 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Tidak bolehkah data dalam komponen vue menjadi fungsi?
Tidak bolehkah data dalam komponen vue menjadi fungsi?
Tidak bolehkah data dalam komponen vue menjadi fungsi?
Tidak, data dalam komponen vue mestilah fungsi. Komponen dalam Vue digunakan untuk digunakan semula Untuk mengelakkan penggunaan semula data, ia ditakrifkan sebagai fungsi. Data data dalam komponen vue harus diasingkan antara satu sama lain dan tidak menjejaskan satu sama lain Setiap kali komponen digunakan semula, data data hendaklah disalin sekali Kemudian, apabila data data dalam komponen ditukar di tempat yang digunakan semula. data lain akan disalin Jika data data komponen tempatan yang digunakan semula tidak terjejas, anda perlu mengembalikan objek sebagai status komponen melalui fungsi data.

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.
Atribut data yang ditakrifkan dalam contoh vue boleh sama ada objek atau fungsi
const app = new Vue({
el:"#app",
// 对象格式
data:{
foo:"foo"
},
// 函数格式
data(){
return {
foo:"foo"
}
}
})Walau bagaimanapun, atribut data yang ditakrifkan dalam komponen hanya boleh menjadi fungsi
Jika data komponen ditakrifkan secara langsung sebagai objek
Vue.component('component1',{
