 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Adakah vue sesuai untuk aplikasi berbilang halaman?
Adakah vue sesuai untuk aplikasi berbilang halaman?
Adakah vue sesuai untuk aplikasi berbilang halaman?
vue sesuai untuk aplikasi berbilang halaman. Vue bergantung pada webpack semasa pembangunan kejuruteraan, dan webpack mengintegrasikan semua sumber untuk membentuk fail html dan sekumpulan fail js jika anda ingin menggunakan vue untuk melaksanakan aplikasi berbilang halaman, anda perlu mengkonfigurasi semula kebergantungannya; mengubah suai konfigurasi webpack, perancah mempunyai keupayaan untuk membina aplikasi berbilang halaman.

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.
Kami tahu bahawa vue boleh membangunkan aplikasi satu halaman web dengan cepat, dan pegawai itu memberikan kami perancah aplikasinya sendiri vue-cli. Kami hanya perlu memuat turun perancah dan memasang kebergantungan untuk memulakan prototaip aplikasi vue.
Ini mendapat manfaat daripada penjejakan kebergantungan pek web, pemuat pelbagai imbuhan sumber dan fungsi berkuasa pemalam pek web yang berkaitan.
Walau bagaimanapun, kadangkala, kami mempunyai keperluan pembangunan untuk berbilang halaman Dalam kes ini, kami boleh membina berbilang aplikasi untuk berbilang halaman, seperti menjana berbilang direktori aplikasi melalui vue-cli, tetapi dalam kes ini akan ada. banyak kod pembinaan pendua dan kod plat dandang, dan ia juga akan memusnahkan perpaduan aplikasi dan menjadikannya sukar untuk dikekalkan. Kami boleh mengubah suai konfigurasi webpack berdasarkan vue-cli untuk membolehkan perancah membina aplikasi berbilang halaman.
vue bergantung pada webpack semasa pembangunan kejuruteraan, dan webpack menyepadukan semua sumber untuk membentuk fail html dan sekumpulan fail js Jika vue dilaksanakan sebagai aplikasi berbilang halaman, ia perlu konfigurasi semula Ketergantungan. iaitu, mengubah suai fail konfigurasi webpack
Berikut terutamanya memperincikan langkah pelaksanaan khusus pembangunan aplikasi berbilang halaman (MPA) Vue
1.1. Fail konfigurasi yang perlu diubah suai
1 Dalam direktori, cari entri dalam domain module.exports, dan konfigurasikan serta tambahkan berbilang entri di sana:

Beri perhatian kepada pengubahsuaian dan surat-menyurat kotak hijau.
entry: {
app: './src/main.js',
one: './src/pages/one.js',
two: './src/pages/two.js'
}2. Buat pengubahsuaian pada persekitaran pembangunan jalankan dev, buka fail buildwebpack.dev.conf.js dan cari pemalam dalam module.exports Perkara berikut ditulis seperti berikut:

new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
chunks: ['app']
}),
new HtmlWebpackPlugin({
filename: 'one.html',
template: 'one.html',
inject: true,
chunks: ['one']
}),
new HtmlWebpackPlugin({
filename: 'two.html',
template: 'two.html',
inject: true,
chunks: ['two']
}),Nota: Konfigurasi di sini lebih penting Jika ia tidak ditulis dengan baik, ralat akan dilaporkan semasa pembungkusan. base.conf.js. Nama pembolehubah yang sepadan. Fungsi ketulan ialah setiap entri akan sepadan dengan entri setiap kali ia disusun dan dijalankan Jika tidak ditulis, sumber semua halaman akan diperkenalkan. Iaitu, aplikasi satu halaman telah dibentuk sebelum konfigurasi projek diubah.
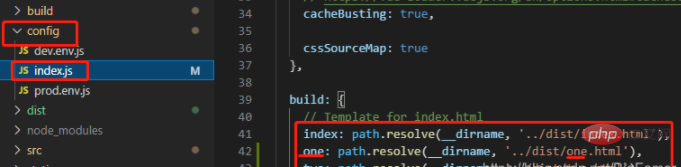
3. Kemudian konfigurasikan binaan run, iaitu persekitaran kompilasi. Mula-mula buka fail configindex.js dan tambahkan

