
display: flex;
justify-content: center; // 主轴(竖线)上的对齐方式
align-items: center; // 交叉轴(横轴)上的对齐方式
}flex + margin
<div class="wrapper">
<p>horizontal and vertical</p>
</div>
.wrapper {
width: 900px;
height: 300px;
border: 1px solid #ccc;
display: flex;
}
.wrapper > p {
margin: auto;
}Transform + absolute
<div class="wrapper">
<img src="/static/imghw/default1.png" data-src="test.png" class="lazy" alt="Tiga tahun perkongsian pengalaman temu duga: empat peringkat dan tiga faktor penentu temu duga bahagian hadapan" >
</div>
.wrapper {
width: 300px;
height: 300px;
border: 1px solid #ccc;
position: relative;
}
.wrapper > img {
position: absolute;
left: 50%;
top: 50%;
tansform: translate(-50%, -50%)
}注:使用该方法只适用于行内元素(a、img、label、br、select等)(宽度随元素的内容变化而变化),用于块级元素(独占一行)会有问题,left/top 的50%是基于图片最左侧的边来移动的,tanslate会将多移动的图片自身的半个长宽移动回去,就实现了水平垂直居中的效果
display: table-cell
<div class="wrapper">
<p>absghjdgalsjdbhaksldjba</p>
</div>
.wrapper {
width: 900px;
height: 300px;
border: 1px solid #ccc;
display: table-cell;
vertical-align: middle;
text-align: center;
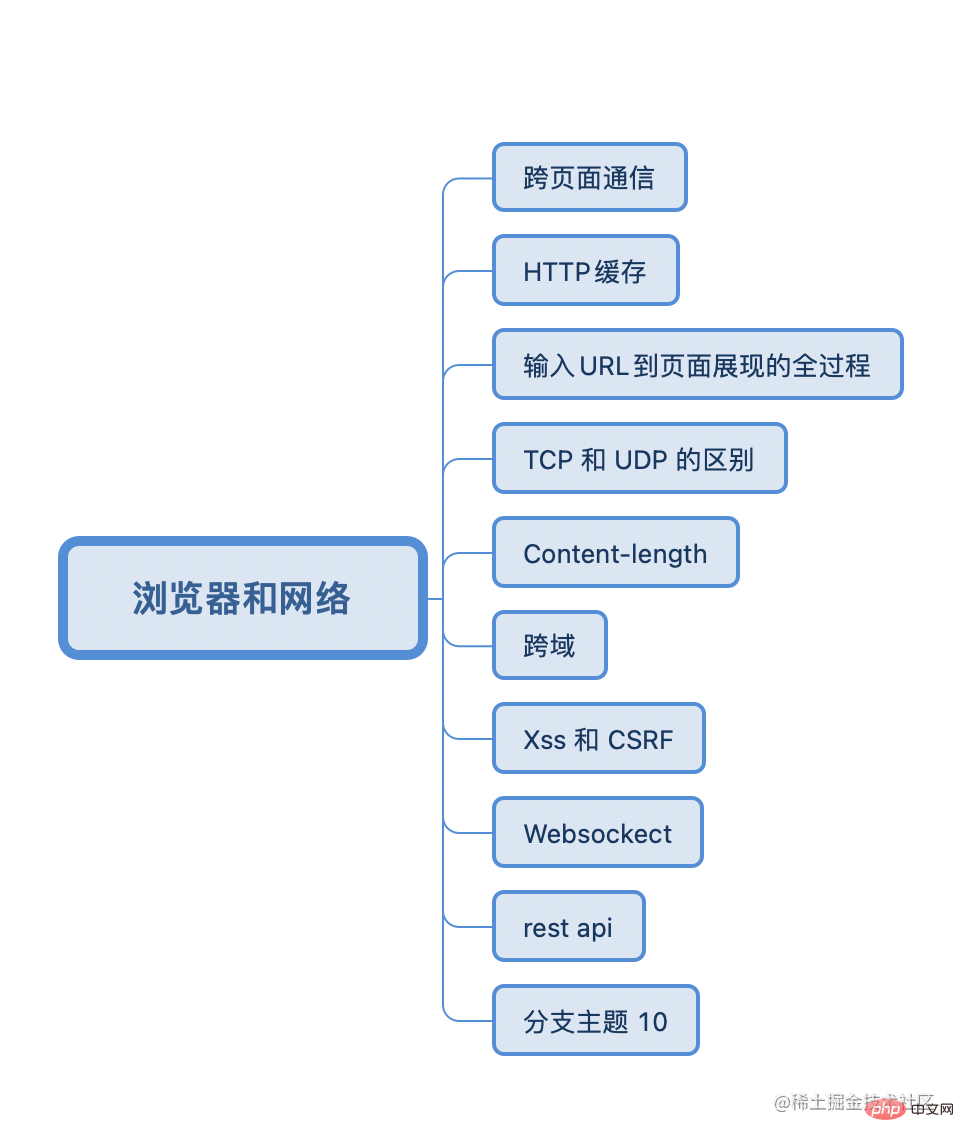
}浏览器和网络是八股中最典型的案例了,无论你是几年经验,只要是前端,总会有问到你的浏览器和网络协议。
最好的学习文章是李兵老师的《浏览器工作原理与实践》

这里分了同源页面和不同源页面的通信。
不同源页面可以通过 iframe 作为一个桥梁,因为 iframe 可以指定 origin 来忽略同源限制,所以可以在每个页面都嵌入同一个 iframe 然后监听 iframe 中传递的 message 就可以了。
同源页面的通信大致分为了三类:广播模式、共享存储模式和口口相传模式
第一种广播模式,就是可以通过 BroadCast Channel、Service Worker 或者 localStorage 作为广播,然后去监听广播事件中消息的变化,达到页面通信的效果。
第二种是共享存储模式,我们可以通过Shared Worker 或者 IndexedDB,创建全局共享的数据存储。然后再通过轮询去定时获取这些被存储的数据是否有变更,达到一个的通信效果。像常见cookie 也可以作为实现共享存储达到页面通信的一种方式
最后一种是口口相传模式,这个主要是在使用 window.open 的时候,会返回被打开页面的 window 的引用,而在被打开的页面可以通过 window.opener 获取打开它的页面的 window 点引用,这样,多个页面之间的 window 是能够相互获取到的,传递消息的话通过 postMessage 去传递再做一个事件监听就可以了
在浏览器第一次发起请求服务的过程中,会根据响应报文中的缓存标识决定是否缓存结果,是否将缓存标识和请求结果存入到浏览器缓存中。
HTTP 缓存分为强制缓存和协商缓存两类。
强制缓存就是请求的时候浏览器向缓存查找这次请求的结果,这里分了三种情况,没查找到直接发起请求(和第一次请求一致);查找到了并且缓存结果还没有失效就直接使用缓存结果;查找到但是缓存结果失效了就会使用协商缓存。
强制缓存有 Expires 和 Cache-control 两个缓存标识,Expires 是http/1.0 的字段,是用来指定过期的具体的一个时间(如 Fri, 02 Sep 2022 08:03:35 GMT),当服务器时间和浏览器时间不一致的话,就会出现问题。所以在 http1.1 添加了 cache-control 这个字段,它的值规定了缓存的范围(public/private/no-cache/no-store),也可以规定缓存在xxx时间内失效(max-age=xxx)是个相对值,就能避免了 expires带来的问题。
Cache rundingan bermakna hasil cache cache paksa adalah tidak sah Penyemak imbas membawa pengecam cache untuk memulakan permintaan ke pelayan dan pelayan memutuskan sama ada untuk menggunakan cache melalui pengecam cache .
