
Cara melaksanakan bar skrol dalam tindak balas: 1. Gunakan "render() {const translateDistancePercentage...}" untuk menetapkan peratusan skrol bar skrol; 2. Gunakan ".scrollBar {width: 362px;.. .} "Tetapkan lebar bar skrol; 3. Tetapkan gaya kepada "kiri: -362px atas: 0px kedudukan: mutlak;".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi react18, komputer Dell G3.
Bagaimana untuk melaksanakan bar skrol dalam tindak balas?
Bar skrol react-implement
1. Kesan pelaksanaan

2
kurangrender() {
const translateDistancePercentage = '33.33333333333333'; // 滚动条滚动百分比
console.log('滚动条滚动百分比' + translateDistancePercentage);
return (
// 滚动条
<div className="scrollBar" style={{ 'backgroundImage': `url(首页/滚动条外壳.png)` }}>
<div className="scrollBarHousing">
<span className="insideScrollBar" style={{ 'transform': `translateX(${translateDistancePercentage}%)`, 'backgroundImage': `url(首页/滚动条内里.png)` }}></span>
</div>
</div>
)
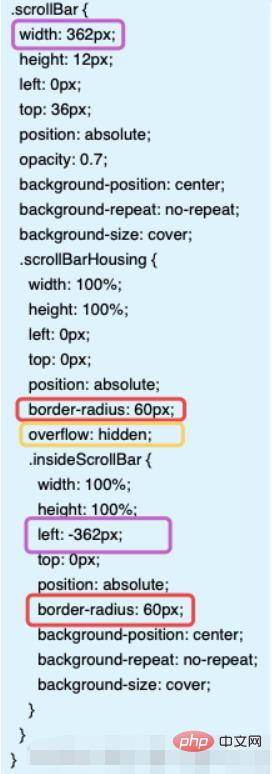
} .scrollBar {
/** 滚动条宽度 */
width: 362px;
height: 12px;
left: 0px;
top: 36px;
position: absolute;
opacity: 0.7;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
.scrollBarHousing {
width: 100%;
height: 100%;
left: 0px;
top: 0px;
position: absolute;
border-radius: 60px;
/** 下面这个很关键喔 */
overflow: hidden;
.insideScrollBar {
width: 100%;
height: 100%;
/** 让滚动条内里一来就先位于滚动条外最左侧 */
left: -362px;
top: 0px;
position: absolute;
border-radius: 60px;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
}
} Pembelajaran yang disyorkan: "
Pembelajaran yang disyorkan: "
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan bar skrol dalam tindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perisian sambungan jauh yang popular
Perisian sambungan jauh yang popular
 Bagaimana untuk memasukkan gambar dalam css
Bagaimana untuk memasukkan gambar dalam css
 Bagaimana untuk menyelesaikan ralat stackoverflow
Bagaimana untuk menyelesaikan ralat stackoverflow
 Bagaimana untuk memulihkan data pelayan
Bagaimana untuk memulihkan data pelayan
 nama penuh aplikasi
nama penuh aplikasi
 Platform dagangan mata wang maya
Platform dagangan mata wang maya
 Pengenalan kepada alat pengesanan SSL
Pengenalan kepada alat pengesanan SSL
 Apakah prosedur tersimpan MYSQL?
Apakah prosedur tersimpan MYSQL?
 Tutorial konfigurasi pembolehubah persekitaran Java
Tutorial konfigurasi pembolehubah persekitaran Java