template:`<div>组件</div>`,
data:{
foo:"foo"
}
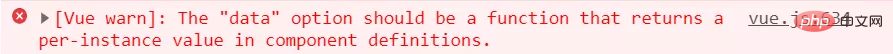
}), anda akan mendapat mesej amaran

Perihalan amaran : Kembalikan Data hendaklah menjadi fungsi dalam setiap contoh komponen
Mengapakah atribut data merupakan fungsi dan bukannya objek?
Atribut data dalam komponen Vue tidak boleh menjadi objek kerana objek itu adalah jenis rujukan, dan komponen tersebut akan dirujuk oleh berbilang kejadian pada masa yang sama Hasilnya ialah berbilang kejadian berkongsi objek, dan salah satu komponen berubah Jika nilai dalam objek data dipadamkan, kejadian lain juga akan terjejas.
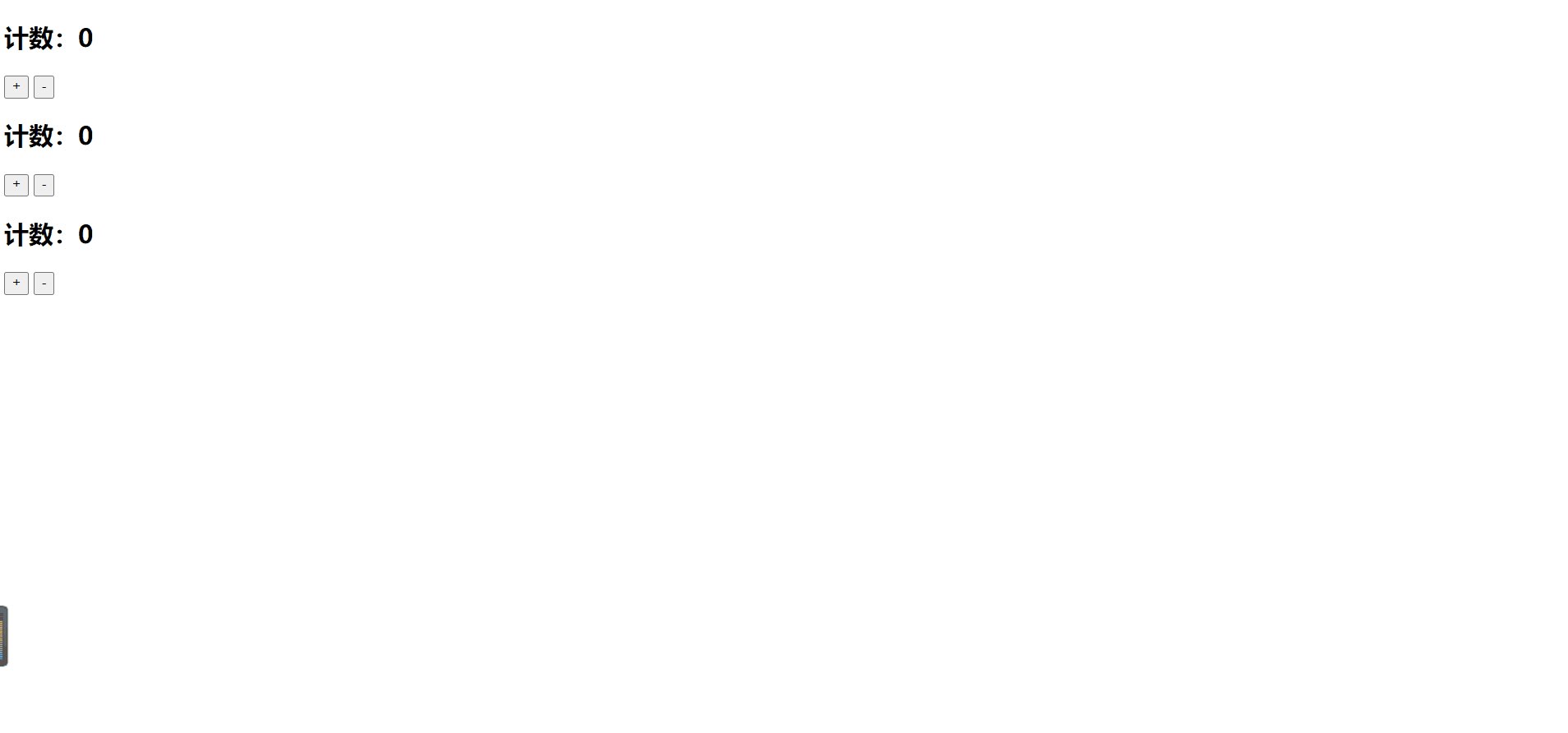
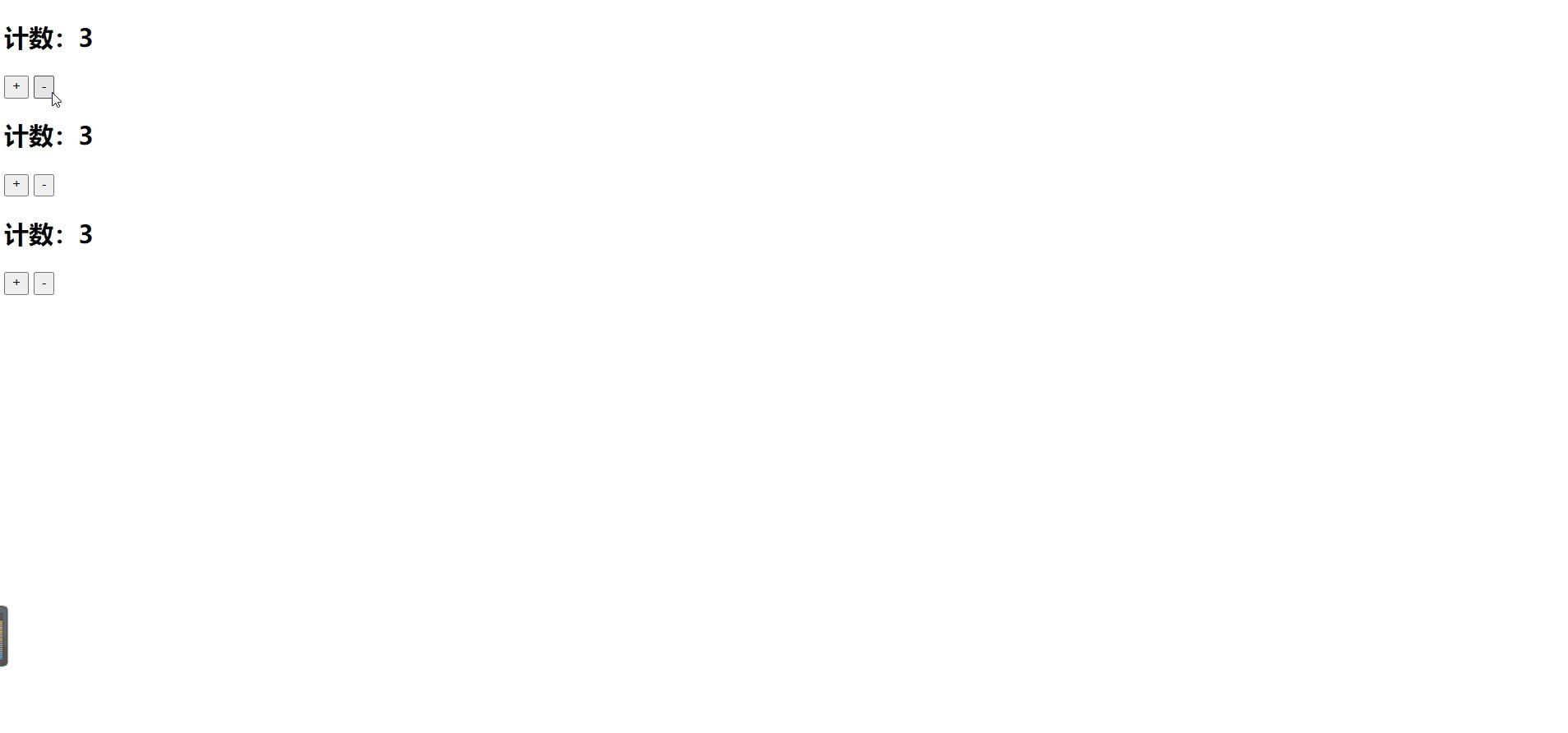
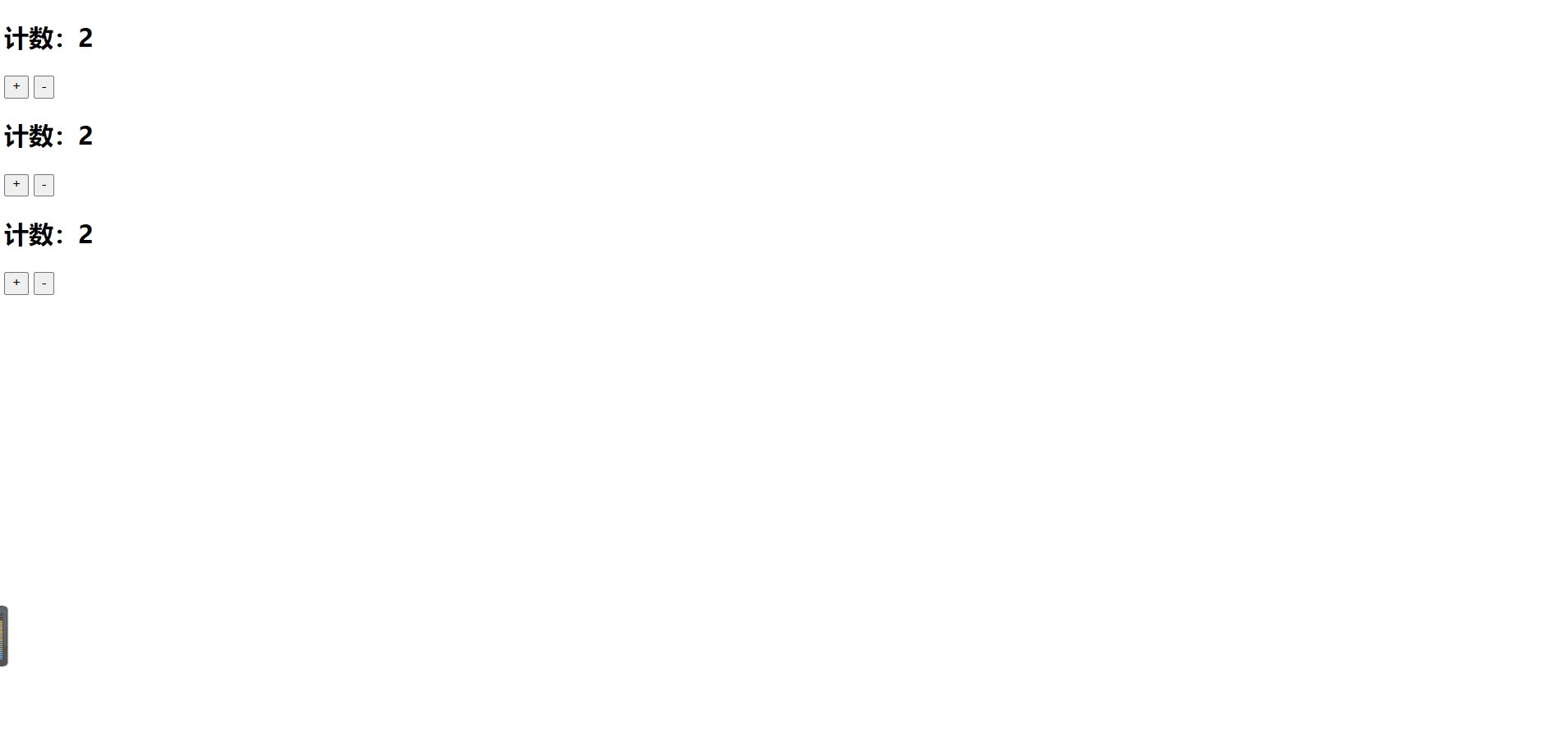
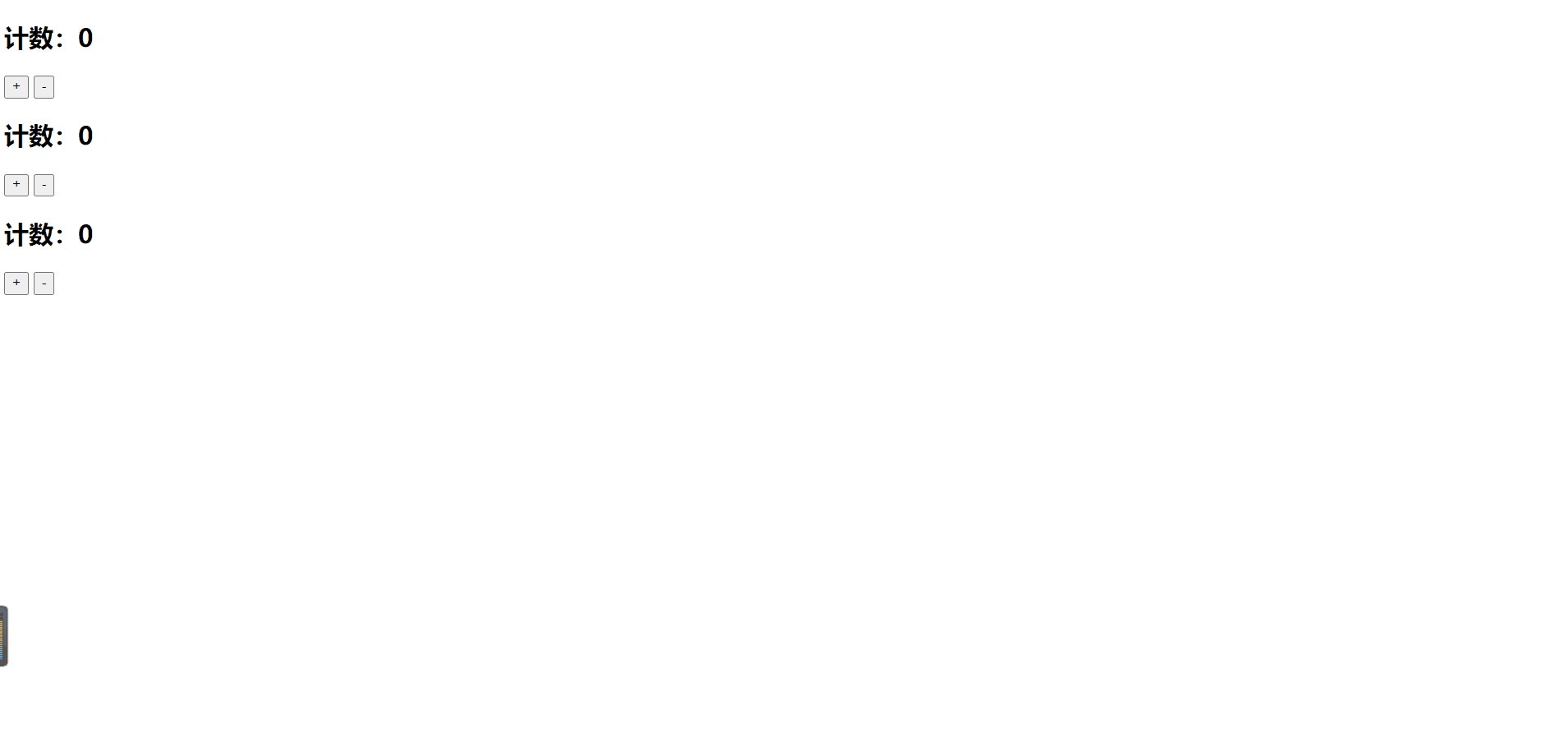
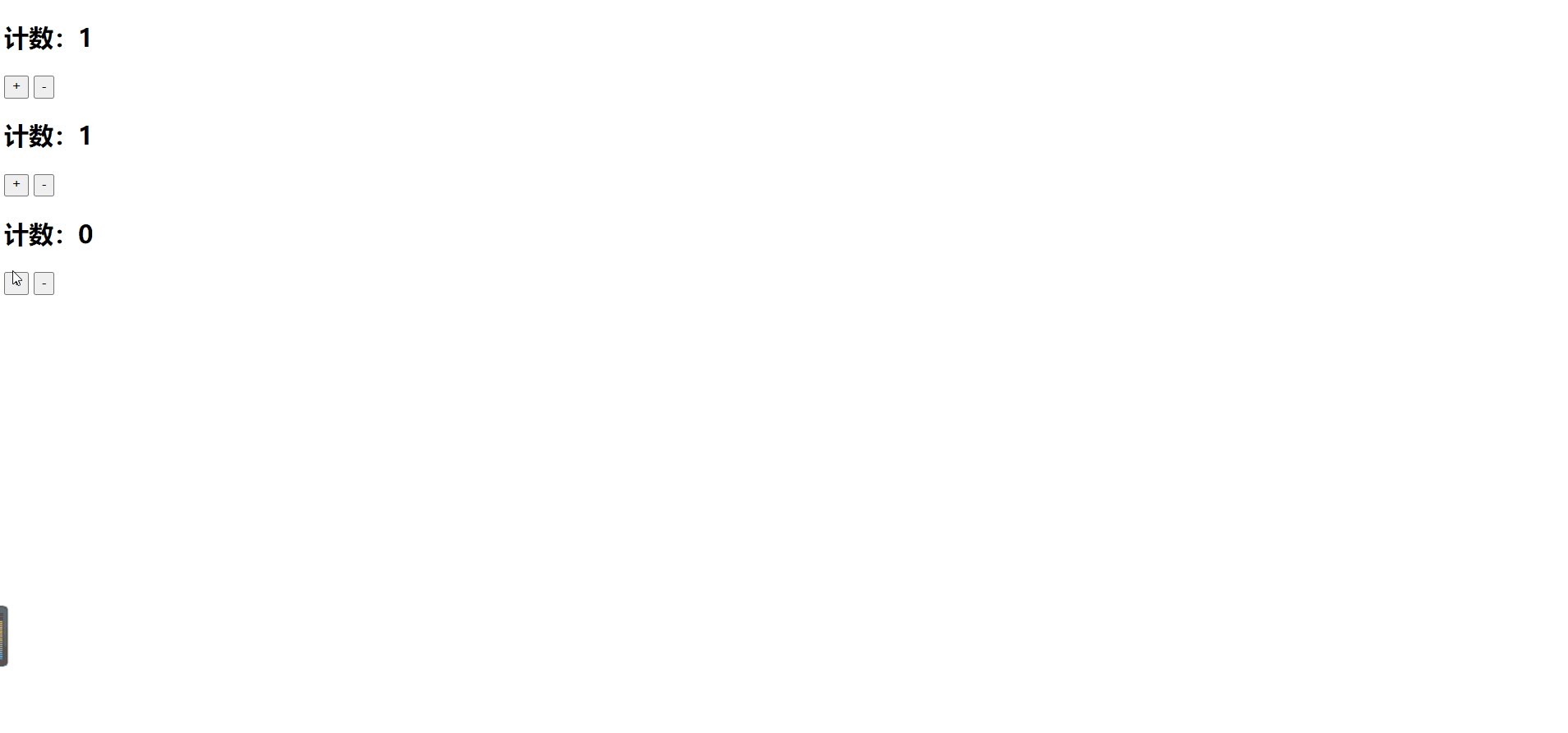
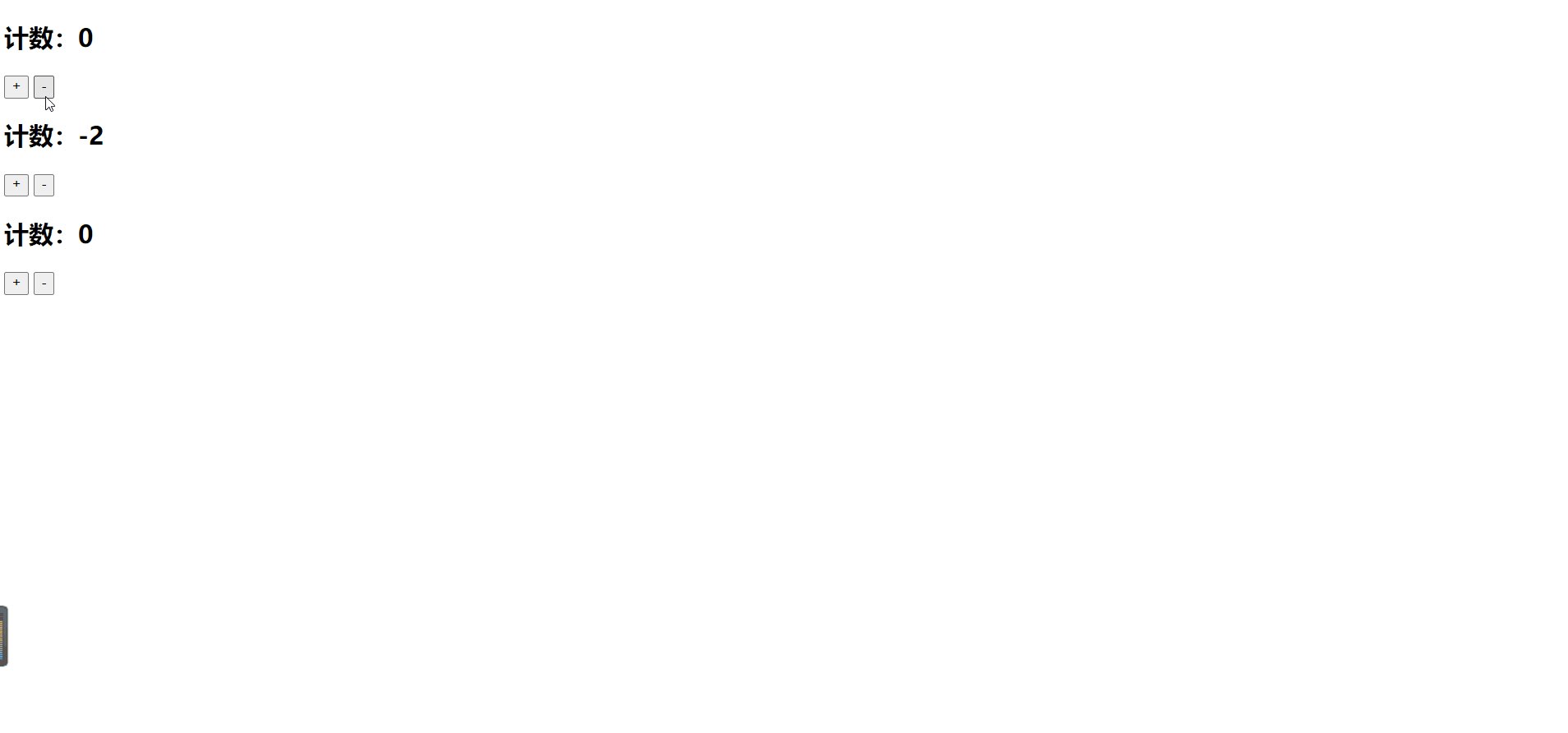
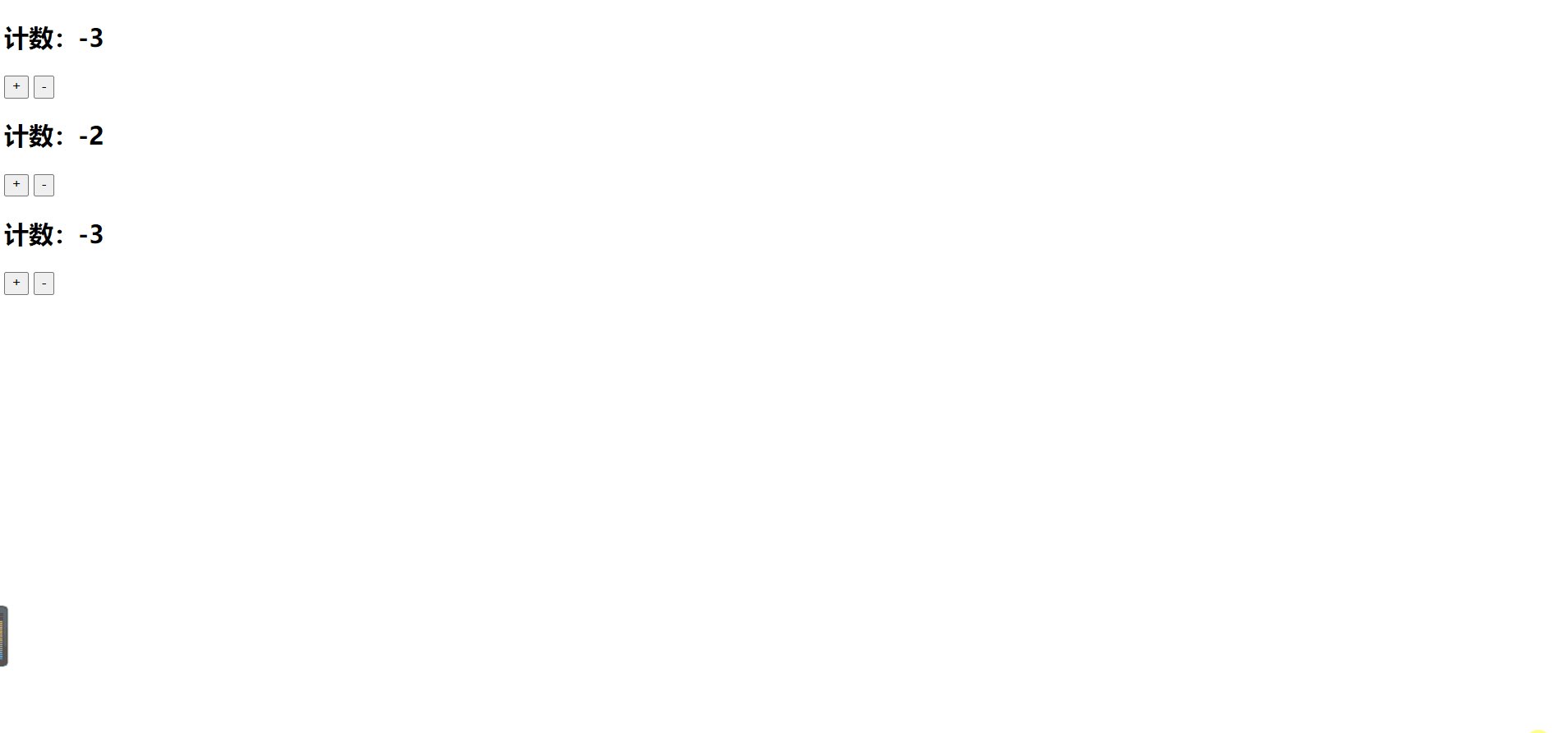
Seperti yang ditunjukkan dalam gambar, selepas komponen digunakan semula, mengklik butang secara rawak dalam salah satu komponen juga akan menjejaskan nilai dua komponen yang lain

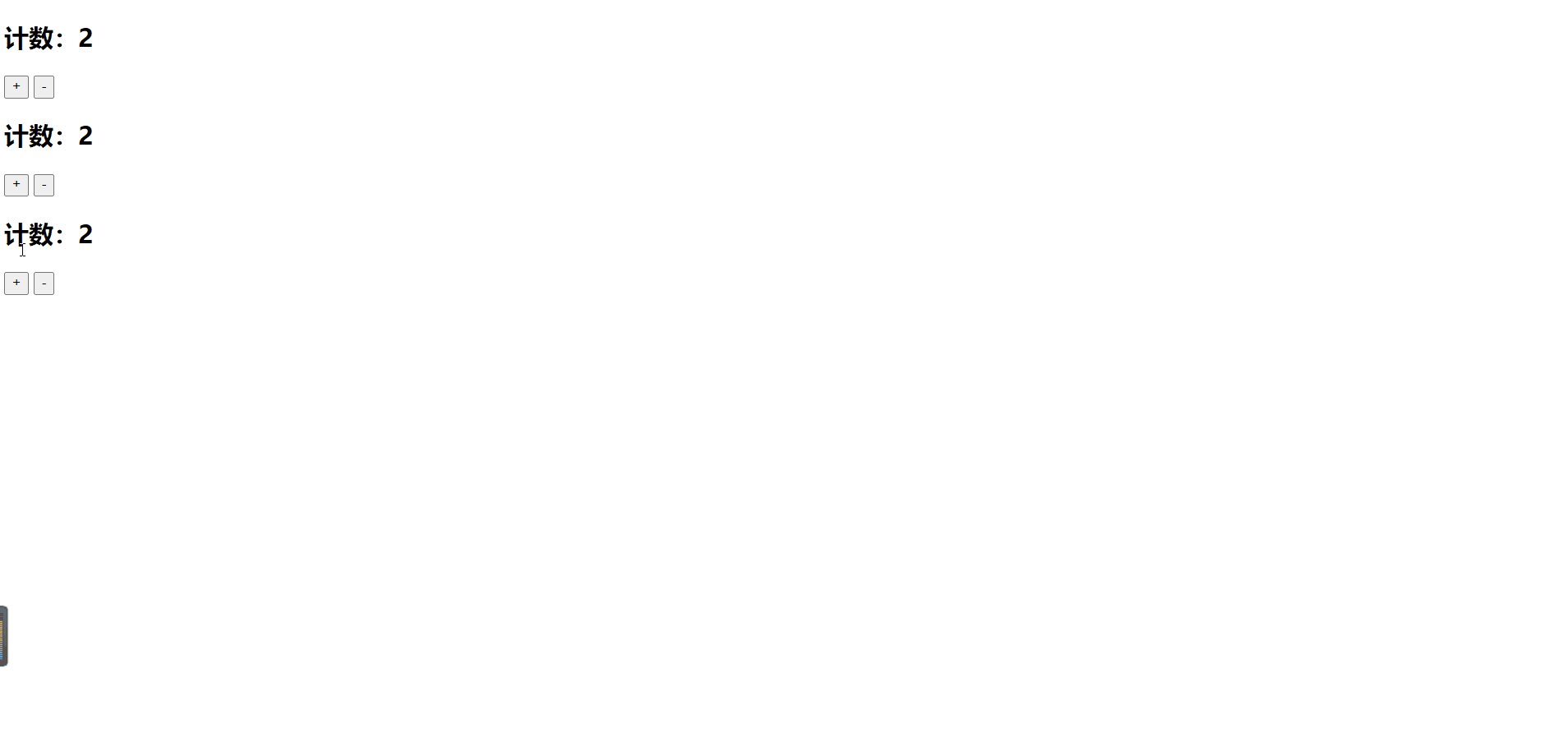
vue Sebab mengapa data komponen ialah fungsi: data ialah fungsi, dan dengan mengembalikan objek, setiap