Medan yang mengawal cache rundingan adalah terakhir diubah suai / jika-diubah suai-sejak dan Etag / jika-tiada-padanan, yang terakhir mempunyai keutamaan yang lebih tinggi.
Proses umum adalah untuk menghantar nilai yang diubah suai terakhir atau Etag kepada pelayan melalui mesej permintaan dan membandingkannya dengan nilai yang sepadan dalam pelayan Jika ia sepadan dengan keputusan if-modified-sejak atau jika -tiada padanan dalam mesej respons Jika konsisten, cache rundingan adalah sah, hasil cache digunakan, dan 304 dikembalikan; 🎜>Seluruh proses memasukkan URL ke paparan halaman
ditetapkan , sambungan dapat dikekalkan.
Proses rangkaian akan menghuraikan paket data yang diperoleh melalui TCP Pertama, jenis data akan ditentukan berdasarkan jenis kandungan pengepala respons Jika ia adalah aliran bait atau jenis fail diserahkan kepada pengurus muat turun untuk memuat turun , maka proses navigasi tamat. Jika ia daripada jenis teks/html, proses penyemak imbas akan dimaklumkan untuk mendapatkan dokumen untuk rendering. connection: keep-alive
Proses pemaparan halaman
(memori kunci)Akhir sekali, proses pemaparan melakukan penghuraian halaman dan pemuatan subsumber dokumen Proses pemaparan akan menukar HTML kepada a Struktur pepohon DOM dan css ditukar kepada styleSeets (CSSOM). Kemudian salin pepohon DOM dan tapis elemen tidak dipaparkan untuk mencipta pepohon pemaparan asas Kemudian hitung gaya setiap nod DOM dan hitung maklumat susun atur kedudukan setiap nod untuk membina pepohon reka letak.
Jika terdapat konteks pelapisan atau tempat pemangkasan diperlukan, lapisan akan dibuat secara bebas Ini dipanggil pepohon berlapis Proses pemaparan akan menghasilkan senarai lukisan untuk setiap lapisan dan diserahkan ia kepada benang penggubahan , benang gubahan membahagikan lapisan kepada jubin (mengelakkan melukis semua kandungan lapisan sekali gus dan menjadikan bahagian port pandang mengikut keutamaan jubin), dan menukar jubin menjadi peta bit dalam kumpulan benang rasterisasi. Selepas penukaran selesai, benang sintesis menghantar arahan blok lukisan DrawQuard ke proses penyemak imbas Penyemak imbas menjana halaman berdasarkan mesej DrawQuard dan memaparkannya pada penyemak imbas.Ringkas:
Proses pemaparan penyemak imbas menghuraikan html ke dalam pepohon dom dan css ke dalam pepohon cssom, dan kemudian menyalin salinan pepohon DOM untuk menapis keluar Elemen yang dipaparkan (seperti paparan: tiada) kemudiannya digabungkan dengan cssom untuk mengira maklumat susun atur setiap nod dom untuk membina pepohon reka letak.
Selepas pepohon susun atur dijana, ia akan dilapiskan mengikut konteks susunan lapisan atau bahagian yang dipotong untuk membentuk pokok berlapis. Proses pemaparan kemudiannya menjana senarai lukisan untuk setiap lapisan dan menyerahkannya kepada utas penggubahan Untuk mengelakkan pemaparan sekali, utas penggubahan itu akan membahagikan lapisan kepada jubin dan melepasinya melalui kumpulan benang rasterisasi Tukar jubin kepada peta bit. Selepas penukaran selesai, benang sintesis menghantar arahan untuk melukis jubin ke penyemak imbas untuk paparanUDP ialah User Dataprogram Protocol (User Dataprogram Protocol IP menghantar paket data ke komputer yang ditetapkan melalui maklumat alamat IP. Akhir sekali, UDP boleh mengedarkan paket data ke program yang betul melalui nombor port. UDP boleh mengesahkan sama ada data itu betul, tetapi ia tidak mempunyai mekanisme penghantaran semula dan hanya akan membuang paket data yang salah Pada masa yang sama, UDP tidak dapat mengesahkan sama ada ia telah sampai ke destinasi selepas menghantarnya. UDP tidak dapat menjamin kebolehpercayaan data, tetapi kelajuan penghantaran adalah sangat pantas Ia biasanya digunakan dalam bidang seperti video dalam talian dan permainan interaktif yang tidak menjamin integriti data.