index: path.resolve(__dirname, '../dist/index.html'), one: path.resolve(__dirname, '../dist/one.html'), two: path.resolve(__dirname, '../dist/two.html'),
ini pada binaan Nota: Ini ialah html yang terbentuk dalam folder dist selepas pembungkusan.
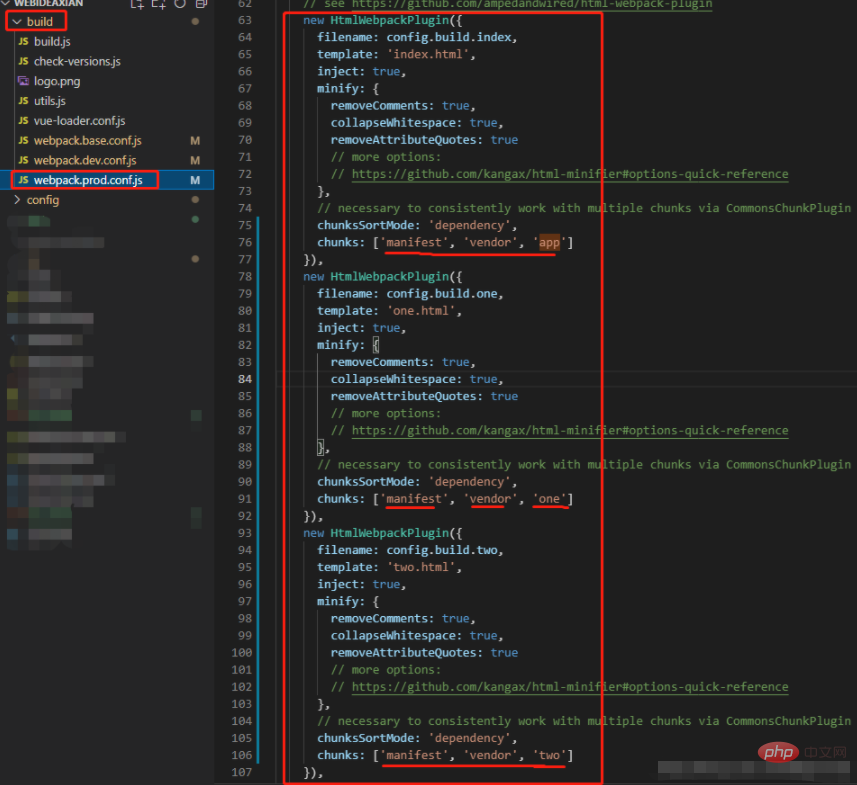
4. Kemudian buka fail /build/webpack.prod.conf.js, cari HTMLWebpackPlugin dalam pemalam dan tambah

new HtmlWebpackPlugin({
filename: config.build.index,
template: 'index.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'app']
}),
new HtmlWebpackPlugin({
filename: config.build.one,
template: 'one.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'one']
}),
new HtmlWebpackPlugin({
filename: config.build.two,
template: 'two.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'two']
}),Nota: nama fail merujuk kepada binaan dalam configindex.js Setiap halaman mesti dikonfigurasikan dengan satu ketulan, jika tidak, sumber semua halaman akan dimuatkan.

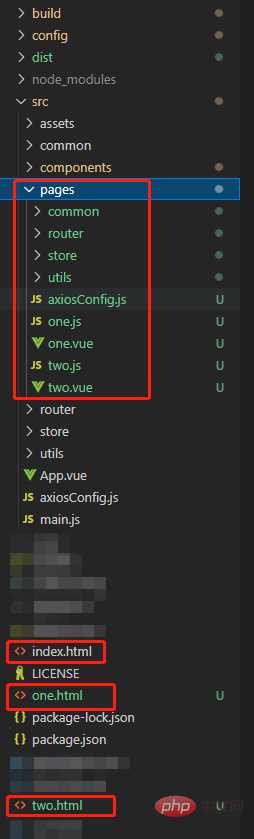
<.>2.3. Kod untuk beberapa fail yang perlu dibuat
1. Kod fail One.js: (Saya memberikan contoh di sini), two.js adalah serupa kepada kod ini , sila gantikan "satu" dengan "dua".import Vue from 'vue'
import one from './one.vue'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#one',
render: h => h(one)
})<template>
<div>
<p>{{msg}}</p>
</div>
</template>
<script>
export default {
name: 'one',
data() {
return {
msg: 'I am one'
}
}
}
</script>nbsp;html> <meta> <meta> <title>one-page</title> <div></div>
sebelum ini, dan halaman itu kosong tanpa kandungan Apabila saya membuka konsol, saya melihat bahawa tiada kandungan dalam teg div, dan id itu adalah apl baik selepas pengubahsuaian. <div id="one"></div>
tutorial video vuejs, pembangunan bahagian hadapan web]
Atas ialah kandungan terperinci Adakah vue sesuai untuk aplikasi berbilang halaman?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 React vs Vue: Rangka kerja mana yang digunakan oleh Netflix?
Apr 14, 2025 am 12:19 AM
React vs Vue: Rangka kerja mana yang digunakan oleh Netflix?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled "gibbon" Builtonreact, notreactorsvuedirectly.1) TeamExperience: chectionBasedOnfamiliarity.2) ProjectOplePlexity: VueforsImplerProjects, ReactForComplexones.3)
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.