kejadian boleh mempunyai objek bebasnya sendiri, dan kejadian tidak mempengaruhi satu sama lain seperti yang ditunjukkan dalam rajah di bawah

Kesimpulan
Data objek contoh akar boleh menjadi objek atau fungsi ( instance root ialah singleton), dan tidak akan ada pencemaran data
Data objek instance komponen mestilah satu fungsi Tujuannya adalah untuk menghalang objek berbilang komponen daripada berkongsi data yang sama dan menyebabkan pencemaran data. Dalam bentuk fungsi, ia akan digunakan sebagai fungsi kilang apabila initData akan mengembalikan objek data baharu
Penerangan:
The komponen dalam vue digunakan Boleh diguna semula, untuk mengelakkan penggunaan semula data, tentukan ia sebagai fungsi.
Data data dalam komponen vue hendaklah diasingkan antara satu sama lain dan tidak menjejaskan satu sama lain Setiap kali komponen digunakan semula, data data hendaklah disalin sekali tempat tertentu diduplikasi Apabila data data dalam komponen tempatan yang digunakan ditukar, data data komponen tempatan yang digunakan semula tidak akan terjejas. Ia adalah perlu untuk mengembalikan objek sebagai status komponen melalui fungsi data.
Apabila kita menulis data dalam komponen sebagai fungsi, data ditakrifkan dalam bentuk nilai pulangan