TCP ialah protokol kawalan penghantaran (Transmission Control Protocol) yang diperkenalkan untuk menyelesaikan masalah bahawa data UDP mudah hilang dan tidak dapat memasang paket data dengan betul ialah berorientasikan sambungan, boleh dipercayai, berasaskan bait Protokol komunikasi lapisan pengangkutan untuk aliran . TCP menyediakan mekanisme penghantaran semula untuk menangani kehilangan paket dan TCP memperkenalkan mekanisme pengisihan paket yang boleh menggabungkan paket data yang tidak mengikut pesanan ke dalam fail lengkap.
Selain nombor port destinasi dan port tempatan, pengepala TCP juga menyediakan nombor jujukan untuk mengisih, supaya hujung penerima boleh menyusun semula paket data melalui nombor jujukan.
Kitaran hayat sambungan TCP akan melalui tiga peringkat: peringkat pautan, penghantaran data dan peringkat pemutusan sambungan.
Fasa sambungan
digunakan untuk mewujudkan pautan antara klien dan pelayan Jabat tangan tiga hala digunakan untuk mengesahkan penghantaran dan penerimaan paket data antara keupayaan pelanggan dan pelayan.
1 Pelanggan mula-mula menghantar mesej SYN untuk mengesahkan bahawa pelayan boleh menghantar data, dan memasuki keadaan SYN_SENT untuk menunggu pengesahan daripada pelayan
2 dan akan Pelanggan menghantar mesej pengesahan ACK, dan pelayan juga menghantar mesej SYN kepada klien untuk mengesahkan sama ada klien boleh menghantar data Pada masa ini, pelayan memasuki keadaan SYN_RCVD
3. Pelanggan. menerima mesej ACK + SYN akan menghantar paket data ke pelayan dan memasuki keadaan ESTABLISHED (wujudkan sambungan apabila pelayan menerima paket ACK yang dihantar oleh pelanggan, ia juga akan memasuki keadaan ESTABLISHED dan melengkapkan jabat tangan tiga hala);
Fasa data penghantaran
Dalam fasa ini, pihak penerima perlu mengesahkan setiap paket
Jadi apabila penghujung penghantaran menghantar paket data, tidak akan ada pengesahan dalam masa yang ditetapkan. Selepas menerima mesej pengesahan yang dihantar balik oleh pihak penerima, ia akan dinilai sebagai kehilangan paket, sekali gus mencetuskan mekanisme penghantaran semula paket data kecil semasa proses penghantaran Selepas paket data mencapai penghujung penerima Ia akan diisih mengikut nombor urutan dalam pengepala TCP untuk memastikan integriti data.
Fasa pemotonganLambai empat kali untuk memastikan sambungan yang diwujudkan oleh kedua-dua pihak boleh diputuskan
1 Pelanggan memulakan ke pelayan FIN paket, dan memasuki keadaan FIN_WAIT_1
2. Pelayan menerima paket FIN, menghantar paket pengesahan ACK dengan nombor sirinya sendiri dan pelayan memasuki keadaan CLOSE_WAIT. Pada masa ini, pelanggan tidak mempunyai data untuk dihantar ke pelayan, tetapi jika pelayan mempunyai data untuk dihantar kepada pelanggan, pelanggan masih perlu menerimanya. Selepas menerima ACK, klien memasuki keadaan FIN_WAIT_2
3 Selepas pelayan selesai menghantar data, ia menghantar paket FIN kepada klien Pada masa ini, pelayan memasuki keadaan LAST_ACK
4. Pelanggan menerima FIN Paket menghantar paket pengesahan ACK Pada masa ini, pelanggan memasuki keadaan TIME_WAIT dan menunggu 2 MSL sebelum memasuki keadaan CLOSED selepas menerima ACK pelanggan.
Untuk empat gelombang, kerana TCP ialah komunikasi dupleks penuh, selepas pihak penutup aktif menghantar paket FIN, penghujung penerima mungkin masih menghantar data, dan saluran data dari pelayan kepada klien tidak boleh ditutup dengan serta-merta, jadi Paket bahagian
pelayan tidak boleh digabungkan dengan paket sebelah klien untuk dihantar Anda hanya boleh mengesahkan FIN dahulu, dan kemudian pelayan tidak akan menghantar paket ACK sehingga ke sana. tidak perlu menghantar data, jadi ia mesti empat kali apabila melambai empat kali Interaksi paket data ACKFIN
Jika panjang kandungan > panjang sebenar, pelayan/pelanggan akan terus menunggu bait seterusnya apabila membaca penghujung baris gilir mesej dan tamat masa tiada respons akan berlaku
Jika kandungan -length < panjang sebenar, mesej pertama yang diminta akan dipintas, yang akan menyebabkan kekeliruan dalam penghuraian data berikutnya.
