
Empat kaedah acara sedia jquery ialah: 1. kaedah "$(document).ready(function(){...})"; 2. "jQuery(document).ready(function() { ...})" kaedah; 3. "$(function(){...})" kaedah; 4. "jQuery(function(){...})" kaedah.

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.6.1, komputer Dell G3.
acara sedia jquery
bersedia berlaku apabila DOM (model objek dokumen) dimuatkan dan halaman dimuatkan sepenuhnya (termasuk imej) acara .
Memandangkan acara ini berlaku selepas dokumen siap, adalah amalan yang baik untuk meletakkan semua acara dan fungsi jQuery lain dalam acara ini.
Dalam jQuery, terdapat 4 cara berikut untuk menulis acara sedia.
Sintaks:
//写法1:
$(document).ready(function(){
……
})
//写法2:
jQuery(document).ready(function(){
……
})
//写法3:
$(function(){
……
})
//写法4:
jQuery(function(){
……
})[Analisis Kod]
Dalam kaedah penulisan 1, $(document) bermaksud memilih dokumen dahulu , dan kemudian Panggil kaedah ready(). Parameter kaedah ready() ialah fungsi tanpa nama, seperti yang ditunjukkan dalam rajah di bawah.

Dalam kaedah penulisan 2, $ bermaksud jQuery. Oleh itu, kita boleh menggunakan $ bukannya jQuery Kedua-duanya adalah bersamaan, iaitu, $() bersamaan dengan jQuery().
Kaedah penulisan 3 sebenarnya yang paling biasa digunakan dan paling mudah Semua orang pernah terdedah kepadanya berkali-kali. Dalam pembangunan sebenar, kami juga mengesyorkan menggunakan borang $(function(){}), yang mudah dan ringkas.
Kaedah penulisan 4 adalah bentuk lengkap kaedah penulisan 3. Dalam pembangunan sebenar, kami tidak mengesyorkan penggunaannya.
$(document).ready() ialah kaedah paling penting dalam jQuery, yang boleh meningkatkan kelajuan pemuatan halaman dengan sangat baik.
Contoh:
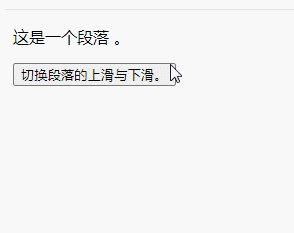
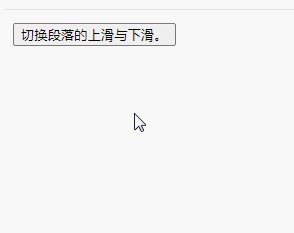
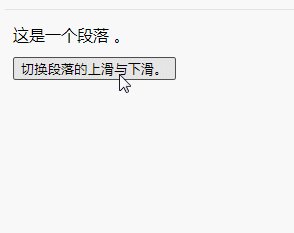
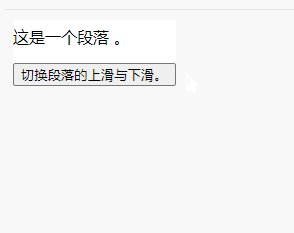
Gunakan ready() untuk menjadikan fungsi tersedia selepas dokumen dimuatkan:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").slideToggle();
});
});
</script>
</head>
<body>
<p>这是一个段落 。</p>
<button>切换段落的上滑与下滑。</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Apakah empat kaedah acara sedia jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!