
3 kaedah: 1. Gunakan css() untuk mengesan sama ada nilai atribut paparan elemen adalah tiada, ia akan disembunyikan. )=='none'"; 2. Gunakan kaedah is() dan pemilih ":hidden". Jika nilai pulangan adalah benar, elemen disembunyikan. Sintaks ialah "element object.is(":hidden") "; 3. Gunakan kaedah is() dan ":visible" "Selector, syntax "!(Element object.is(":visible"))".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3.
Beberapa kaedah jquery mengesan sama ada elemen disembunyikan
Kaedah 1: Gunakan css() untuk mengesan sama ada nilai atribut paparan tiada
css() boleh mengembalikan satu atau lebih atribut gaya bagi elemen yang dipilih.
Anda hanya perlu menggunakan css() untuk mendapatkan nilai atribut paparan dan tentukan sama ada nilai itu tiada untuk mengesan sama ada elemen itu disembunyikan Jika tiada, unsur itu tersembunyi
bukan tiada, maka unsur itu tidak tersembunyi
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
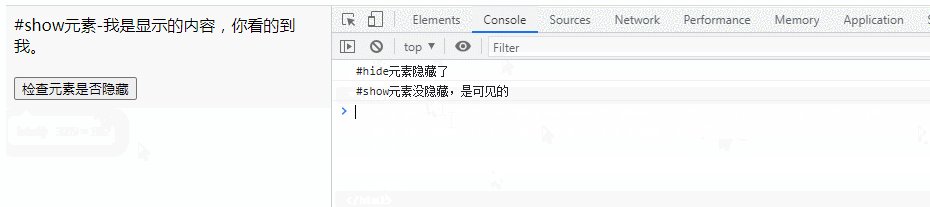
if ($("#hide").css('display')=='none') {
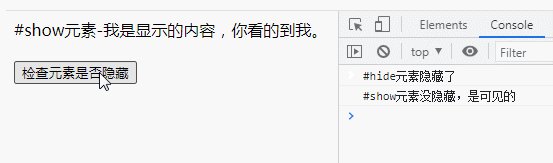
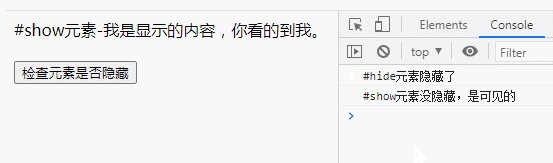
console.log("#hide元素隐藏了");
} else {
console.log("#hide元素没隐藏,是可见的");
}
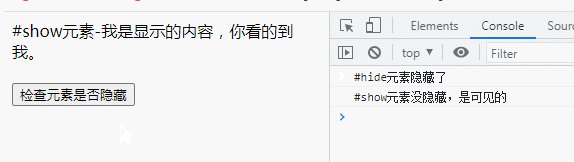
if ($("#show").css('display')=='none') {
console.log("#show元素隐藏了");
} else {
console.log("#show元素没隐藏,是可见的");
}
});
});
</script>
</head>
<body>
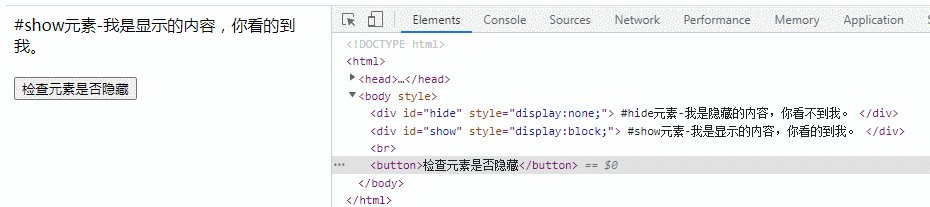
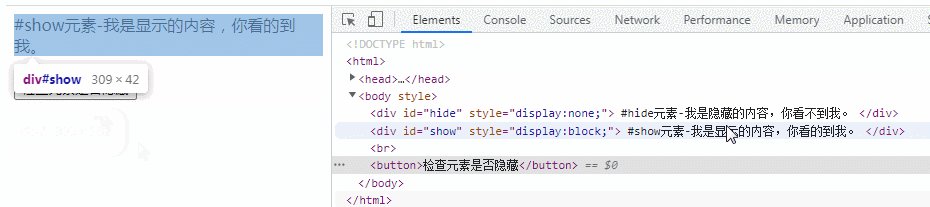
<div id="hide" style="display:none;">
#hide元素-我是隐藏的内容,你看不到我。
</div>
<div id="show" style="display:block;">
#show元素-我是显示的内容,你看的到我。
</div><br>
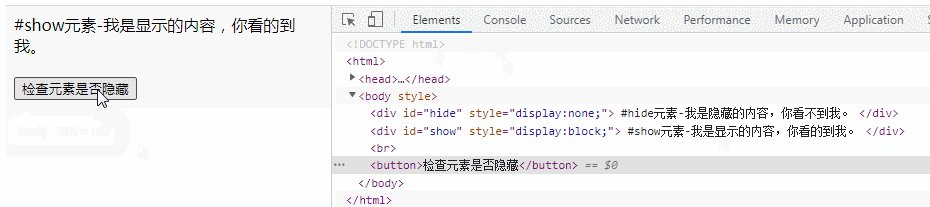
<button>检查元素是否隐藏</button>
</body>
</html>Kaedah 2: Gunakan kaedah is() dan pemilih ":hidden" untuk mengesan 
Kaedah is() digunakan untuk menyemak sama ada elemen yang dipilih sepadan pemilih. :pemilih tersembunyi memilih elemen tersembunyi. Elemen dalam situasi berikut ialah elemen tersembunyi:
ditetapkan untuk memaparkan:tiada
Bentuk elemen dengan type="hidden"
Elemen induk tersembunyi (ini juga akan menyembunyikan elemen anak)
Kesan sintaks:
Jika nilai pulangan adalah benar, elemen disembunyikan; jika nilai pulangan adalah palsu, ia tidak disembunyikan.
元素对象.is(":hidden")Contoh
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
if ($("#hide").is(":hidden")) {
console.log("#hide元素隐藏了");
} else {
console.log("#hide元素没隐藏,是可见的");
}
if ($("#show").is(":hidden")) {
console.log("#show元素隐藏了");
} else {
console.log("#show元素没隐藏,是可见的");
}
});
});
</script>
</head>
<body>
<div id="hide" style="display:none;">
#hide元素-我是隐藏的内容,你看不到我。
</div>
<div id="show" style="display:block;">
#show元素-我是显示的内容,你看的到我。
</div><br>
<button>检查元素是否隐藏</button>
</body>
</html>Kaedah 3: Gunakan kaedah is() dan pengesanan pemilih ":visible" < Kaedah 🎜>
:pemilih kelihatan memilih setiap elemen yang kelihatan pada masa ini. Elemen selain daripada yang berikut ialah elemen yang boleh dilihat:
ditetapkan untuk dipaparkan:tiadaJika nilai pulangan adalah benar, elemen disembunyikan jika nilai pulangan adalah palsu, ia tidak disembunyikan.
!(元素对象.is(":visible"))<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
if (!($("#hide").is(":visible"))) {
console.log("#hide元素隐藏了");
} else {
console.log("#hide元素没隐藏,是可见的");
}
if (!($("#show").is(":visible"))) {
console.log("#show元素隐藏了");
} else {
console.log("#show元素没隐藏,是可见的");
}
});
});
</script>
</head>
<body>
<div id="hide" style="display:none;">
#hide元素-我是隐藏的内容,你看不到我。
</div>
<div id="show" style="display:block;">
#show元素-我是显示的内容,你看的到我。
</div><br>
<button>检查元素是否隐藏</button>
</body>
</html>,  web Video bahagian hadapan
web Video bahagian hadapan
Atas ialah kandungan terperinci Bagaimana untuk mengesan jika elemen tersembunyi dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!