Apabila nilai panjang kandungan tidak pasti, Pindah-Pengekodan: bongkah harus digunakan, yang boleh membahagikan data untuk dikembalikan kepada berbilang ketulan data sehingga blok penamatan dengan panjang 0 dikembalikan
Penyelesaian merentas domain biasaJika protokol + nama domain + nombor port adalah sama, ia adalah domain yang sama, jika ada yang berbeza, ia adalah domain silang
Penyelesaian1. Jsonp tradisional: Gunakan teg
untuk tidak mempunyai sekatan merentas domain dan hanya menyokong antara muka get Tiada siapa yang harus menggunakan ini lagi2、 一般使用 cors(跨域资源共享)来解决跨域问题,浏览器在请求头中发送origin字段指明请求发起的地址,服务端返回Access-control-allow-orign,如果一致的话就可以进行跨域访问
3、 Iframe 解决主域名相同,子域名不同的跨域请求
4、 浏览器关闭跨域限制的功能
5、 http-proxy-middleware 代理
预检
补充:http会在跨域的时候发起一次预检请求,“需预检的请求”要求必须首先使用OPTIONS方法发起一个预检请求到服务器,以获知服务器是否允许该实际请求。“预检请求”的使用,可以避免跨域请求对服务器的用户数据产生未预期的影响。
withCredentials为 true不会产生预请求;content-type为application/json会产生预请求;设置了用户自定义请求头会产生预检请求;delete方法会产生预检请求;
xss基本概念
Xss (Cross site scripting)跨站脚本攻击,为了和 css 区别开来所以叫 xss
Xss 指黑客向 html 或 dom 中注入恶意脚本,从而在用户浏览页面的时候利用注入脚本对用户实施攻击的手段
恶意脚本可以做到:窃取 cookie 信息、监听用户行为(比如表单的输入)、修改DOM(比如伪造登录界面骗用户输入账号密码)、在页面生成浮窗广告等
恶意脚本注入方式:
存储型 xss
黑客利用站点漏洞将恶意 js 代码提交到站点服务器,用户访问页面就会导致恶意脚本获取用户的cookie等信息。
反射性 xss
用户将一段恶意代码请求提交给 web 服务器,web 服务器接收到请求后将恶意代码反射到浏览器端
基于 DOM 的 xss 攻击
通过网络劫持在页面传输过程中更改 HTML 内容
前两种属于服务端漏洞,最后一种属于前端漏洞
防止xss攻击的策略
1、服务器对输入脚本进行过滤或者转码,比如将code:<script>alert('你被xss攻击了')</script>转换成code:<script>alert('你被xss攻击了')</script>
2、充分利用内容安全策略 CSP(content-security-policy),可以通过 http 头信息的 content-security-policy 字段控制可以加载和执行的外部资源;或者通过html的meta 标签<meta http-equiv="Content-Security-Policy" content="script-src 'self'; object-src 'none'; style-src cdn.example.org third-party.org; child-src https:">
3、cookie设置为 http-only, cookie 就无法通过 document.cookie 来读取
csrf基本概念
Csrf(cross site request forgery)跨站请求伪造,指黑客引导用户访问黑客的网站。
CSRF 是指黑客引诱用户打开黑客的网站,在黑客的网站中,利用用户的登录状态发起的跨站请求。简单来讲,CSRF 攻击就是黑客利用了用户的登录状态,并通过第三方的站点来做一些坏事。
Csrf 攻击场景
自动发起 get 请求
比如黑客网站有个图片:
<img src="/static/imghw/default1.png" data-src="https://time.geekbang.org/sendcoin?user=hacker&number=100" class="lazy" alt="Tiga tahun perkongsian pengalaman temu duga: empat peringkat dan tiga faktor penentu temu duga bahagian hadapan" >
黑客将转账的请求接口隐藏在 img 标签内,欺骗浏览器这是一张图片资源。当该页面被加载时,浏览器会自动发起 img 的资源请求,如果服务器没有对该请求做判断的话,那么服务器就会认为该请求是一个转账请求,于是用户账户上的 100 极客币就被转移到黑客的账户上去了。
自动发起 post 请求
黑客在页面中构建一个隐藏的表单,当用户点开链接后,表单自动提交
引诱用户点击链接
比如页面上放了一张美女图片,下面放了图片下载地址,而这个下载地址实际上是黑客用来转账的接口,一旦用户点击了这个链接,那么他的极客币就被转到黑客账户上了
防止csrf方法
1、设置 cookie 时带上SameSite: strict/Lax选项
2、验证请求的来源站点,通过 origin 和 refere 判断来源站点信息
3、csrf token,浏览器发起请求服务器生成csrf token,发起请求前会验证 csrf token是否合法。第三方网站肯定是拿不到这个token。我们的 csrf token 是前后端约定好后写死的。
websocket是一种支持双向通信的协议,就是服务器可以主动向客户端发消息,客户端也可以主动向服务器发消息。
Ia mewujudkan sambungan berdasarkan protokol HTTP dan mempunyai keserasian yang baik dengan protokol http, jadi ia boleh melepasi pelayan proksi HTTP tanpa had asal;
WebSocket ialah protokol dipacu peristiwa, yang bermaksud ia boleh digunakan untuk komunikasi masa nyata yang sebenar. Tidak seperti HTTP (di mana kemas kini mesti sentiasa diminta), dengan websockets, kemas kini dihantar sebaik sahaja ia tersedia
Apabila sambungan ditamatkan, WebSockets tidak akan pulih secara automatik Ini adalah mekanisme yang perlu dilaksanakan sendiri dalam pembangunan aplikasi, yang juga merupakan salah satu sebab mengapa terdapat banyak perpustakaan sumber terbuka sebelah pelanggan.
DevServer seperti webpack dan vite menggunakan websockets untuk melaksanakan kemas kini hangat
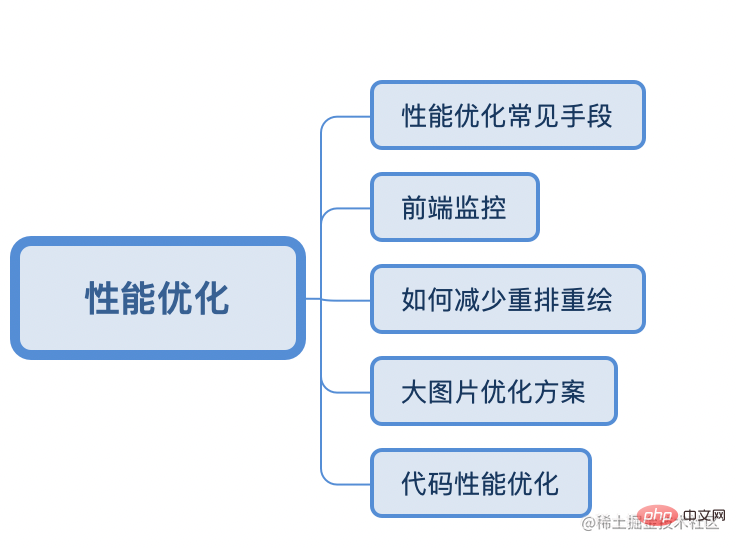
Pengoptimuman prestasi ialah perkara yang diberi perhatian besar oleh syarikat sederhana dan besar kerana ia berkait rapat dengan KPI bahagian hadapan orang, ia secara semula jadi akan digunakan sebagai soalan temu duga.