fungsi, supaya setiap kali komponen digunakan semula, data baru akan dikembalikan, dengan Skopnya sendiri adalah serupa dengan mencipta ruang data peribadi untuk setiap tika komponen, membenarkan setiap tika komponen mengekalkan datanya sendiri.
Apabila tarikh komponen kami hanya ditulis dalam bentuk objek, kejadian ini menggunakan pembina yang sama Disebabkan ciri-ciri JavaScript, semua kejadian komponen berkongsi satu data, jadi Ia akan membawa kepada keputusan yang mengubah segala-galanya.
(Mempelajari perkongsian video: pembangunan bahagian hadapan web, Video pengaturcaraan asas)
Atas ialah kandungan terperinci Tidak bolehkah data dalam komponen vue menjadi fungsi?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Melaksanakan kesan menatal marquee/teks di VUE, menggunakan animasi CSS atau perpustakaan pihak ketiga. Artikel ini memperkenalkan cara menggunakan animasi CSS: Buat teks tatal dan bungkus teks dengan & lt; div & gt;. Tentukan animasi CSS dan tetapkan limpahan: tersembunyi, lebar, dan animasi. Tentukan frasa key, set Transform: TranslateX () pada permulaan dan akhir animasi. Laraskan sifat animasi seperti tempoh, kelajuan tatal, dan arah.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.