Dari perspektif cache
Apa yang lebih biasa digunakan dalam rangkaian ialah menggunakan CDN
untuk pembungkusan
Tahap kod
Kelajuan skrin pertama dipertingkatkan
Kaedah pengoptimuman prestasi biasa untuk vue
Anda boleh mendapatkan pelbagai data penunjuk prestasi melalui window.performance
Platform pemantauan bahagian hadapan yang lengkap termasuk: pengumpulan dan pelaporan data, pengisihan dan penyimpanan data, paparan data
Penunjuk prestasi halaman web:
Penunjuk di atas boleh dilalui Pemerhati PrestasiDapatkan
首屏渲染时间计算:通过MutationObserver监听document对象的属性变化
首先应该避免直接使用 DOM API 操作 DOM,像 vue react 虚拟 DOM 让对 DOM 的多次操作合并成了一次。
样式集中改变,好的方式是使用动态 class
读写操作分离,避免读后写,写后又读
// bad 强制刷新 触发四次重排+重绘 div.style.left = div.offsetLeft + 1 + 'px'; div.style.top = div.offsetTop + 1 + 'px'; div.style.right = div.offsetRight + 1 + 'px'; div.style.bottom = div.offsetBottom + 1 + 'px'; // good 缓存布局信息 相当于读写分离 触发一次重排+重绘 var curLeft = div.offsetLeft; var curTop = div.offsetTop; var curRight = div.offsetRight; var curBottom = div.offsetBottom; div.style.left = curLeft + 1 + 'px'; div.style.top = curTop + 1 + 'px'; div.style.right = curRight + 1 + 'px'; div.style.bottom = curBottom + 1 + 'px';
原来的操作会导致四次重排,读写分离之后实际上只触发了一次重排,这都得益于浏览器的渲染队列机制:
当我们修改了元素的几何属性,导致浏览器触发重排或重绘时。它会把该操作放进渲染队列,等到队列中的操作到了一定的数量或者到了一定的时间间隔时,浏览器就会批量执行这些操作。
使用display: none后元素不会存在渲染树中,这时对它进行各种操作,然后更改 display 显示即可(示例:向2000个div中插入一个div)
通过 documentFragment 创建 dom 片段,在它上面批量操作 dom ,操作完后再添加到文档中,这样只有一次重排(示例:一次性插入2000个div)
复制节点在副本上操作然后替换它
使用 BFC 脱离文档流,重排开销小
Css 中的transform、opacity、filter、will-change能触发硬件加速
优化请求数
background-url和backgroun-position来显示图标background-url来懒加载减小图片大小
缓存
非响应式变量可以定义在created钩子中使用 this.xxx 赋值
访问局部变量比全局变量块,因为不需要切换作用域
尽可能使用 const声明变量,注意数组和对象
使用 v8 引擎时,运行期间,V8 会将创建的对象与隐藏类关联起来,以追踪它们的属性特征。能够共享相同隐藏类的对象性能会更好,v8 会针对这种情况去优化。所以为了贴合”共享隐藏类“,我们要避免”先创建再补充“式的动态属性复制以及动态删除属性(使用delete关键字)。即尽量在构造函数/对象中一次性声明所有属性。属性删除时可以设置为 null,这样可以保持隐藏类不变和继续共享。
避免内存泄露的方式
避免强制同步,在修改 DOM 之前查询相关值
避免布局抖动(一次 JS 执行过程中多次执行强制布局和抖动操作),尽量不要在修改 DOM 结构时再去查询一些相关值
合理利用 css 合成动画,如果能用 css 处理就交给 css。因为合成动画会由合成线程执行,不会占用主线程
避免频繁的垃圾回收,优化存储结构,避免小颗粒对象的产生
感兴趣的可以看看我之前的一篇性能优化技巧整理的文章极意 · 代码性能优化之道
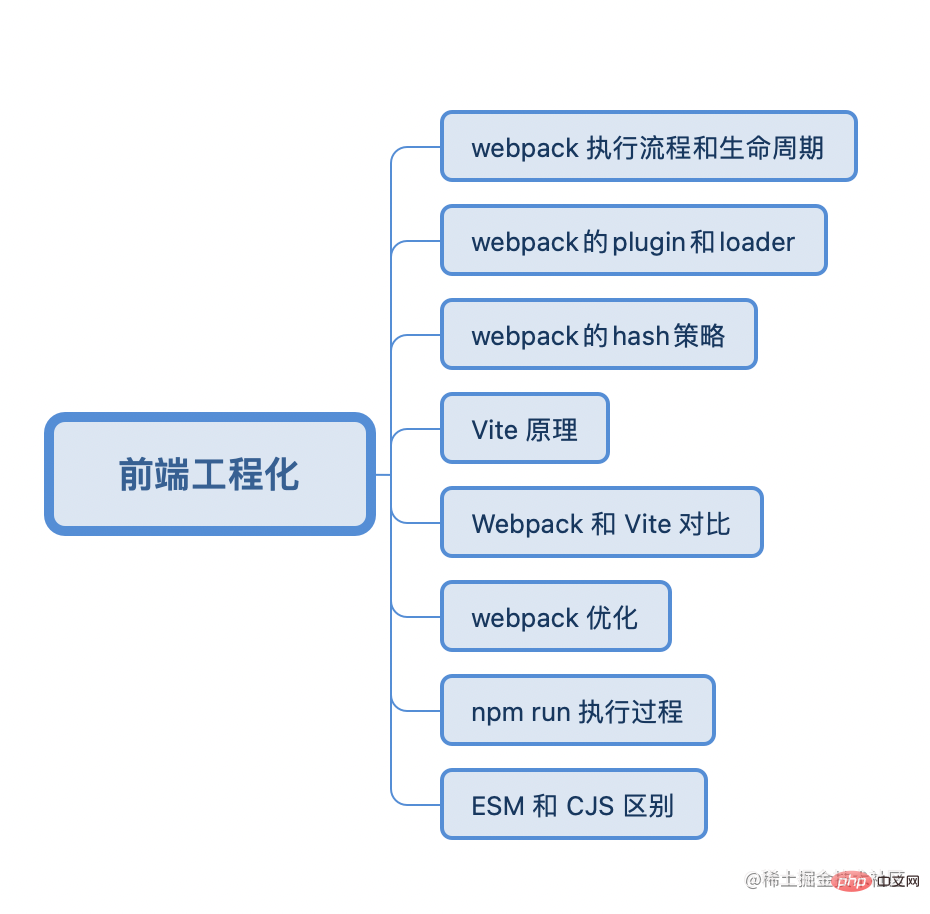
Kejuruteraan bahagian hadapan ialah titik kemahiran yang paling penting dalam pertumbuhan bahagian hadapan Semua fungsi yang boleh meningkatkan kecekapan bahagian hadapan pembangunan akhir adalah Boleh digunakan sebagai sebahagian daripada kejuruteraan bahagian hadapan. Mereka yang baru bermula boleh bermula dengan membina perancah dari awal Artikel sepanjang 10,000 perkataan yang menerangkan keseluruhan proses membina rangka kerja vue3 + vite2 + ts4 peringkat perusahaan dari awal
Untuk temu bual, perkara yang paling penting untuk diperiksa ialah tahap penguasaan alat pembungkusan.

Webpack ialah himpunan yang menyediakan fungsi pembungkusan sumber statik untuk aplikasi JS moden.
Proses teras mempunyai tiga fasa: fasa permulaan, fasa pembinaan dan fasa penjanaan
1 Dalam fasa permulaan, parameter yang dimulakan akan dibaca daripada fail konfigurasi, objek konfigurasi dan parameter Shell dan dibandingkan dengan lalai Konfigurasi digabungkan ke dalam parameter akhir, serta mencipta objek pengkompil pengkompil dan memulakan persekitaran berjalannya
2. Dalam fasa binaan, pengkompil akan melaksanakan kaedah run()nya untuk mulakan proses penyusunan, yang pertama akan mengesahkan fail kemasukan kemasukan, bermula dari fail kemasukan, cari semua fail yang berkaitan secara langsung atau ringkas dengan fail kemasukan untuk mencipta objek bergantung, dan kemudian mencipta objek modul berdasarkan objek bergantung kali ini, pemuat akan digunakan untuk menukar modul kepada kandungan js standard, dan kemudian memanggil js Jurubahasa menukar kandungan menjadi objek AST, dan kemudian mencari modul yang modul bergantung pada AST Langkah ini adalah rekursif sehingga semua fail pergantungan kemasukan telah diproses oleh langkah ini. Akhirnya, penyusunan modul selesai, dan kandungan terjemahan setiap modul dan graf pergantungan di antara mereka diperolehi graf pergantungan ini ialah hubungan pemetaan semua modul yang digunakan dalam projek.
3. Dalam fasa penjanaan, gabungkan modul yang disusun ke dalam ketulan, dan kemudian tukar setiap ketulan ke dalam fail berasingan dan keluarkannya ke senarai fail Selepas menentukan kandungan output, tentukan laluan keluaran dan nama fail mengikut konfigurasi , tulis kandungan fail ke dalam sistem fail
pemuat
pek web boleh hanya memahami fail JS dan JSON, pemuat pada dasarnya adalah penukar yang boleh menukar jenis fail lain kepada perkara yang dikenali oleh webpack
Pemuat akan menukar modul yang dicipta oleh objek bergantung kepada kandungan js standard semasa fasa pembinaan perkara webpack. Sebagai contoh, vue-loader menukar fail vue ke dalam modul js, dan fon imej ditukar kepada URL data melalui url-loader Ini adalah perkara yang boleh dikenali oleh webpack.
Anda boleh mengkonfigurasi pemuat yang berbeza dalam module.rules untuk menghuraikan fail yang berbeza
plugin
Pemalam pada asasnya ialah kelas dengan fungsi guna class myPlugin { apply(compiler) {} }, Fungsi guna ini mempunyai pengkompil parameter, iaitu objek pengkompil yang dijana semasa fasa pemulaan pek web Anda boleh memanggil cangkuk dalam objek pengkompil untuk mendaftarkan panggilan balik untuk pelbagai cangkuk ini digunakan sepanjang hayat kompilasi kitaran. Oleh itu, pembangun boleh memasukkan kod tertentu ke dalamnya melalui panggilan balik cangkuk untuk mencapai fungsi tertentu.
Sebagai contoh, pemalam stylelint boleh menentukan jenis fail dan julat fail yang perlu diperiksa oleh stylelint; fungsi pemeriksaan peringkat pembangunan.
MiniCssExtractPlugin Untuk penyemak imbas, di satu pihak, mereka menjangkakan bahawa setiap kali mereka meminta sumber halaman, mereka akan mendapat sumber terkini; tangan, mereka menjangkakan objek Cache boleh digunakan semula apabila sumber tidak berubah. Pada masa ini, menggunakan kaedah nama fail + nilai cincang fail, anda boleh membezakan sama ada sumber telah dikemas kini dengan hanya menggunakan nama fail. Webpack mempunyai kaedah pengiraan cincang terbina dalam Untuk fail yang dijana, anda boleh menambah medan cincang pada fail output.
Webpack mempunyai tiga cincang terbina dalam
cincang: Setiap kali projek dibina, cincang akan dijana, yang berkaitan dengan keseluruhan projek, jika terdapat perubahan di mana-mana dalam projek Ia akan berubah
Cincang akan dikira berdasarkan kandungan setiap projek, yang boleh menyebabkan perubahan cincang yang tidak perlu dengan mudah dan tidak kondusif untuk pengurusan versi. Secara umumnya, terdapat sedikit peluang untuk menggunakan cincang secara langsung.
cincang kandungan: berkaitan dengan kandungan satu fail. Jika kandungan fail yang ditentukan berubah, cincang akan berubah Kandungan kekal tidak berubah dan nilai cincang kekal tidak berubah
Untuk fail css, MiniCssExtractPlugin biasanya digunakan untuk mengekstraknya ke dalam fail css yang berasingan.
Anda boleh menggunakan contenthash untuk menandainya pada masa ini bagi memastikan hash boleh dikemas kini apabila kandungan fail css berubah.
cincang ketul: berkaitan dengan bongkah yang dijana oleh pembungkusan webpack. Setiap entri akan mempunyai cincangan yang berbeza.
Secara umumnya, untuk fail output, kami menggunakan chunkhash.
Oleh kerana selepas pek web dibungkus, setiap fail masukan dan kebergantungannya akhirnya akan menjana fail js yang berasingan.
Menggunakan chunkhash pada masa ini boleh memastikan ketepatan kemas kini keseluruhan kandungan yang dibungkus.
Sambungan: cincang pemuat fail Sesetengah pelajar mungkin mempunyai soalan berikut.
Sering kali dilihat apabila memproses beberapa gambar dan pembungkusan pemuat fail fon, [nama]_[hash:8].[ext]
Tetapi jika ia ditukar Cincang imej terhasil oleh fail projek lain, seperti index.js, tidak berubah.
Apa yang perlu diperhatikan di sini ialah medan cincang pemuat fail, pemegang tempat yang ditakrifkan oleh pemuat itu sendiri, tidak konsisten dengan medan cincang terbina dalam pek web.
Cincang di sini ialah menggunakan algoritma cincang seperti md4 untuk mencincang kandungan fail.
Jadi selagi kandungan fail kekal tidak berubah, cincang akan kekal konsisten.
Vite terutamanya terdiri daripada dua bahagian
Persekitaran pembangunan
Semakan imbas penggunaan Vite Pelayan menghuraikan import, menyusun dan mengembalikannya pada bahagian pelayan seperti yang diperlukan, melangkau sepenuhnya konsep pembungkusan, dan pelayan boleh menggunakannya semasa ia berjalan (yang bersamaan dengan menukar fail yang kami bangunkan ke dalam format ESM dan menghantarnya terus ke penyemak imbas)
Apabila pelayar menghuraikan import HelloWorld daripada './components/HelloWorld.vue', ia akan menghantar permintaan kepada nama domain semasa untuk mendapatkan sumber yang sepadan (ESM menyokong penghuraian laluan relatif) , dan penyemak imbas secara langsung memuat turun fail yang sepadan dan menghuraikannya ke dalam Rekod modul (buka panel rangkaian dan anda boleh melihat bahawa data respons adalah semua jenis ESM js). Kemudian nyatakan dan peruntukkan memori kepada modul, dan wujudkan hubungan pemetaan antara modul dan memori mengikut pernyataan import dan eksport. Akhirnya jalankan kod.
vite akan memulakan pelayan koa untuk memintas permintaan pelayar untuk ESM, mencari fail yang sepadan dalam direktori melalui laluan permintaan dan memprosesnya ke dalam format ESM dan mengembalikannya kepada klien .
Pemuatan panas Vite mewujudkan sambungan soket web antara pelanggan dan pelayan Selepas kod diubah suai, pelayan menghantar mesej untuk memberitahu pelanggan untuk meminta pengubahsuaian kod modul. ini bermakna paparan mana yang telah diubah akan meminta semula fail itu, dengan itu memastikan kelajuan kemas kini panas tidak dipengaruhi oleh saiz projek.
Persekitaran pembangunan akan menggunakan esbuild untuk pra-membina cache kebergantungan Permulaan pertama akan menjadi lebih perlahan, dan permulaan seterusnya akan terus membaca cache
Persekitaran pengeluaran.
Gunakan rollup untuk membina kod, memberikan arahan yang boleh digunakan untuk mengoptimumkan proses binaan. Kelemahannya ialah persekitaran pembangunan dan persekitaran pengeluaran mungkin tidak konsisten;
Prinsip kemas kini panas Webpack ialah sebaik sahaja ia berlaku Jika kebergantungan (seperti a.js) berubah, module tempat kebergantungan terletak akan dikemas kini dan module baharu akan dihantar ke penyemak imbas untuk dilaksanakan semula. bundle akan dijana semula dengan setiap kemas kini hangat. Bayangkan jika terdapat lebih banyak kebergantungan, walaupun anda hanya mengubah suai satu fail, secara teorinya kelajuan kemas kini panas akan menjadi lebih perlahan dan lebih perlahan
Vite menggunakan pelayar untuk menghuraikan import, menyusun dan mengembalikannya pada bahagian pelayan atas permintaan, melangkau sepenuhnya Selepas lulus konsep pembungkusan, pelayan boleh digunakan seperti yang diperlukan. Kemas kini panas mewujudkan sambungan websocket antara klien dan pelayan Selepas kod diubah suai, pelayan menghantar mesej untuk memberitahu klien untuk meminta kod modul yang akan diubah suai, dan kemas kini panas selesai Setiap kali fail ditukar, fail itu diminta semula Ini memastikan kelajuan kemas kini panas tidak dipengaruhi oleh saiz projek.
Jadi, sorotan terbesar Vite pada masa ini ialah pengalaman pembangunan Perkhidmatan bermula dengan cepat dan kemas kini hangat adalah pantas, yang jelas mengoptimumkan pengalaman pembangun kerana lapisan bawah adalah rollup lebih sesuai untuk pangkalan kod kecil Dari pengembangan Ia tidak sebagus webpack dari segi fungsi dan fungsi Anda boleh menggunakan Vite sebagai pelayan pembangunan pelayan, dan menggunakan webpack untuk pembungkusan pengeluaran.
0 Naik taraf versi pek web kepada 3 hingga 4. Pengukuran sebenar ialah kelajuan pembungkusan meningkat berpuluh-puluh saat.
1. splitChunksPlugin mengasingkan modul yang dikongsi dan mengeluarkan bahagian yang berasingan Seperti sesetengah perpustakaan yang bergantung kepada pihak ketiga, ia boleh dipecah secara berasingan untuk mengelakkan ketulan tunggal menjadi terlalu besar.
2. Fungsi DllPlugin adalah sama seperti di atas perpustakaan bergantung ini bersamaan dengan dipisahkan daripada kod perniagaan Hanya apabila versi perpustakaan bergantung itu sendiri, ia akan dibungkus semula, menambah baik pembungkusan kelajuan
3 Operasi pemuat adalah Selaras, setiap modul akan melaksanakan semua pemuat
4. kecualikan/sertakan menentukan julat yang sepadan; alias menentukan alias laluan;
5 >
7. kecualikan/sertakan menentukan julat padanan;0 Item konfigurasi skrip boleh ditakrifkan dalam fail package.json, yang boleh menentukan kunci dan nilai untuk menjalankan skrip
1. Semasa pemasangan npm, npm akan membaca konfigurasi dan pautan lembut skrip pelaksanaan ke direktori node_modules/.bin dan juga akan menambah ./bin pada pembolehubah persekitaran $PATH , jadi Jika anda menjalankan arahan secara langsung secara global, ia akan mencari dalam direktori global Jika arahan itu tidak ditemui, ralat akan dilaporkan. Contohnya, npm run start melaksanakan webpack-dev-server dengan parameter
2. Terdapat juga situasi di mana arahan skrip dilaksanakan secara ringkas, seperti npm run build dan node build.js sebenarnya dijalankan. , iaitu, gunakan nod untuk melaksanakan fail build.js
ES6
CommonJS
Contohnya, untuk melaksanakan fungsi pemuatan malas imej, mula-mula gunakan imej
untuk menduduki tempat itu, dan kemudian muatkan imej secara tidak segerak, dan kemudian muatkan yang telah selesai. imej selepas imej dimuatkan. Imej dimuatkan ke dalam tag loadingimg
biasanya digunakan untuk memastikan kaedah asal tidak berubah, dan kemudian lekapkan kaedah lain pada kaedah asal untuk memenuhi keperluan sedia ada.
Penghias seperti skrip taip ialah corak penghias biasa, dan mixin in vue
corak singletonmod pemerhati dan mod penerbitan-langganan
3. Dalam mod pemerhati, pemerhati mengetahui Subjek, dan Subjek menyimpan rekod pemerhati. Walau bagaimanapun, dalam model publish-subscribe, penerbit dan pelanggan tidak menyedari kewujudan satu sama lain. Mereka hanya berkomunikasi melalui ejen mesej
4. Mod pemerhati pada kebanyakan masa Sebagai contoh, apabila sesuatu peristiwa dicetuskan, Subjek akan memanggil kaedah pemerhati. Corak publish-subscribe kebanyakannya tidak segerak (menggunakan baris gilir mesej)
Apakah jenis data ungkapan biasa?
ialah objek let re = /ab+c/ bersamaan dengan let re = new RegExp('ab+c')
mod tamak biasa dan mod tidak tamak?
Pengkuantiti
*: 0 atau lebih kali; 🎜>: Muncul m kali; ?: Muncul sekurang-kurangnya m kali; mewakili bilangan kali Pengkuantiti adalah tamak secara lalai dan akan memadankan panjang maksimum sebanyak mungkin Sebagai contoh, + akan memadankan sebanyak mungkin a ke belakang daripada yang pertama sepadan dengan a, sehingga tiada lagi a. {m}{m,}{m, n}Mod tidak tamak
Tambah selepas pengkuantiti untuk menjadi mod tidak tamak bermaksud mencari
dengan panjang terkecil dan memenuhi syarat.a*Ciri-ciri tamak & tidak tamak
Mod tamak dan mod tidak tamak memerlukan undur
untuk melengkapkan fungsi yang sepadan< . ?
selepas pengkuantiti Kelebihan dan kekurangan: Mod eksklusif mempunyai prestasi yang baik dan boleh mengurangkan masa pemadanan dan sumber CPU tetapi dalam beberapa kes, pemadanan tidak dapat dicapai , seperti:
a{1,3}+ab untuk memadankan rentetan aaab, a{1,3}+ akan menggunakan tiga a yang pertama dan tidak akan berundur
Padanan biasa biasa
概念:前端自动化测试领域的, 用来验证独立的代码片段能否正常工作
1、可以直接用 Node 中自带的 assert 模块做断言:如果当前程序的某种状态符合 assert 的期望此程序才能正常执行,否则直接退出应用。
function multiple(a, b) {
let result = 0;
for (let i = 0; i < b; ++i)
result += a;
return result;
}
const assert = require('assert');
assert.equal(multiple(1, 2), 3));2、常见单测工具:Jest,使用示例
const sum = require('./sum');
describe('sum function test', () => {
it('sum(1, 2) === 3', () => {
expect(sum(1, 2)).toBe(3);
});
// 这里 test 和 it 没有明显区别,it 是指: it should xxx, test 是指 test xxx
test('sum(1, 2) === 3', () => {
expect(sum(1, 2)).toBe(3);
});
})babel 用途
bebel 如何转换的?
对源码字符串 parse 生成 AST,然后对 AST 进行增删改,然后输出目标代码字符串
转换过程
parse 阶段:首先使用 @babel/parser将源码转换成 AST
transform 阶段:接着使用@babel/traverse遍历 AST,并调用 visitor 函数修改 AST,修改过程中通过@babel/types来创建、判断 AST 节点;使用@babel/template来批量创建 AST
generate 阶段:使用@babel/generate将 AST 打印为目标代码字符串,期间遇到代码错误位置时会用到@babel/code-frame

好的,以上就是我对三年前端经验通过面试题做的一个总结了,祝大家早日找到心仪的工作~
 Adakah python bahagian hadapan atau belakang?
Adakah python bahagian hadapan atau belakang?
 Cara melaksanakan pemesejan segera pada bahagian hadapan
Cara melaksanakan pemesejan segera pada bahagian hadapan
 Mengapakah vue.js melaporkan ralat?
Mengapakah vue.js melaporkan ralat?
 Apakah kegunaan slot vue.js?
Apakah kegunaan slot vue.js?
 Cara melompat dengan parameter dalam vue.js
Cara melompat dengan parameter dalam vue.js
 Perbezaan antara front-end dan back-end
Perbezaan antara front-end dan back-end
 Pengenalan kepada hubungan antara php dan front-end
Pengenalan kepada hubungan antara php dan front-end
 localhost8080 tidak boleh mengakses penyelesaian
localhost8080 tidak boleh mengakses penyelesaian